Cómo abrir Chrome DevTools: 4 métodos rápidos con atajos de teclado

¿Por qué los desarrolladores pierden 11 segundos por sesión de depuración buscando las DevTools? Esta guía muestra cuatro formas confiables de abrir las herramientas para desarrolladores de Chrome, incluyendo atajos de teclado y acceso permanente desde la barra de herramientas que sobrevive a los reinicios del navegador.
Puntos clave
- Usa Ctrl+Shift+I (Windows/Linux) o Cmd+Opt+I (Mac) para acceso instantáneo
- Habilita el acceso permanente desde la barra de herramientas a través de la configuración de Chrome
- Abre las herramientas directamente en paneles específicos como Elements o Console
Método 1: Atajos de teclado (el más rápido)
Atajo principal:
- Windows/Linux: Ctrl + Shift + I o F12
- Mac: ⌘ + ⌥ + I
Atajos específicos de panel:
- Panel Elements: Ctrl + Shift + C (Windows) / ⌘ + ⌥ + C (Mac)
- Panel Console: Ctrl + Shift + J (Windows) / ⌘ + ⌥ + J (Mac)
Método 2: Inspección con clic derecho
- Haz clic derecho en cualquier elemento de la página
- Selecciona Inspeccionar en el menú contextual
Método 3: Navegación por el menú de Chrome
- Haz clic en ⋮ (Más herramientas)
- Ve a Más herramientas > Herramientas para desarrolladores
Útil cuando no hay teclado disponible
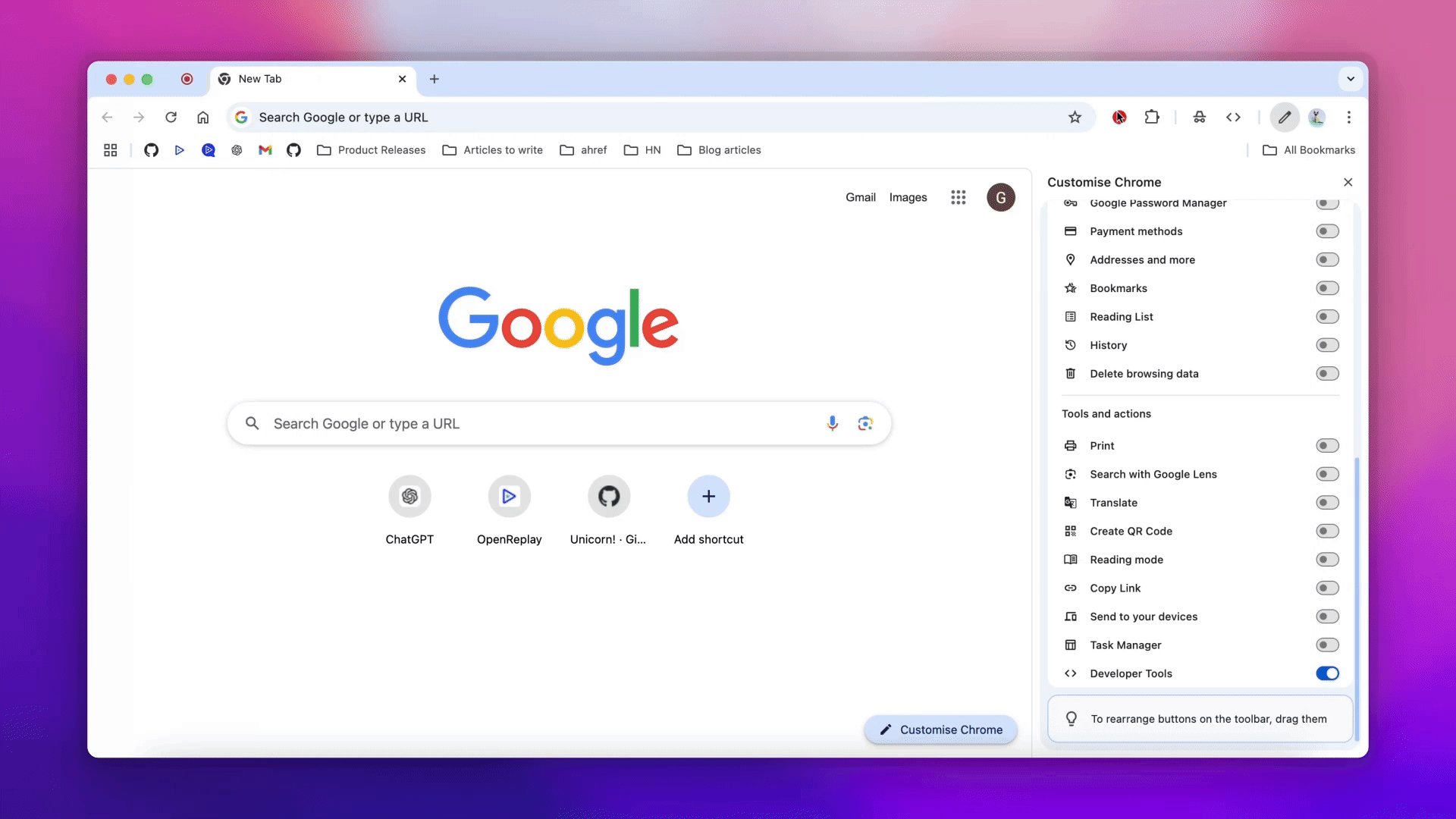
Método 4: Acceso permanente desde la barra de herramientas
Habilita DevTools en la barra de herramientas de Chrome para acceso con un clic:
- Abre una nueva ventana
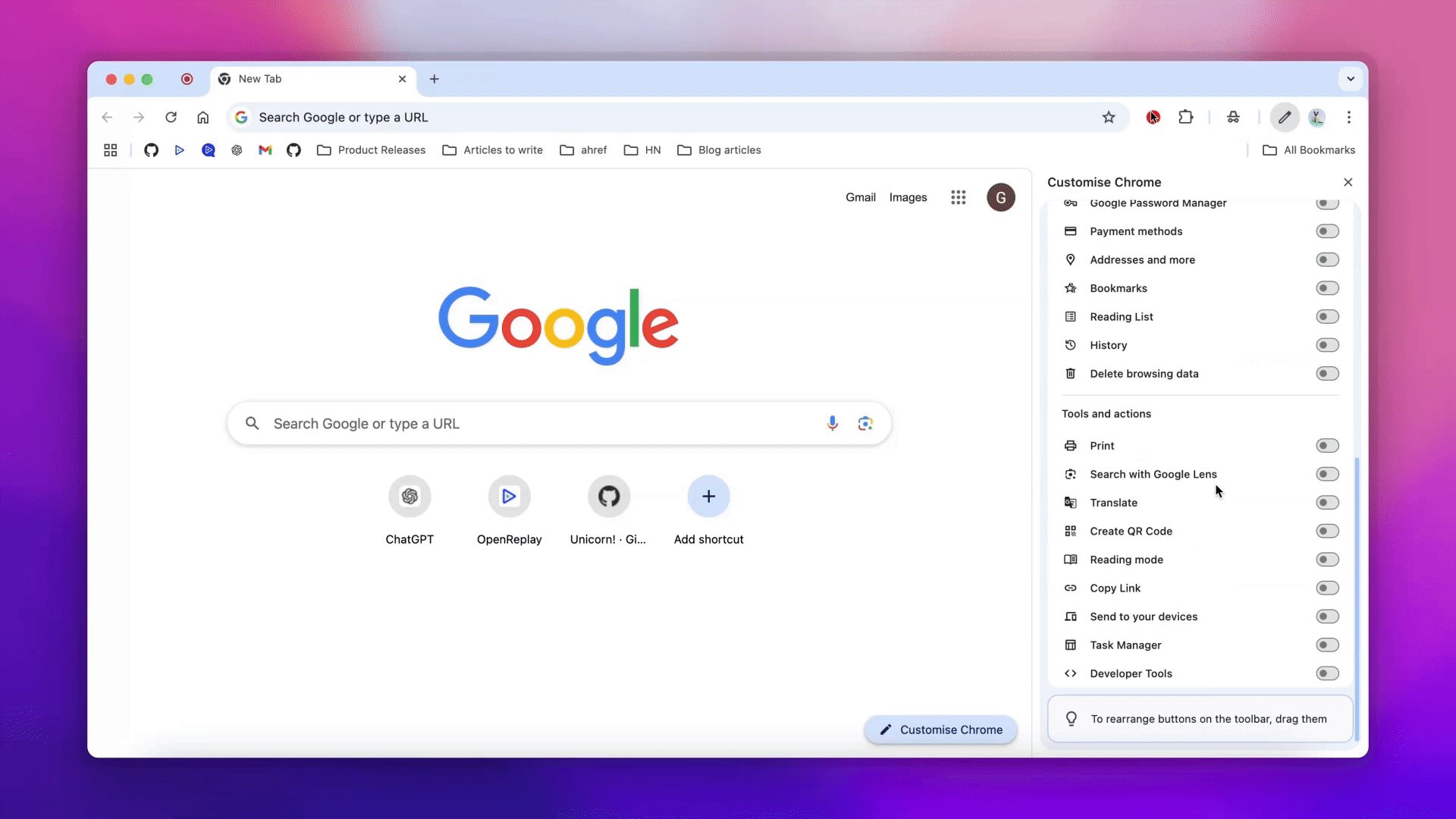
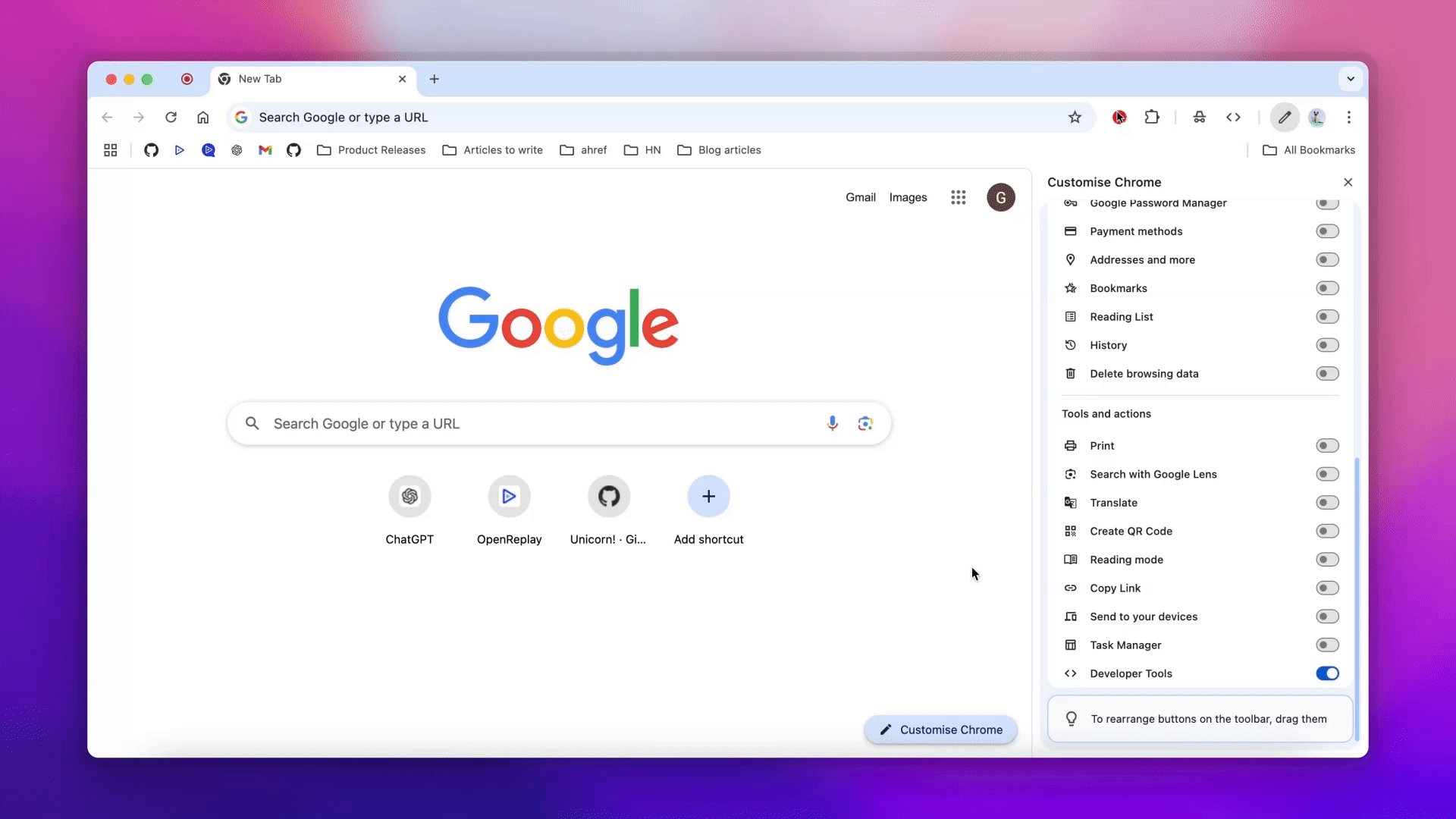
- Haz clic en el botón Editar (icono de lápiz) en la esquina inferior derecha
- Selecciona Barra de herramientas en el menú de la izquierda
- Desplázate hacia abajo y activa Herramientas para desarrolladores

Preguntas frecuentes
Usa el Método 4 para habilitar el icono en la barra de herramientas - persiste en todas las pestañas y ventanas hasta que se desactiva
Verifica si hay extensiones del navegador anulando los atajos o restablece las asignaciones en chrome://settings/shortcuts
Sí - presiona Ctrl + Shift + J (Windows) o ⌘ + ⌥ + J (Mac) para abrir Console en modo cajón
Sí - la configuración de la barra de herramientas se aplica a todos los modos de navegación
Conclusión
Domina estos cuatro métodos de activación de DevTools para optimizar tu flujo de trabajo de depuración. La nueva opción de la barra de herramientas (Método 4) proporciona acceso persistente para usuarios frecuentes, mientras que los atajos de teclado siguen siendo la opción más rápida para usuarios avanzados. Para la depuración de elementos específicos, recuerda que Ctrl/Cmd+Shift+C abre el panel Elements directamente.
