Front-End Behavioral Economics: Design Interfaces that Influence User Behavior

By understanding how individuals make decisions, react to stimuli, and process information, designers can strategically craft interfaces that leverage psychological triggers to guide user behaviors effectively, as this article shows.

Discover how at OpenReplay.com.
Front-end behavioral economics delves into the intricate interplay between human behavior, cognitive psychology, and interface design, aiming to harness behavioral insights to nudge users toward desired actions. It involves using psychological principles to design interfaces that influence user behavior. For instance, consider an e-commerce website that strategically places customer reviews and ratings near product listings. This taps into the principle of social proof, where users are more likely to trust and purchase products with positive reviews from others. The fusion of behavioral economics principles has emerged as a powerful strategy to drive user engagement and action.
Interface design, whether for software, websites, or apps, is crucial in today’s digital age. The image below shows a list of reasons why user interface design is crucial in various contexts, especially in software and digital product development. It encompasses the visual elements, interactive elements, and overall layout of a digital interface that users interact with.

Image source: Quora
Understanding front-end behavioral economics in interface design is crucial for creating effective user experiences. Take the example of a mobile app that uses personalized notifications based on user behavior. By leveraging the principle of reciprocity (the tendency to respond to a positive action with another positive action), the app encourages users to engage more frequently.
Behavioral Insights and User Actions
Behavioral Insights and User Actions delves into the application of behavioral economics theory in understanding user behavior within interfaces. It explores concepts such as cognitive biases, decision heuristics, and choice architecture to uncover how these psychological factors shape user actions and decision-making processes. The section emphasizes the importance of designing interfaces that align with human cognitive tendencies, leveraging behavioral insights to influence user actions positively and enhance overall user experience.
Understanding Behavioral Economics Principles
Behavioral economics principles provide valuable insights into how humans make decisions and interact with interfaces. One fundamental principle is loss aversion, where people tend to strongly prefer avoiding losses over acquiring gains. For instance, users may be more motivated to complete a task if they perceive it as preventing a loss, such as missing out on a limited-time offer.
Another key principle is the endowment effect, where people place higher value on items they already possess. In interface design, this can be leveraged by showcasing benefits or features users gain by engaging with a product or service, emphasizing what they stand to gain, and reinforcing their attachment to it.
Furthermore, the mere exposure effect highlights that people tend to develop a preference for things they are familiar with. This can be applied by designing interfaces with consistent layouts, color schemes, and navigation patterns, creating a sense of familiarity and comfort for users.
Application in Interface Design
Understanding behavioral economics principles allows designers to create interfaces that positively influence user behavior. For example, in e-commerce, the decoy effect can be used by strategically introducing a third, less desirable option to make the desired option appear more attractive in comparison. This encourages users to choose the option that aligns with the business goals.
Additionally, priming can be applied by subtly exposing users to relevant information or cues that prime them to make certain decisions. For instance, a financial app can prime users to save more by prominently displaying saving goals or progress bars, reminding users of their financial objectives.
Furthermore, the scarcity principle can be leveraged by showcasing limited availability or time-sensitive offers, creating a sense of urgency that prompts users to take immediate action, such as making a purchase or signing up for a service.
Overall, applying behavioral economics principles in interface design helps designers create interfaces that resonate with users on a psychological level, leading to increased engagement, conversions, and overall user satisfaction.
Techniques and Strategies
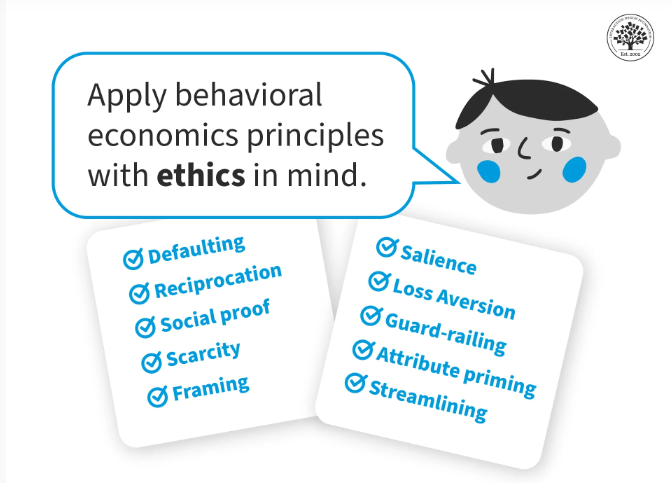
Techniques and Strategies talks about the practical application of behavioral economics principles in interface design. It explores techniques such as choice architecture, nudges, framing, and social proof, the image below shows more of this ethics/Techniques so as to influence user behavior.

Image source: Interaction design
These strategies leverage concepts like default settings, anchoring effects, and social influence to guide users toward desired actions and outcomes. The section highlights the importance of employing effective techniques and strategies rooted in behavioral insights to optimize interface design for user engagement and satisfaction.
