Débogage avec les fonctionnalités alimentées par l'IA dans Chrome DevTools

Chrome DevTools est déjà un outil puissant pour les développeurs web, mais ses fonctionnalités alimentées par l’IA portent le débogage et le développement à un tout autre niveau. Ce guide explore comment utiliser ces outils pour simplifier l’analyse CSS et le débogage des erreurs de console.
Points clés
- Activez l’assistance IA dans Chrome DevTools pour débloquer de puissantes fonctionnalités de débogage.
- Utilisez l’IA pour analyser les styles CSS et affiner efficacement les règles.
- Déboguez les erreurs de console avec des explications et des suggestions exploitables alimentées par l’IA.
Démarrer avec l’IA dans Chrome DevTools
Pour accéder aux fonctionnalités IA dans Chrome DevTools, suivez ces étapes :
1. Activer l’assistance IA
Avant de vous lancer, vous devrez activer l’assistance IA :
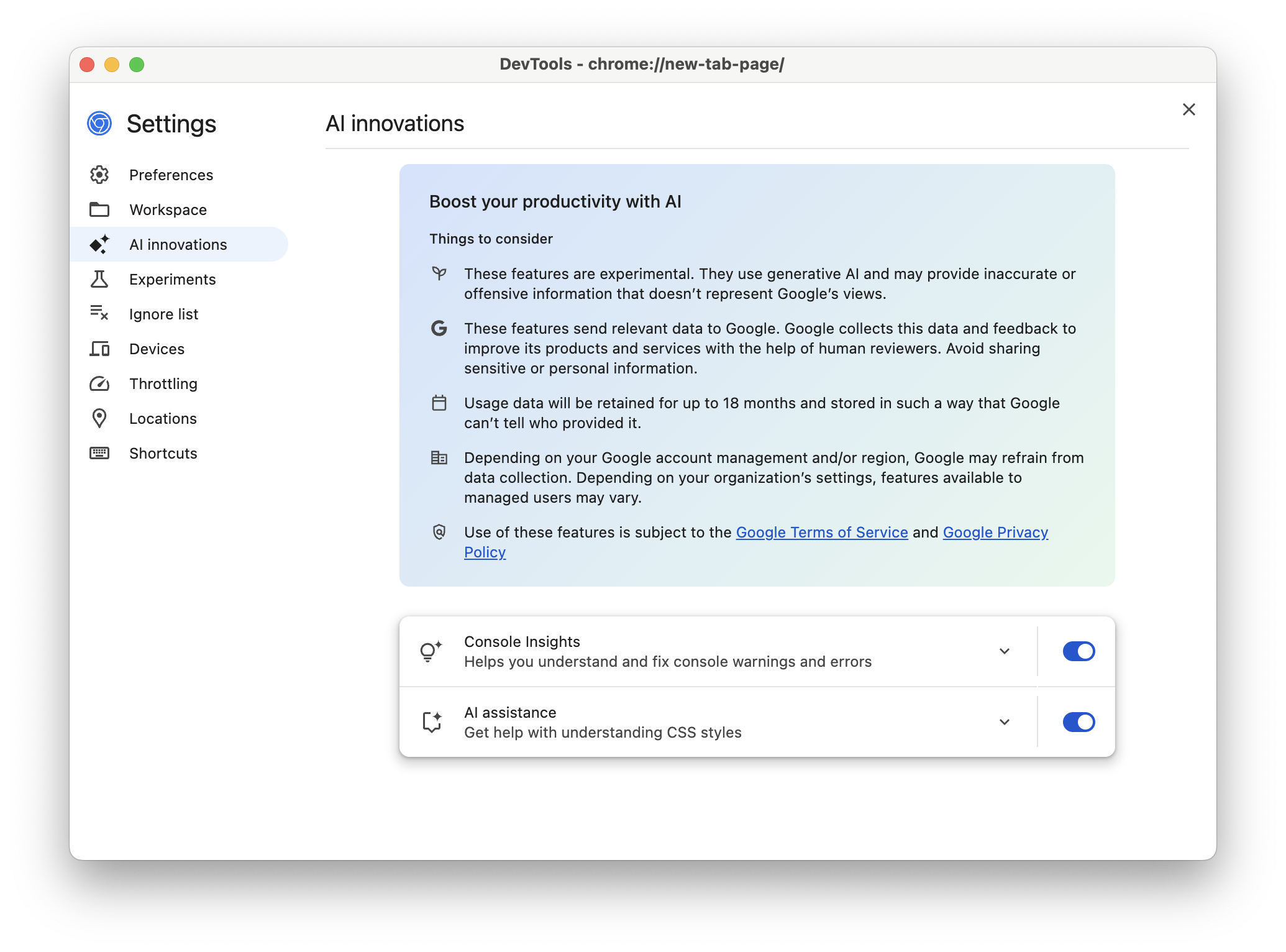
- Ouvrez les paramètres de DevTools.
