Depurar con funciones potenciadas por IA en Chrome DevTools

Chrome DevTools ya es una herramienta poderosa para desarrolladores web, pero sus funciones potenciadas por IA llevan la depuración y el desarrollo a un nivel completamente nuevo. Esta guía explora cómo usar estas herramientas para simplificar el análisis de CSS y la depuración de errores de consola.
Puntos clave
- Habilite la Asistencia de IA en Chrome DevTools para desbloquear potentes funciones de depuración.
- Use la IA para analizar estilos CSS y refinar reglas de manera eficiente.
- Depure errores de consola con explicaciones potenciadas por IA y sugerencias accionables.
Comenzando con la IA en Chrome DevTools
Para acceder a las funciones de IA en Chrome DevTools, siga estos pasos:
1. Habilitar Asistencia de IA
Antes de sumergirse, deberá activar la Asistencia de IA:
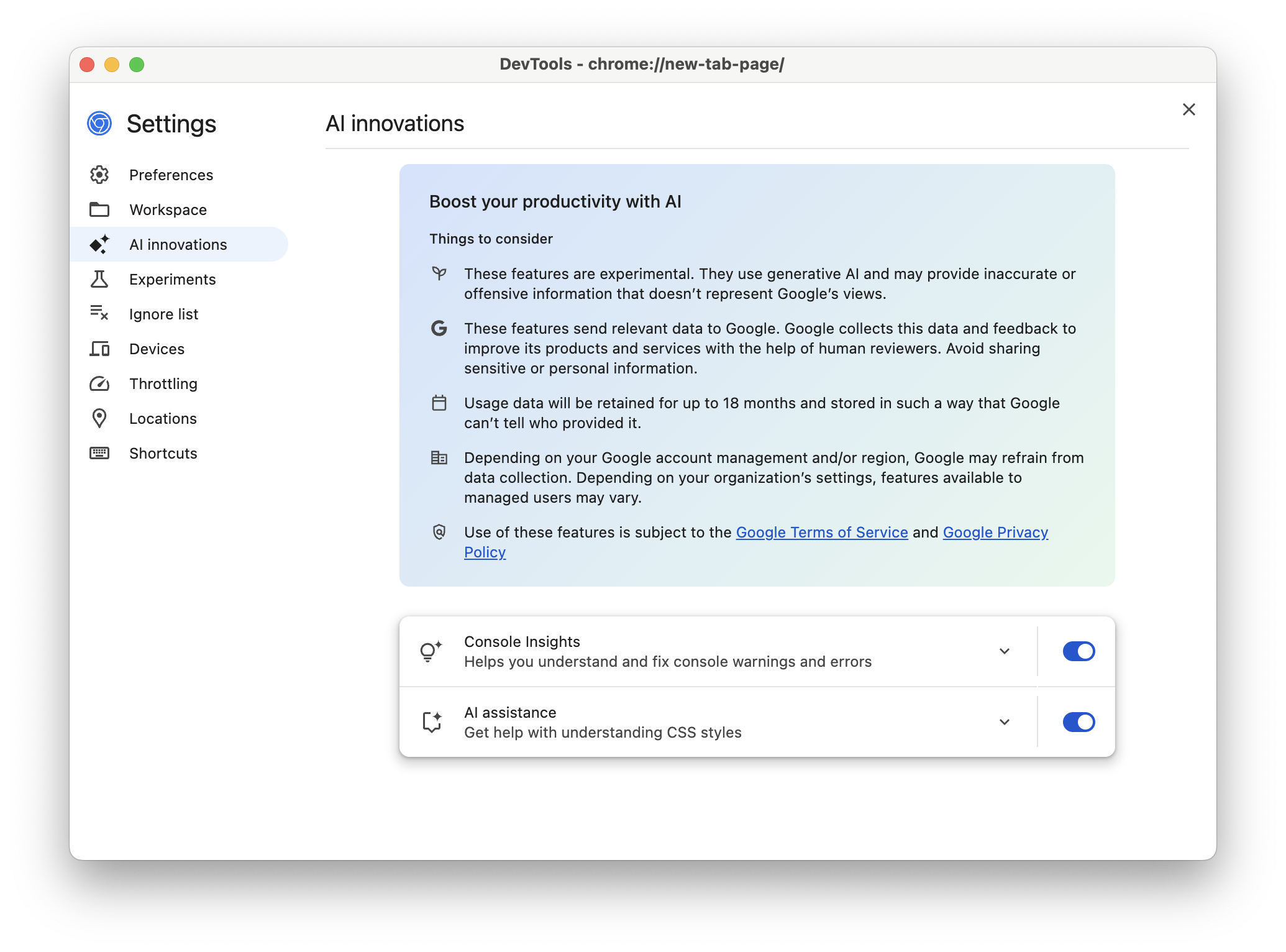
- Abra la Configuración de DevTools.
