Best UX Practices for Augmented Reality

Augmented Reality (AR) represents a groundbreaking technology providing immersive user experiences. With AR rapidly expanding across various industries, prioritizing an intuitive and seamless user experience (UX) becomes essential. This article outlines essential UX principles for AR apps, emphasizing the importance of understanding user goals and context.

Discover how at OpenReplay.com.
Augmented reality (AR) seamlessly integrates digital information with the user’s real-world environment in real time. Unlike virtual reality (VR), which constructs entirely artificial environments, AR allows users to experience their surroundings enriched with generated perceptual information layered over them.
This technology utilizes a camera and various sensors within devices like smartphones or tablets to recognize and monitor physical objects. It subsequently overlays digital images or data onto these objects, enabling an immersive experience that merges reality with virtual elements. Users can engage with the augmented objects or information as if they were naturally integrated into the real world.
Simplifying interfaces reduces cognitive load, while intuitive interactions, responsive feedback, and spatial awareness boost engagement. Accessibility is crucial for accommodating diverse users, and continuous iteration based on feedback ensures AR experiences evolve to meet evolving needs.

Applications of Augmented Reality
Augmented reality (AR) is being applied across various sectors, including manufacturing, healthcare, engineering, education, and numerous other industries. The increasing adoption coincides with the introduction of new AR hardware. Applications span through entertainment, such as AR filters with Snap Spectacles from Snapchat, to e-commerce, primarily utilizing mobile AR via smartphones or tablets, and enterprise solutions like HoloLens 2. The picture below depicts the application of Augmented Reality in Engineering design.
 Image Source : Getty images/gorodenkoff
In manufacturing, augmented reality (AR) transforms processes like assembly, training, quality control, remote assistance, product design, and logistics. AR boosts productivity, efficiency, and safety by offering digital overlays, virtual simulations, and real-time data, optimizing operations and results.
Augmented reality (AR) has diverse applications in healthcare, including surgical navigation, medical training, patient education, rehabilitation, telemedicine, assisted living, and medical research. By providing real-time visualizations, personalized experiences, and remote assistance, AR enhances patient care, improves outcomes, and advances medical science.
Image Source : Getty images/gorodenkoff
In manufacturing, augmented reality (AR) transforms processes like assembly, training, quality control, remote assistance, product design, and logistics. AR boosts productivity, efficiency, and safety by offering digital overlays, virtual simulations, and real-time data, optimizing operations and results.
Augmented reality (AR) has diverse applications in healthcare, including surgical navigation, medical training, patient education, rehabilitation, telemedicine, assisted living, and medical research. By providing real-time visualizations, personalized experiences, and remote assistance, AR enhances patient care, improves outcomes, and advances medical science.
Augmented reality (AR) transforms education by offering interactive, immersive, and personalized learning experiences. It enhances traditional teaching materials, facilitates virtual field trips, aids language learning, enriches STEM education, supports special education, enables teacher training, and fosters collaborative learning environments. AR in education engages students, deepens understanding, and promotes inclusivity and lifelong learning.
From the listed importance, it goes a long way to show that Augmented Reality (AR) plays a vital role in human interaction. Hence, a superior user experience in AR is imperative to ensure users can effectively leverage their capabilities without encountering obstacles or uncertainties. It enables the seamless integration of digital elements into real-world environments, fostering intuitive, immersive, and enjoyable interactions. Moreover, a well-crafted AR user experience encourages widespread acceptance and active participation, unlocking the myriad benefits of this innovative technology for individuals and communities alike.
In creating an optimal AR UX, addressing factors such as fatigue, scaling, affordances, constraints, interactions, gestures, curved panels, feedback, and guidance is crucial. These elements collectively enhance the user experience by ensuring seamless interaction, reducing fatigue, and providing clear feedback, ultimately leading to a more intuitive and immersive AR experience.
Fatigue
Fatigue within augmented reality (AR) design pertains to the tiredness users feel after prolonged interaction with AR interfaces or experiences. In UX design, managing factors like visual complexity, cognitive load, and physical strain is essential to reduce fatigue and improve user satisfaction. Designers can achieve this by simplifying interfaces, incorporating breaks, and prioritizing ergonomic comfort, ensuring that AR experiences remain engaging and sustainable for users.
