Deploying your React App with Zero Cost: 10 Options

Looking to deploy your React app? Would prefer not having to spend a single dime? This article is for you, then, for it will show ten cost-free options for deploying your code.

Discover how at OpenReplay.com.
Deploy Your React App: 10 No-Cost Web Hosting Providers
Have you created an excellent React application, and you are ready to put it into production? But how can you deploy and host a React app for free? This post will cover the best free React hosting providers, including their key offerings, points to consider, strengths, limits, and restrictions. Whether you are a newbie or an experienced developer, this article will provide the information you need to select the best hosting service for your React project.
Importance of Selecting the Right Hosting Provider
React development is one of the most popular and lucrative front-end development abilities. With its growing popularity, front-end developers have flocked to learn and deploy unique development projects in React.
Choosing the right hosting provider is a critical decision that will greatly affect the performance, security, and success of your React application. Here are a few significant factors that highlight the importance of selecting the right hosting provider:
- Performance and User Experience
- Scalability
- Reliability and Uptime
- Security
- Secure Sockets Layer Certificate Availability
- Ease of Deployment
- Flexibility and Compatibility
- Community and Support
Criteria for Selecting Web Hosting Providers
Finding a web hosting service for your website might seem easy. After all, the difficult portion of establishing a website has already been completed, so hosting should not be an issue. On the contrary, when it comes to developing an online presence through a website, hosting is the most important factor to consider.
Considering the criteria below will help you choose a web hosting provider that aligns with your project requirements and provides a reliable and developer-friendly environment for deploying your React app.
- Ensure that your hosting provider supports Node.js and npm, as React apps often require.
- Choose a provider that offers a simple deployment process.
- Verify that your hosting provider permits using a custom domain for your React project.
- Ensure the hosting provider supports SSL (Secure Socket Layer) for secure, encrypted connections.
- Assess the hosting provider’s infrastructure and network capabilities to ensure optimal performance.
- If your React project requires server-side functionality, be sure your hosting provider supports it.
- Look for documentation, tutorials, and community interaction to help with problem-solving and troubleshooting.
- Check to see if the hosting provider provides frequent data backups and a simple approach for recovering data in the event of an incident.
Where to get free hosting for your React application
Deploying React applications differs from deploying a website created using HTML, CSS, and Javascript. Hosting services have a significant impact on the performance of your website, so choose carefully. Here are 10 tested no-cost web hosting providers.
GitHub Pages
GitHub Pages is a feature of GitHub that allows you to host static websites from GitHub projects and make them publicly or privately visible inside your team and company. From your website and portfolio to your project documentation, GitHub Pages can help you create web pages in minutes. You can build and host GitHub Pages sites publicly available on the internet using GitHub’s domain or your custom domain, which you can share with the world to make your website(s) available to others.
How to Deploy With GitHub Pages
Deployment to GitHub Pages is automatic. Once configured, deployment occurs whenever you submit local modifications to your remote, GitHub-hosted project. The following are step-by-step instructions:
First, log in to Github or create an account if you are not a user, and then create a repository. To make this procedure work, ensure your React app is hosted on a GitHub repository and your project includes a public directory containing the build output, like the image below.

In your React project directory/terminal, install the gh-pages package by running the command below:
npm install gh-pages --save-devNext, Open your package.json file in your React app and add the following scripts under the scripts section:
"scripts": {
"predeploy": "npm run build",
"deploy": "gh-pages -d build",
"clean": "rimraf node_modules gh-pages .cache"
}In your package.json file, add a “homepage” field with the URL of your GitHub Pages repository like so:
"homepage": "https://username.github.io/repository-name/",In the code above, replace the username with your GitHub username and the repository-name with the name of your repository.
Next, simply run npm run deploy. It will trigger npm run build and utilize gh-pages to publish the contents of dist to a different GitHub branch called gh-pages.
Once the deployment is complete, your React app should be accessible at the GitHub Page URL you specified in the homepage field.
Strengths of GitHub Pages
GitHub Pages is a flexible and user-friendly platform for hosting static websites, documentation, and personal projects. Its seamless integration with GitHub, free hosting, and support for custom domains make it a top choice for you seeking a simple and accessible hosting solution. Here are some key strengths of GitHub Pages:
- Domain and Subdomain Support: GitHub Pages supports project-specific and custom domains, allowing for greater branding flexibility.
- Automatic SSL: GitHub Pages provides automatic SSL certificates for GitHub Pages domains, guaranteeing that users can connect securely.
- GitHub Integration: It integrates seamlessly with other GitHub services, making it ideal for users who already use GitHub for version control.
- Free Hosting: GitHub Pages offers free hosting, making it an ideal solution for open-source projects, personal websites, and small projects.
- Community and Documentation: GitHub Pages has a huge and active community. Documentation and support materials are easily accessible.
Limitations and Restrictions of GitHub Pages
GitHub Pages excel in simplicity and ease of use; understanding its limitations ensures that users can navigate potential challenges and explore alternative hosting options for more complex or specialized needs. Let’s look at its limitations and restrictions:
- Static Content Only: GitHub Pages are designed for static content, making them less suitable for dynamic web applications that require server-side processing.
- Limited Server-Side Functionality: Because GitHub Pages does not enable server-side processing or serverless functions, limiting the execution of backend code.
- File Size Limitations: GitHub Pages enforces file size limits for individual files, which might impact the hosting of large media files or assets.
- No Server-Side Environment Variables: GitHub Pages does not support environment variables, which can be a drawback for projects that require sensitive information such as API keys.
- Build Timeout: Large projects may encounter build timeouts, especially if they take too long to compile. This can be a limitation for more complex applications.
- Limited Control over Server Configuration: Users have minimal influence over server setup since GitHub Pages isolates server settings.
Netlify
Netlify is an extensible framework that enables organizations and cross-functional teams to create high-performance modern web experiences that can expand, develop, and ship to production more quickly.
According to Wikipedia, Netlify is a remote-first cloud computing startup that provides a development platform with build, deploy, and serverless backend services for web apps and dynamic webpages. The platform is built on open web standards, allowing you to connect build tools, web frameworks, APIs, and various web technologies into a unified development workflow.
Netlify makes it easier to deploy and host your websites. It completes all of the tasks for those who do not want to spend too much time or effort. It also gives various benefits to editors.
How Does Netlify Works
Netlify integrates with version control systems and Git. When you push changes to your connected repository, Netlify identifies them and initiates automatic builds. Also, use build tools such as Webpack, Babel, and others to compile and bundle your source code. This process converts your project’s source code (written in languages such as JavaScript, CSS, and HTML) into optimized and deployable assets.
Netlify is unique in that it selects and delivers material via the best CDN (Content Delivery Network). This produces pre-built websites that load faster than standard hosting networks. Instead of loading the site with each visit, the visitor receives a pre-loaded version directly from the nearest server, sharply reducing load times.
Netlify offers a free starting plan and a Pro plan with advanced capabilities for its consumers.
