如何打开 Chrome 开发者工具:4 种快速方法及键盘快捷键

为什么开发人员在每次调试会话中都要浪费 11 秒钟来摸索开发者工具?本指南展示了打开 Chrome 开发者工具的四种可靠方法,包括键盘快捷键和永久工具栏访问,即使在浏览器重新启动后也能保持。
关键要点
- 使用 Ctrl+Shift+I(Windows/Linux)或 Cmd+Opt+I(Mac)即可立即访问
- 通过 Chrome 设置启用永久工具栏访问
- 直接打开特定面板的工具,如 Elements 或 Console
方法 1:键盘快捷键(最快)
主快捷键:
- Windows/Linux:Ctrl + Shift + I 或 F12
- Mac:⌘ + ⌥ + I
面板特定快捷键:
- Elements 面板:Ctrl + Shift + C(Windows)/ ⌘ + ⌥ + C(Mac)
- Console 面板:Ctrl + Shift + J(Windows)/ ⌘ + ⌥ + J(Mac)
方法 2:右键检查
- 右键单击任何页面元素
- 从上下文菜单中选择 Inspect
方法 3:Chrome 菜单导航
- 单击 ⋮(更多工具)
- 导航到 More Tools > Developer Tools
在键盘不可用时很有用
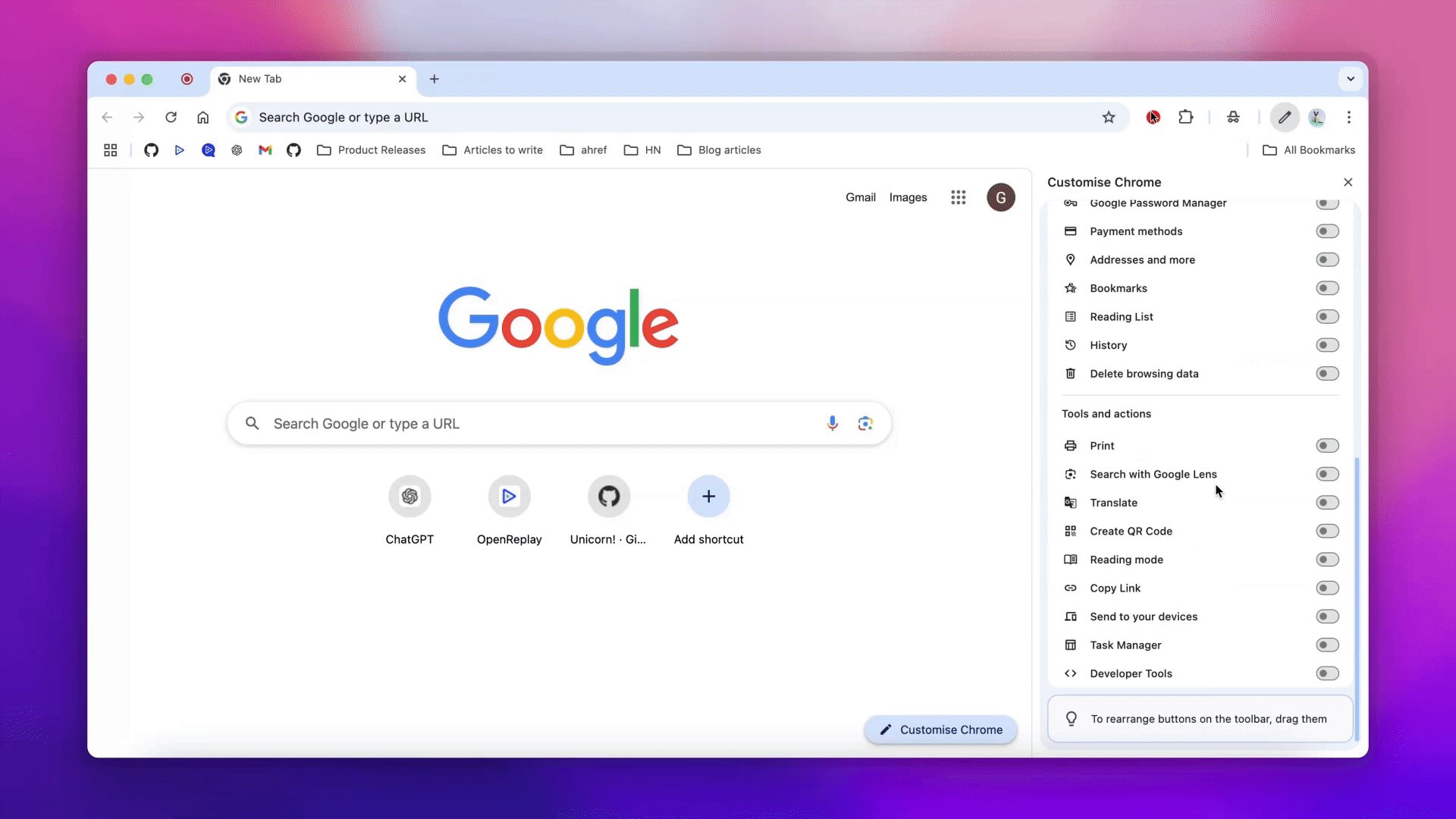
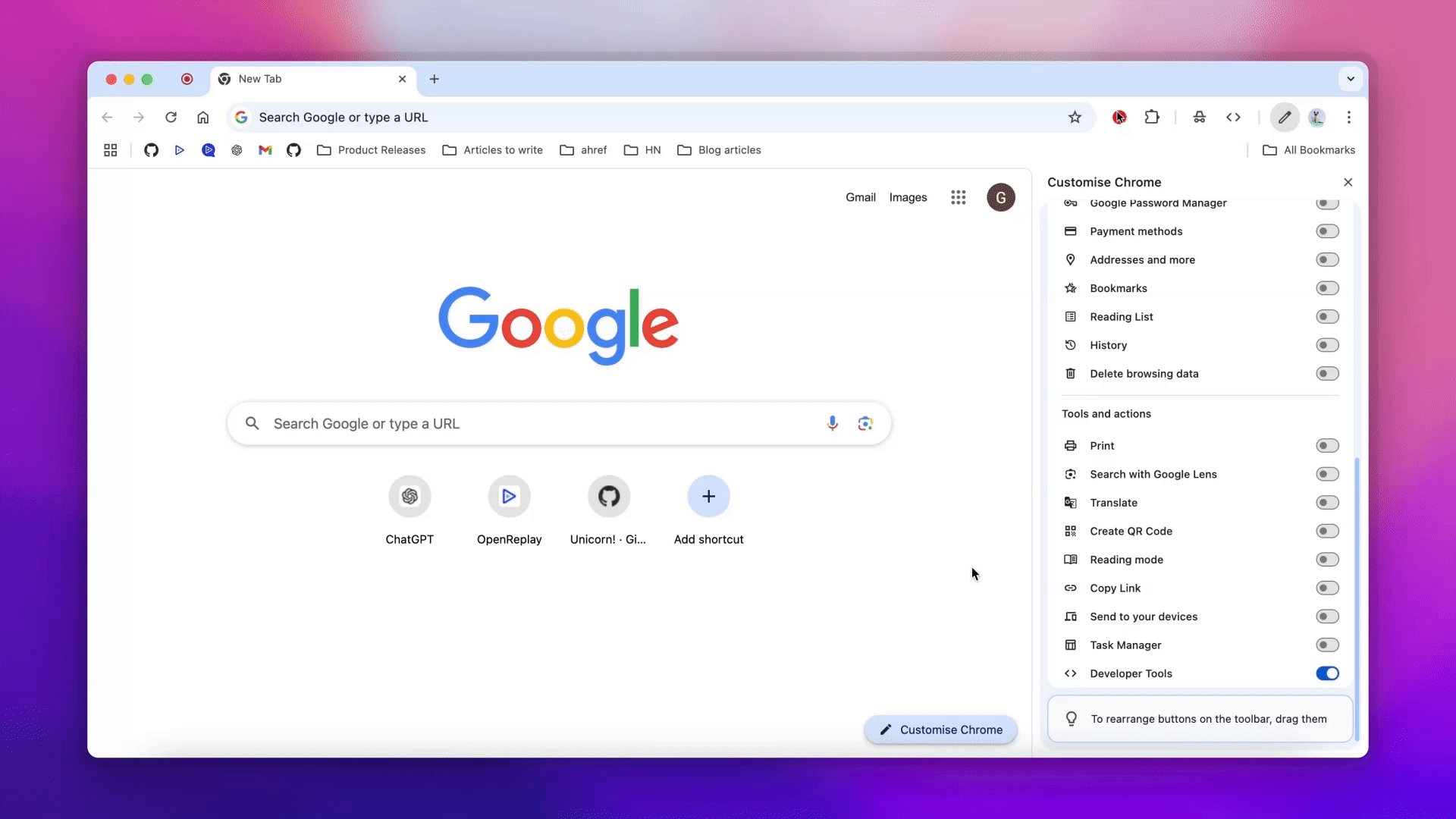
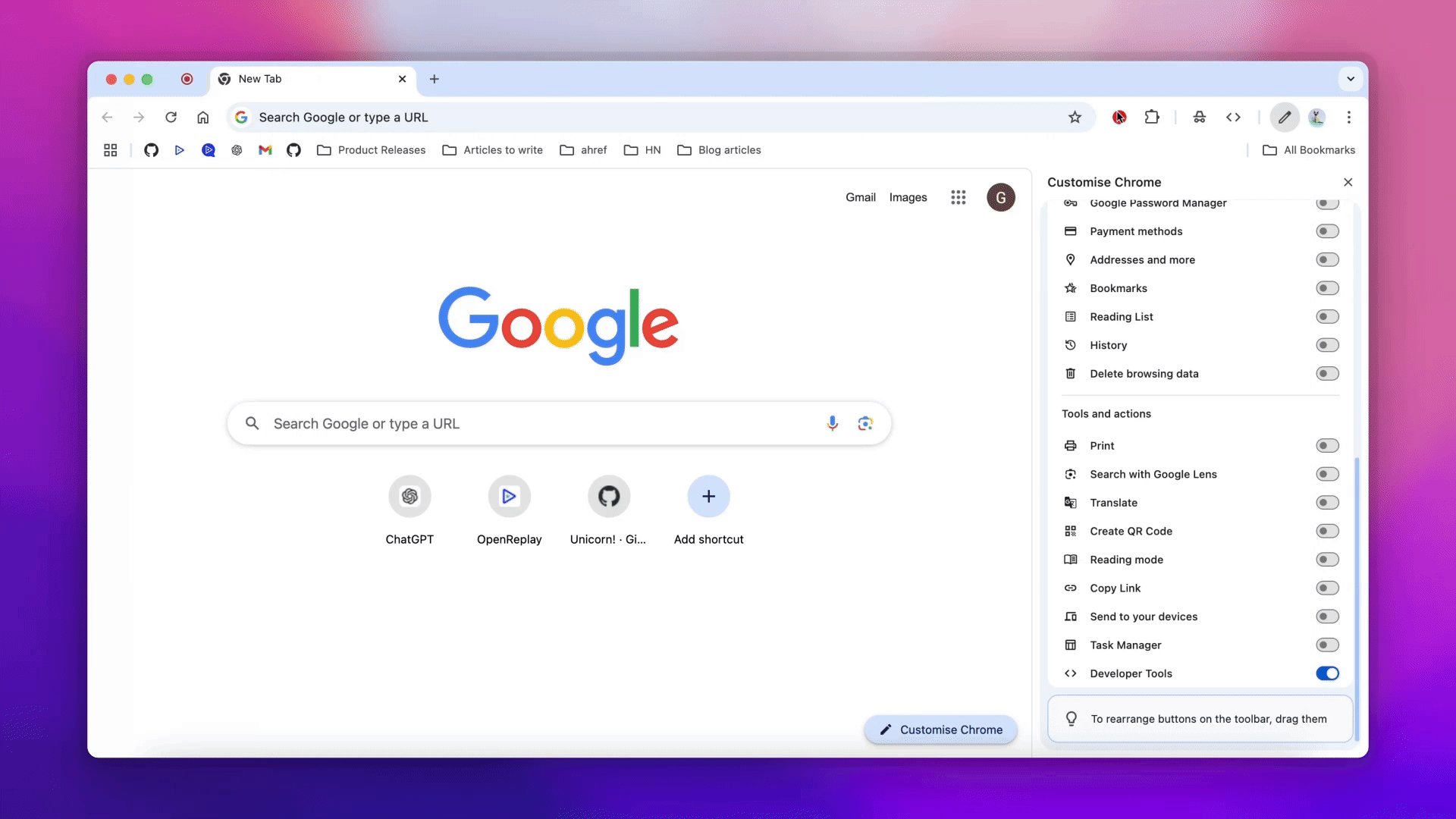
方法 4:永久工具栏访问
在 Chrome 工具栏中启用开发者工具以实现一键访问:
- 打开新窗口
- 单击右下角的 Edit 按钮(笔形图标)
- 从左侧菜单中选择 Toolbar
- 向下滚动并将 Developer Tools 切换为 ON

常见问题
使用方法 4 启用工具栏图标 - 它会一直保留在所有标签页和窗口中,直到被禁用
检查是否有浏览器扩展覆盖快捷键,或在 chrome://settings/shortcuts 中重置映射
可以 - 按 Ctrl + Shift + J(Windows)或 ⌘ + ⌥ + J(Mac)以抽屉模式打开 Console
是的 - 工具栏设置适用于所有浏览模式
结论
掌握这四种开发者工具激活方法,优化你的调试工作流程。新的工具栏切换(方法 4)为频繁用户提供了持久访问,而键盘快捷键仍然是高级用户的最快选择。对于特定元素的调试,请记住 Ctrl/Cmd+Shift+C 直接打开 Elements 面板。
Listen to your bugs 🧘, with OpenReplay
See how users use your app and resolve issues fast. Loved by thousands of developers