Emotional Design: Integrating Emotional Elements for Better UX Creation

Emotional Design, in simple language, is a whole set of universal principles that practice the deliberate manipulation of visual and interactive interface elements, with a single goal corresponding with various moods or feelings on websites and mobile applications. This will add the designing element to front-end developers, and they realize that it is not just about developing the mere style but about making something attractive and appealing, as this article shows.

Discover how at OpenReplay.com.
In the fast-paced realm of front-end development, going beyond mere functionality is paramount. This article provides a comprehensive guide through the fundamental principles, effective strategies, and illustrative examples that collectively define Emotion Design as a transformative force for shaping user experiences. Tailored for developers, it offers actionable insights to seamlessly integrate emotional elements into the creation process.
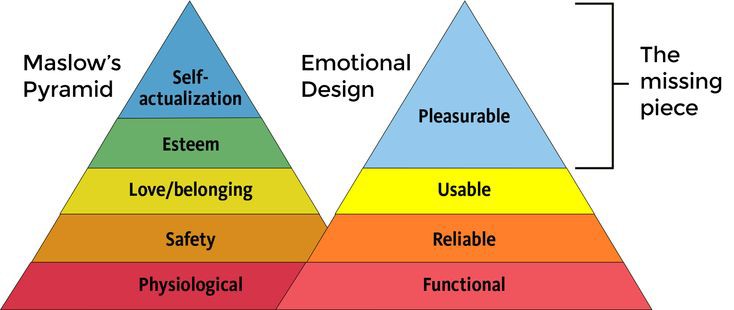
Embarking on the captivating union of psychology and design, Emotional Design emerges as a guiding force for developers. The image diagram below highlights the subtleties of triggers and reactions, underscoring the profound influence emotions exert on shaping user interactions. The also visual diagram below embodies the harmony between emotional design and psychology in user interactions. Colors embodying emotions enhance trust and resonance, orchestrating harmonious digital experiences.