How to Deploy with Netlify
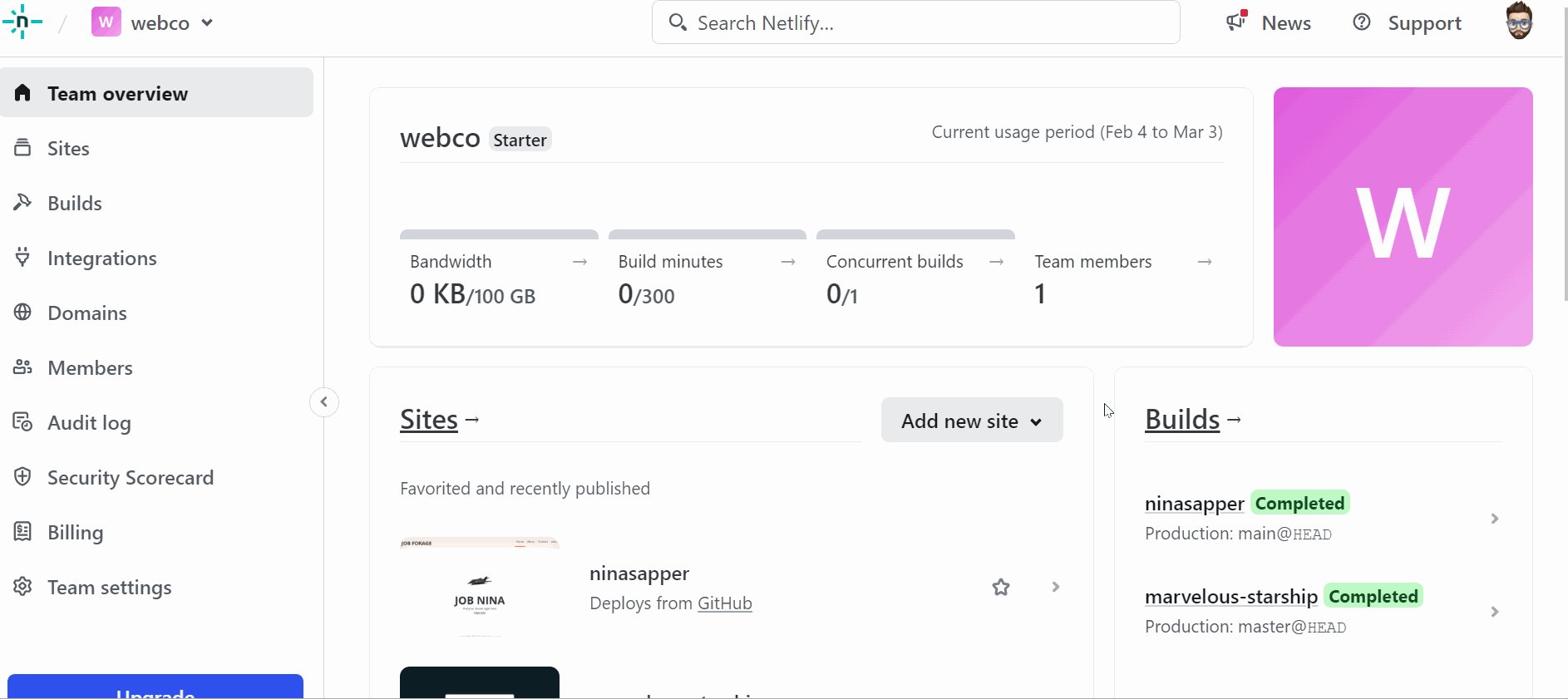
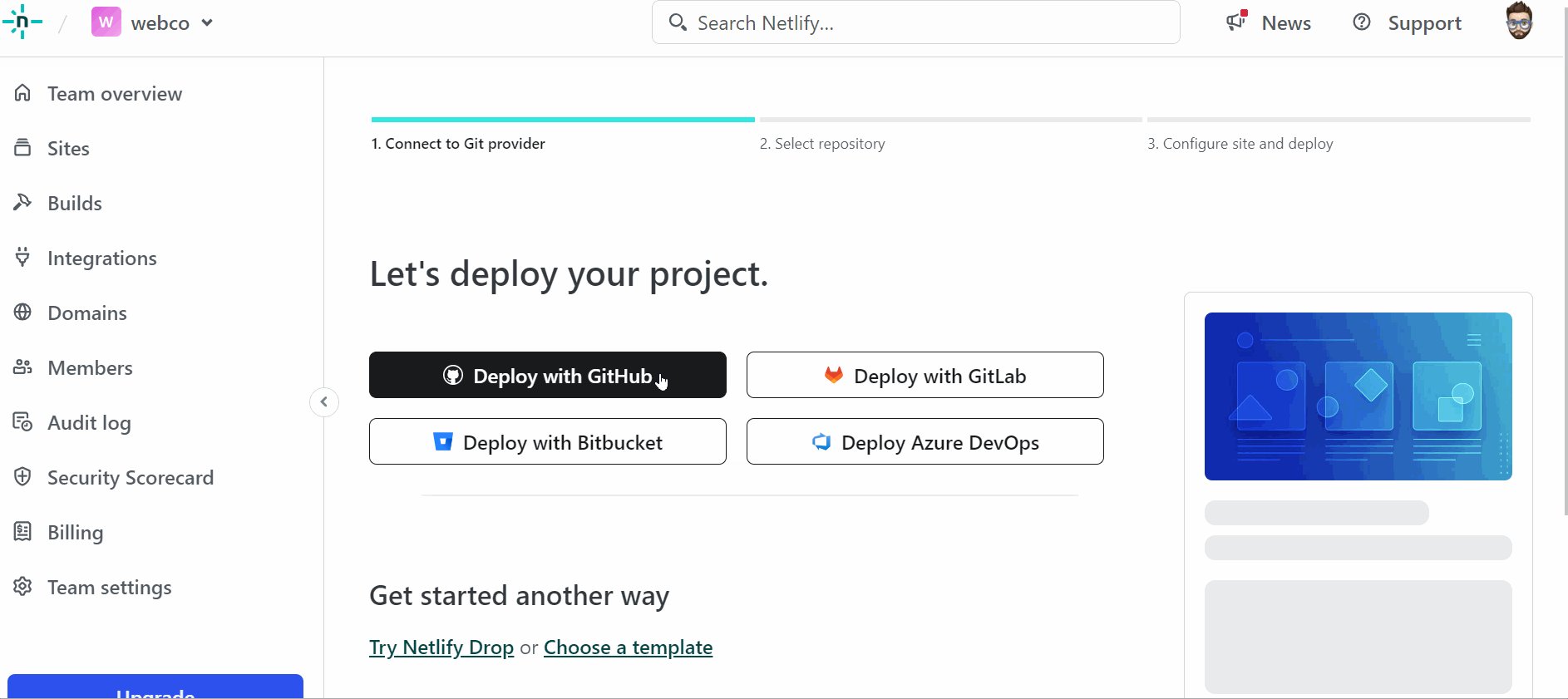
Deploying a website with Netlify is a straightforward process. First, log in or create a Netlify account if you don’t have one. Ensure your web project is hosted on a Git repository such as GitHub, GitLab, Bitbucket, or Azure DevOps.
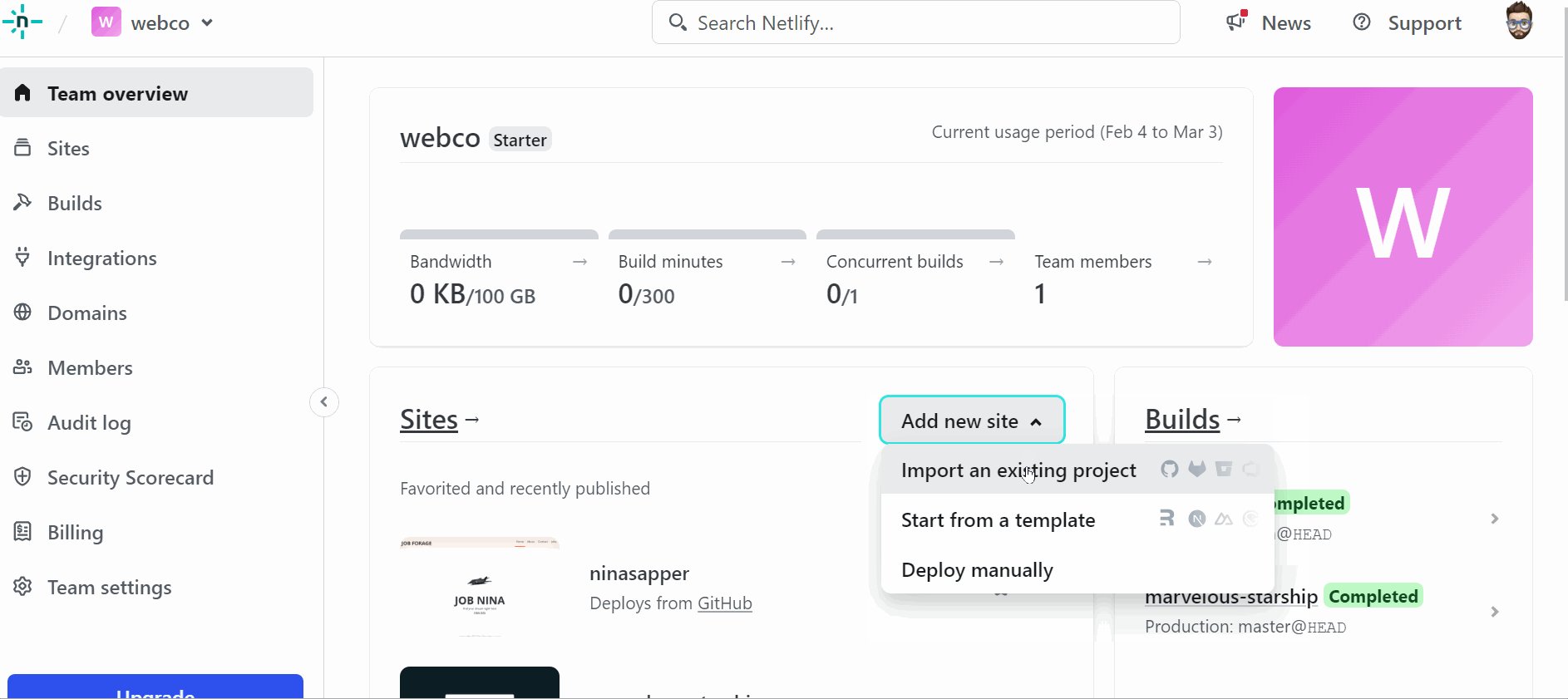
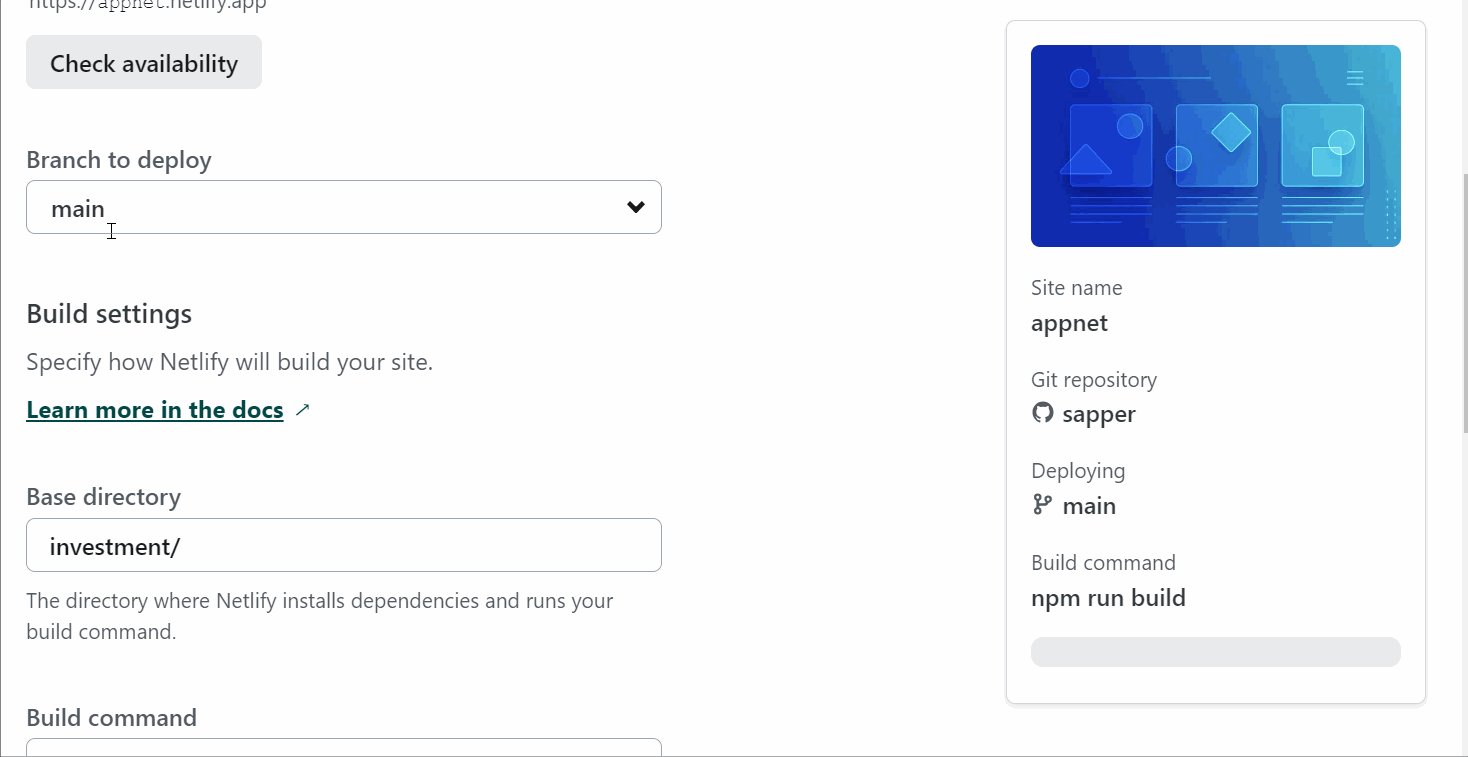
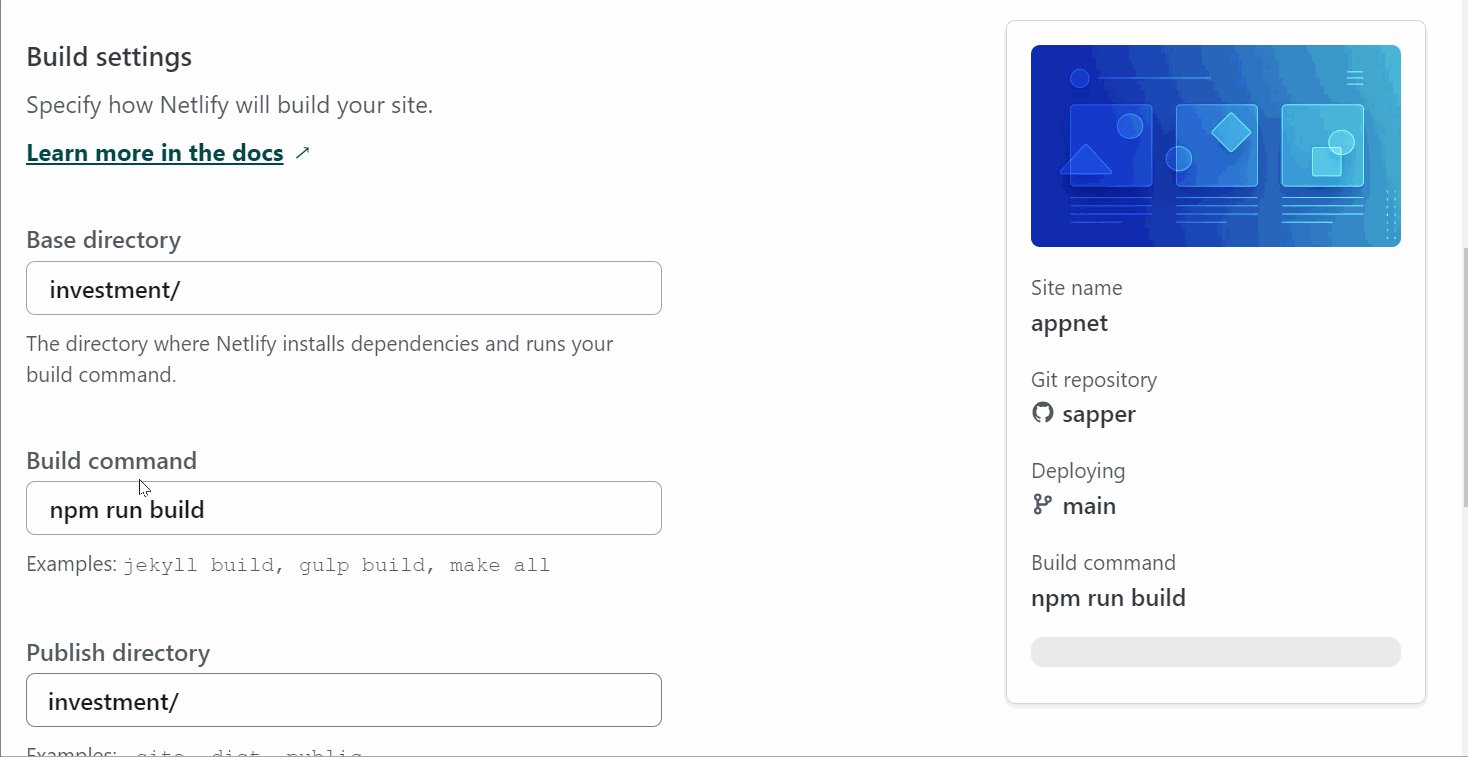
On the Netlify dashboard, click the Add new site button, then Import an existing project, select your Git provider, and authorize Netlify to access your repositories. Finally, select the repository to deploy. As explained in the short clip below:

Once connected to your repository, Netlify will automatically calculate the build parameters for common frameworks. If not, then set the following options:
- Specify the command to build your project, which can be
npm run build. - Set the directory for the built files, such as build or dist.
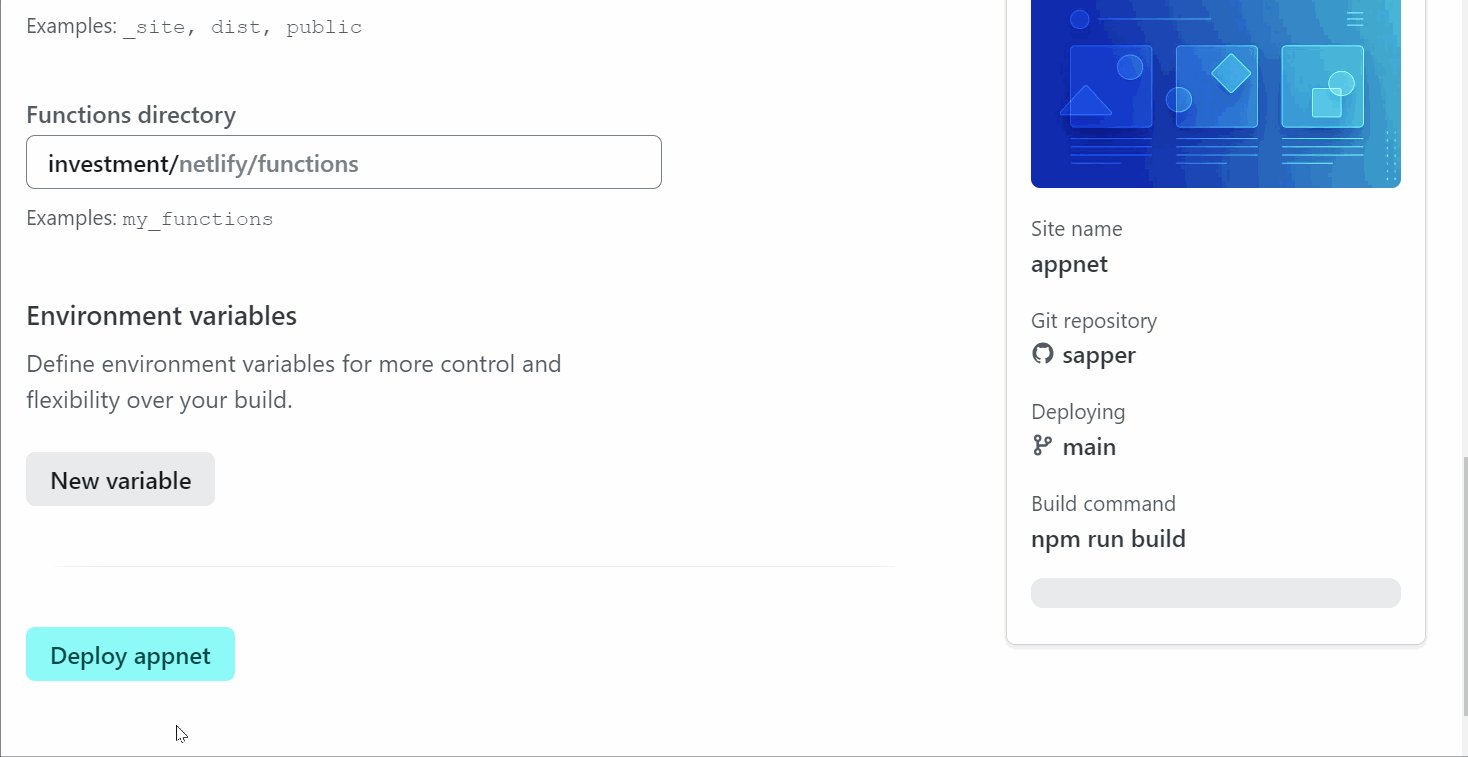
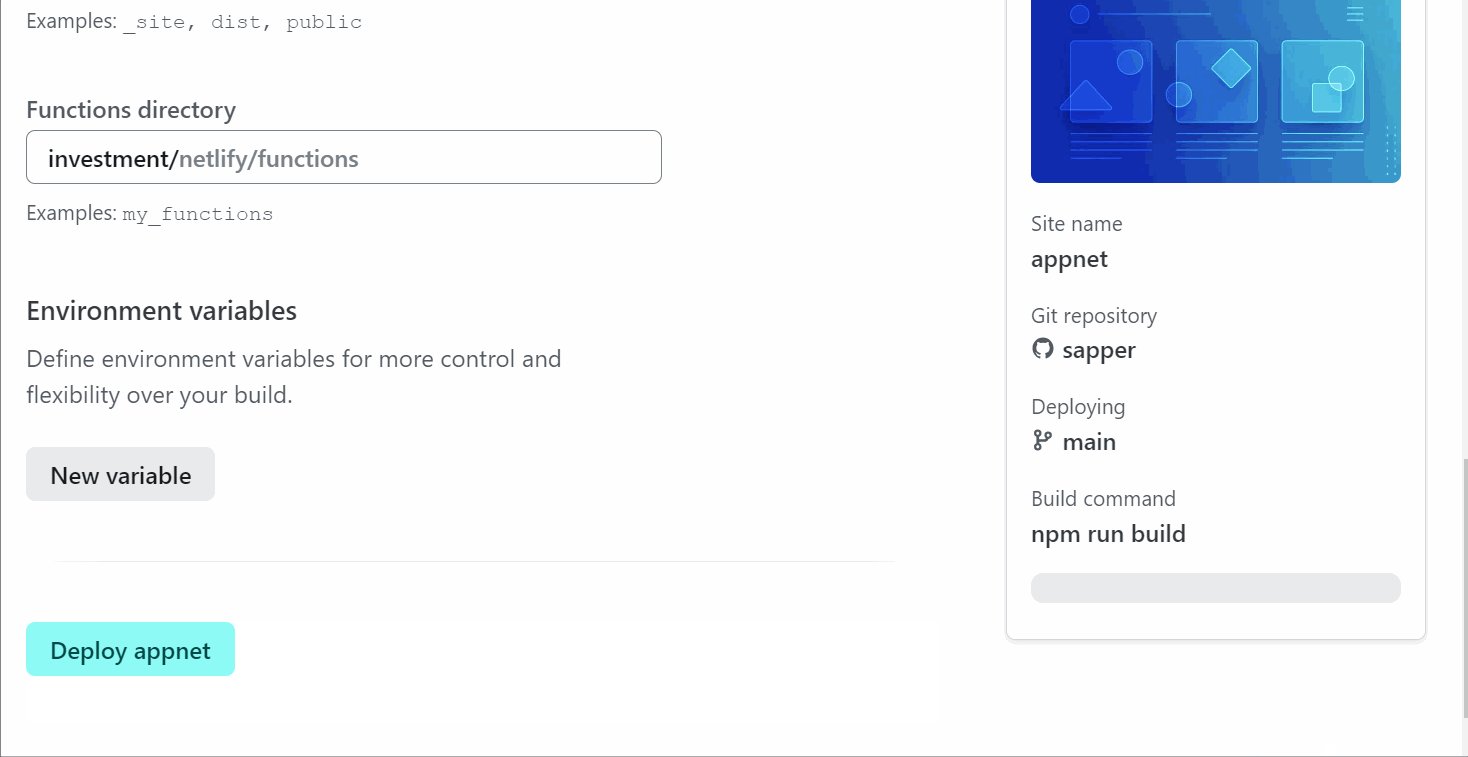
In the Netlify dashboard, select the Deploy site button. Netlify will begin the build process by compiling and optimizing your project based on the build options you’ve specified, as demonstrated below:

You can also explore other features Netlify offers, such as serverless functions, forms handling, split testing, and more.
Strengths of Netlify
Netlify’s strengths lie in its ability to provide an end-to-end solution for modern web development, combining automation, scalability, and developer-friendly features. Here are some key strengths of Netlify:
- Continuous Deployment: Netlify integrates with Git repositories to automatically deploy changes to the connected branch, ensuring continuous deployment.
- Developer-Friendly Features: Netlify offers developer-friendly features, like branch deployments for testing, quick rollbacks, and connection with popular tools and services.
