A Top Collection of CSS Code Generators

When it comes to saving time, web developers always are on the lookout for shortcuts. And the great thing is that many wonderful development tools ease the web development process. It’s only a matter of finding the right tool that works as long as you know what code to generate. Today, there is a myriad of CSS code generators that boosts productivity. In this article, we’ll go over a selection of the tools I most like to use, providing a quick overview of their major features and a sample of their products.
Animista
Animista is one of the most acceptable code generators for creating animations using CSS. The tool provides a library of pre-made CSS animations that could be included in your work. Creating animations is fast and easy with Animista.
Features
- Replay Animation Button
- Add to Favorites
- Generate code
Animista Example Illustration

Capsize
Capsize makes the layout and sizing of text as predictable as any other screen element. Now, using font metadata, the text could be sized according to the height of its capital letters and cut the space above and below them. Maintaining equal line heights for web fonts and fallback is important to ensure seamless transitions.
Features
- Font Option
- Size and Space Adjustment
- Different Styles options available
Capsize Example Illustration

CSS3 Generator
The tool helps you generate useful snippets of CSS3 and copy them into projects immediately. CSS3 Generator takes care of all the vendor prefixes. It’s a handy extension that will build the code needed for CSS. Currently, it creates cross-browser code.
Features
- Multiple shadows
- Hex/RGBA
- Border Radius
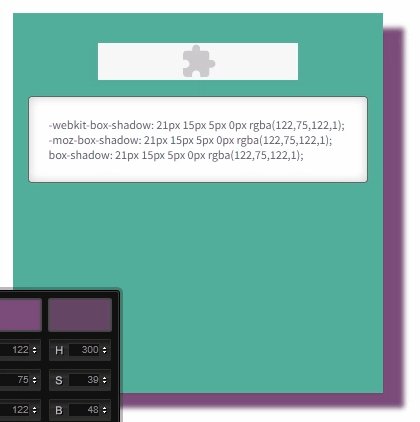
CSS3 Generator Example Illustration

CSS Button Generator
CSS Button Generator is a free online tool that enables you to build beautiful buttons, customize font and text, and so on. In minutes, you can customize CSS as gradient and shadowing. A high-performance automatic button tool, you can create buttons intuitively.
Features
- Button Border Radius
- Button Text
- Button Padding and Border
- Shadow Option
CSS Button Generator Example Illustration

