5 Must-Have VS Code Extensions to Boost Productivity (And Why)

A productive development team starts with a productive IDE. Today, Visual Studio Code (or VS Code) has been one of the most popular code editors out there for many reasons.
While it has already a plethora of useful features and capabilities right out-of-the-box, there are also extensions available for free in the VS Code Marketplace that can help boost you and your team’s productivity.
In this article, let’s take a look at some of these VS Code extensions.
Prettier
 Probably one of the best code formatter in the VS Code community. Everyone in your team is likely to have differing opinions on what makes code readable. Prettier ensures a uniform style so that code always looks consistent among your team members.
Probably one of the best code formatter in the VS Code community. Everyone in your team is likely to have differing opinions on what makes code readable. Prettier ensures a uniform style so that code always looks consistent among your team members.
It is easily configurable and works well with these languages/frameworks:
- JavaScript/TypeScript
- Flow
- JSX
- JSON
- CSS
- SCSS
- Less
- HTML
- Vue
- Angular HANDLEBARS
- Ember
- Glimmer
- GraphQL
- Markdown
- YAML
Learn more or install the extension here.
Better Comments
Whether in a team or solo environment, using comments can be really helpful.

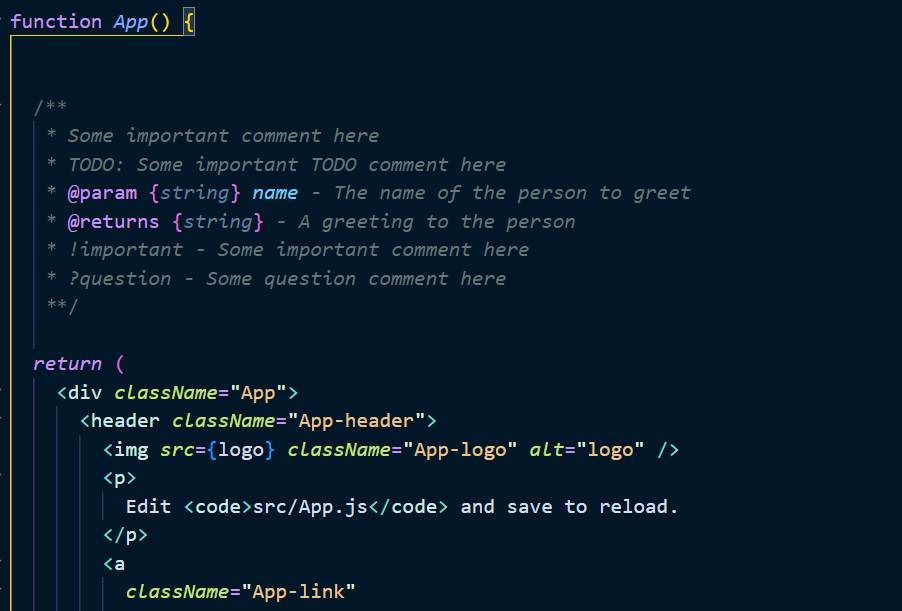
But by default, comments are not that visible in VS Code, as they are greyed out. Hence when working in a team with a large codebase, it becomes very easy to overlook comments, especially ones made by other team members.
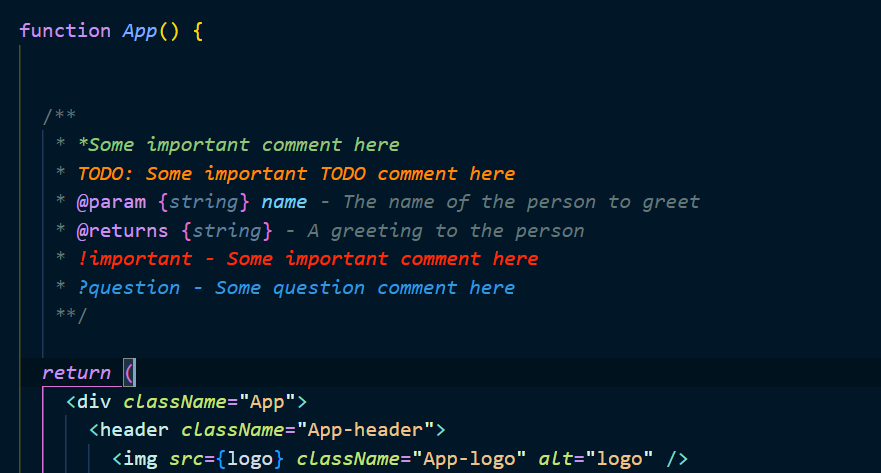
Better Comments allows you to customize comment categories and color code them so they cannot be missed. Now you and your team can never give excuses why you didn’t see that ‘TODO’ or that comment during code reviews.

