5 Useful VueJS Tips to Improve Your Building Experience

In today’s post, we will learn a few tips to help you in your web development journey to build more efficient Vue JS applications.
Use readable naming conventions
This is something you might have heard before, readability is really important especially for a project that involves collaboration or working with other people. Here are a few suggestions that are considered best practices:
- Use PascalCase while naming components
- NewComponent.vue ✅
- newcomponent.vue 🛑
- Newcomponent.vue 🛑
- Name Parent component with children in a way that you can read them.
- FooterSection.vue
- FooterSectionHeading.vue
- FooterSectionIcons.vue
- FooterSectionButton.vue
- You can also try naming components without children in their DOM tree with “the” prefixes.
- TheNavbar.vue
The whole idea is readability, also most importantly make sure to stay consistent with whatever convention you choose to use.
Validate Props data type
Props basically provide a platform for you to pass data from a parent component to its child, making our application a tree-like structure. It is important however to ensure that when you create props in Vue you explicitly specify the data type.
props: {
title: String,
likes: Number,
isPublished: Boolean,
commentIds: Array,
author: Object,
callback: Function
}This is an example from the Vue documentation, there are also ways to create your own custom validation you can check out in the docs.
Do not directly manipulate the DOM
Coming from a CSS, HTML, and JS background it is easy to build Vue apps while still working directly with the DOM, this is not bad however it is very important to note that Vue uses the virtual DOM which is an abstracted version of the DOM that makes compile happen more efficiently and avoids re-rendering the entire DOM on every change. That alone improves efficiency and resource management to a great degree because the DOM API is called less often. This means that you do not really need to do something like this in your Vue component:
<input type="checkbox" @change="logStatus" />This input is used to log the status of the power supply while a service technician works on the electric board.
methods: {
logStatus() {
const isOn = document.getElementById('thecheckbox').checked;
if( isOn ) {
console.log('Light is on');
} else {
console.log('Light is off');
}
}
}You can see the getElement call is a DOM API call and this can easily be made more efficient if you approached it this way instead.
data() {
return {
isOn = false
}
},
methods: {
logStatus() {
if(this.isOn) {
console.log('Light is on');
} else {
console.log('Light is off');
}
this.isOn = !this.isOn;
}
}This achieves the same result and you can even toggle the state as you can see easily without having to reach into the DOM API. Whatever it is you can do with pure JS, chances are there is a more efficient way to do it in the virtual DOM and if you cannot find it, check out Vue Refs.
Embrace computed properties
Computed properties are another really essential Vue JS tool you need, they are calculations you use to describe a value or property that is bound to another value or property. Vue JS uses it to handle data changes in the most efficient way possible to update the DOM when you want it to. A good use case will be filtering through a list or array, imagine you had a few hundred cars and the information on their manufacturers’ country in a list and you want to know which of them is German.
<div v-for=’car in cars’ v-if=’car.country =="Germany"' >You can use V-for to loop through the list, some people would use V-if like it is above to make the condition or filtering. This looks good however, Vue’s compiler prioritizes v-for over v-if and so your desired outcome might not be what you get and the list (imagine it has 1 million items) would be looped through every single time. This as you can already tell is not efficient at all, you can use computed properties to ensure this works well for you.
<div v-for='car in countryFilter'>
//....
computed: {
countryFilter: () => {
return this.cars.filter(function (car) {
return car.country =="Germany"
})
}
}This way, you get this filtering done for you and the loop is more efficient, the computed property would also be checked once and only checked again if there are any dependency changes. Finally, it brings logic out of the template section so that our code is cleaner and readable.
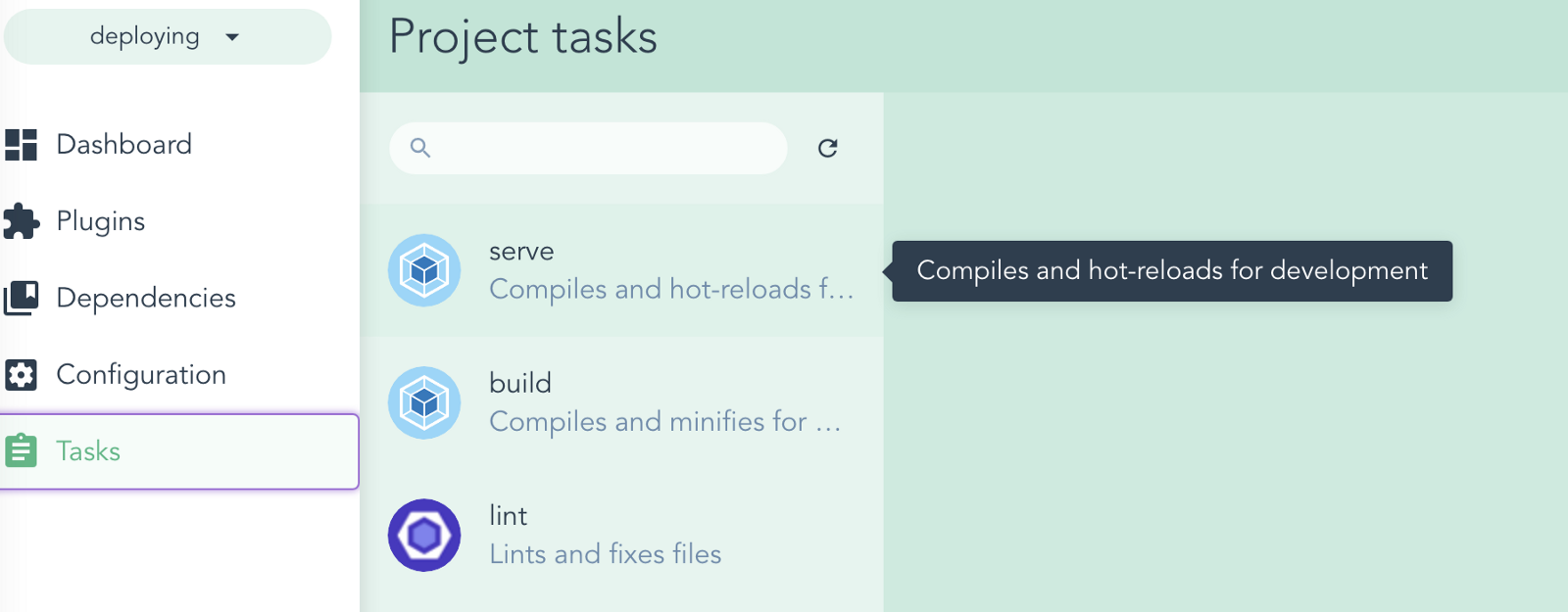
Vue GUI
This is a very interesting one, yes you read that correctly Vue CLI has a GUI tool that you might not know about. Go into your terminal and type the command below:
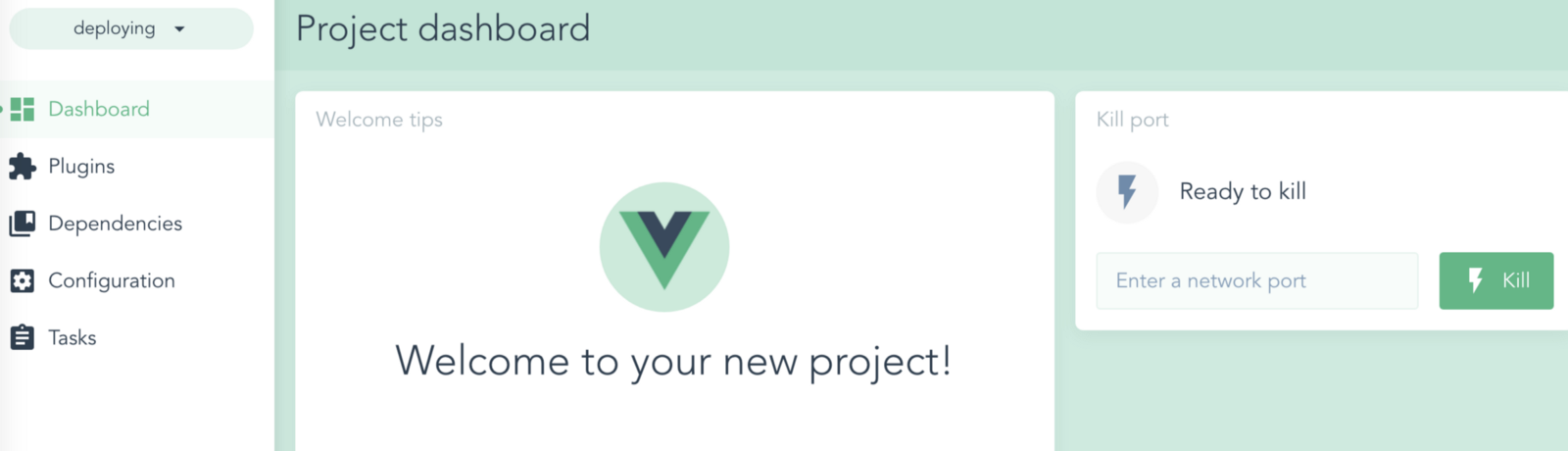
vue uiIf you have Vue JS already installed globally on your machine, this command should open your default browser at localhost:8000

