Removing Image Backgrounds with CSS

Have you ever struggled with backgrounds that clash with your web design? These images could be product photos that you desperately want to make transparent, but like many developers, you might lack the skills to use tools like Photoshop or other online tools to achieve this. As this article will show, there is a way to use CSS to remove any image background.

Discover how at OpenReplay.com.
The technique shown in this article allows you to create clean, transparent images that seamlessly blend into your design. It offers many benefits, as it improves your control and flexibility over your design, providing room to layer other design elements by allowing you to remove backgrounds or images. Yes, you read that right! In this article, we’ll explore exactly how you can easily do that to make your website images look great on any background.
Understanding CSS Background Properties
In order to use CSS to properly remove image backgrounds, it’s important to understand some core CSS background properties. These properties allow you to control the visual elements that appear behind an image, creating the foundation for more advanced techniques. They include:
Background-image
An HTML element’s background can be set with this attribute. For instance, you would use the following to set an image as the background of a div element:
.container {
background-image: url('imageExample.jpg');
}This makes the specified image appear as the background of any element with the class container.
Background-color
This attribute can change an element’s background color. It can be applied to fill an element with a solid color that will show through any content inside it.
.content {
background-color: #ffcc00;
}In this example, the element with the class content will have a yellow background.
background-color: transparent
This makes an element’s background invisible, allowing underlying content to show through. We will cover this more in the next section.
Techniques for Background Removal
Now, it’s time to unlock the magic! Here are two effective techniques for achieving transparent image backgrounds:
Solid Color Removal
Using HTML and CSS, you can remove a solid-colored background and replace it with a transparent background.
Here is a step-by-step guide:
- Prepare the HTML Structure: Start by setting up a simple HTML structure. Suppose we have an image with a solid-colored background that we want to make transparent.
<body>
<div class="container">
<h1>OpenReplay Article</h1>
</div>
</body>- CSS for Background Removal: Use CSS to set the
backgroundof the image container to transparent. This approach assumes you have pre-processed the image to include a transparent background where the solid color was.
