Chrome DevTools を開く方法:キーボードショートカットを使用した 4 つの高速な方法

開発者がデバッグセッションごとに DevTools を探すのに 11 秒も無駄にしているのはなぜでしょうか?このガイドでは、Chrome の開発者ツールを開く 4 つの信頼できる方法を紹介します。キーボードショートカットやブラウザの再起動後も残るツールバーへの永続的なアクセスなどが含まれます。
重要なポイント
- Ctrl+Shift+I(Windows/Linux)または Cmd+Opt+I(Mac)を使用して即座にアクセス
- Chrome の設定からツールバーへの永続的なアクセスを有効化
- Elements パネルや Console パネルなど、特定のパネルに直接ツールを開く
方法 1:キーボードショートカット(最速)
主要ショートカット:
- Windows/Linux: Ctrl + Shift + I または F12
- Mac: ⌘ + ⌥ + I
パネル固有のショートカット:
- Elements パネル: Ctrl + Shift + C (Windows) / ⌘ + ⌥ + C (Mac)
- Console パネル: Ctrl + Shift + J (Windows) / ⌘ + ⌥ + J (Mac)
方法 2:右クリックによる検証
- 任意のページ要素を右クリック
- コンテキストメニューから Inspect を選択
方法 3:Chrome メニューからのナビゲーション
- ⋮(その他のツール)をクリック
- More Tools > Developer Tools へ移動
キーボードが使用できない場合に便利
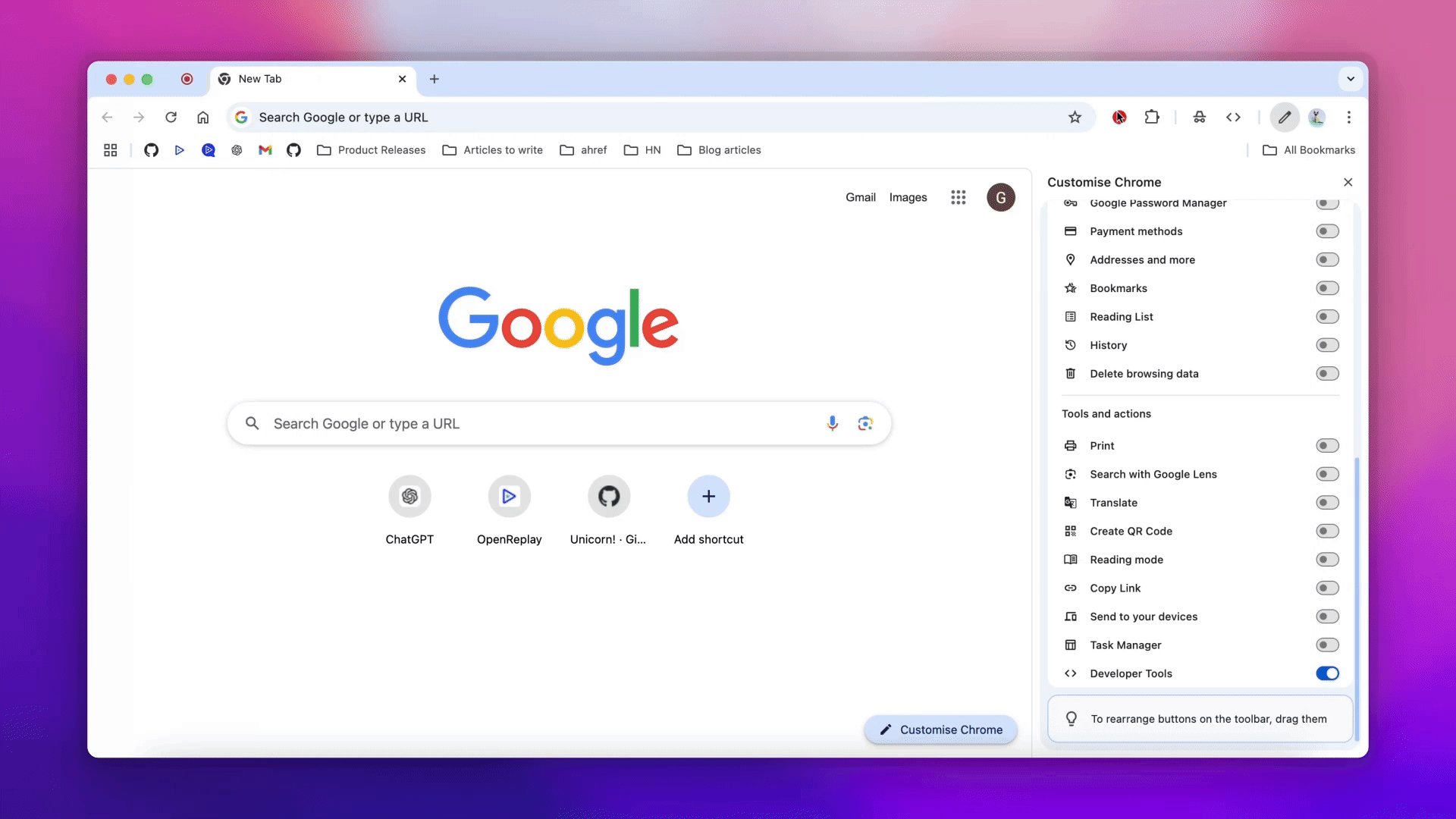
方法 4:ツールバーへの永続的なアクセス
Chrome のツールバーで DevTools を有効にしてワンクリックでアクセス:
- 新しいウィンドウを開く
- 右下隅の編集ボタン(ペンアイコン)をクリック
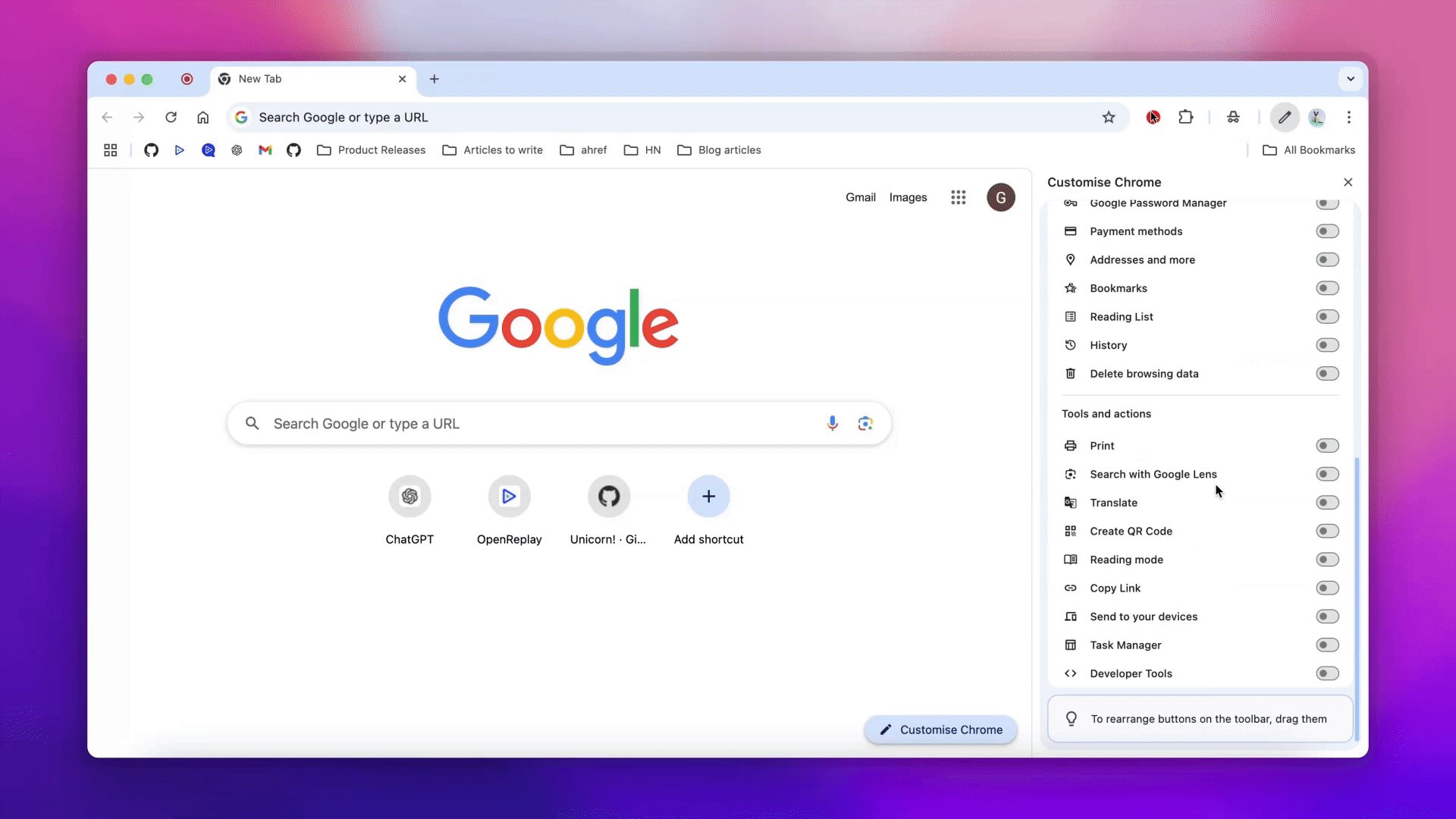
- 左側のメニューから Toolbar を選択
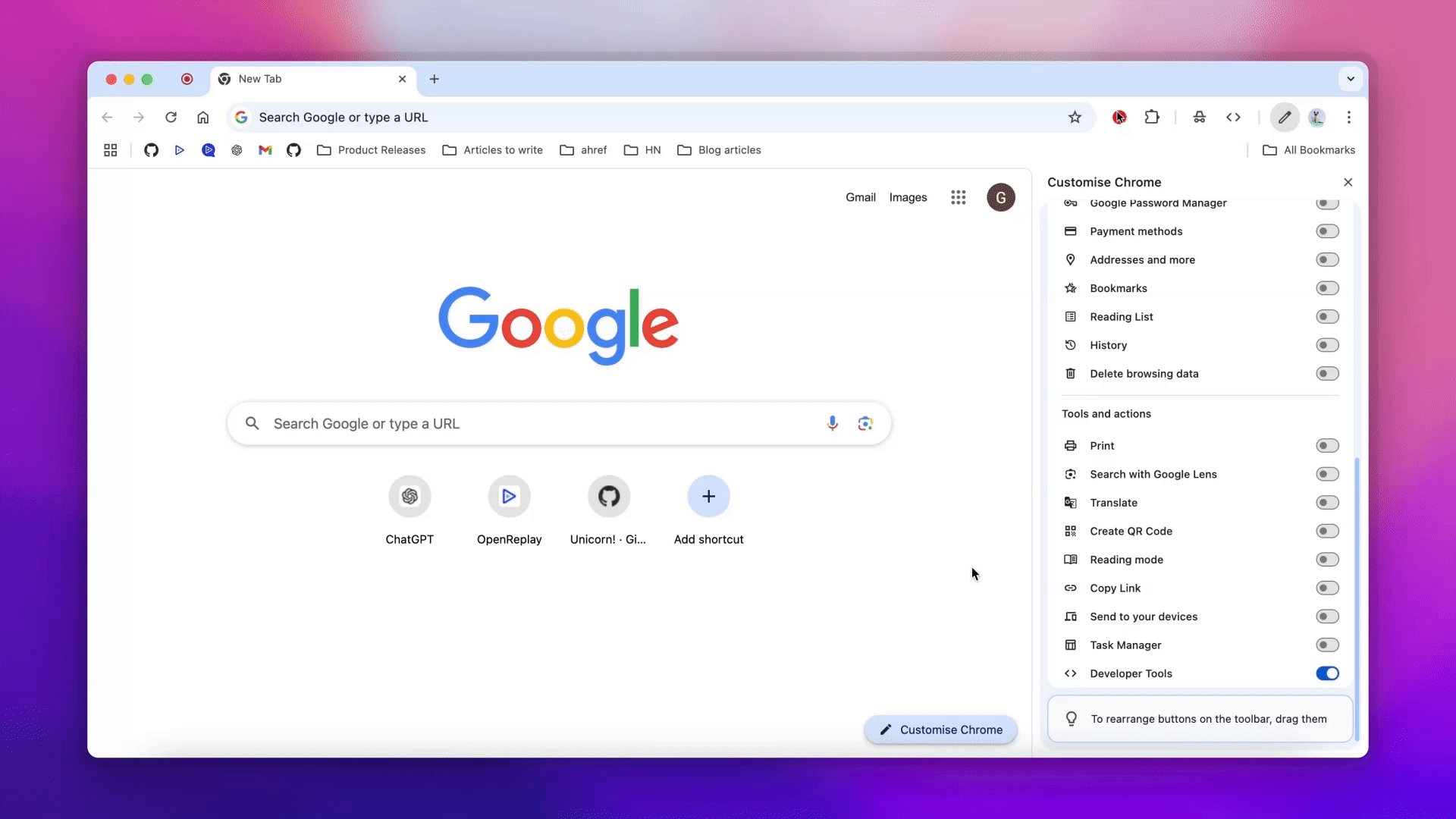
- 下にスクロールし、Developer Tools を ON に切り替える

よくある質問
方法 4 を使用してツールバーアイコンを有効にします。無効にするまで、すべてのタブとウィンドウで持続します。
ショートカットを上書きしているブラウザ拡張機能を確認するか、chrome://settings/shortcuts でマッピングをリセットします。
はい - Ctrl + Shift + J(Windows)または ⌘ + ⌥ + J(Mac)を押すと、ドロワーモードで Console が開きます。
はい - ツールバーの設定はすべてのブラウジングモードに適用されます。
結論
これら 4 つの DevTools アクティベーション方法をマスターして、デバッグワークフローを最適化しましょう。新しいツールバートグル(方法 4)は頻繁に使用するユーザーに永続的なアクセスを提供し、キーボードショートカットはパワーユーザーにとって最速のオプションです。要素固有のデバッグでは、Ctrl/Cmd+Shift+C を押すと Elements パネルに直接開くことを忘れないでください。
Listen to your bugs 🧘, with OpenReplay
See how users use your app and resolve issues fast. Loved by thousands of developers