- Accédez à la section AI Innovations.
- Activez le bouton AI Assistance.

Avec l’assistance IA activée, vous débloquerez de puissants outils pour améliorer votre flux de travail de développement.
Comprendre les styles CSS avec l’IA
Lors du travail sur les styles d’une page web, l’assistance IA fournit des informations contextuelles pour vous aider à comprendre et à affiner les règles CSS.
Comment l’utiliser
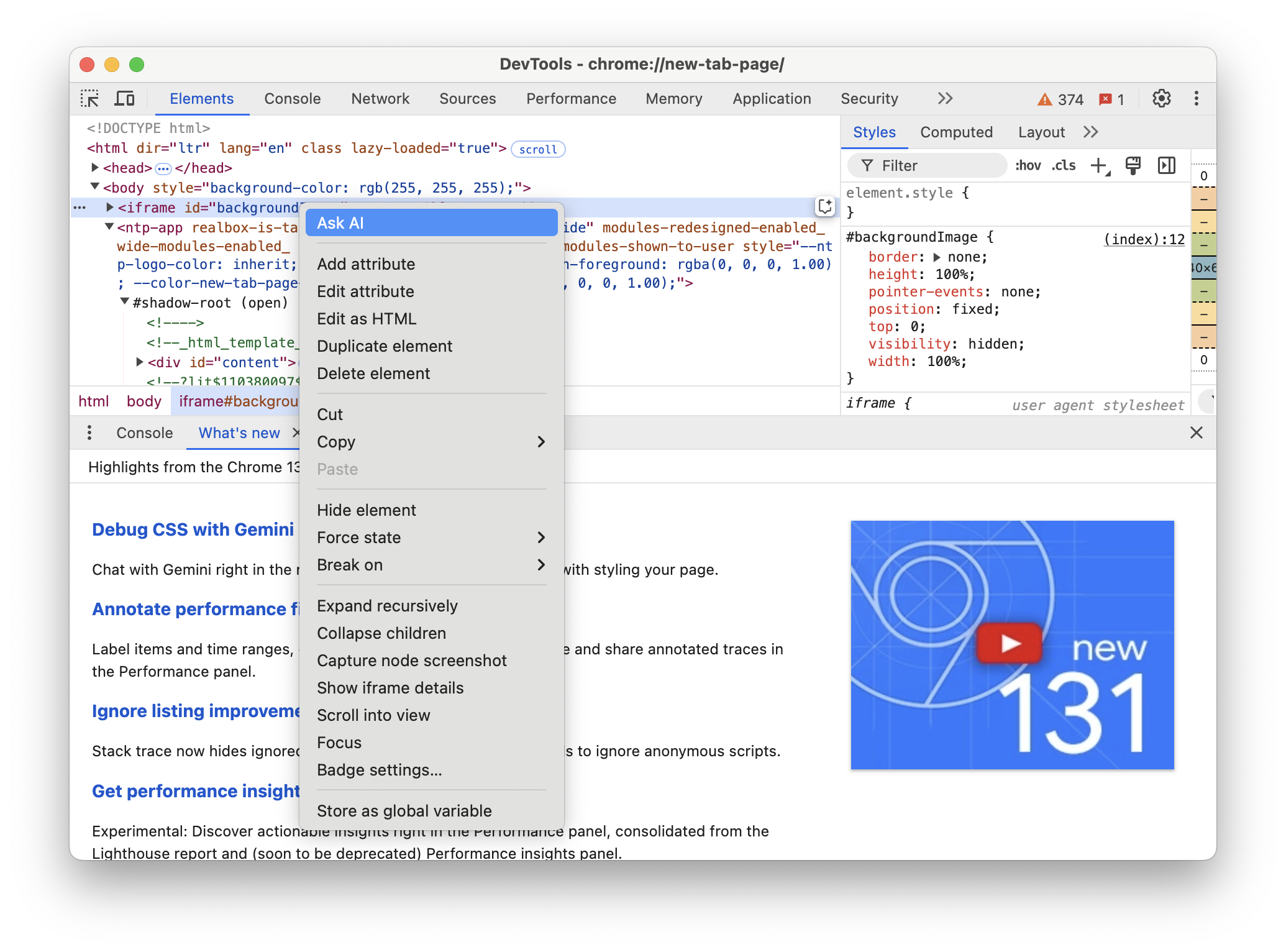
- Ouvrez l’onglet Elements dans DevTools.
- Faites un clic droit sur n’importe quel élément.
- Sélectionnez “Ask AI” dans le menu contextuel.
Avec cette fonctionnalité, vous obtiendrez :
- Des explications sur la façon dont les règles CSS impactent l’élément.
- Des suggestions pour améliorer ou modifier les styles.
Par exemple, vous pouvez demander :
- “Pourquoi ce bouton n’est-il pas aligné correctement ?”
- “Comment puis-je rendre cette div responsive ?”