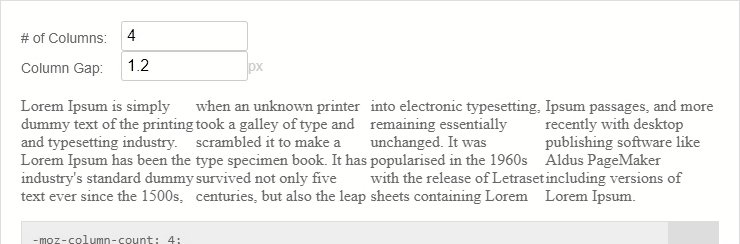
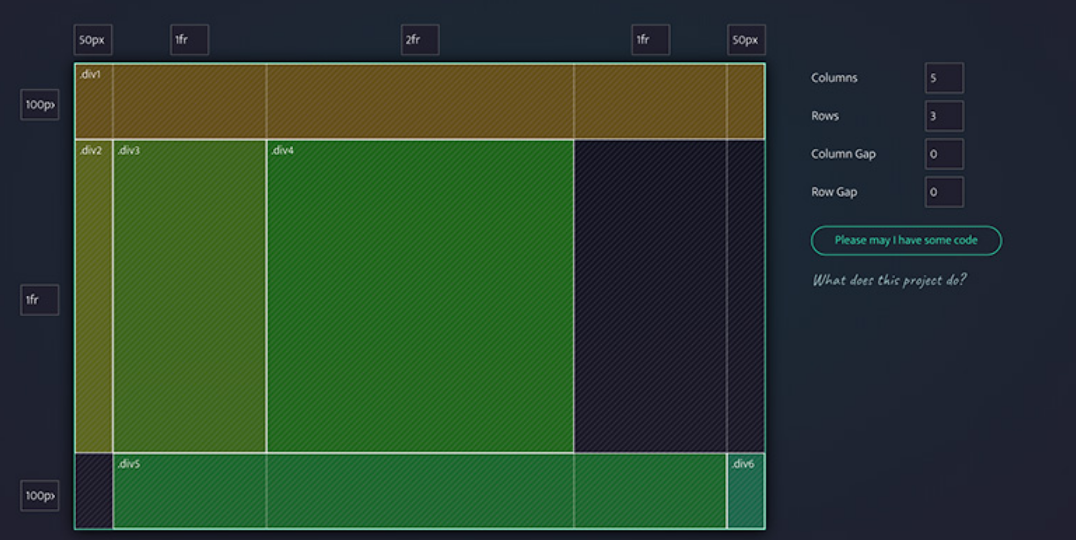
CSS Grid Generator
The CSS Grid Generator allows creating two-dimensional layouts on a web page. Furthermore, the tool also helps arrange child elements in a specific column or row structure. It is another popular choice among the collection of CSS code generators these days. It requires specifying how many columns there are and gaps across the columns and rows.
Features
- Simple interface that generates layouts fast.
- Enables putting dives within boxes through dragging.
- Sets numbers and units of columns and rows
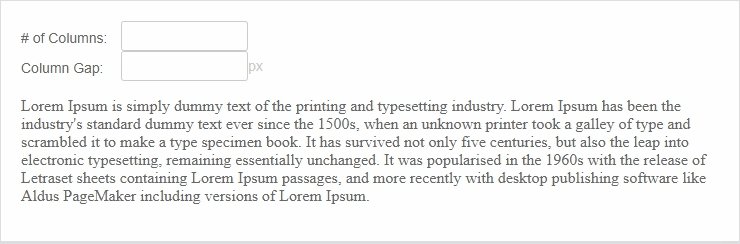
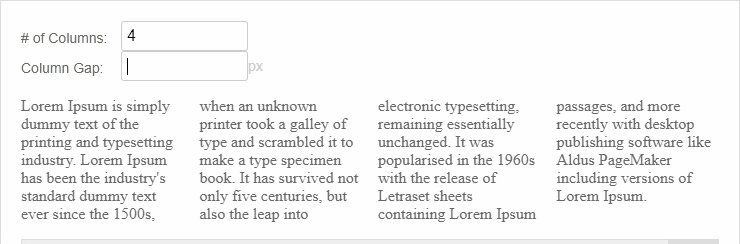
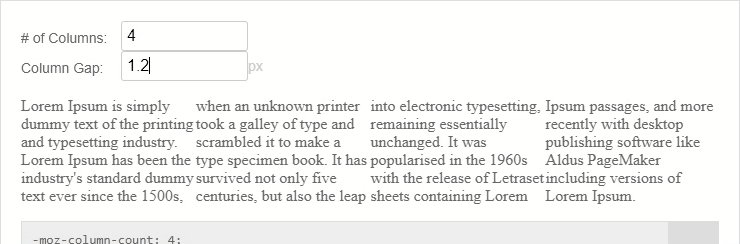
CSS Grid Generator Example Illustration

Session Replay for Developers
Uncover frustrations, understand bugs and fix slowdowns like never before with OpenReplay — an open-source session replay tool for developers. Self-host it in minutes, and have complete control over your customer data. Check our GitHub repo and join the thousands of developers in our community.
CSSmatic
A useful tool for CSS Styles. Furthermore, the tool makes coding new features in CSS3 easier, such as shadows, borders, textures, or gradients. While it may have lesser options than CSS3, it has individual page URLs for tools, including the gradient generator, which makes bookmarking what you need and skipping the rest much easier.
Features
- Border Radius
- Noise Generator
- Background-Repeat and Background-Image Properties
- Bow Shadow
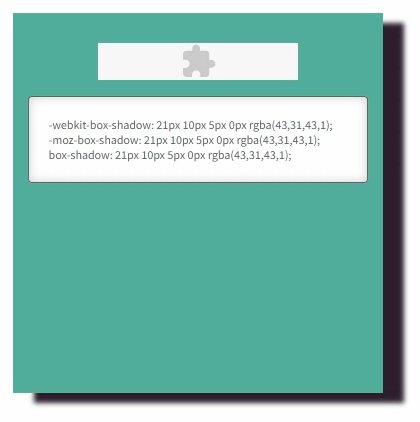
CSSmatic Example Illustration