- Custom Domain Support: Netlify offers custom domain support, allowing for a more professional and distinctive online presence.
- Serverless Functions: Netlify’s Serverless Functions feature enables server-side functionality to be executed without needing server management.
- Global Content Delivery Network (CDN): A global CDN ensures that your website is served from worldwide nodes, improving performance and reducing latency for users across different regions.
- Integration Marketplace: Netlify has a large marketplace of connectors with various third-party services that provide additional functionality such as analytics, monitoring, and form processing.
Limitations and Restrictions of Netlify
These limitations may impact scalability, functionality, and specific use cases. Evaluating these limitations in the context of your project requirements is important to ensure Netlify aligns with your specific needs. Let’s look at its limitations and restrictions:
- Create Time Limits: Netlify has build time constraints on its free plan. Larger projects or those with longer build periods may experience troubles with builds that exceed the time restriction.
- File Size Limits: Netlify restricts individual file sizes, which can affect the hosting of huge media files or assets.
- Build Environment Configuration: While Netlify streamlines many aspects of the build process, it gives consumers less control over the build environment than self-hosted options.
- Dependency on Netlify’s infrastructure: Netlify’s availability depends on its infrastructure. Any outages or problems with Netlify’s service can affect hosted sites.
- Limited backend services: Netlify focuses on static and serverless systems. You may need to work with outside providers if your project requires specific backend services.