body {
background: url('./treebg.jpg') no-repeat
center center;
width: 100%;
height: 100vh;
background-size: cover;
display: flex;
justify-content: center;
align-items: center;
}
.container {
background: transparent;
position: relative;
width: 500px;
height: 500px;
border: 1px solid #fff;
border-radius: 20px;
}
.container::before {
width: 100%;
height: 100%;
position: absolute;
content: '';
background: rgba(0, 0, 0, 0.5);
border-radius: 20px;
z-index: -1;
}
.container h1 {
line-height: 500px;
color: #fff;
text-align: center;
}In this example, the webpage has a centered background image that covers the entire screen and centers its content. It defines a 500x500 pixel container with a transparent background, white border, and rounded corners. A semi-transparent black overlay appears behind the container’s content.
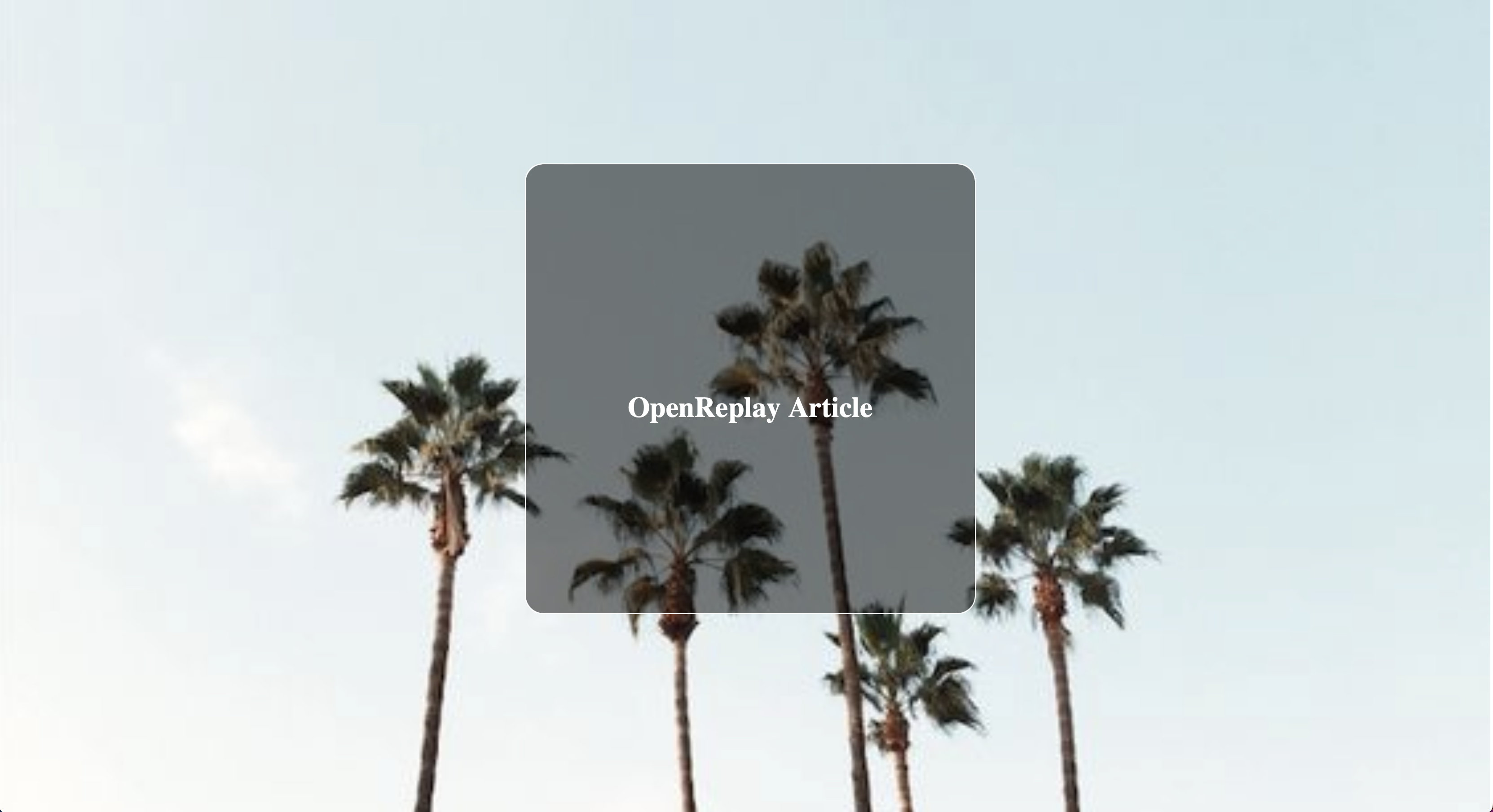
- Result:

The result is a container with a solid-colored background that is made partially invisible by setting the background to transparent.
Leveraging mix-blend-mode
The mix-blend-mode property in CSS is a powerful tool for blending elements on a page. It determines how an element’s content should blend with the content of the element’s background and the background itself.
Using mix-blend-mode: multiply : The multiply blend mode multiplies the colors of the overlapping elements, which can be useful for creating a transparent effect when dealing with specific image backgrounds. This technique, however, has limitations, especially with complex backgrounds and varying colors.
Let’s see a practical example of how to use this technique:
HTML Structure: Set up the HTML structure with two instances of the same image on a white background. We will work on one and use the other to compare and check our changes.
<body>
<div class="blend-container">
<!-- original image -->
<img
src="image 1.jpg"
class="with-background"
/>
<!-- image that we will hide the bg -->
<img
src="image 1.jpg"
class="hide-background"
/>
</div>
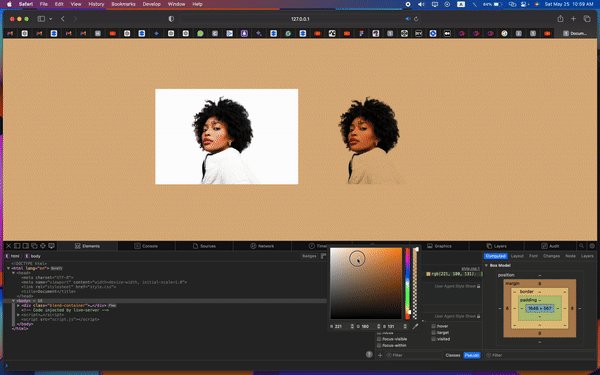
</body>Let’s use CSS to apply the mix-blend-mode: multiply to the image.
body{
background-color: bisque;
}
.blend-container{
position: relative;
}
.with-background{
width: 400px;
}
.hide-background{
width: 400px;
mix-blend-mode: multiply;
filter: contrast(1);
}In this example, the mix-blend-mode: multiply; property makes the image blend with the background by multiplying the pixel values of the image with those of the background, effectively making the white background of the image blend with the container’s background while the filter: contrast(1); property keeps the contrast of the image unchanged, having no effect on the contrast.