Learn more or install the extension here.
Code snippets
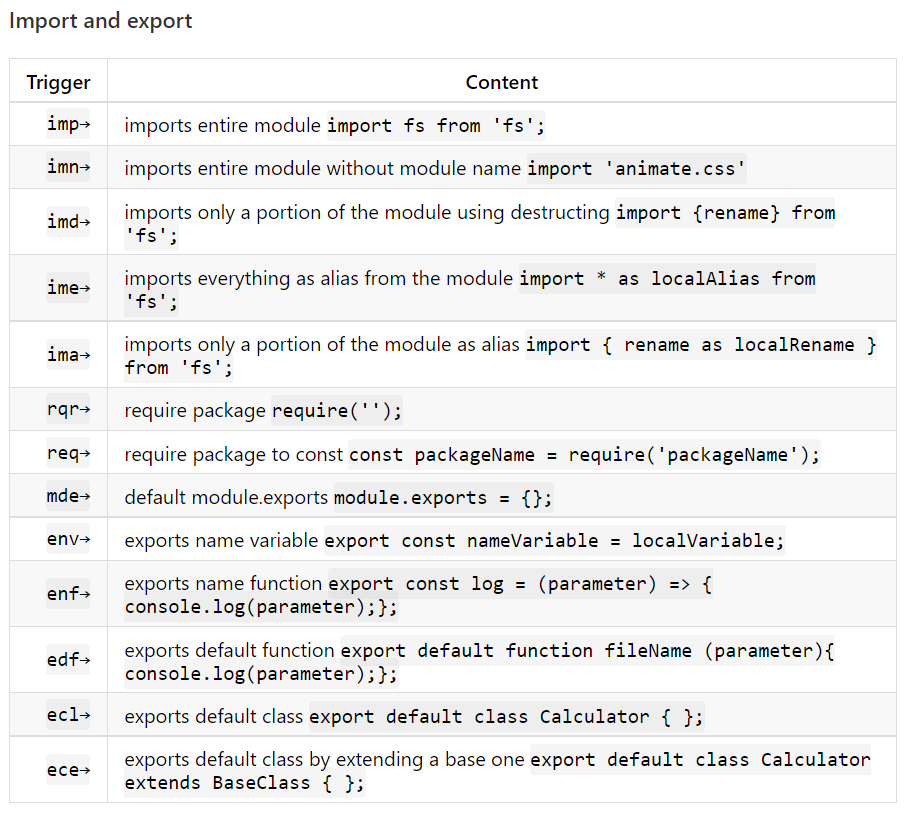
Writing less code is efficient, and code snippets allow you to do just that. Personally, I use JavaScript and React/Redux snippets, but there are snippet extensions available for almost any language or framework.
If you’ve never used snippets before, it might take some time to learn the shortcuts and remember to use it whenever you can. But once you get the hang of it, you will never want to go back to typing it out manually. For example, here are some in JavaScript.

Learn more or install the JS snippet extension here.
Live Server

With over 18 million installations at the time I wrote this article, this extension has always been my go-to extension for quick local development testing.
Its live reload feature is very useful for easy debugging, and the extension is super simple to use. A highly recommended and essential extension for web developers.
Learn more or install the Live Server extension here.
Bracket Pair Colorizer
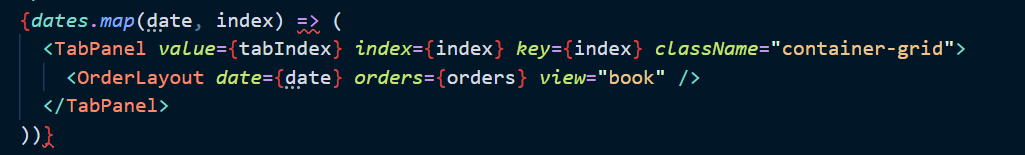
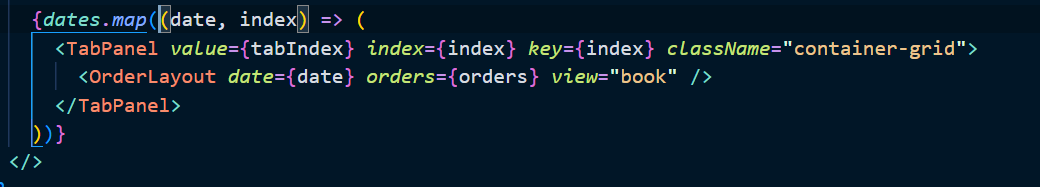
Every developer has probably experienced the pain of brackets. Sometimes, it is just hard to spot and match brackets in your code. And those little red lines that says there’s something wrong will really bug you after a while.

Fortunately, the Bracket Pair Colorizer extension was released. It can easily tell if a bracket is missing and where.