- Limited support for certain frameworks: While Netlify provides extensive support for major frameworks, many less common frameworks may necessitate additional settings or are not fully supported.
Vercel
Vercel is a cloud deployment platform for frontend developers that allows you to abstract away deployment, previews, CI/CD, API calls, and a wide range of other functionalities for free.
Vercel is the firm behind the popular Next.js framework, a React-based framework for developing server-rendered apps. Its close integration with Next.js has made it the favored choice for many developers working on composable architecture.
Imagine you’re a web developer, but instead of building your infrastructure, managing servers, and handling deployment processes, you could just focus on creating the best web applications. You’d bring your codebase, and a fully managed platform would take care of the rest - building and deploying it flawlessly and ensuring it reaches your users seamlessly. That’s what Vercel does for your web projects.
Vercel functions as a fully managed platform for your web projects, handling all backend logistics while you focus on developing the best product possible. Let’s see how to deploy with Vercel.
How to Deploy with Vercel
To get started, create a Vercel account. Then, set up your React app.
Next, install Vercel CLI globally, enter your terminal or command line, and run the command below:
npm install -g vercelLogin to Vercel and follow the prompts to authenticate your account with the following command:
vercel loginThe following messages below should pop up from your command prompt.

Next, navigate to your React app’s directory and run the command below to initialize your project with Vercel.
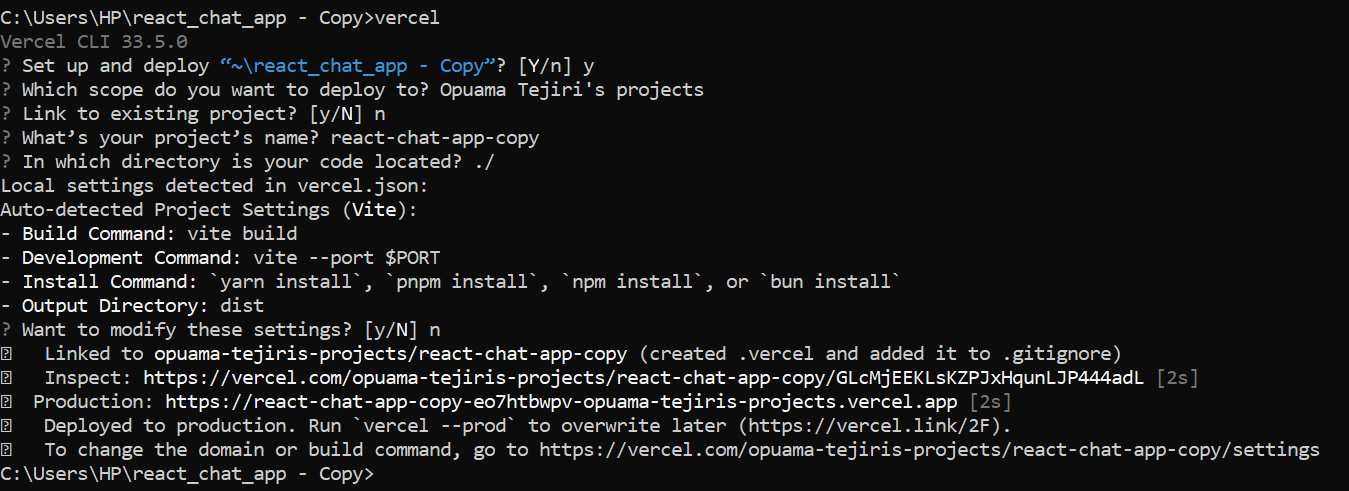
vercelFollow the prompts to set up your project. Vercel will detect that it’s a React app and automatically configure the settings. The image below will guide you in completing your deployment.

