Wie man Chrome DevTools öffnet: 4 schnelle Methoden mit Tastenkombinationen

Warum verschwenden Entwickler 11 Sekunden pro Debugging-Sitzung damit, nach den DevTools zu suchen? Dieser Leitfaden zeigt vier zuverlässige Möglichkeiten, die Entwicklertools von Chrome zu öffnen, einschließlich Tastenkombinationen und permanentem Zugriff über die Symbolleiste, der Browser-Neustarts übersteht.
Kernpunkte
- Verwenden Sie Strg+Umschalt+I (Windows/Linux) oder Cmd+Opt+I (Mac) für sofortigen Zugriff
- Aktivieren Sie den permanenten Zugriff auf die Symbolleiste über die Chrome-Einstellungen
- Öffnen Sie Tools direkt in bestimmten Panels wie Elements oder Console
Methode 1: Tastenkombinationen (am schnellsten)
Primäre Tastenkombination:
- Windows/Linux: Strg + Umschalt + I oder F12
- Mac: ⌘ + ⌥ + I
Panel-spezifische Tastenkombinationen:
- Elements-Panel: Strg + Umschalt + C (Windows) / ⌘ + ⌥ + C (Mac)
- Console-Panel: Strg + Umschalt + J (Windows) / ⌘ + ⌥ + J (Mac)
Methode 2: Rechtsklick-Inspektion
- Klicken Sie mit der rechten Maustaste auf ein beliebiges Seitenelement
- Wählen Sie im Kontextmenü ""Untersuchen"" aus
Methode 3: Navigation im Chrome-Menü
- Klicken Sie auf ⋮ (Weitere Tools)
- Navigieren Sie zu Weitere Tools > Entwicklertools
Nützlich, wenn keine Tastatur verfügbar ist
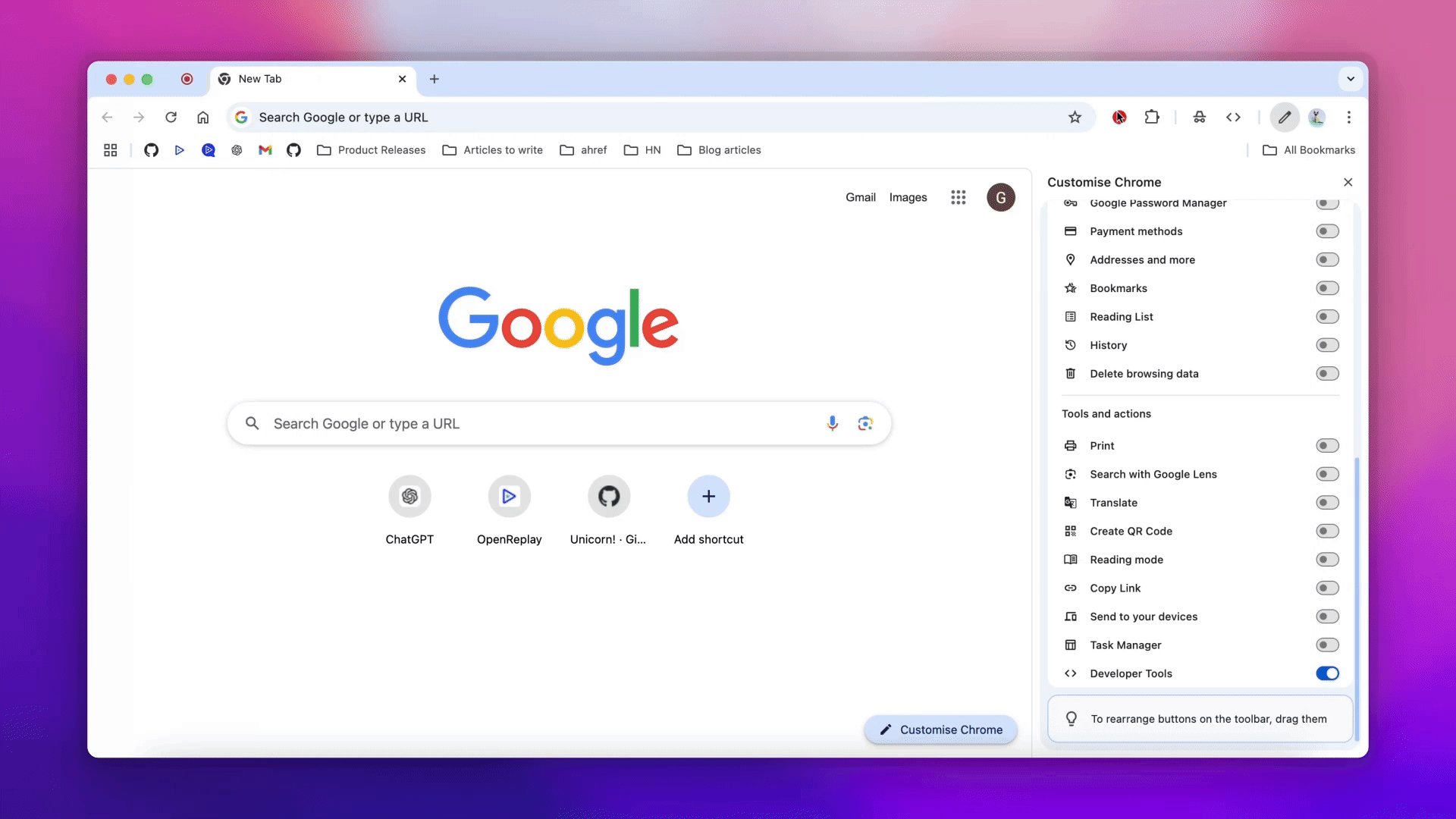
Methode 4: Permanenter Zugriff über die Symbolleiste
Aktivieren Sie DevTools in der Chrome-Symbolleiste für den Zugriff mit einem Klick:
- Öffnen Sie ein neues Fenster
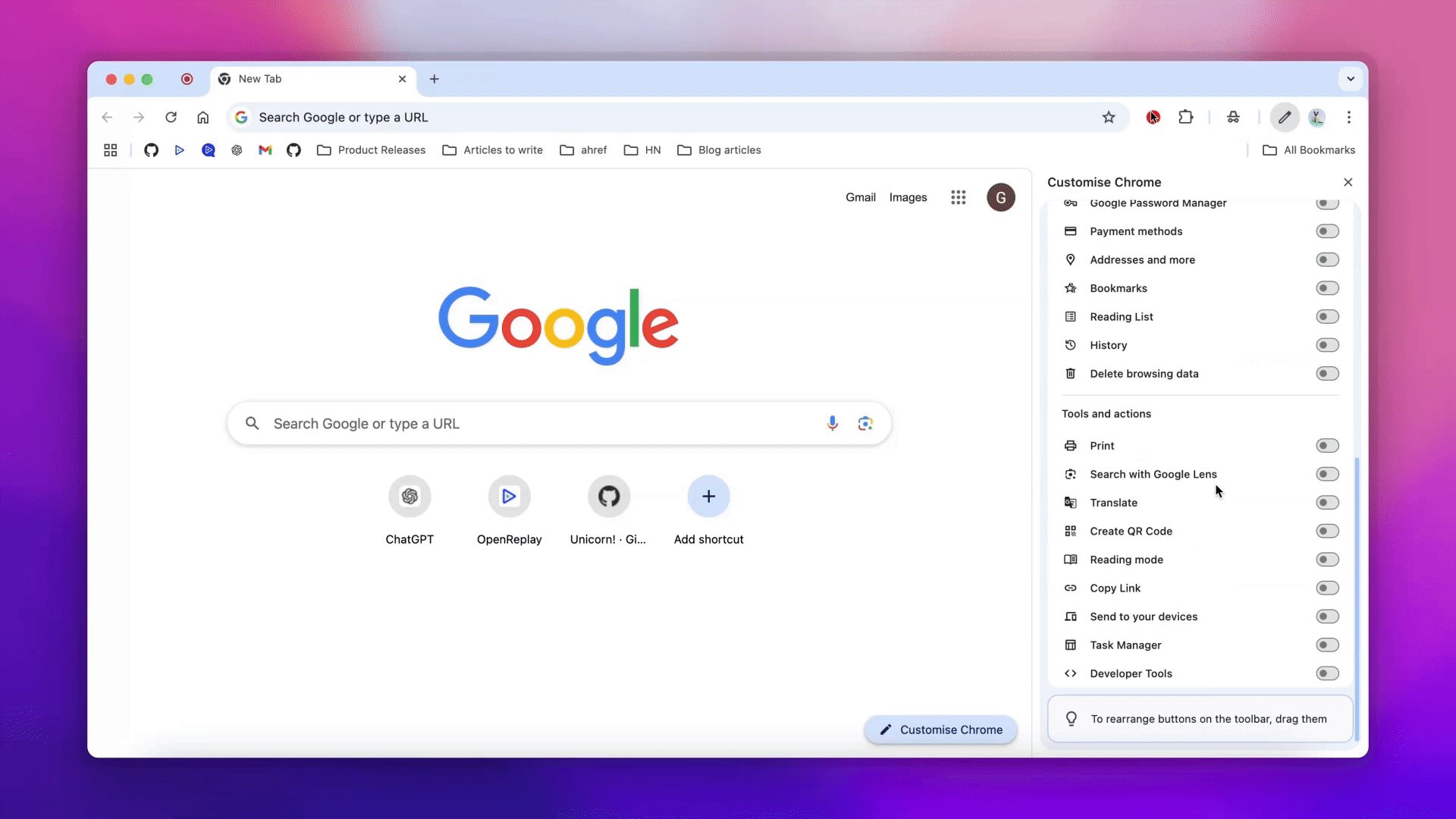
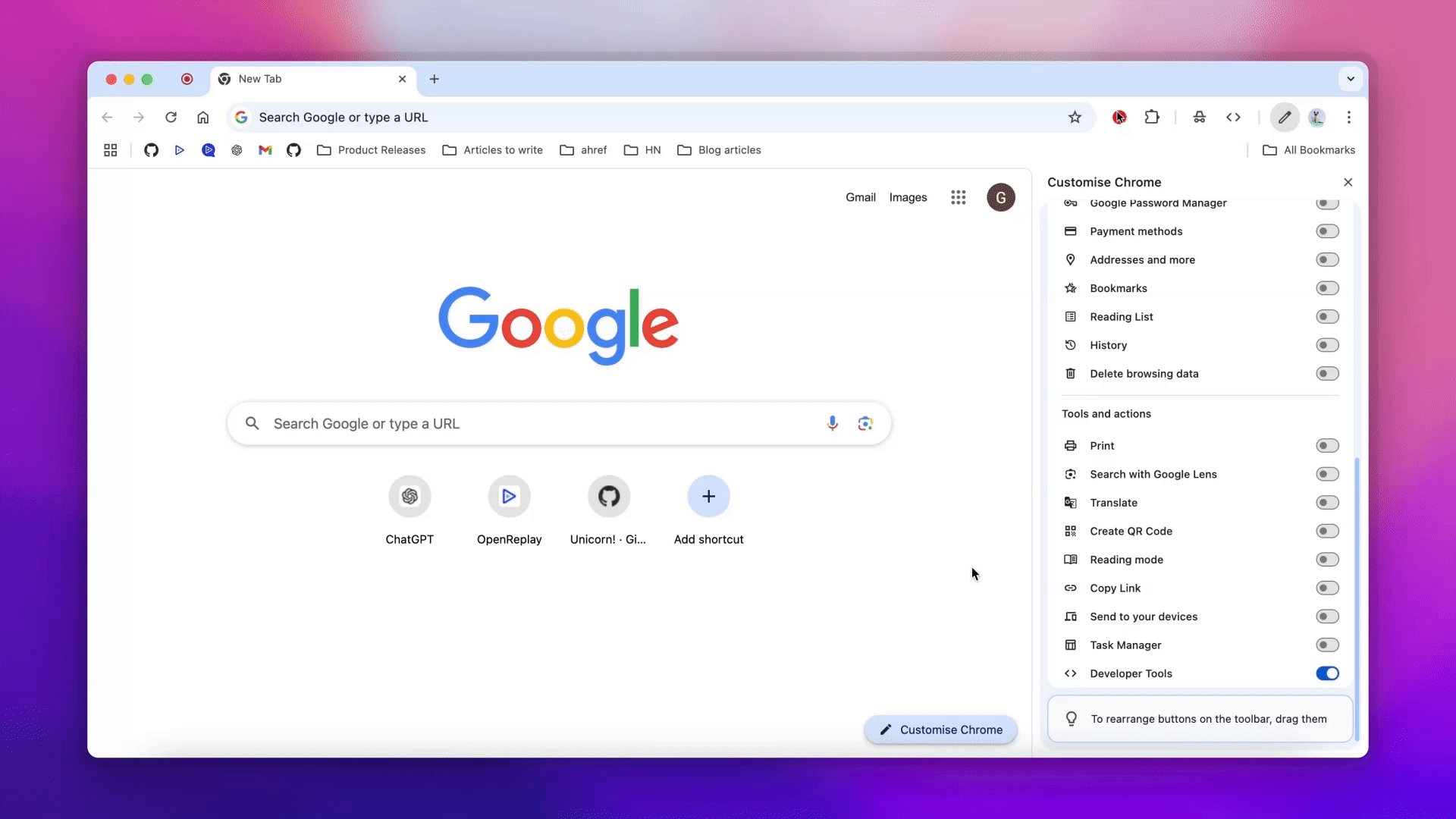
- Klicken Sie in der unteren rechten Ecke auf die Schaltfläche ""Bearbeiten"" (Stiftsymbol)
- Wählen Sie im linken Menü ""Symbolleiste"" aus
- Scrollen Sie nach unten und schalten Sie ""Entwicklertools"" EIN

FAQs
Verwenden Sie Methode 4, um das Symbolleistensymbol zu aktivieren - es bleibt über alle Tabs und Fenster hinweg erhalten, bis es deaktiviert wird.
Überprüfen Sie, ob Browser-Erweiterungen die Tastenkombinationen überschreiben oder setzen Sie die Zuordnungen in chrome://settings/shortcuts zurück.
Ja - drücken Sie Strg + Umschalt + J (Windows) oder ⌘ + ⌥ + J (Mac), um die Konsole im Drawer-Modus zu öffnen.
Ja - die Symbolleisteneinstellungen gelten für alle Browsing-Modi.
Fazit
Beherrschen Sie diese vier Methoden zum Aktivieren der DevTools, um Ihren Debugging-Workflow zu optimieren. Die neue Symbolleistenumschaltung (Methode 4) bietet dauerhaften Zugriff für Benutzer, die häufig damit arbeiten, während Tastenkombinationen die schnellste Option für Power-User bleiben. Für elementspezifisches Debugging sollten Sie daran denken, dass Strg/Cmd+Umschalt+C das Elements-Panel direkt öffnet.