- Navegue hasta la sección AI Innovations.
- Active la opción AI Assistance.

Con la Asistencia de IA habilitada, desbloqueará poderosas herramientas para mejorar su flujo de trabajo de desarrollo.
Comprendiendo estilos CSS con IA
Al trabajar en los estilos de una página web, la asistencia de IA proporciona información contextual para ayudarlo a comprender y refinar las reglas CSS.
Cómo usarlo
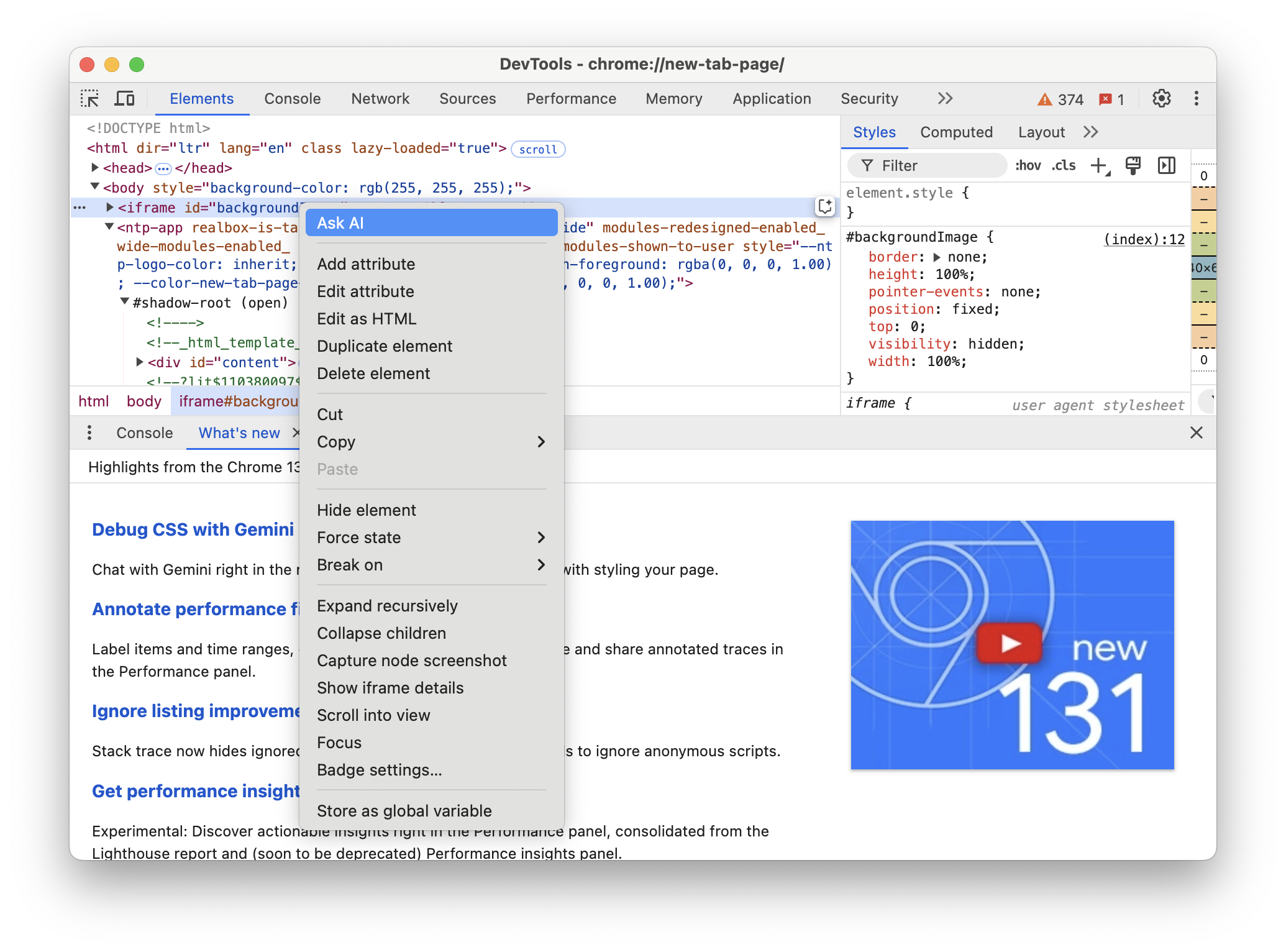
- Abra la pestaña Elements en DevTools.
- Haga clic derecho en cualquier elemento.
- Seleccione “Ask AI” en el menú contextual.
Con esta función, obtendrá:
- Explicaciones de cómo las reglas CSS afectan al elemento.
- Sugerencias para mejorar o modificar estilos.
Por ejemplo, puede preguntar:
- “¿Por qué este botón no está alineado correctamente?”
- “¿Cómo puedo hacer que este div sea responsive?”