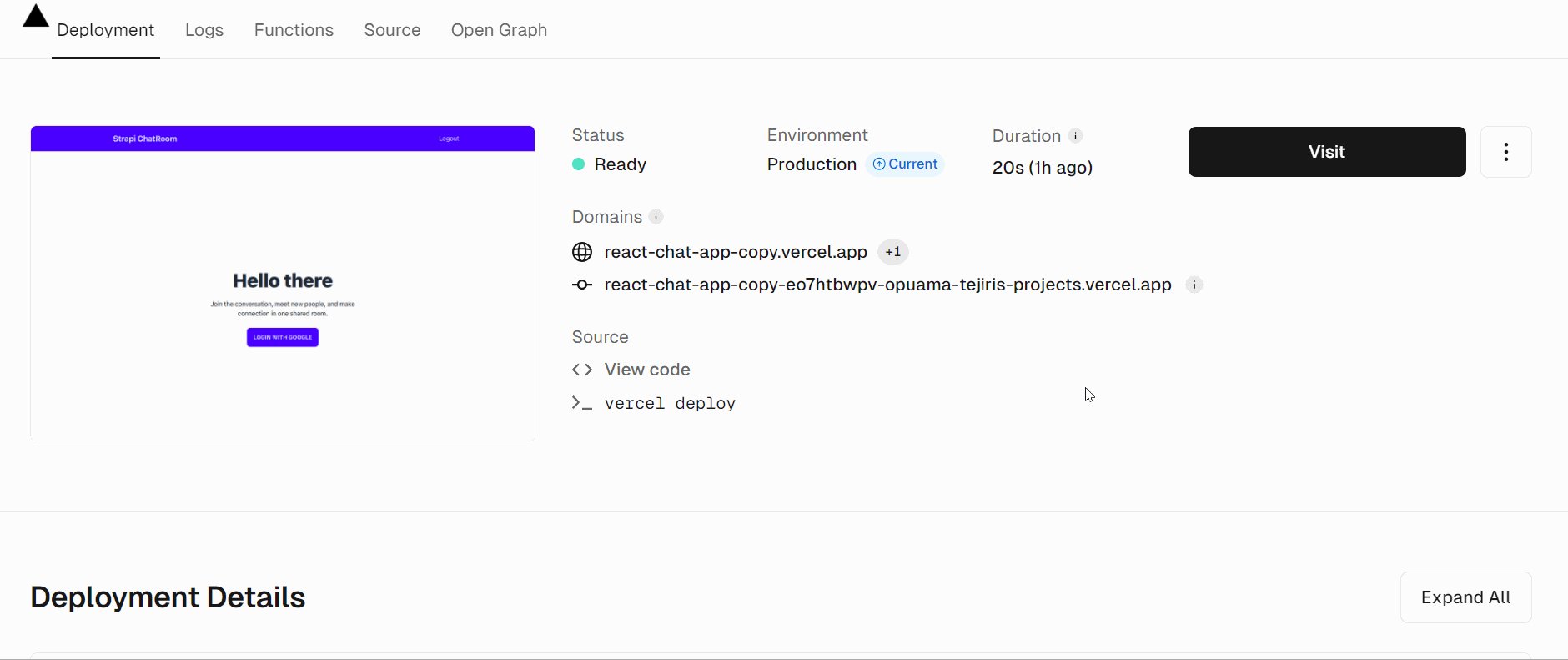
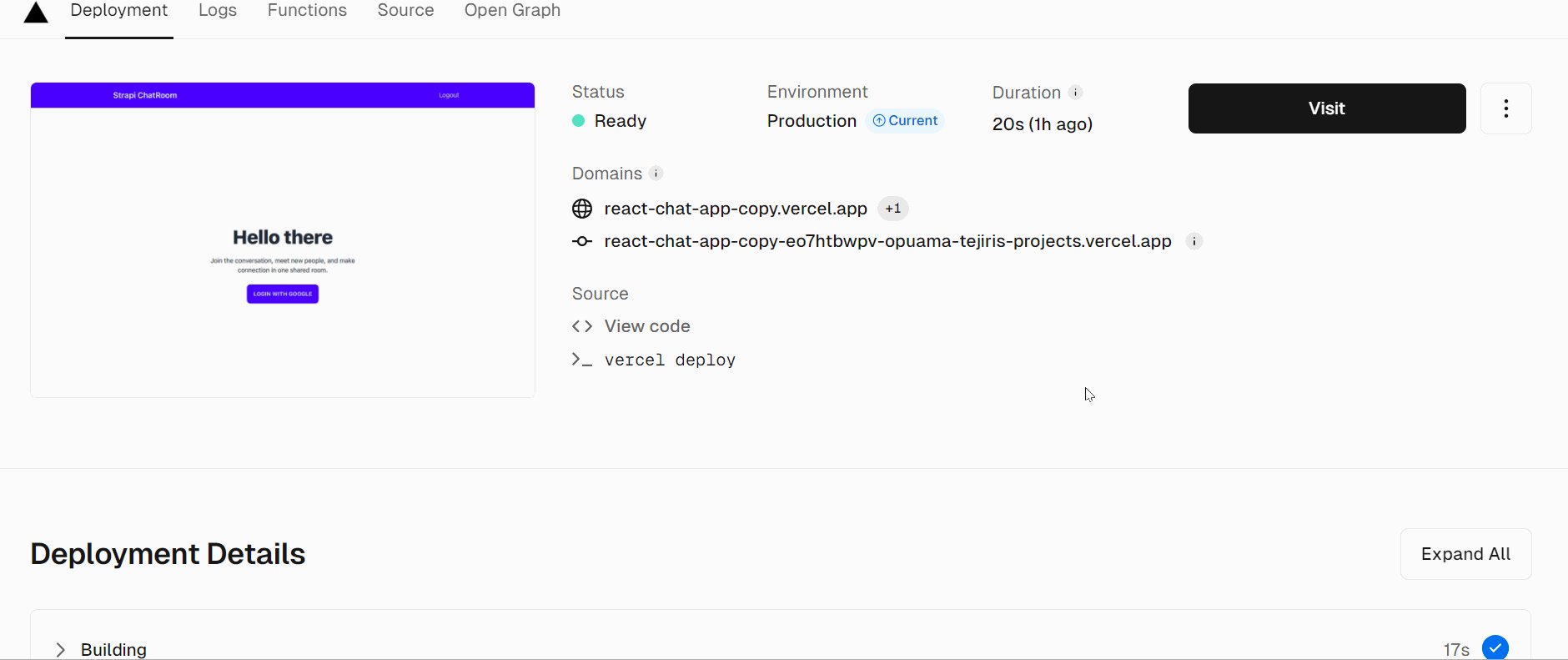
Now, our application is fully deployed. To visit your deployed React app, open your web browser and navigate to the URL provided. Vercel offers a Vercel-specific domain and the ability to utilize a custom domain.

Congratulations! Your React app is now deployed with Vercel. The short clip above demonstrates the success of our project deployment.
Strengths of Vercel
Vercel provides a robust platform that aligns with the needs of modern front-end developers. Here are some key strengths of Vercel:
- Seamless Deployment: Vercel offers a straightforward and clear deployment method. Your projects can be easily deployed with a few commands or by integrating with Git.
- Automated Scaling: Vercel scales automatically based on demand, ensuring your applications run well even during traffic spikes.
- Global Content Delivery Networks (CDN): Vercel employs a global CDN to distribute your web assets over various servers worldwide, guaranteeing that users receive quick and dependable content.
- Developer-Friendly Integrations: Vercel interacts smoothly with Git repositories and third-party services, making it developer-friendly and adaptable to various workflows.
- Serverless database (Vercel DB): Vercel offers a serverless database solution (Vercel DB) for storing and retrieving data in serverless functions, simplifying backend data management.
Limitations and Restrictions of Vercel
While Vercel excels in providing instant deployments, serverless functions, and a global CDN, there are considerations related to build times, usage quotas, and advanced functionalities. Let’s look at its limitations and restrictions:
- Build Environment Configuration: Vercel abstracts away several construction configurations. While this simplifies the development process, consumers have less control over specific build environment parameters than self-hosted alternatives.
- Limited Server-Side Functionality: While serverless functions are supported, more advanced server-side features may necessitate additional setups or a different hosting option.
- Limited backend services: Vercel supports serverless functions, although it may not be appropriate for projects that require more extensive backend services than serverless functions.
- Dependency on Vercel’s Infrastructure: The availability of your Vercel-hosted applications is reliant on the infrastructure. Any outages or problems with Vercel’s service can affect hosted sites.
- File Size Limits: Vercel limits individual file sizes, which may affect the hosting of huge media files or assets.
Surge
Surge is a static web publishing tool that lets you quickly and simply publish static sites on the web. It is intended to provide a simple and lightweight solution for hosting static information.
Surge is one of the most user-friendly free hosting platforms, requiring only six keystrokes for deployment.
Let’s take a look at how the surge deployment process works.
Deploy with Surge
Surge allows you to effortlessly get something online rapidly. First, open your terminal or command prompt and run the following command to install Surge globally:
npm install -g surgeBefore deploying, you need to build your React app. Run the following command:
npm run buildNext, navigate to the directory of your React app. In the terminal, run the following command to deploy your React app with Surge:
surgeIf it’s your first time using Surge, you’ll be prompted to create an account and choose a subdomain for your project. Follow the prompts to enter your email, password, and subdomain.
Once you’ve provided the necessary information, Surge will display a message confirming the deployment and also provide you with a live link to your deployed react app. It will be in the format your-subdomain.surge.sh. Open the link in your web browser to see the React app you deployed.
Strengths of Surge
Surge excels as a simple hosting solution for static websites, offering a rapid and uncomplicated deployment process. Here are some key strengths of Surge:
- Custom Domain Support: Surge lets you utilize custom domains for your projects, giving your deployed applications a more branded and professional look.
- Zero Configuration: Surge often takes little to no configuration. It instantly recognizes project settings, allowing you to distribute your project without any considerable setup.