Choice Architecture
Choice architecture involves structuring the options presented to users in a way that influences their decisions. This can be achieved through the interface’s layout, design, and organization of elements.
For example: In an e-commerce platform, clear categories, filters, and sorting options help users navigate through a wide range of products easily. By presenting choices in a structured manner, such as by price range, brand, or popularity, users are more likely to find what they’re looking for and make a purchase.
Nudges and Defaults
Nudges and defaults are subtle design elements that steer users toward desired actions without restricting their choices.
For example: On a subscription-based service, the default option for payment may be set to automatic renewal with an opt-out feature. This nudges users towards continuity in their subscription unless they actively choose otherwise. Similarly, highlighting a recommended or popular option can nudge users toward making a preferred choice.
Framing and Anchoring
Framing and anchoring involve presenting information or setting reference points that influence user perceptions and decisions.
For example: In a pricing strategy, offering a discounted price from a higher anchor price can make the discounted price seem more appealing and lead to increased sales. Framing product features in terms of benefits rather than technical specifications can also influence how users perceive the value of a product or service.
Social Proof and Influence
Social proof leverages the influence of others’ actions, recommendations, or testimonials to guide user behavior and build trust.
For example: Displaying customer reviews, ratings, and testimonials on a product page can provide social proof of the product’s quality and encourage other users to make a purchase. Including social share buttons or showcasing the number of users who have engaged with content can also influence user behavior by highlighting popularity and endorsement.
These techniques and strategies demonstrate the practical application of front-end behavioral economics in interface design, showcasing how thoughtful design choices can shape user behavior and improve overall user experience.
Case Studies and Examples
This showcases case studies from various industries, such as e-commerce, social media, and financial services, illustrating how concepts like social proof, choice architecture, and scarcity are implemented to influence user behavior. These examples demonstrate the effectiveness of behavioral economics strategies in driving user actions, improving conversions, and enhancing overall user experience. The section emphasizes the value of learning from successful case studies to inform design decisions and optimize interfaces for desired outcomes.
E-commerce Platforms
E-commerce platforms have become essential tools for businesses to reach a global audience, expand their customer base, and drive sales in today’s digital age.
-
Amazon: Personalized Recommendations
- Technique Used: Choice Architecture For example: Amazon’s personalized recommendation engine analyzes user behavior, purchase history, and preferences to suggest products tailored to each user. By presenting these recommendations prominently on the homepage and product pages, Amazon increases the likelihood of users making additional purchases based on their interests and past behavior.
-
Booking.com: Scarcity Tactics
- Technique Used: Nudges and Defaults For example: Booking.com utilizes scarcity tactics by displaying messages such as “Only 2 rooms left at this price!” or “32 people are looking at this property right now.” These nudges create a sense of urgency and scarcity, encouraging users to make a booking decision quickly to secure the desired accommodation.
Social Media Interfaces
Social media interfaces play a pivotal role in shaping online culture, facilitating social connections, and fostering digital communities across various interests and demographics.
-
Facebook: Social Proof and Influence
- Technique Used: Social Proof For example: Facebook prominently displays the number of likes, comments, and shares on posts, photos, and videos. This social proof influences users to engage with content that appears popular or relevant to their interests, driving higher interaction rates and user engagement.
-
Instagram: Influencer Endorsements
- Technique Used: Social Proof and Influence For example: Instagram leverages influencer marketing by partnering with popular influencers who endorse products or services through sponsored posts. These endorsements capitalize on the influencer’s credibility and following, encouraging users to trust and consider the endorsed products or brands.
Financial Services Apps
Financial services apps have empowered users to take control of their finances, improve financial literacy, and make informed financial decisions. They have also facilitated the shift towards digital banking, offering a seamless and efficient banking experience tailored to modern lifestyles.
-
Mint: Behavioral Nudges for Financial Planning
- Technique Used: Nudges and Defaults For example: Mint, a personal finance app, uses behavioral nudges to encourage users to set financial goals, track expenses, and save money. For example, it sends notifications or reminders to users when they exceed their budget or when opportunities for saving or investment arise, nudging them towards better financial habits.
-
PayPal: Transparent Fee Structures
- Technique Used: Transparency and User Consent For example: PayPal provides clear and transparent fee structures for transactions, including any applicable fees upfront during payment processing. This transparency builds trust with users by ensuring they are aware of the costs associated with using the platform, leading to more informed decision-making.
These case studies illustrate how front-end behavioral economics principles are applied in real-world scenarios to optimize user experiences, drive user engagement, and achieve desired outcomes within e-commerce, social media, and financial services domains.
Ethical Considerations
This section examines the balance between persuasion and manipulation, emphasizing the importance of transparent communication, user autonomy, and respecting user privacy. It also explores ethical frameworks and guidelines to ensure that design interventions are ethically sound, responsible, and respectful of user rights. The section underscores the significance of ethical considerations in creating user-centric and socially responsible interfaces.
