Отладка с помощью функций на основе ИИ в Chrome DevTools

Chrome DevTools уже является мощным инструментом для веб-разработчиков, но его функции на основе ИИ выводят отладку и разработку на совершенно новый уровень. В этом руководстве рассказывается, как использовать эти инструменты для упрощения анализа CSS и отладки ошибок в консоли.
Ключевые выводы
- Включите помощь ИИ в Chrome DevTools, чтобы получить доступ к мощным функциям отладки.
- Используйте ИИ для анализа CSS-стилей и эффективного уточнения правил.
- Отлаживайте ошибки консоли с помощью объяснений на основе ИИ и практических предложений.
Начало работы с ИИ в Chrome DevTools
Чтобы получить доступ к функциям ИИ в Chrome DevTools, выполните следующие шаги:
1. Включение помощи ИИ
Прежде чем погрузиться в работу, вам нужно активировать помощь ИИ:
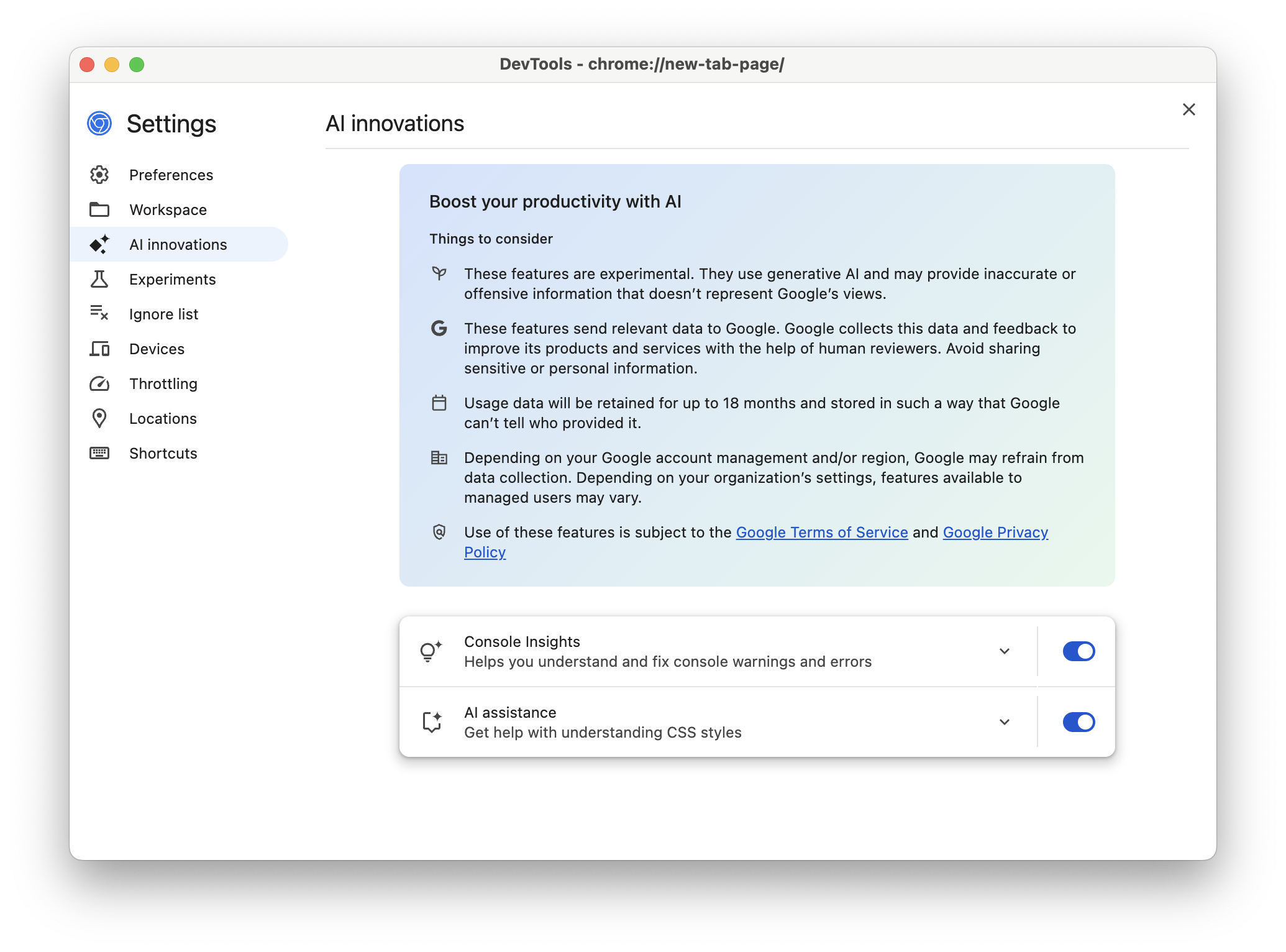
- Откройте Настройки DevTools.