- Versioned deployments: Surge supports versioned deployments, which means you may create several deployments of your project and quickly roll back to prior versions if necessary.
- Simple Deployment Process: Surge provides a basic and uncomplicated deployment approach. You may deploy your project using only a few instructions, making it simple for newcomers.
- Fast and lightweight: Surge is designed to be fast and lightweight, allowing for speedy installations with minimal configuration.
- Command Line Interface (CLI): Surge has a CLI that allows you to deploy, manage, and update your projects directly from the terminal.
- HTTP Support: Surge supports HTTPS for custom domains, ensuring secure connectivity to your deployed projects.
Limitations and Restrictions of Surge
Surge’s simplicity and ease of use come with specific boundaries that you should consider. Let’s look at its limitations and restrictions:
- Limited Features for Advanced Use Cases: Surge best suits simple, static websites. More feature-rich hosting options may be preferable for advanced use cases or projects with extensive requirements.
- Limited backend services: Surge is primarily designed for static files and does not provide built-in support for backend services or databases. Users must rely on external services to provide dynamic data.
- Dependency on External Services: For dynamic functionality or backend services, users must integrate with external providers, which may necessitate additional setup and configuration.
- Static Only Hosting: Surge is intended for static website hosting and does not support server-side processing or serverless features. It is not ideal for projects that require dynamic server-side functionality.
- Limited scalability options: Surge’s scalability may be limited when compared to more robust hosting solutions meant to handle high traffic and large-scale applications.
Firebase
Firebase, built on Google’s network, is a Backend-as-a-Service (BaaS) that provides you with resources and tools to create high-quality applications, build their user base, and generate profit.
Firebase is classified as a NoSQL database tool that saves data in JSON-style documents. This free React app hosting provider allocates 10GB of storage and 360MB per day of data transport for FREE under its Spark Plan.
How to Deploy with Firebase
Before we delve deeply into it, ensure to create a Firebase account if you don’t have one, and follow the instructions to create a new project.
Navigate to your React app’s root directory, run the following command, and follow the prompts to authenticate your Firebase account:
firebase loginNext, run the following command to initialize Firebase in your project:
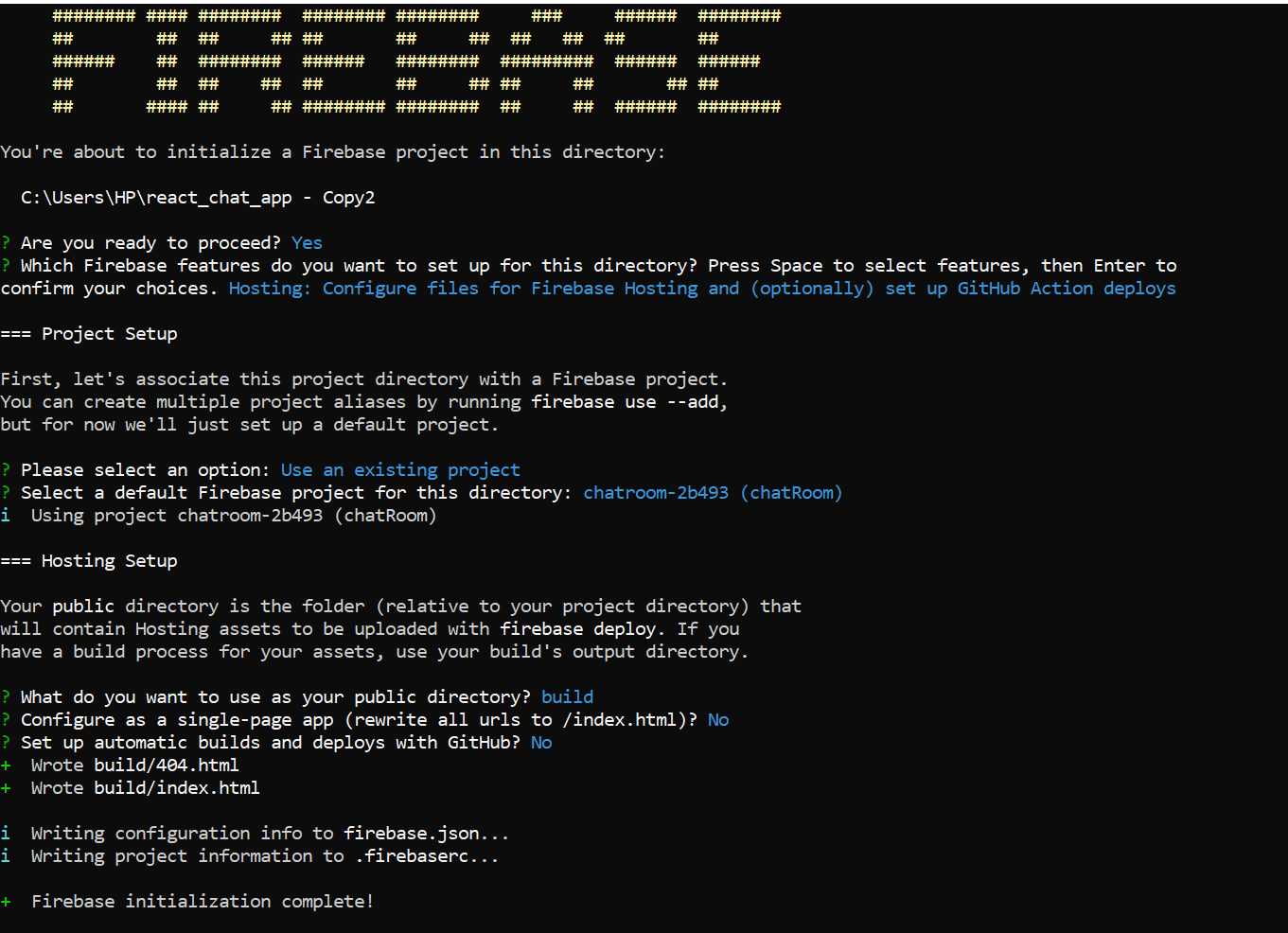
firebase initFollow the prompts to select Firebase features. Choose Hosting, and any other Firebase features you need. During the initialization, you’ll be asked to configure Firebase Hosting. Set the public directory to build if you are using the standard Create React App setup, or specify your build output directory. You can also follow the image below to guide you through the process.

Next, run the following command to build your react app:
npm run buildLastly, deploy your app with the following command:
firebase deployFirebase will provide a hosting URL upon successful deployment. Open this URL in your web browser to access your deployed React app.
Strengths of Firebase:
Firebase’s strengths lie in its ability to provide an end-to-end solution for app development, covering everything from backend services to hosting and analytics. Here are some key strengths of Firebase:
- Real-time Database: Firebase’s real-time NoSQL database enables real-time data synchronization among clients, making it ideal for applications requiring live updates.
- Firestore (Cloud Firestore): Firestore (Cloud Firestore) is a scalable NoSQL document database that interfaces smoothly with other Firebase services. It provides strong querying and real-time synchronization.
- Cloud Storage: Firebase provides Cloud Storage for secure and scalable storage of user-generated content, media assets, and data.
- Authentication and Authorization: Firebase Authentication integrates with other Firebase services for seamless user management and access control across several features.
- Analytics and Performance Monitoring: Firebase provides analytics and performance monitoring solutions for understanding user activity, tracking app performance, and making data-driven decisions.
Limitations and Restrictions on Firebase:
Firebase, as a comprehensive development platform, brings numerous advantages to the table, but like any technology, it has its own set of limitations and restrictions, which are considered below:
- Limited Query Capabilities: Firebase offers robust real-time querying but has limitations for complicated queries compared to more advanced database systems.
- Vendor Lock-In: Using Firebase may result in vendor lock-in owing to its exclusive services. Switching to another platform may necessitate considerable changes to the program.
- Limited Offline Capabilities: Firebase’s offline capabilities are limited compared to other alternatives, making it difficult to manage complicated scenarios.
- Cold Starts With Cloud Functions: Cloud Functions may encounter “cold starts,” which is a delay in function execution if they have not been utilized in a while. This can affect the performance of serverless functions.
- Limited Relational Database Features: Firestore is a NoSQL database, and while it excels in some scenarios, it may not be the greatest option for applications that rely significantly on relational database functionality.
Heroku
Heroku is a packaged cloud Platform as a Service (PaaS). Heroku allows you to deploy, manage, and scale modern apps. Heroku platform is attractive, adaptable, and simple to use, providing you with the quickest path to market for their products.
This platform supports many programming languages, including Java, Ruby, PHP, Node.js, Python, Scala, and Clojure. Heroku executes applications in virtual containers called Dynos.
Heroku’s PaaS service is fully managed, taking care of the infrastructure and automatically scaling up and down servers. Compared to a pure Infrastructure as a Service (IaaS) provider, this will deliver extra levels of value on top of virtual machine resources.
How to Deploy with Heroku
Heroku is another solution in our post that allows you to deploy React projects without any settings.
First, Create a Heroku account if you don’t have one. Next, navigate to the root directory of your React app and run the following command to build a new Heroku app:
heroku create your-app-nameReplace your-app-name with any name of choice for your Heroku app.
Next, create a file called ‘Procfile’ (without any file extension) in your project’s root directory and add the following line to it:
web: npm startCommit your changes to your Git repository with this line of code:
git init
git add .
git commit -m "Prepare for Heroku deployment"Now, deploy your app to Heroku with the following command below:
git push heroku masterAfter a successful deployment, you can open your app using the command below:
heroku openCongratulations! If you follow these steps, your React app has been officially deployed to Heroku. Keep in mind that this is a basic setup; depending on the complexity of your program, you may require extra customizations such as database connections, environment variables, or custom build procedures. For advanced options and optimizations, see the Heroku documentation.