Décoder les erreurs de console avec l’IA
Le débogage des erreurs de console devient un jeu d’enfant avec la fonctionnalité “Understand this error”.
Comment l’utiliser
- Assurez-vous que Console Insights est activé dans la section AI Innovations.
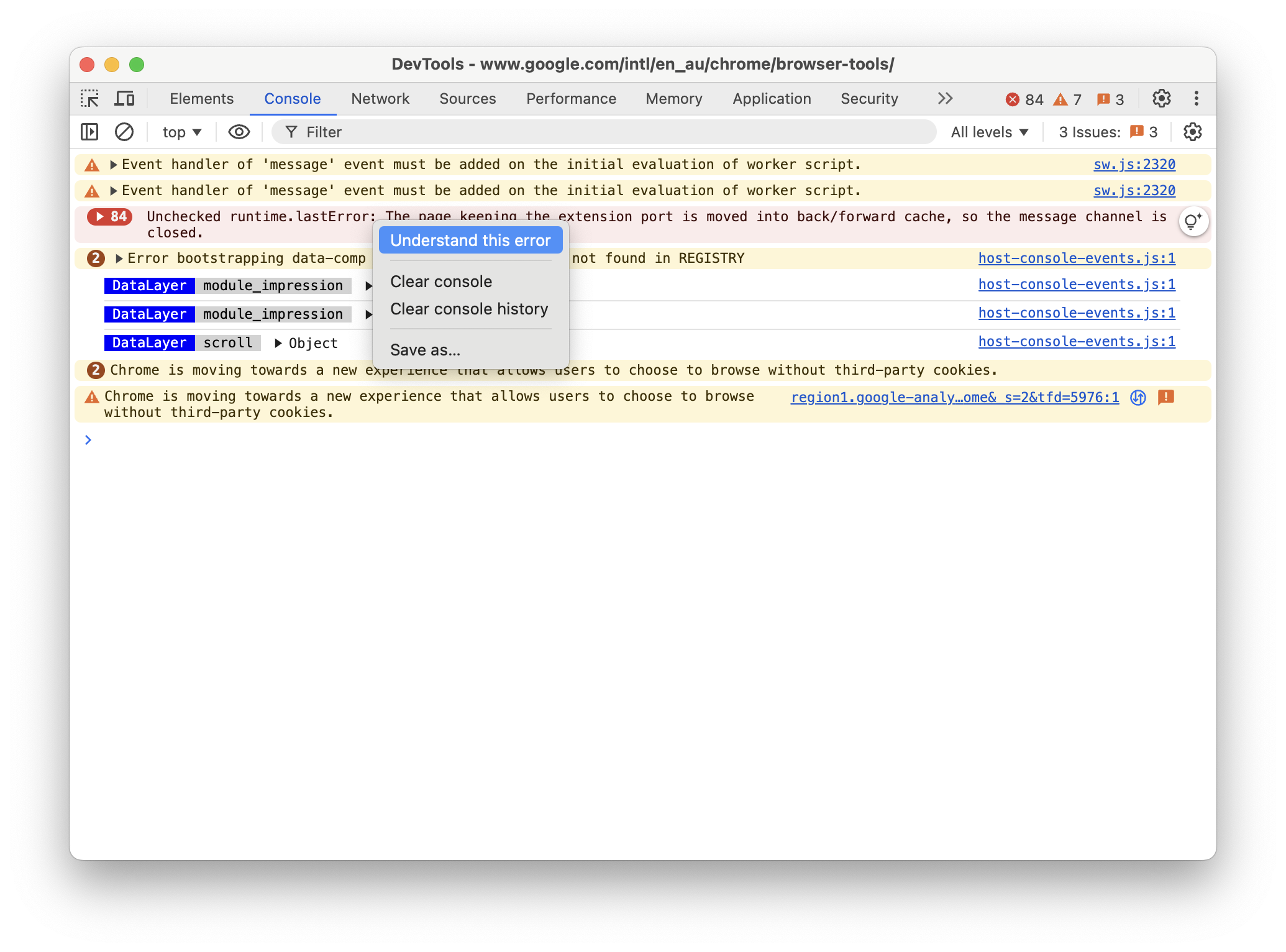
- Lorsqu’une erreur apparaît dans l’onglet Console, cliquez sur “Understand this error”.
L’IA fournira :
- Des explications claires des avertissements ou des erreurs.
- Des exemples de code et des suggestions exploitables pour résoudre les problèmes.

Pourquoi utiliser l’IA dans DevTools ?
Ces fonctionnalités sont conçues pour :
- Simplifier les processus de débogage complexes.
- Fournir des opportunités d’apprentissage sur le tas.
- Gagner du temps en offrant des solutions instantanées et pratiques.
En tirant parti des outils alimentés par l’IA dans Chrome DevTools, vous pouvez vous concentrer sur la création d’applications web meilleures et plus efficaces.