- Перейдите в раздел AI Innovations.
- Включите переключатель AI Assistance.

После включения помощи ИИ вы получите доступ к мощным инструментам для улучшения рабочего процесса разработки.
Понимание CSS-стилей с помощью ИИ
При работе со стилями веб-страницы помощь ИИ предоставляет контекстные сведения, помогающие понять и уточнить правила CSS.
Как это использовать
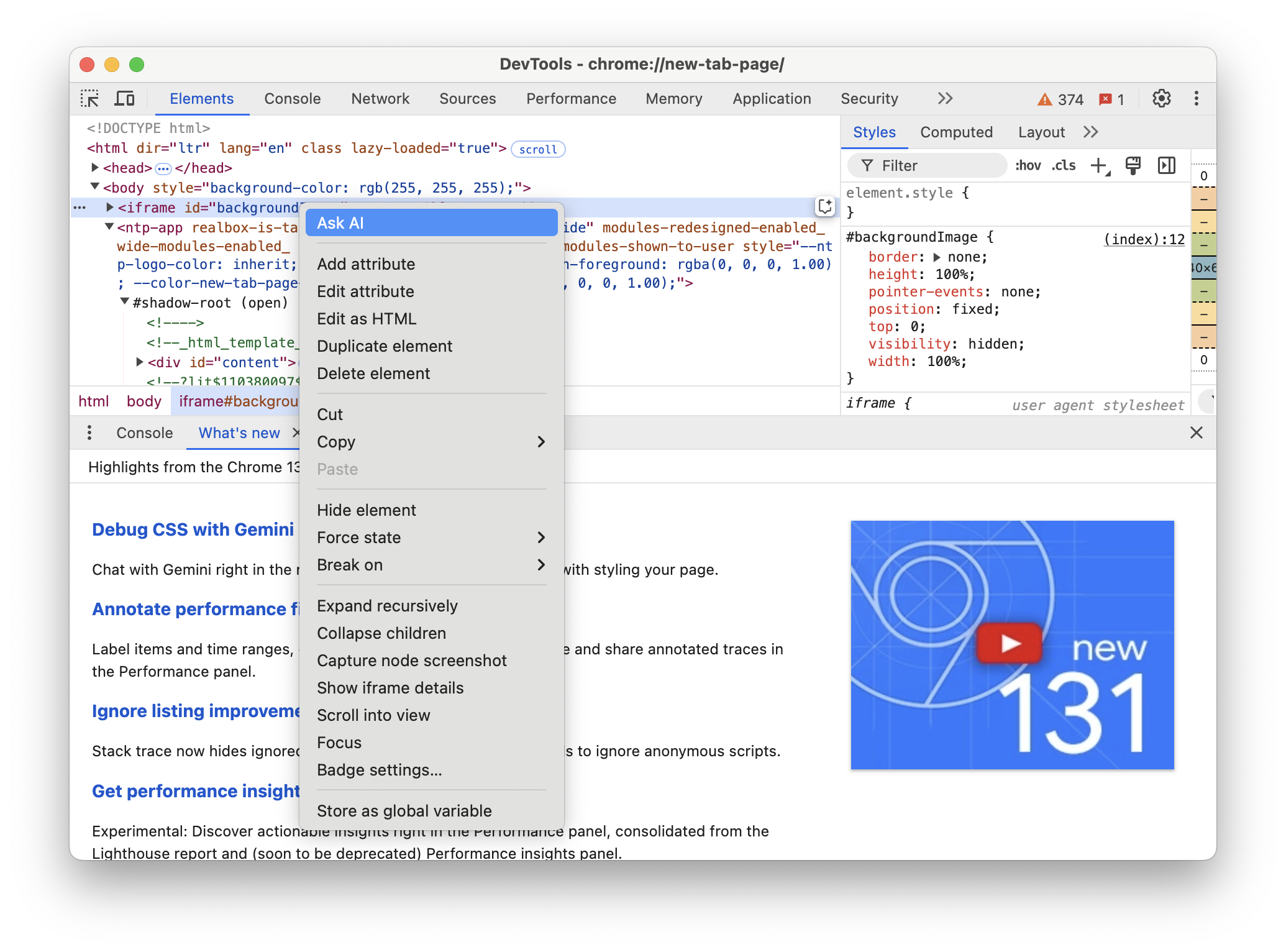
- Откройте вкладку Elements в DevTools.
- Щелкните правой кнопкой мыши на любом элементе.
- Выберите “Ask AI” из контекстного меню.
С помощью этой функции вы получите:
- Объяснения того, как правила CSS влияют на элемент.
- Предложения по улучшению или изменению стилей.
Например, вы можете спросить:
- “Почему эта кнопка выровнена неправильно?”