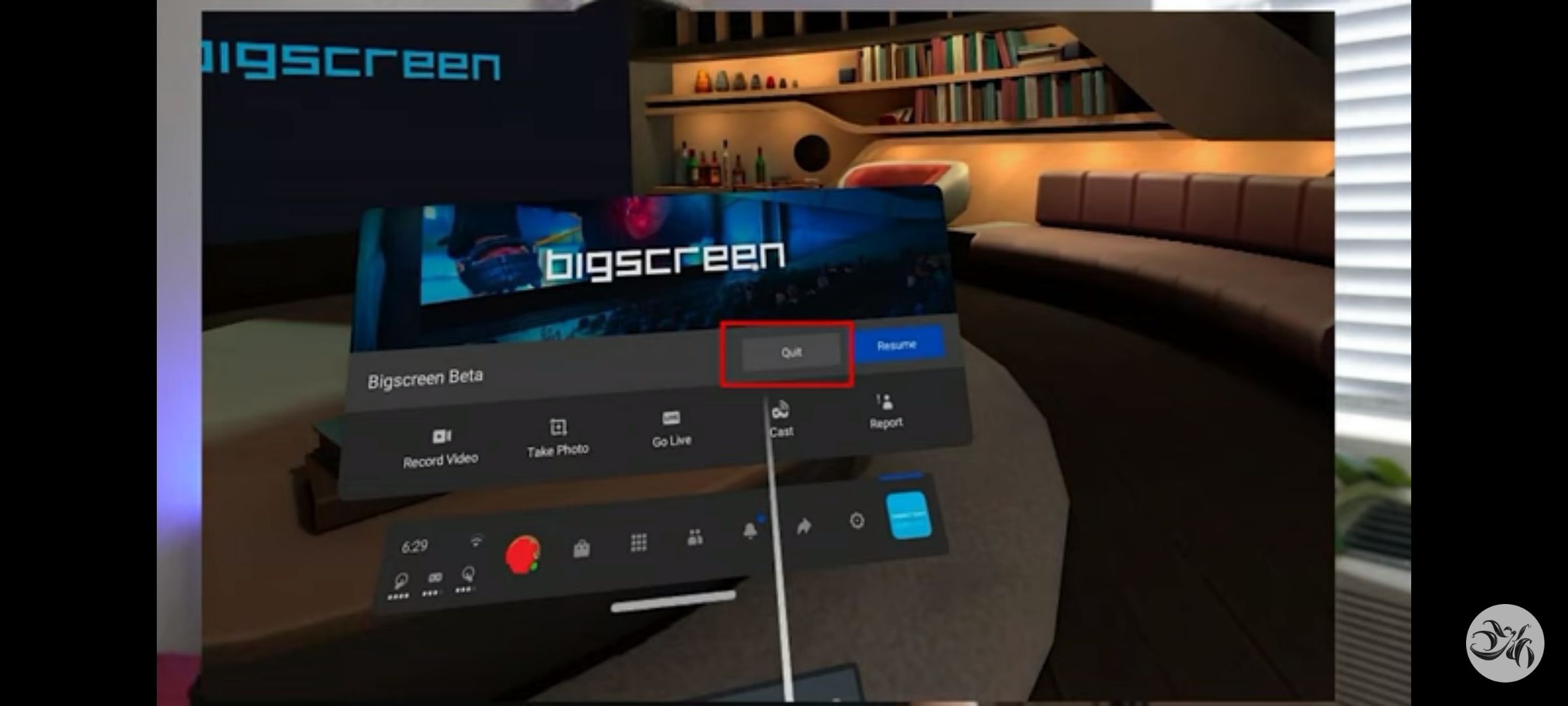
It is important to create an exit or quit button, as shown in the image below, to relieve users of fatigue at any time and prevent them from being too overwhelmed by the platform.
 Image Source : UX of Spatial Design in 2024
Image Source : UX of Spatial Design in 2024
On the other hand, this could be backed up with the “save your progress” feature, enabling a user to continue from the last action he was on before encountering fatigue, enhancing usability by offering control and flexibility to the user, ultimately leading to a more positive and satisfying experience.
