Как открыть Chrome DevTools: 4 быстрых метода с использованием сочетаний клавиш

Почему разработчики тратят 11 секунд на каждую отладочную сессию, пытаясь найти DevTools? Это руководство показывает четыре надежных способа открытия инструментов разработчика Chrome, включая сочетания клавиш и постоянный доступ через панель инструментов, который сохраняется после перезапуска браузера.
Ключевые выводы
- Используйте Ctrl+Shift+I (Windows/Linux) или Cmd+Opt+I (Mac) для мгновенного доступа
- Включите постоянный доступ через панель инструментов в настройках Chrome
- Открывайте инструменты непосредственно в нужных панелях, таких как Elements или Console
Метод 1: Сочетания клавиш (самый быстрый)
Основные сочетания:
- Windows/Linux: Ctrl + Shift + I или F12
- Mac: ⌘ + ⌥ + I
Сочетания для конкретных панелей:
- Панель Elements: Ctrl + Shift + C (Windows) / ⌘ + ⌥ + C (Mac)
- Панель Console: Ctrl + Shift + J (Windows) / ⌘ + ⌥ + J (Mac)
Метод 2: Инспектирование правой кнопкой мыши
- Щелкните правой кнопкой мыши на любом элементе страницы
- Выберите Inspect в контекстном меню
Метод 3: Навигация через меню Chrome
- Нажмите ⋮ (Дополнительные инструменты)
- Перейдите в Дополнительные инструменты > Инструменты разработчика
Полезно, когда клавиатура недоступна
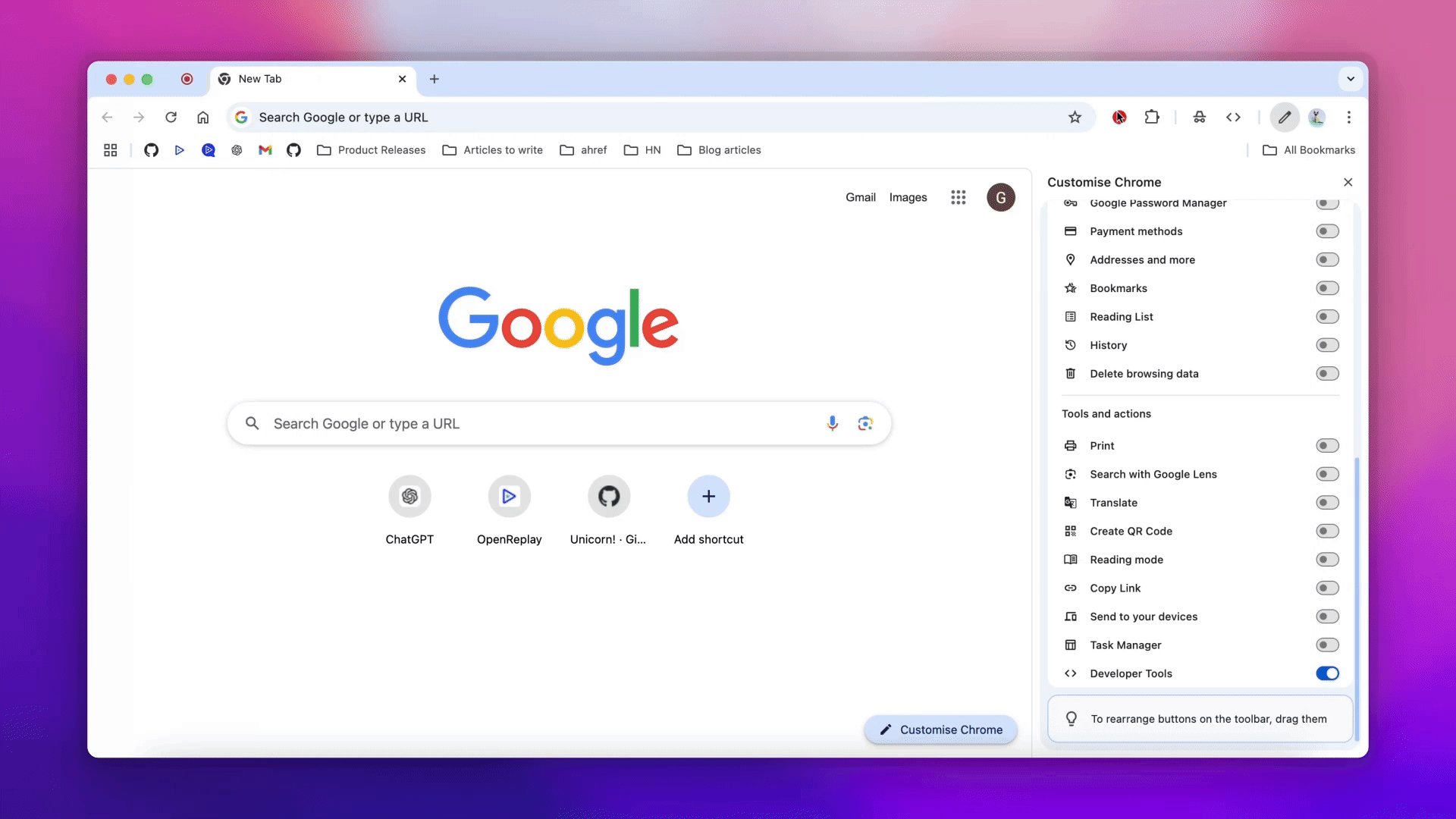
Метод 4: Постоянный доступ через панель инструментов
Включите DevTools на панели инструментов Chrome для доступа в один клик:
- Откройте новое окно
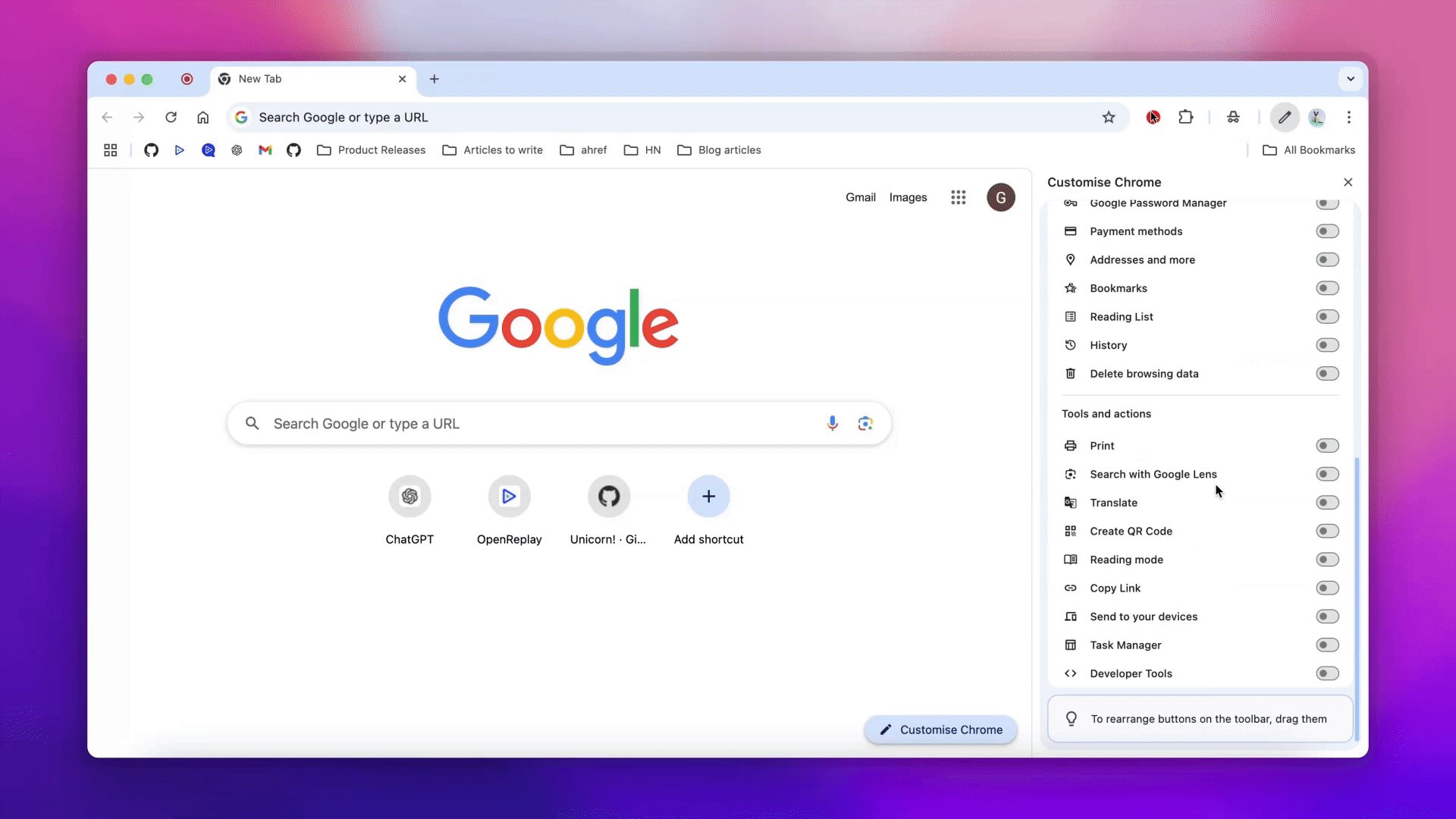
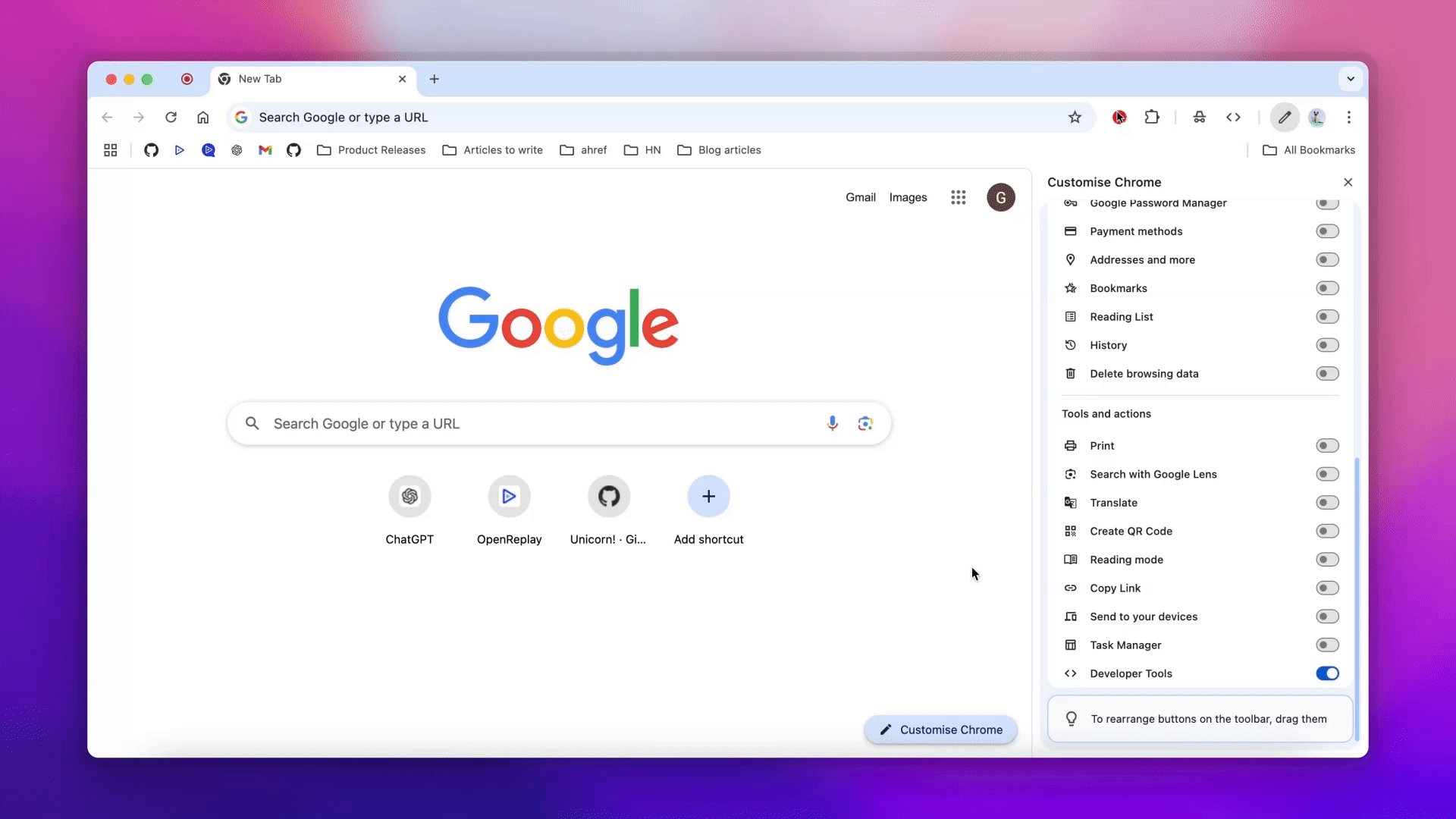
- Нажмите кнопку Редактировать (значок карандаша) в правом нижнем углу
- Выберите Панель инструментов в левом меню
- Прокрутите вниз и включите Инструменты разработчика

Часто задаваемые вопросы
Используйте Метод 4 для включения значка на панели инструментов - он сохраняется во всех вкладках и окнах до отключения
Проверьте, не перекрывают ли расширения браузера сочетания клавиш, или сбросьте назначения в chrome://settings/shortcuts
Да - нажмите Ctrl + Shift + J (Windows) или ⌘ + ⌥ + J (Mac), чтобы открыть Console в режиме выдвижного ящика
Да - настройки панели инструментов применяются ко всем режимам просмотра
Заключение
Освойте эти четыре метода активации DevTools, чтобы оптимизировать свой рабочий процесс отладки. Новый переключатель на панели инструментов (Метод 4) обеспечивает постоянный доступ для частых пользователей, в то время как сочетания клавиш остаются самым быстрым вариантом для опытных пользователей. Для отладки конкретных элементов помните, что Ctrl/Cmd+Shift+C открывает панель Elements напрямую.