- “Как сделать этот div адаптивным?”

Расшифровка ошибок консоли с помощью ИИ
Отладка ошибок консоли становится простой с функцией “Understand this error”.
Как это использовать
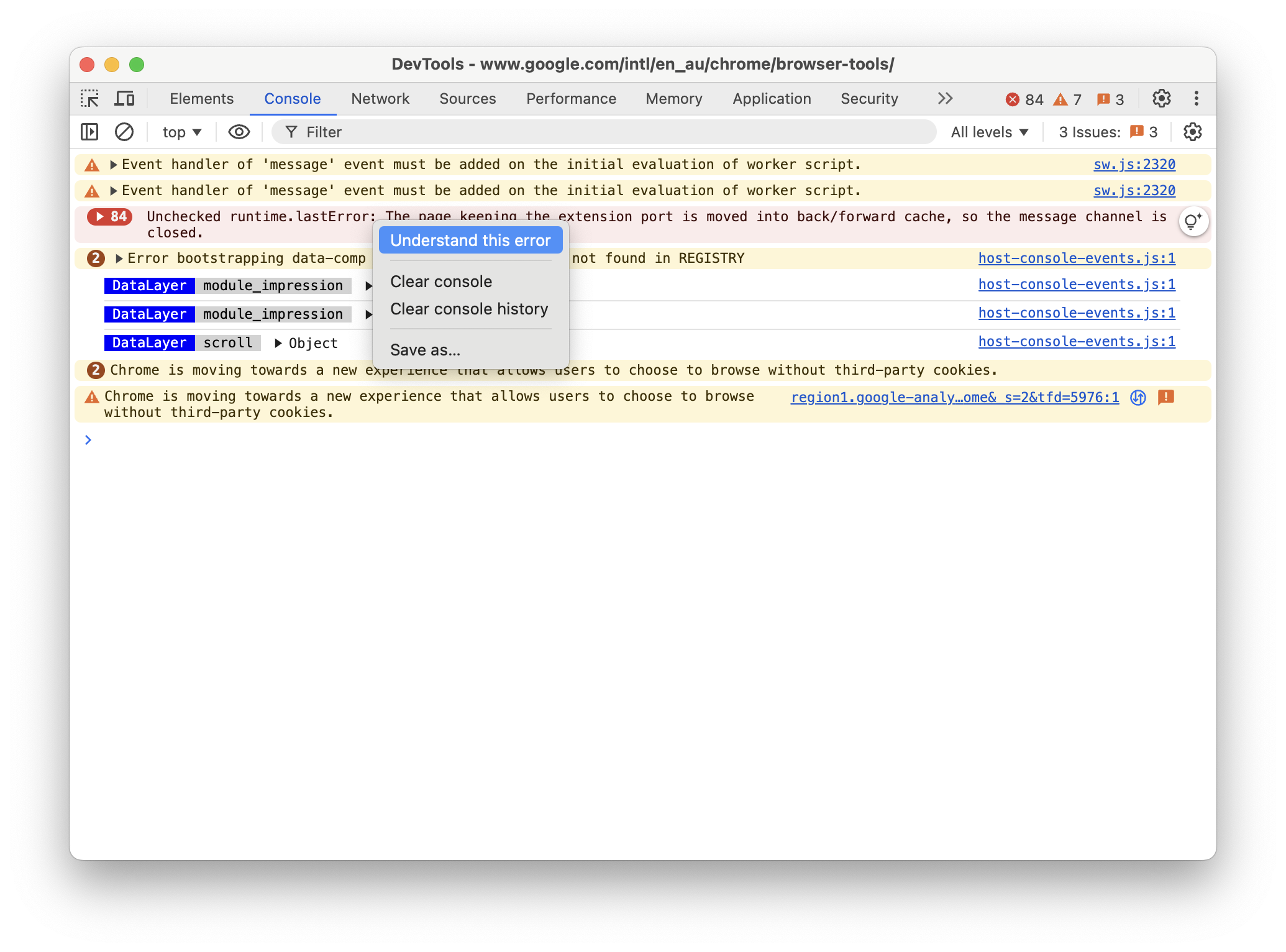
- Убедитесь, что Console Insights включен в разделе AI Innovations.
- Когда на вкладке Console появляется ошибка, нажмите “Understand this error”.
ИИ предоставит:
- Четкие объяснения предупреждений или ошибок.
- Примеры кода и практические предложения по устранению проблем.

Зачем использовать ИИ в DevTools?
Эти функции предназначены для:
- Упрощения сложных процессов отладки.
- Предоставления возможностей для обучения на месте.
- Экономии времени за счет предложения мгновенных практических решений.
Используя инструменты на основе ИИ в Chrome DevTools, вы можете сосредоточиться на создании более качественных и эффективных веб-приложений.