Appropriate Scaling
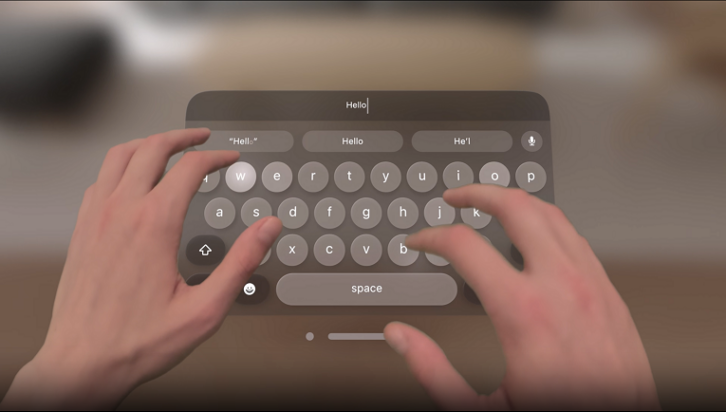
Appropriate scaling in augmented reality (AR) design is a critical UX practice that ensures virtual objects are proportionate and aligned with the real-world environment. Proper scaling enhances the realism and immersion of AR experiences, reducing cognitive dissonance and improving user comprehension and interaction. Designers must consider factors such as distance, size, and perspective to accurately scale virtual objects relative to the user’s physical surroundings. The image below shows a virtual laptop and how each button was consistently scaled to enable suitable user operation. Consistent scaling also aids in spatial understanding and facilitates seamless integration of virtual content into the real world, ultimately enhancing the overall user experience in AR applications. This should be applied especially in buttons. There should be suitable distance between buttons to enable users to click on buttons of their choice while interacting with others.
 Image Source : Vision Pro virtual Keyboard
Image Source : Vision Pro virtual Keyboard
Affordances and Constraints
Affordances are akin to cues or signals that inform users about the available interactions with virtual elements in their environment. These cues can take various forms, such as visual indicators like buttons or icons, auditory cues, or even haptic feedback. For instance, a virtual button might appear on a screen, resembling a physical button, indicating to the user that it can be tapped or pressed.
Constraints, on the other hand, serve to limit or guide user actions within the AR experience. These limitations help prevent users from inadvertently causing errors or engaging in unsafe behavior. Constraints can be implemented through various means, such as restricting the movement of virtual objects to avoid collisions with physical objects in the real world, setting boundaries for interactions, or enforcing user permissions.
In AR design, effectively utilizing affordances and constraints is crucial for creating user-friendly and engaging experiences. By providing clear affordances, users can quickly understand how to interact with virtual elements, reducing the learning curve and improving usability. Similarly, well-implemented constraints ensure that users stay within safe and desirable parameters, enhancing the overall experience while mitigating potential risks. For example, in an AR navigation application, affordances may include visual cues like arrows or markers that guide users along a path, while constraints may prevent users from walking into obstacles or entering restricted areas.
Ultimately, the balance between affordances and constraints is essential in AR design to deliver immersive experiences that seamlessly blend the virtual and physical worlds while prioritizing usability, safety, and user satisfaction.
Interaction
Interaction is a fundamental UX practice in AR design, focusing on how users engage with virtual elements overlaid with the physical world. It encompasses various aspects such as gestures, touch, voice commands, and even eye tracking. Effective interaction design in AR involves creating intuitive and seamless ways for users to manipulate virtual objects, navigate interfaces, and trigger actions. This includes considerations for ergonomics, feedback mechanisms, and ensuring interactions feel natural within the context of the user’s environment. By prioritizing thoughtful interaction design, AR experiences can become more engaging, immersive, and user-friendly. The image below depicts a user interacting with the features of Hololens.
 Image Source : Hololens
Image Source : Hololens
Poses and Gestures
Gestures and pose are crucial in designing effective augmented reality (AR) experiences. By understanding human movements and behaviors, designers can create intuitive and immersive interactions that enhance user engagement. Here’s how gesture and pose are utilized in AR design:
-
Natural Interaction: Gestures and poses allow users to interact with AR content more intuitively and naturally, mimicking real-world actions. For example, users can pinch to zoom, swipe to navigate, or use hand gestures to manipulate virtual objects.
-
User Engagement: Incorporating gestures and poses into AR design enhances user engagement by making interactions more dynamic and immersive. Users feel a deeper connection with the virtual environment when they can interact with it using familiar movements.
-
Feedback Mechanism: Gestures and poses can serve as feedback mechanisms, providing users with visual cues or haptic feedback to indicate that the system has recognized and understood their actions. This feedback helps users understand the cause-and-effect relationship between their actions and the AR environment’s response.
-
Accessibility: Designing with gestures and poses in mind can improve accessibility by offering alternative interaction methods for users with mobility or dexterity limitations. By providing multiple input options, designers can ensure that their AR experiences are inclusive and accessible to a wider audience.
