Comment ouvrir Chrome DevTools : 4 méthodes rapides avec des raccourcis clavier

Pourquoi les développeurs perdent-ils 11 secondes par session de débogage à chercher les DevTools ? Ce guide présente quatre façons fiables d’ouvrir les outils de développement de Chrome, y compris des raccourcis clavier et un accès permanent à la barre d’outils qui survit aux redémarrages du navigateur.
Points clés
- Utilisez Ctrl+Shift+I (Windows/Linux) ou Cmd+Opt+I (Mac) pour un accès instantané
- Activez l’accès permanent à la barre d’outils via les paramètres de Chrome
- Ouvrez les outils directement sur des panneaux spécifiques comme Elements ou Console
Méthode 1 : Raccourcis clavier (la plus rapide)
Raccourci principal :
- Windows/Linux : Ctrl + Shift + I ou F12
- Mac : ⌘ + ⌥ + I
Raccourcis spécifiques aux panneaux :
- Panneau Elements : Ctrl + Shift + C (Windows) / ⌘ + ⌥ + C (Mac)
- Panneau Console : Ctrl + Shift + J (Windows) / ⌘ + ⌥ + J (Mac)
Méthode 2 : Inspection par clic droit
- Faites un clic droit sur n’importe quel élément de la page
- Sélectionnez Inspecter dans le menu contextuel
Méthode 3 : Navigation dans le menu Chrome
- Cliquez sur ⋮ (Plus d’outils)
- Accédez à Plus d’outils > Outils de développement
Utile lorsque le clavier n’est pas disponible
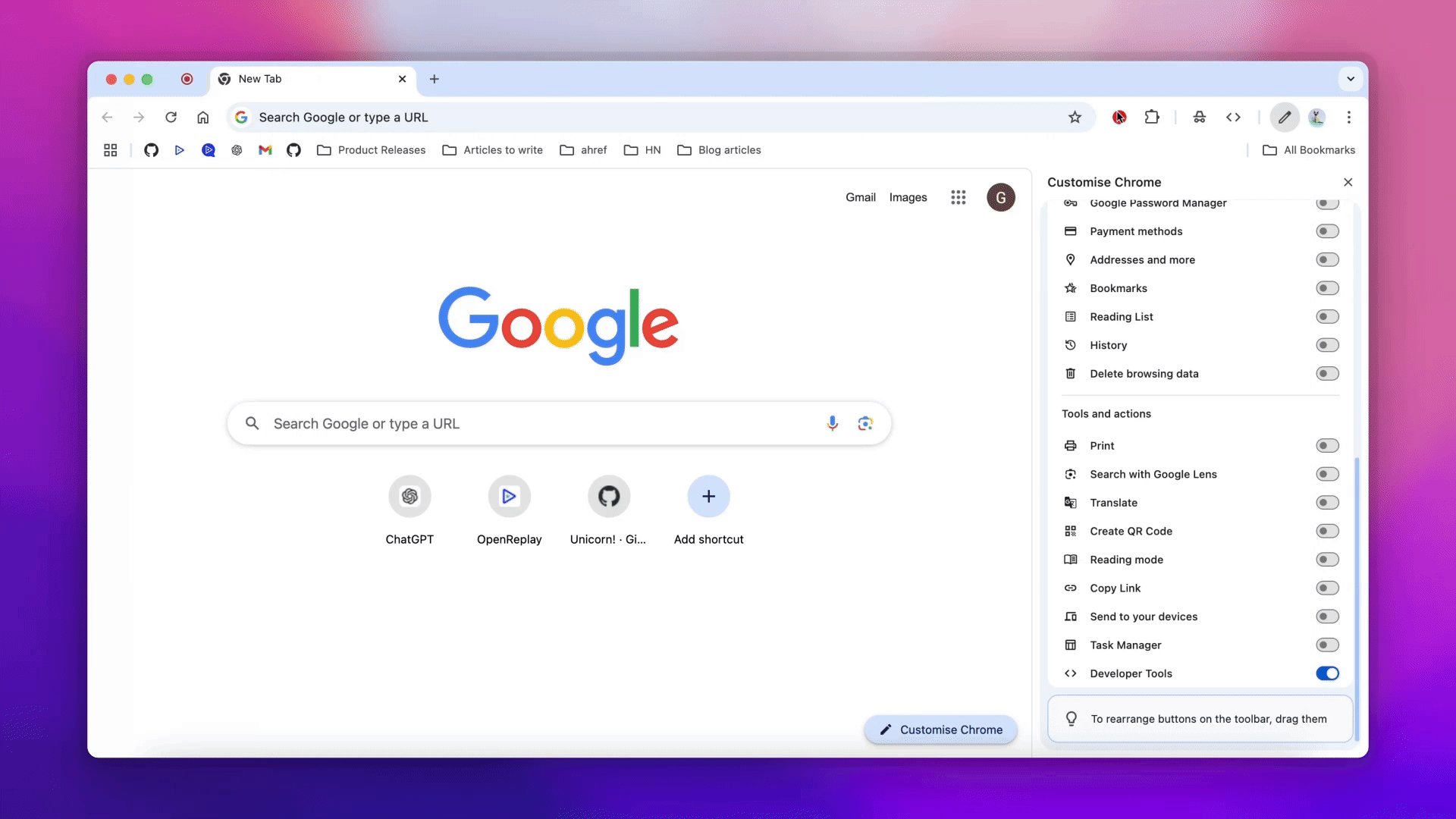
Méthode 4 : Accès permanent à la barre d’outils
Activez les DevTools dans la barre d’outils de Chrome pour un accès en un clic :
- Ouvrez une nouvelle fenêtre
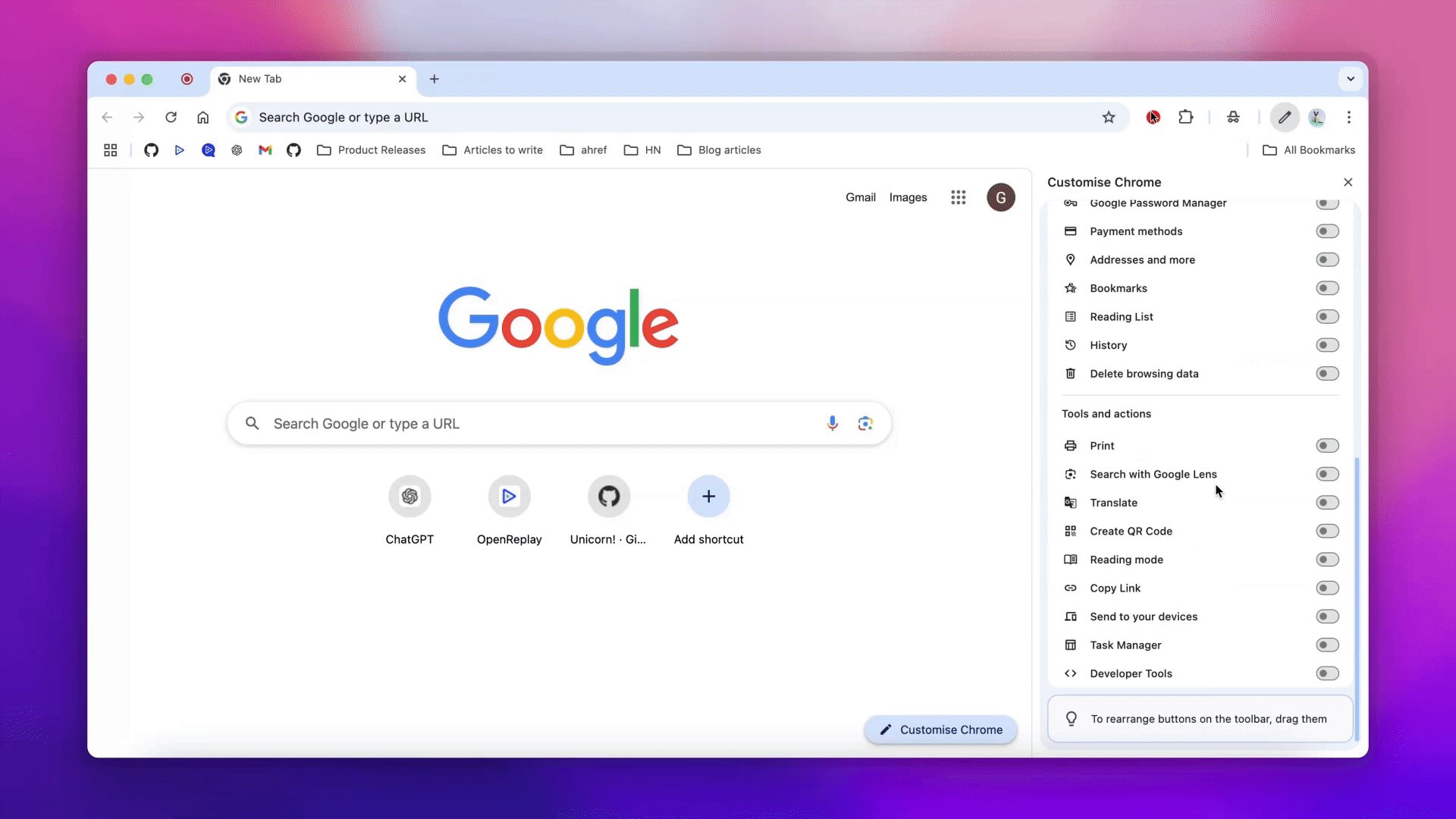
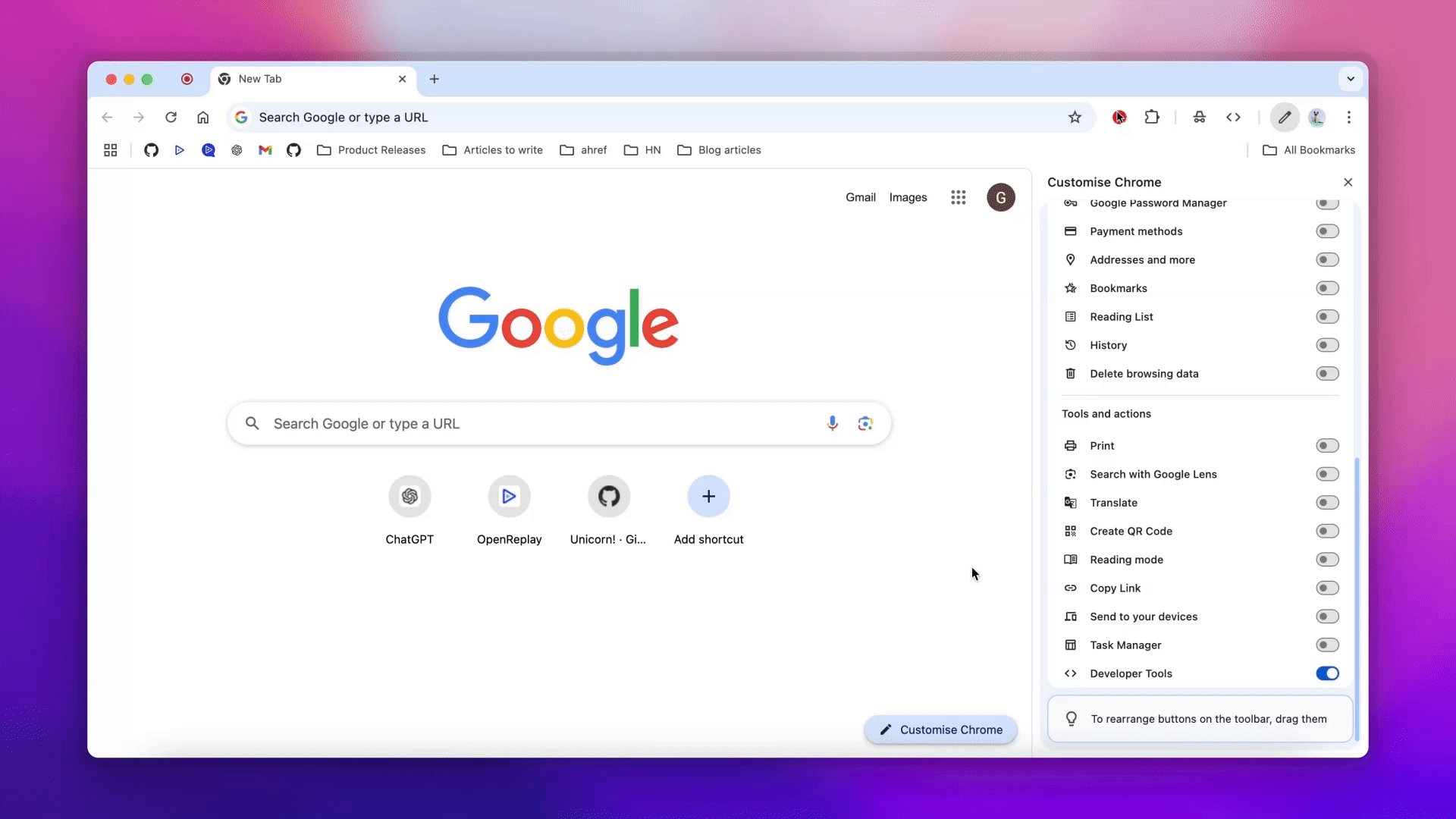
- Cliquez sur le bouton Modifier (icône crayon) dans le coin inférieur droit
- Sélectionnez Barre d’outils dans le menu de gauche
- Faites défiler vers le bas et activez Outils de développement

FAQ
Utilisez la méthode 4 pour activer l'icône de la barre d'outils - elle persiste sur tous les onglets et fenêtres jusqu'à ce qu'elle soit désactivée
Vérifiez les extensions du navigateur qui remplacent les raccourcis ou réinitialisez les mappages dans chrome://settings/shortcuts
Oui - appuyez sur Ctrl + Shift + J (Windows) ou ⌘ + ⌥ + J (Mac) pour ouvrir la Console en mode tiroir
Oui - les paramètres de la barre d'outils s'appliquent à tous les modes de navigation
Conclusion
Maîtrisez ces quatre méthodes d’activation des DevTools pour optimiser votre flux de travail de débogage. Le nouveau bouton de la barre d’outils (méthode 4) offre un accès persistant aux utilisateurs fréquents, tandis que les raccourcis clavier restent l’option la plus rapide pour les utilisateurs avancés. Pour le débogage spécifique aux éléments, n’oubliez pas que Ctrl/Cmd+Shift+C ouvre directement le panneau Elements.