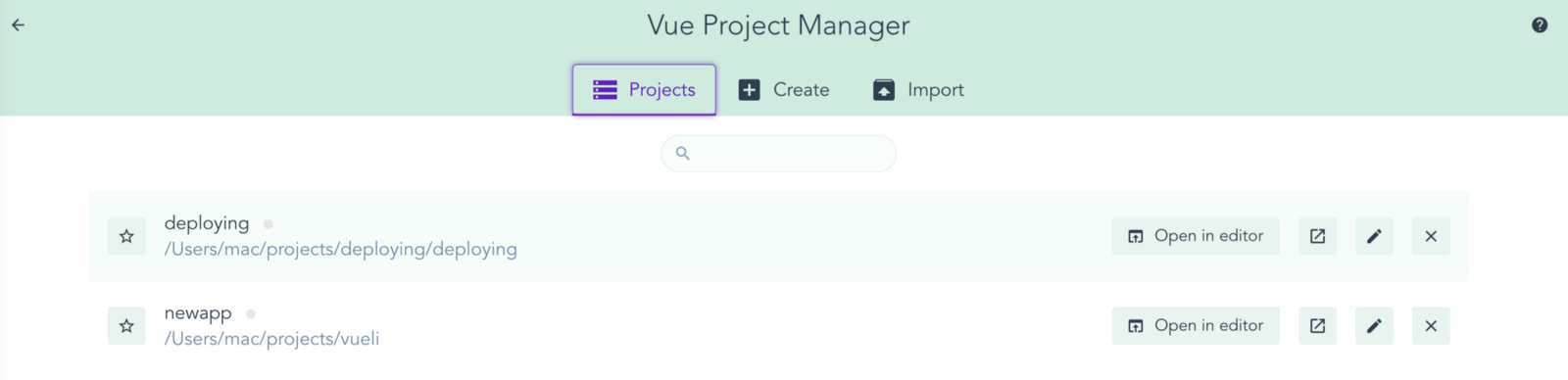
You can kill the port anytime you like, if you click the home button you can create a new project or open an already existing project without the CLI commands.