Strengths of Heroku
Offering a seamless experience for building, deploying, and scaling applications, Heroku has gained popularity across a spectrum of development needs. Here are some key strengths of Heroku:
- Add-ons and Integrations: Heroku provides a marketplace of add-ons that can be quickly incorporated into apps to enhance features like databases, caching, and monitoring.
- Ease of Use: Heroku is well-known for its user-friendly interface. Setting up and deploying applications is simple, making them accessible to users of all skill levels.
- Automatic Scaling: Heroku’s automated scaling feature allows applications to handle different demand levels without manual intervention. This is particularly handy for dealing with increases in user activity.
- Buildpacks: Heroku uses buildpacks to automatically set up the runtime environment based on the application type. This reduces the requirement for manual configuration in many circumstances.
- Continuous integration and deployment (CI/CD): Heroku provides easy connection with common CI/CD systems, allowing for automated testing and deployment workflows.
- Community and Documentation: Heroku has a huge and active user base, and the platform is well-documented, making it simple to get help and resources.
Limitations and Restrictions of Heroku
While Heroku is an excellent choice for many use cases, users should be aware of potential limitations that could impact their specific application requirements, as discussed below:
- Limited Control over Infrastructure: Heroku isolates infrastructure specifics, allowing for less control over the underlying servers. This can be restricting for projects with unique infrastructure needs.
- Pricing For Scalability: While the free tier is available, scaling up to larger applications can be pricey. Pricing may be a factor in resource-intensive or highly scalable initiatives.
- Performance Limitations: Heroku’s shared infrastructure may cause performance differences, particularly during busy hours. This may have an impact on applications with severe performance requirements.
- File System Constraints: The Heroku file system is ephemeral, which means that files written to it during a single request/response cycle may not remain. This can be a barrier for apps that rely significantly on local file storage.
- Database Limitations: The default database options on Heroku may be limited in terms of scale and features. Larger projects may necessitate specialized database systems.
- Limited support for long-running processes: Heroku is designed for short-lived requests and may not be ideal for apps that require long-running or background operations.
AWS Amplify
AWS Amplify is a collection of tools (open source framework, visual development environment, console) and services (web app and static website hosting) that help accelerate the development of mobile and web applications on AWS.
AWS Amplify Hosting is a fully managed CI/CD and hosting service that delivers fast, secure, and dependable static and server-side rendered apps that grow with your company. It supports the current web frameworks, including React, Angular, Vue, Next.js, Gatsby, Hugo, Jekyll, and many others. AWS Amplify allows you to build full-stack web and mobile apps on AWS. Create and host your front end, add features like authentication and storage, connect to real-time data sources, and launch and expand to millions of users.
Deploy with AWS Amplify
To deploy your React app on AWS Amplify, you must first log in or create an account.
Next, Install the Amplify Command Line Interface (CLI) globally on your machine using the following command:
npm install -g @aws-amplify/cliNavigate to your React project directory, and run the command below to initialize an Amplify project:
amplify initOnce initialized, follow the prompts to set up your project. This involves picking the default editor, type of app, and providing details about your project.
If your react app requires backend services like authentication, API, storage, and so on, you can add them with the Amplify CLI. Run the code below to add authentication:
amplify add authNext, you need to configure your React app hosting like so:
amplify add hostingChoose the Manual deployment option and set your React app build settings, then deploy it to the Amplify hosting environment with the following command:
amplify publishOnce the deployment is complete, Amplify will provide you with a hosting URL. Open this URL in your browser to access your deployed app.
Strengths of AWS Amplify
Amplify provides a complete set of capabilities that enables you to build modern applications efficiently. We’ll look at the features that make AWS Amplify a powerful and diverse platform, which are discussed below:
- Full Stack Development: AWS Amplify enables full-stack development by offering a variety of tools and services for frontend and backend development. It smoothly interfaces with AWS services to provide numerous functionality.
- Authentication and authorization: Amplify includes built-in authentication and authorization services that enable various authentication providers, including social identity providers, Amazon Cognito, and more.
- Simplified deployment: Amplify provides a streamlined deployment process, allowing you to easily publish your apps using a few keystrokes. Continuous integration and continuous delivery (CI/CD) workflows are also enabled.
- Backend as a Service (BaaS): AWS Amplify simplifies backend development by providing a Backend-as-a-Service (BaaS) platform. It includes features like authentication, APIs, storage, and databases, which eliminates the need for manual backend configuration.
- Real-time data synchronization: Amplify provides real-time data synchronization, which allows for real-time changes and collaboration in apps. This is especially beneficial for applications that require real-time data changes.
Limitations and Restrictions of AWS Amplify
Balancing and understanding Amplify’s strengths with an awareness of its limitations enables you to make strategic decisions when choosing the most suitable development and deployment platform for your applications. Whether considering resource limitations, authentication options, or integration complexities, a well-rounded understanding ensures a smoother experience in leveraging AWS Amplify’s capabilities. Let’s delve deeper into some of the notable limitations and restrictions of AWS Amplify:
- Customization Limitations: While Amplify streamlines many development processes, there are certain restrictions on customization. Projects with extremely precise or complex criteria may encounter difficulties.
- Vendor lock-in: Amplify’s inclusion in the AWS ecosystem may raise vendor lock-in worries for users who intend to migrate to a different cloud provider in the future.
- Limited Control over Infrastructure: Amplify isolates infrastructure specifics, allowing for less control over the underlying servers. This could be restricting for projects with specialized infrastructure requirements.
- Limited Language Support: Amplify is primarily intended for JavaScript and TypeScript apps. While it does support various languages, the amount of support may differ.
- Community and Ecosystem Maturity: The Amplify community is expanding, although it may not be as large as other frameworks or platforms. This could affect the availability of third-party plugins or community-created resources.
GitLab Pages
GitLab Pages is a static website hosting service offered by GitLab. It publishes your website to the web using HTML, CSS, and JavaScript and stores it in a repository. The best part? It’s all free. This means you can utilize GitLab Pages to host the landing page of your next project or the entire project (depending on its kind) on the web for free!
As you might expect from the name, the concept behind GitLab Pages is quite similar to that of GitHub Pages. GitHub Pages offers a more sophisticated static front page for projects and has been supported as a deployment option in Public since the early beta releases.
Deploy with Gitlab
To deploy a React app, you will need a GitLab account. If you don’t have one, you can sign up on GitLab.
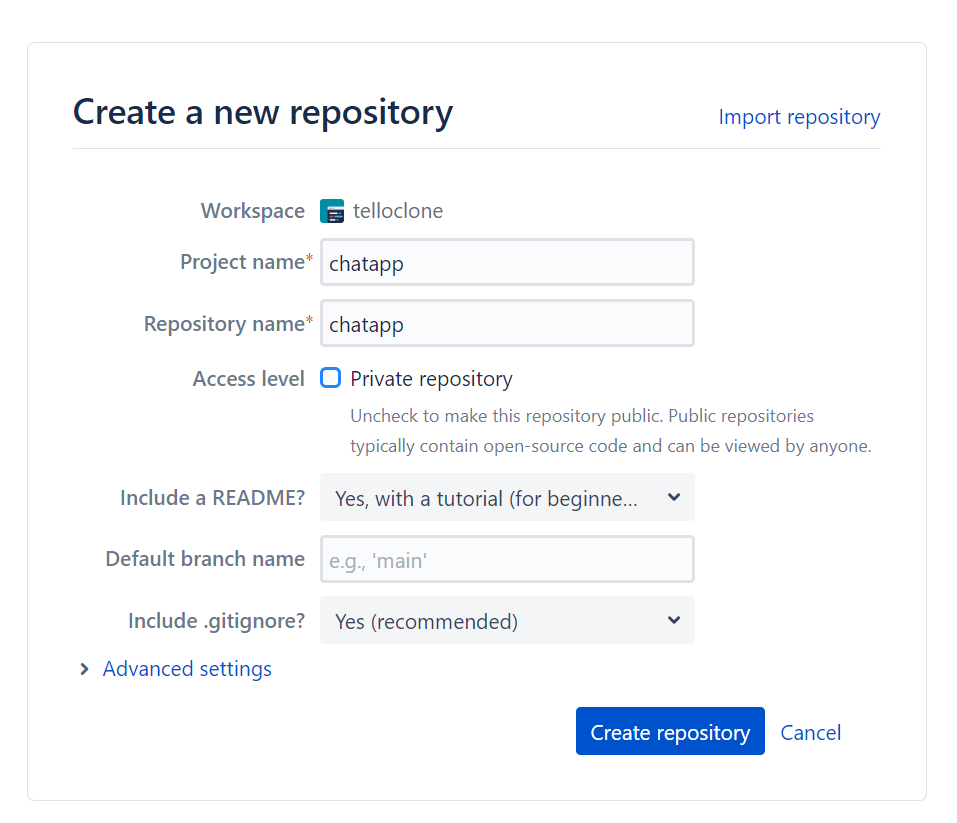
After successfully logging in to Gitlab, create a Git repository for your React app project by selecting the create blank project option, filling out the form, and click the Create project button.
Next, navigate to your react app’s root directory, create a file .gitlab-ci.yml, and add the following configuration:
image: node:14
stages:
- build
- deploy
before_script:
- npm install
build:
stage: build
script:
- npm run build
deploy:
stage: deploy
only:
- master
script:
- echo "Deploying to production..."Commit the .gitlab-ci.yml file and your React app files to your GitLab repository with the command below:
git init
git remote add origin https://gitlab.com/<username/project-name>.git
git branch -M main
git push -uf origin mainRemember to replace <username/project-name> with your username and project name.