Easy fix. Now that’s productivity.
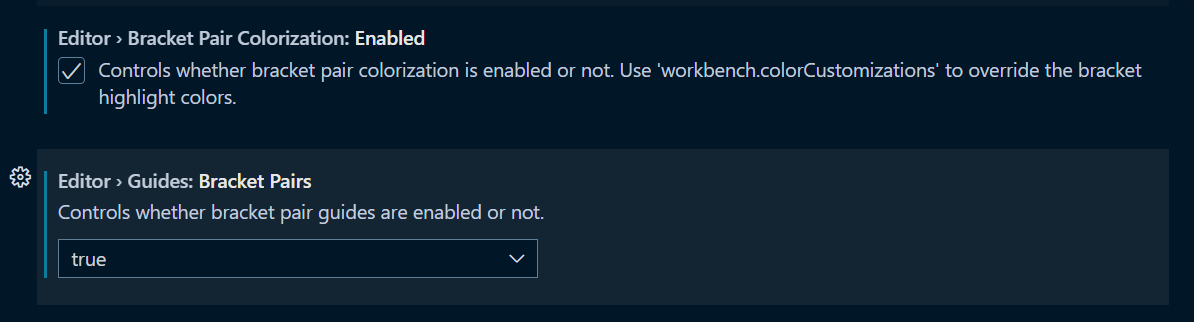
Currently, the extension is still available in the Marketplace, but it has become so popular that it is now a native VS Code feature, which you can enable in your settings. I highly recommend turning it on. It will save you a lot of time and headaches.

Check out the story of how it is implemented and becomes a native VS Code feature here.
GitLens
If you and your team is using Git for version control, then GitLens is a must-have. This extension is basically Git on steroids.

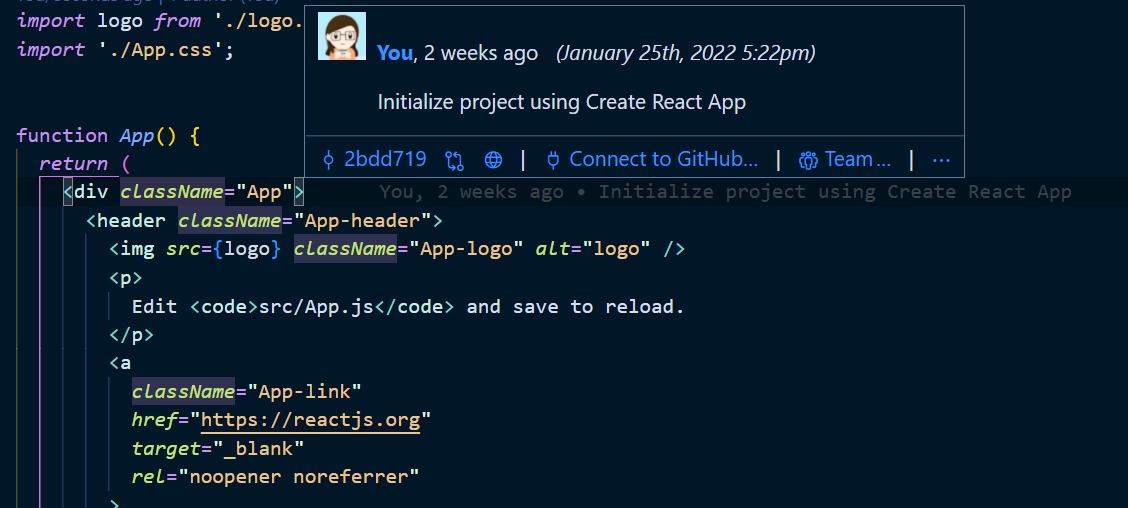
Over 12 million installations with a perfect 5-star rating, GitLens is full of features to enhance the Git experience. For example, you can easily check who made the last changes to a particular line of code.

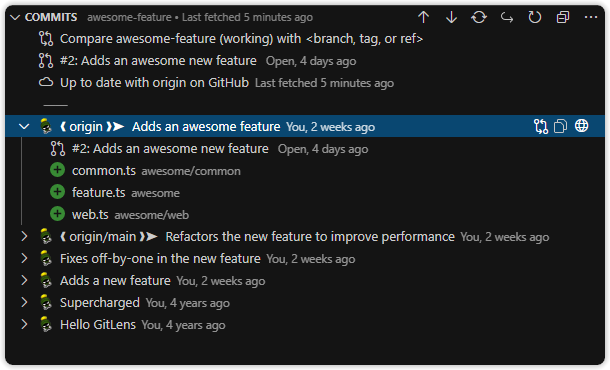
Or you can see all the past commits and its history easily on your sidebar.

And there’s way more! Learn about the many features and functionalities of GitLens here.
Open Source Session Replay
OpenReplay is an open-source, session replay suite that lets you see what users do on your web app, helping you troubleshoot issues faster. OpenReplay is self-hosted for full control over your data.

Start enjoying your debugging experience - start using OpenReplay for free.
Conclusion
Thanks for reading. I hope your development environment can be more efficient with these extensions. Some of them might take some time to get used to and be incorporated into your coding habits. It will be a gradual transition and you will soon realize that your productivity has increased.
Clearly, there are many more useful and powerful extensions in VS Code to explore. What are your favourite VS Code extensions? Do share them in the comments below! Cheers!