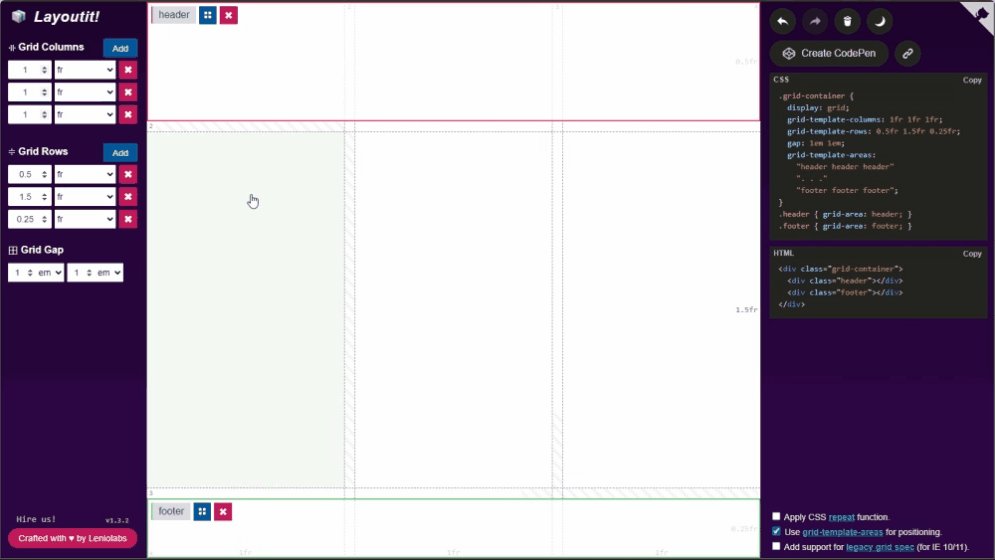
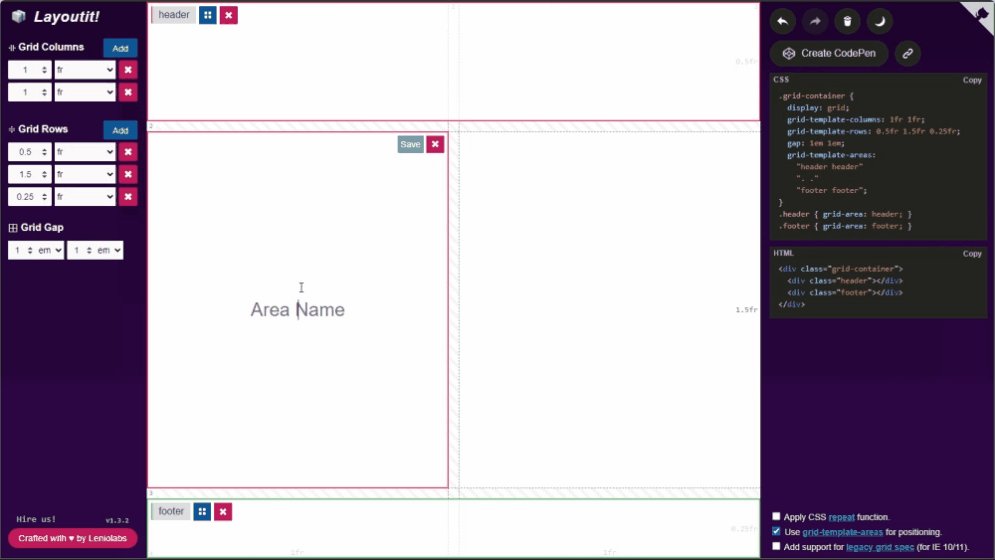
Layoutit
Probably one of the best CSS layout generators today. It has a user-friendly interface with easy-to-use, simple options. Most of all, it’s a treat for the eyes. It updates HTML and CSS code in real time when making changes to the grid. Furthermore, the visual elements are perfect and can be maneuvered without needing to touch either sidebar.
Features
- Begin from scratch or use one of the base templates.
- Drag and drop elements within the column where you want them.