Add a Homepage in your package.json file like so:
"homepage": "https://myusername.gitlab.io/project-name"After the pipeline completes successfully, your React app should be deployed using the deployment commands indicated in your package.json file. Access your deployed app using the proper hosting or homepage URL.
Strengths of GitLab
GitLab’s strengths lie in its holistic approach to the development lifecycle, offering an integrated set of tools that cater to the diverse needs of modern development teams. Here are some key strengths of GitLab:
- Integrated DevOps Platform: GitLab offers a comprehensive platform for source code management, continuous integration, continuous delivery, and monitoring. This integrated strategy simplifies the DevOps workflow.
- Git Repository Management: GitLab provides extensive Git repository management, including branching, merging, and collaboration. It enables teams to efficiently version control their codebases.
- Built-in CI/CD pipelines: GitLab has built-in CI/CD pipelines, which allow for automated testing and deployment. You can define and manage CI/CD processes directly on the platform.
- Code Reviews and Collaboration: GitLab streamlines code review operations with capabilities such as merge requests, inline comments, and approval workflows. This improves teamwork and code quality.
- Security and Compliance Features: GitLab provides security scanning tools, code analysis, and compliance management capabilities. This enables teams to detect and address security issues while also ensuring compliance with industry requirements.
Limitations and restrictions of GitLab
Though analyzing resource limits, performance considerations, or specific feature limitations, a thorough grasp enables a more seamless experience when employing GitLab’s DevOps features. Let’s go deeper into some of GitLab’s noticeable limits and restrictions:
- Learning Curve for Advanced Features: While GitLab’s core functions are simple to use, some advanced functionalities may require some learning, particularly for new users.
- Resource Intensive: GitLab can be resource-heavy, especially for larger projects or instances with several users. Organizations must invest adequate resources to guarantee optimal performance.
- Documentation Complexity: GitLab’s broad feature set is reflected in its documentation, which can be both dense and complex. Users may require time to navigate and find information.
- Limited third-party integrations: GitLab has a range of integrations, but it may have fewer third-party integrations than some competitors. Organizations that have specific tool requirements should ensure compatibility.
- Complex configuration: Configuring complex capabilities like CI/CD pipelines or particular integrations may necessitate a thorough understanding of GitLab’s setup options. Beginners may struggle with this level of difficulty.
Bitbucket
Bitbucket is a web-based Git repository hosting service that helps software development teams manage version control, collaborate, and integrate continuously. Bitbucket, developed by Atlassian, is a source code management tool that allows teams to collaborate on projects more efficiently.
To learn BitBucket, you need to have first-hand knowledge of GIT and Version Control: It allows us to manage changes to files over time.
Deploy with Bitbucket
Bitbucket Pipelines lets you automate the development and deployment processes. Before we continue, log in to Bitbucket or create an account if you are not yet a user and create a Git repository for your React app, as shown in the image below.

In the root directory of your React app, create a file named bitbucket-pipelines.yml and add the following configurations:
image: node:14
pipelines:
default:
- step:
name: Build and Deploy
caches:
- node
script:
- npm install
- npm run buildAdd a Homepage in your package.json file like so:
"homepage": "https://myusername.gitlab.io/project-name"Next, commit the bitbucket-pipelines.yml file and your React app files to your Bitbucket repository like so:
git init
git remote add origin git https://username@bitbucket.org/workspace/project-name.git
git branch -M main
git push -uf origin mainThe approach is the same as for Github and Gitlab, with only a few changes. The workspace is the name you give when creating your account workspace, and project-name is the name of your project.
In your Bitbucket repository on the Bitbucket web interface, go to Settings, click Pipelines, and enable Pipelines for your repository.
After enabling Pipelines, any push to the repository will trigger the pipeline. You can view the execution status, logs, and details in the Pipelines section.
Now, the React app is successfully deployed. You can access it through the appropriate homepage URL you used.
Strengths of Bitbucket
Bitbucket offers a full suite of version control and collaborative software development capabilities. Consider the following compressive strength:
- Git Repository Hosting: Bitbucket is a Git repository hosting service that provides a platform for version control, collaboration, and code review.
- Code Collaboration: Bitbucket facilitates collaboration among development teams by offering features such as pull requests, code reviews, and inline commenting.
- Unlimited Private Repositories: Bitbucket allows users to create an unlimited number of private repositories for free, making it a cost-effective solution for small to mid-sized projects.
- Branching and Merging: Bitbucket supports robust branching and merging capabilities, allowing teams to manage code changes effectively and work on multiple features concurrently.
- Bitbucket Data Center: For larger companies with enhanced scalability and high availability requirements, Bitbucket offers Bitbucket Data Center, a self-hosted solution.
Limitations and Restrictions of Bitbucket
Maintaining full awareness of Bitbucket’s limitations and restrictions allows you to optimize your workflows, manage expectations efficiently, and deliver high-quality software collectively. Let’s examine its limitations and restrictions:
- Third-Party Integrations: While Bitbucket integrates with popular development tools, the number of available third-party integrations may be less extensive compared to some other platforms.
- User Interface: Bitbucket has a functional user interface, some users find it less intuitive or visually appealing compared to other Git hosting platforms.
- Speed of Feature Rollouts: The speed at releasing new features and updates may be perceived as slow in comparison to some competitors.
- Bitbucket Cloud vs. Bitbucket Server: Organizations need to select between Bitbucket Cloud (hosted by Atlassian) and Bitbucket Server (self-hosted). This choice may depend on factors such as security, compliance, and infrastructure preferences.
- Repository Size Limits: Bitbucket has limits on repository size for free plans, and larger repositories may require a paid subscription.
- Pipelines Execution Time Limits: Bitbucket Pipelines has execution time limits for each pipeline run, and exceeding these limits may require adjustments or a higher subscription tier.
Microsoft Azure Static Web Apps
Microsoft Azure Static Web Apps is a cloud solution that streamlines the hosting, deployment, and scalability of static web apps. It provides you with a strong platform for designing and delivering modern web experiences, thanks to its serverless architecture and seamless connection with Azure services.
Azure Static Web Apps is a simplified and efficient framework for hosting static web applications that include serverless capabilities. Its integrated CI/CD, GitHub integration, and serverless capabilities make it an appealing option for modern web development. You also benefit from a more efficient deployment methodology, a serverless architecture, and the flexibility to grow apps easily.
Deploy with Azure Static Web Apps
First, push your React app to your GitHub repo. you can find the GitHub push command up there.
Next, create an account or sign in to the Azure Portal, click Create a resource, and then search and select Static Web Apps. To build a new Static Web App, click the Add button. Enter the necessary information below:
- Name: Choose a unique name for your application.
- Subscription: Choose a subscription.
- Resource Group: Create a new resource group or select one that already exists.
- Region: Select the region nearest to your users.
- Operating System: Select Windows.
- Repository: Connect to your GitHub repository.
- Branch: Select which branch you wish to deploy.
- Build Presets: Select React.
To deploy your Static Web App, click Review + Create followed by Create.
To view your application, click on the generated URL after the Azure Static Web App deployment is complete.
Initially, you will see a Microsoft placeholder page. This is because a GitHub Action handles the construction and deployment processes. Once this action has been properly executed, the application will only be viewable from the supplied URL.
Once the procedure is confirmed as complete, refresh the URL to see your deployed application.
Strengths of Azure Static Web Apps
Azure Static Web Apps, a service provided by Microsoft Azure, offers a modern and efficient solution for hosting static web applications. Leveraging a combination of serverless computing and integrated workflows, Azure Static Web Apps provides a range of features that streamline development, deployment, and scaling processes. Here is a breakdown of its key strengths:
- Serverless Architecture: Azure Static Web Apps is built on a serverless architecture, allowing you to focus on writing code without managing infrastructure. It scales automatically based on demand.
- Integrated CI/CD: It comes with built-in continuous integration and continuous deployment (CI/CD) capabilities. You can set up automated workflows to deploy changes directly from source control repositories.
- GitHub Integration: Azure Static Web Apps seamlessly integrates with GitHub, making it easy to connect repositories, set up workflows, and deploy applications directly from GitHub.
- Authentication and Authorization: Azure Static Web Apps provides built-in authentication and authorization features. It integrates with Azure Active Directory and other identity providers to secure applications.
- Serverless Functions (Azure Functions): It integrates with Azure Functions, enabling the development of serverless functions for dynamic functionality without the need for a separate server.
Limitations and Restrictions
Azure Static Web Apps, like any technology, has specific boundaries that users should consider. These limitations may impact aspects such as customization, advanced configurations, and specific use cases. Let’s look at its limitations and restrictions:
- Limited Server-Side Processing: The platform’s focus on static content limits extensive server-side processing. You should use serverless functions to provide dynamic functionality.
- Function Scaling Limits: While Azure Functions allow serverless execution, scale is limited depending on the consumption plan. Resource restrictions may affect applications with high concurrency or resource-intensive processes.
- Limited to static content: While serverless functionalities offer dynamic capability, Azure Static Web Apps are designed primarily for static information. Applications requiring considerable server-side logic may need to seek different hosting options.
- Function Execution Time Limits: Azure Functions have execution time restrictions, and activities that exceed these constraints may need to be streamlined or handled differently, potentially affecting specific use cases.
- Resource Limits in the Free Tier: The free tier has resource constraints, such as the number of requests and build minutes. Applications with heavy demand may want to consider upgrading to a premium plan.
Conclusion
Deploying your React app on free web hosting providers can be an inexpensive method to showcase your projects, experiment with new technologies, or simply maintain an online presence without incurring hosting costs. However, it’s difficult to rank any of them. So, using a React hosting provider that is more compatible with your project is a fantastic idea. You can choose the platform that best meets your requirements and have your React application up and running quickly!