-
Personalization: Gestures and poses can be personalized to individual users, allowing them to customize their interactions based on their preferences and comfort levels. Personalization enhances the user experience by accommodating different interaction styles and making the AR environment feel more tailored to each user.
-
Emotional Expression: Gestures and poses can convey emotions and intentions, adding depth and richness to the user experience. For example, subtle hand movements or facial expressions can communicate excitement, frustration, or curiosity, helping to create more engaging and emotionally resonant interactions in AR.
Overall, integrating gesture and pose as design practices in AR design not only enhances usability and accessibility but also fosters more immersive and engaging user experiences.
Curved Panels
Utilizing curved panels in AR design presents various benefits. Curved panels can heighten immersion by enveloping content around the user’s field of view, mimicking the natural curvature of the human eye and enhancing captivation. They can be tailored for optimal viewing angles, reducing eye strain during interactions. Moreover, curved panels can bolster spatial awareness by seamlessly integrating virtual content with the real world. Their aesthetic appeal adds sophistication to AR interfaces, leaving a lasting impression. An Apple Vision virtual laptop display is shown below. Furthermore, aligning curved panels with natural gestures streamlines interactions, improving usability.
 Image Source: AR Virtual Laptop
Image Source: AR Virtual Laptop
Spatial UI Design
Spatial UI design is a fundamental UX practice in AR design, focusing on how users engage with digital content within physical space. It ensures that digital elements are appropriately positioned and sized within the user’s surroundings, enhancing realism and immersion. By applying spatial UI design principles, designers can create interactive experiences encouraging intuitive exploration and AR content interaction. This approach considers user comfort, safety, and ergonomic factors, optimizing the layout and organization of AR content to support spatial cognition and adaptability to user movement. Ultimately, spatial UI design contributes to the creation of immersive, user-friendly AR experiences that effectively utilize the unique capabilities of augmented reality technology.
Feedback Mechanism
Using feedback mechanisms is vital in AR design as a UX practice, as it enhances user interaction and engagement. Feedback serves to confirm users’ actions, providing immediate acknowledgment from the AR system, thus reducing uncertainty and increasing users’ sense of control. Additionally, feedback offers guidance and direction within the AR experience, helping users navigate effectively through cues or hints. It also plays a crucial role in error prevention and recovery by alerting users to incorrect actions and providing guidance on correcting them. Furthermore, feedback clarifies the affordances of virtual objects, indicating how users can interact with them. By leveraging various sensory modalities, such as visual, auditory, and tactile feedback, well-designed feedback mechanisms make interactions more immersive and engaging, ultimately enhancing the overall user experience in AR applications.
Guidance and Instruction
In AR design, incorporating guidance and instructions is a foundational UX practice, serving several key purposes:
-
Introduction and Orientation: Guidance and instructions help users navigate the AR application from the start, providing clarity and setting expectations to minimize confusion.
-
Task Assistance: Throughout the AR experience, clear instructions assist users in completing tasks efficiently by providing step-by-step guidance tailored to specific interactions.
-
Error Management: Instructions help prevent errors by guiding users on proper interaction methods. In case of errors, they aid users in understanding what went wrong and how to rectify it.
-
Handling Complexity: In AR applications with intricate interactions, guidance and instructions are indispensable for users to grasp the interface’s functionality.
-
Accessibility Enhancement: Instructions cater to users with varying levels of AR familiarity and abilities, ensuring inclusivity and accessibility.
-
Contextual Support: Context-aware guidance delivers relevant instructions at appropriate moments, offering help without disrupting the user experience.
Overall, integrating guidance and instructions as a UX practice in AR design is pivotal for crafting intuitive and user-friendly experiences that empower users to effectively engage with AR applications.
Conclusion
In summary, implementing UX best practices is essential for optimizing the user experience in augmented reality (AR) design. Key practices such as intuitive spatial UI design, responsive feedback mechanisms, and clear guidance instructions are crucial for enhancing user engagement and facilitating seamless interactions within the AR environment. It’s imperative for designers to prioritize user-centric design principles and strive for continuous improvement to meet the evolving needs and expectations of users. By adhering to these principles and fostering a culture of innovation and iteration, AR designers can create immersive, intuitive, and user-friendly experiences that resonate with their audience and drive success in the ever-expanding world of augmented reality.
Truly understand users experience
See every user interaction, feel every frustration and track all hesitations with OpenReplay — the open-source digital experience platform. It can be self-hosted in minutes, giving you complete control over your customer data. . Check our GitHub repo and join the thousands of developers in our community..