Balancing Persuasion and Manipulation
In front-end behavioral economics, a critical ethical consideration is the delicate balance between persuasion and manipulation in interface design. Persuasion involves employing design elements and strategies to positively influence user behavior, such as using clear calls to action or offering incentives for desired actions. On the other hand, manipulation occurs when design elements are used deceptively or coercively to push users into actions they may not genuinely want to take.
For example, an e-commerce platform may persuasively highlight product benefits or limited-time offers to encourage purchases, but it crosses into manipulation if it uses false scarcity tactics or misleading information about pricing. Ethical guidelines stress the importance of transparency, honesty, and respect for user autonomy in designing interfaces that effectively persuade without resorting to manipulative practices.
Transparency and User Consent
Transparency and user consent are foundational ethical principles that guide responsible interface design. Transparency requires designers to provide clear and accessible information to users about how their data is collected, used, and shared within the interface. This includes detailing data privacy policies, data storage practices, and any third-party data-sharing arrangements. Users should have a comprehensive understanding of what data is being collected, why it’s being collected, and how it will be utilized.
User consent, meanwhile, involves obtaining explicit permission from users before implementing behavioral interventions, collecting personal data, or using cookies for tracking purposes. Designers must ensure that users have the opportunity to make informed decisions and have control over their data usage. By prioritizing transparency and user consent, designers uphold ethical standards, build trust with users, and promote responsible digital interactions.
Future Trends and Implications
As we look ahead to the future of interface design, it feels like stepping into a realm of endless possibilities. It’s a journey filled with excitement, exploring how technology and human interaction evolve hand in hand. With the ongoing advancements in behavioral analysis tools, designers are getting closer to understanding users on a deeper level—knowing what they like, how they decide, and what keeps them engaged. Moreover, with the rise of AI and machine learning, we’re on the brink of creating interfaces that not only adapt to individual preferences but also anticipate user needs, making interactions more seamless and satisfying than ever before.
Advancements in Behavioral Analysis Tools
As front-end behavioral economics continues to evolve, one of the key future trends lies in the advancements of behavioral analysis tools. These tools leverage technologies such as artificial intelligence (AI), machine learning (ML), and advanced analytics to gain deeper insights into user behavior and preferences. AI-powered behavioral analysis tools can track user interactions in real time, analyze complex patterns, and predict user actions with greater accuracy.
This allows designers and marketers to understand user motivations, identify friction points in interfaces, and optimize user experiences proactively. Moreover, the integration of AI-driven sentiment analysis and emotion recognition can provide valuable feedback on user emotions and sentiment, enabling interfaces to respond more empathetically and tailor experiences accordingly.
The implications of these advancements are far-reaching. Designers and businesses can harness the power of behavioral analysis tools to create highly personalized and contextually relevant experiences for users. By understanding user behavior at a granular level, interfaces can adapt in real time, offering personalized recommendations, content suggestions, and tailored user journeys. Additionally, behavioral analysis tools can aid in A/B testing, optimization, and continuous improvement of interfaces based on data-driven insights. However, ethical considerations such as data privacy, user consent, and the responsible use of AI must be prioritized to ensure that these tools are used ethically and in alignment with user interests and expectations.
Personalization and Customization in Interfaces
Another significant future trend in front-end behavioral economics is the emphasis on personalization and customization in interfaces. With advancements in data analytics and user profiling, interfaces can deliver hyper-personalized experiences based on individual user preferences, behavior history, and contextual factors. Personalization goes beyond simple recommendations; it encompasses dynamic content delivery, adaptive interfaces, and tailored user journeys that cater to each user’s unique needs and preferences. Customization, on the other hand, empowers users to personalize their own experiences by choosing preferences, settings, and interface options that align with their preferences and goals.
The implications of personalization and customization are transformative for user experiences. Interfaces that offer personalized content, product recommendations, and user journeys can significantly enhance user engagement, satisfaction, and loyalty. By delivering relevant content at the right time and in the right context, interfaces can reduce decision fatigue, improve conversion rates, and foster deeper connections with users. Moreover, personalized interfaces can lead to increased user trust and brand loyalty, as users feel understood and valued by the platform. However, designers must balance personalization with user privacy, transparency, and control, ensuring that users have the option to adjust preferences, manage data sharing, and maintain control over their personalized experiences.
Conclusion
Front-end behavioral economics isn’t just about making interfaces pretty – it’s about creating digital spaces that truly understand and cater to human needs and behaviors. It’s an ongoing journey of learning and adapting, with the goal of making your online experiences as seamless and satisfying as possible. We’ve seen examples from big platforms like Amazon and Facebook, where smart nudges and personalized recommendations improve user experiences.
Looking forward, AI-driven tools will make interfaces even smarter, but it’s crucial to respect user privacy and choices. Ultimately, it’s about creating digital spaces that truly understand and cater to human needs, making online experiences seamless and satisfying.
Understand every bug
Uncover frustrations, understand bugs and fix slowdowns like never before with OpenReplay — the open-source session replay tool for developers. Self-host it in minutes, and have complete control over your customer data. Check our GitHub repo and join the thousands of developers in our community.