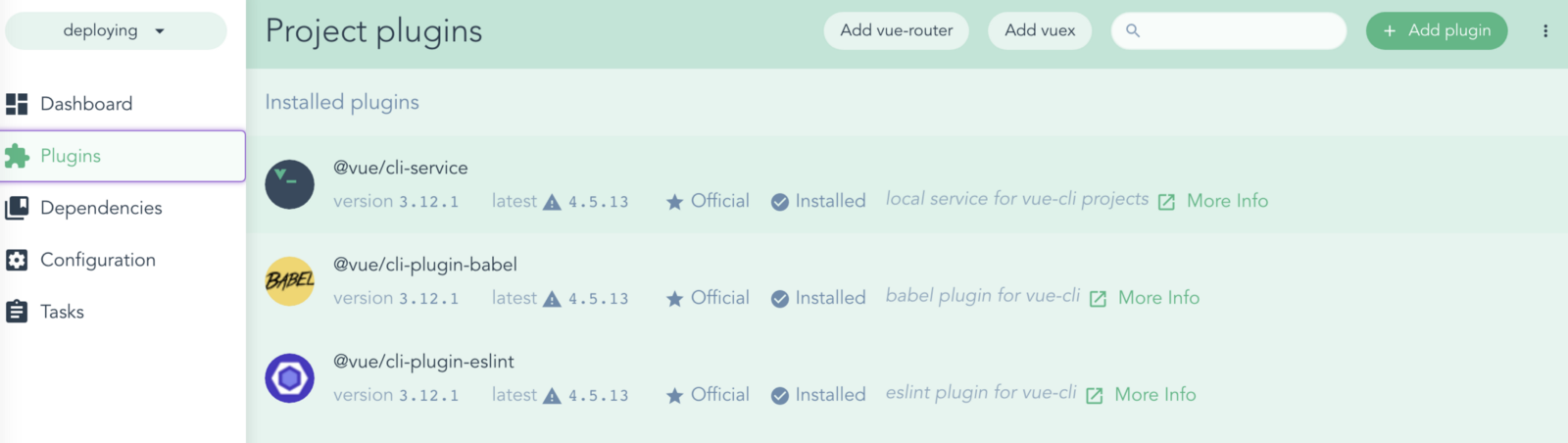
You can go through all the prompts, the exact prompt you get with the CLI to create a new Vue project. If you click on Plugins, you would see a kind of Vue plugin marketplace with already existing plugins and suggestions by Vue depending on the project. You can install a plugin with just 1 click.

You can add dependencies and configs like the ESlint config and other ones. You can serve your app in the dev server, test it or even build it out for production.

It is such a powerful tool and very suited for beginners, so make sure to check it out yourself.
Open Source Session Replay
OpenReplay is an open-source, session replay suite that lets you see what users do on your web app, helping you troubleshoot issues faster. OpenReplay is self-hosted for full control over your data.

Start enjoying your debugging experience - start using OpenReplay for free.
Extra tip - The documentation

The Vue JS docs is one of the best resources for learning anything related to Vue, the team is doing an exceptional job of making sure it is easy to understand, try out and implement in your workflow.
There is even a very extensive style guide inside the Vue Docs that you should definitely check out.
Conclusion
These are a few Vue JS tips to use to make you build faster, write cleaner and more efficient code in Vue JS. An added bonus is using VS Code, you can install a few extensions like Prettier, Vetur, and Vue VS Code snippets to help your workflow with speed, auto-complete, and auto-correct services.
Which of these are you already using?