- Resize rows and columns with pixels, percentages, and fractions.
- Supports UI grid placement options.
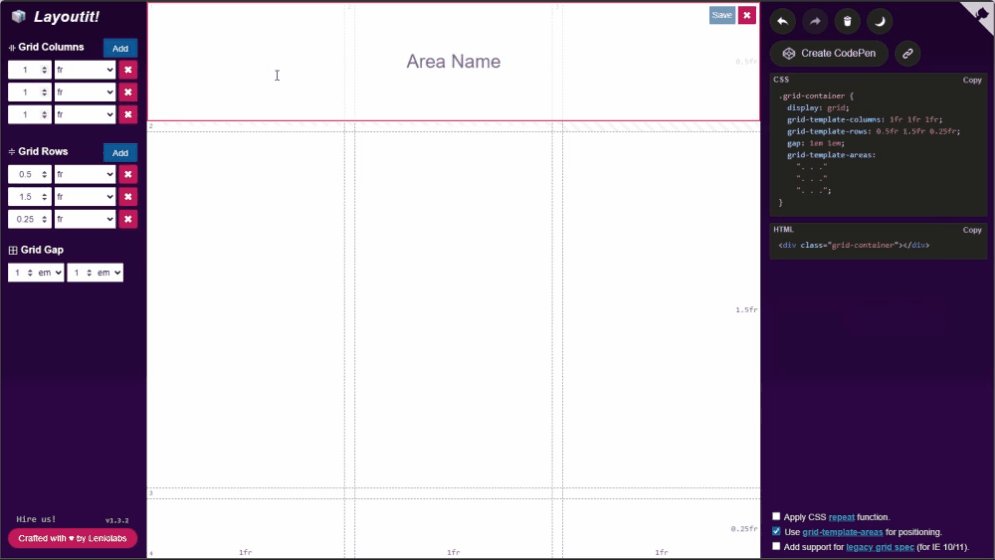
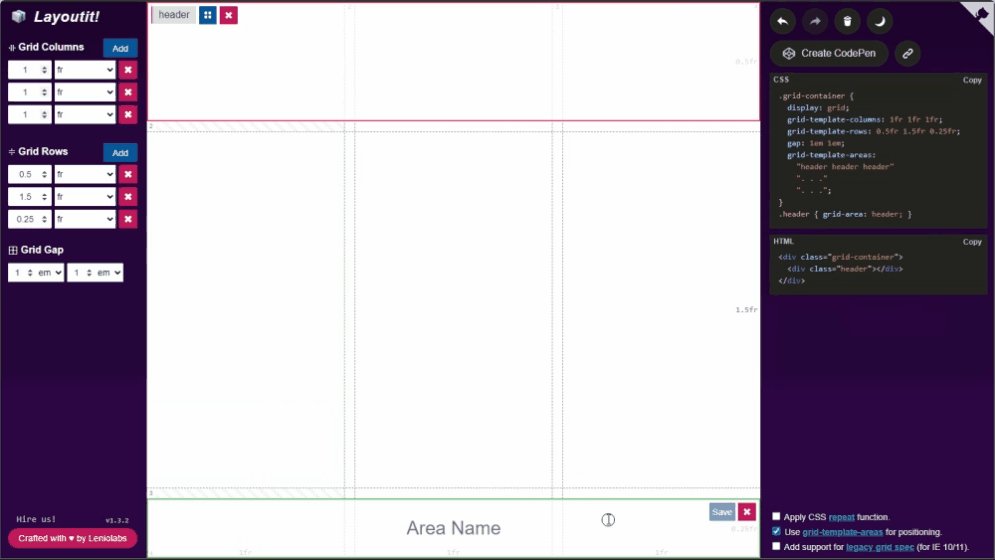
Layoutit Example Illustration

Wrap Up
The free code generator tools are some of the best these days. Furthermore, CSS grid generators are handy tools for web developers to generate seamless CSS layouts in minutes. Aside from those mentioned above, more similar tools are available based on your development requirements.