Decodificando errores de consola con IA
La depuración de errores de consola se vuelve sencilla con la función “Understand this error”.
Cómo usarlo
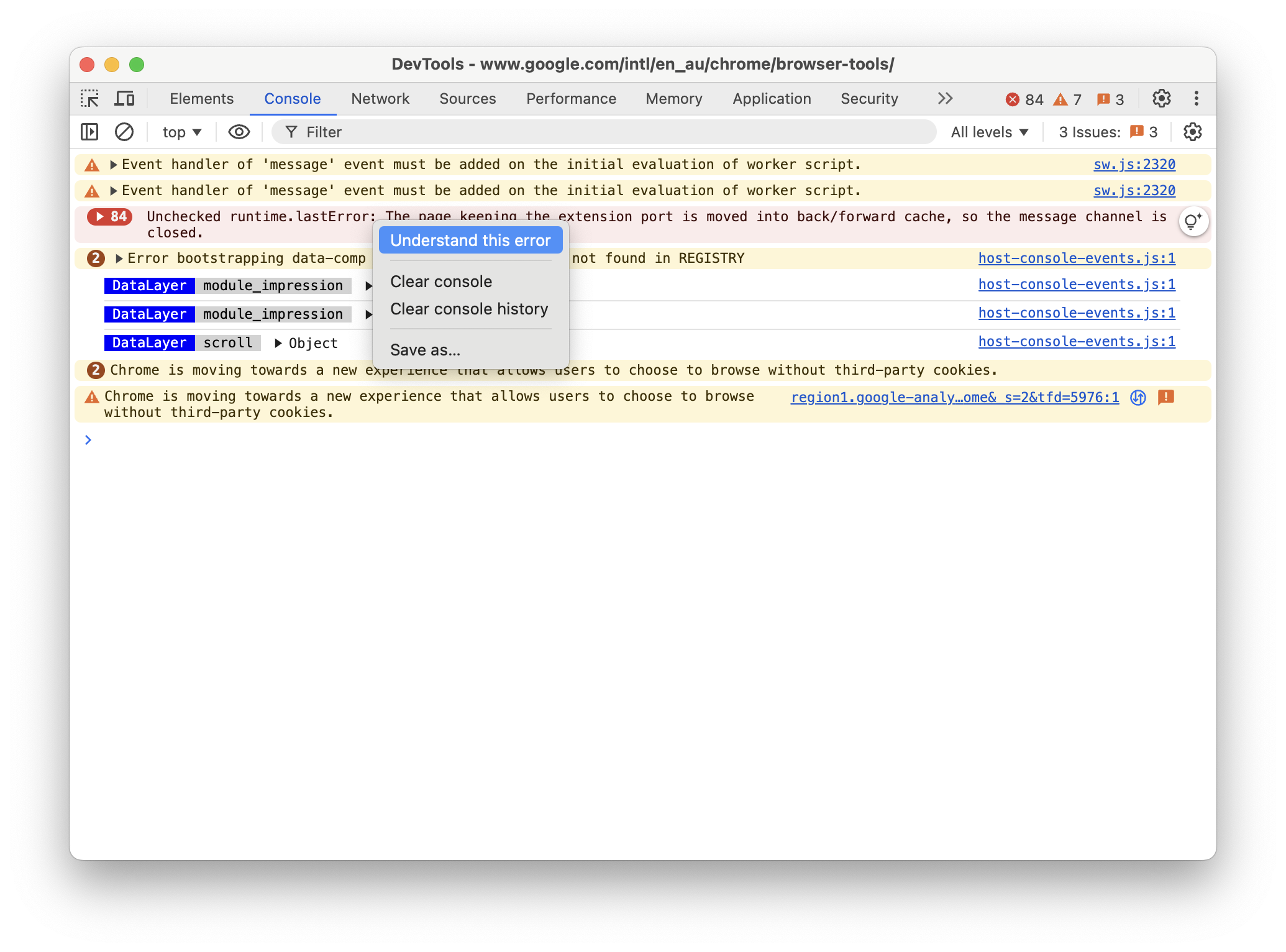
- Asegúrese de que Console Insights esté habilitado en la sección AI Innovations.
- Cuando aparezca un error en la pestaña Console, haga clic en “Understand this error”.
La IA proporcionará:
- Explicaciones claras de advertencias o errores.
- Ejemplos de código y sugerencias accionables para resolver problemas.

¿Por qué usar IA en DevTools?
Estas funciones están diseñadas para:
- Simplificar procesos de depuración complejos.
- Proporcionar oportunidades de aprendizaje en el momento.
- Ahorrar tiempo ofreciendo soluciones prácticas instantáneas.
Al aprovechar las herramientas potenciadas por IA en Chrome DevTools, puede concentrarse en construir aplicaciones web mejores y más eficientes.