Image source: Toptal.com
Explanation:
-
Color: Nurturing Trust in Social Media In the vast social media landscape, color becomes a language of trust. The strategic use of calming blue creates an environment of reliability and open communication, surpassing mere visual preference.
-
Crafting Experiences: Weaving Emotional Resonance As architects of digital experience, developers transcend superficial visual appeal. Emotional Design serves as a compass, steering the creation of virtual sanctuaries where users feel profoundly understood and connected.
-
Developers as Emotional Conductors: Orchestrating Emotional Harmony Armed with an understanding of emotional triggers, developers become conductors orchestrating a symphony of colors, typography, and interactive elements. This intricate dance goes beyond functionality, creating an ambiance where each interaction harmonizes with the melody of user emotions.
-
From Cold Interaction to Warm Experiences: Humanizing the Digital Realm Emotional Design acts as the secret sauce, metamorphosing digital landscapes. It humanizes user experiences, turning clinical interactions into warm, inviting journeys by anticipating emotional responses and crafting memorable touchpoints.
Developers are reminded that their role extends beyond coding; they are emotion sculptors and connection builders. In front-end development, the emphasis shifts from writing code to crafting emotions, building connections, and leaving an indelible imprint on the digital landscape.
Integrating Emotional Elements: Elevating Experience with Animation and Interactivity
Emotional Design strategically blends elements like color, animation, and interactivity, creating an artful user experience. Mastering this involves evoking deep emotional responses, and unique examples showcase the impact of well-integrated Emotional Design.
-
Color Harmony for Tranquility: For example, a meditation application displays a color scheme based on gentle blues and greens to create a peaceful and quiet environment useful for mindfulness and relaxation.
-
Dynamic Animation for Engagement: For instance, when an e-learning system employs a series of animated elements to gamify learning, producing a more pleasant experience for learners, interesting to them.
-
Interactive Storytelling: When telling a story, for instance, the app shelters storytelling, which applies interactive tools, encouraging the users to move along the narrative trail. It achieves both goals by transporting the viewers and producing an emotionally engaging tale. In this way, the role played by sounds in filmmaking is very evident. The sink-in of these examples into the design process will lead to the creation of interfaces that distinguish themselves from other applications through users being able to interact emotionally and experience the design in a richer manner.
Users-Centered Strategies
User-centered design is the linchpin, where the most effective strategies originate. Conducting thorough research, creating user personas, and implementing rigorous design testing are the cornerstones of this approach. Extending the example, a fitness app could undergo in-depth research, revealing the current trend of users favoring quick workout programs for weight loss. This insight becomes the bedrock for the design process, influencing efficiency and responding to users’ evolving needs. Introducing user personas in an e-commerce context, such as the Savvy Shopper, allows for a tailored website interface that aligns with specific user behaviors, enhancing sales and promotions.
Best Practice For Ensuring a Positive User Experience: Navigating the Balance
Creating a successful app involves a delicate balance between various factors like functionality, emotional connection, ease of use, and ethical considerations. In this breakdown, we’ll explore how we approach accessibility, emotional design, and ethical considerations in a way that humanizes the user experience.
Making the App Accessible: Everyone In, No One Out
- Why: We want everyone, including visually impaired users, to use our health app.
- How: We’ll make sure the app has a feature that reads out the content on the screen, making it easy for those who rely on it.
Balancing Emotion and Usability: Simplicity Meets Precision
- Why: Our productivity app should be both practical and emotionally engaging.
- How: We won’t sacrifice simplicity for a cute design. We’re keeping things straightforward while making sure it meets the users’ exact needs.
Being Ethical with User Data: Your Privacy Matters
- Why: We care about your privacy in our digital world.
- How: We’re putting rules in place to make sure you have control over your data. We’ll be open about what we do with your information, building trust in how we handle it.
Case studies and Examples
Examining personalized examples highlights the synergy between theory and practice, emphasizing the role of optimal design elements in cultivating positive and trusting user experiences.
-
Enviroment Awareness App: Users envision connecting with the planet, actively reducing their carbon footprint. The app, draped in calming green hues, fosters a personal journey towards eco-conscious living.
-
Interactive Language Learning System: Language enthusiasts picture themselves in a digital playground, navigating a gamified learning environment. Through strategic organization and engaging activities, proficiency becomes an enjoyable conquest.
These case studies vividly showcase the synergy between theory and practice, where emotional elements like color, interactivity, and gamification elevate the user experience, fostering a deeper connection with the applications.
Future Trend: Emerging Technologies and 0pportunity for Further Exploration
As we peer into the future, envision a tech landscape unfolding with promising trends:
-
Augmented Reality in Education Traditional education transcends textbooks as Augmented Reality (AR) takes center stage. Students explore history by virtually walking through ancient civilizations or dissecting virtual organisms in biology. Learning becomes a captivating adventure, bringing subjects to life in ways never imagined.
-
Personalized AI-driven Interface Interfaces evolve from tools to intuitive companions powered by artificial intelligence (AI). They anticipate needs, offering tailored suggestions, content, and interactions. It’s like having a personal assistant in the digital realm, ensuring every interaction feels uniquely user-friendly.
-
Blockchain Application for Data Security A digital world fortified by unbreakable blockchain chains emerges. Data security becomes inherent, with blockchain applications encrypting personal information, transactions, and communication. This decentralized approach returns power to users, ensuring privacy and trust in the digital realm.
In this evolving landscape, these trends are not just technological advancements but narratives reshaping our digital experiences. Augmented reality transforms education into a vibrant journey, personalized AI interfaces redefine user interaction, and blockchain applications fortify our digital realm. As front-end developers, we craft code that weaves stories enriching, protecting, and resonating with users in a world where technology seamlessly integrates with the human experience.
Conclusion
In conclusion, emotional design’s impact goes beyond fleeting trends—it stands as a pivotal force in creating lasting and impactful user experiences. As front-end developers navigate the ever-evolving landscape, infusing interfaces with empathetic elements becomes paramount. This article serves as a continuous call to action, urging designers to weave emotion into every pixel and interaction, fostering a digital realm where users don’t just navigate but truly connect and resonate.
Truly understand users experience
See every user interaction, feel every frustration and track all hesitations with OpenReplay — the open-source digital experience platform. It can be self-hosted in minutes, giving you complete control over your customer data. . Check our GitHub repo and join the thousands of developers in our community..