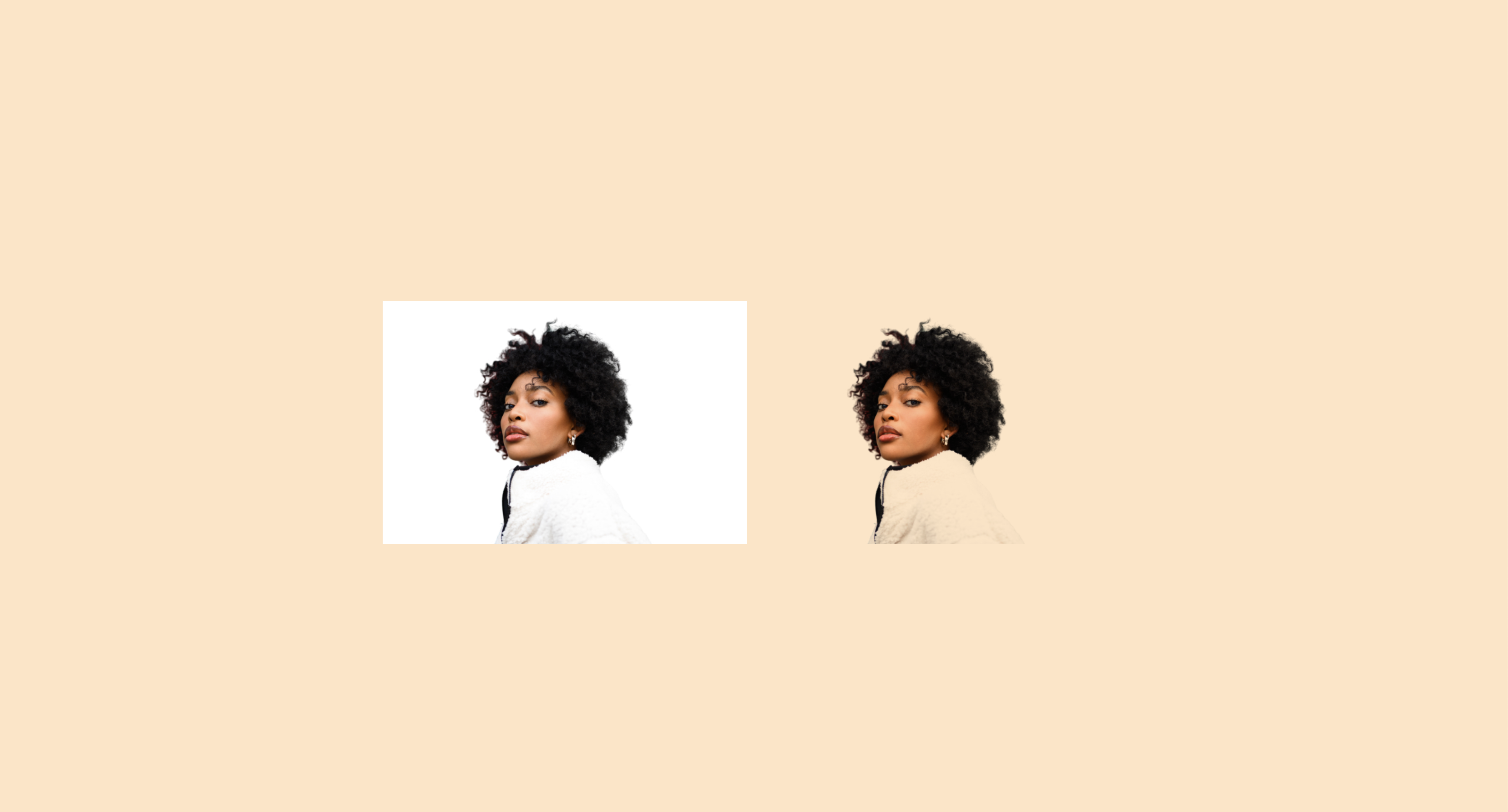
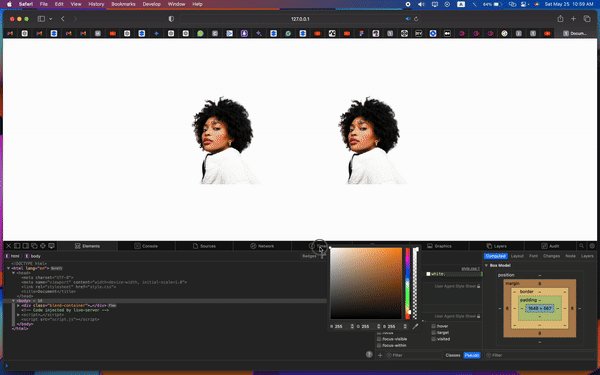
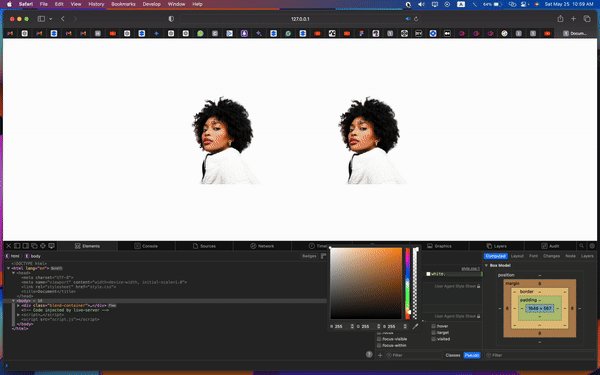
Result:

In the image above, the white background of the second image became transparent when mix-blend-mode was set to multiply. The resulting visual effect was that the image appeared to have no background.
Now, you can change the background to any color of your choice.

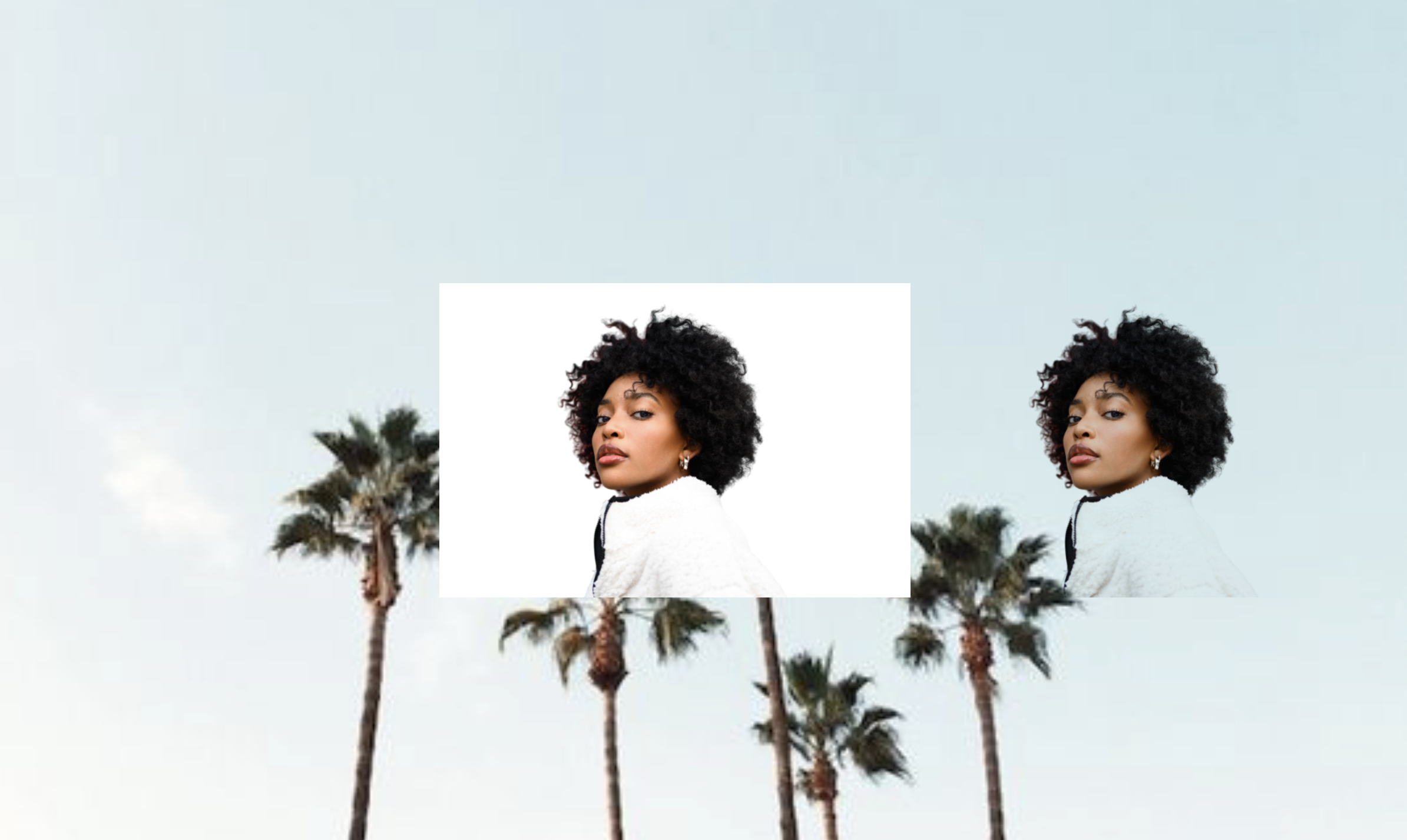
You can even use another image as a new background.
body{
background-image: url(./treebg.jpg);
background-repeat: none;
background-size: cover;
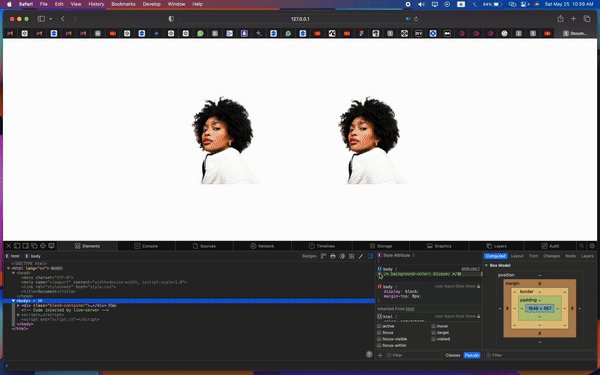
}Result:

CSS Limitations and Alternative Solutions
The techniques in this article will work best for images with white or simple plain backgrounds but might not produce the desired effect with other multi-color or complex images because the blending feature of the images depends on overlapping elements. However, they might be proper for all use cases.
- Gradients: CSS cannot effectively remove backgrounds with gradients, as these involve smooth transitions between colors, making it difficult to define a single background color to target.
- Intricate Patterns: Similarly, backgrounds with intricate patterns or multiple colors pose a challenge for CSS. These patterns often have varied and unpredictable color schemes that CSS cannot easily isolate and remove.
- Detailed Objects: When an image contains detailed objects with fine lines or complex edges, CSS alone may not be sufficient to remove them cleanly without affecting the quality of the main subject.
Image Editing Software
For more complicated background removal, image editing software like Photoshop or Canva is very effective. Photoshop offers powerful tools like the Magic Wand, Lasso, and Quick Selection tools that can precisely select and remove backgrounds while Canva is perfect for those who need quick and easy background removal without the complexity of advanced software. By uploading an image, Canva’s Background Remover Tool can make the background transparent with one click, making it easy to integrate into your web design project.
Best Practices and Pro Tips
Selecting the most efficient background removal technique depends on the type and complexity of the image you are working with. For images with solid color backgrounds, CSS properties like background-color: transparent; can be effective and quick. This method works well when the background is uniform and contrasts sharply with the main subject.
For more complex backgrounds, such as those with gradients, patterns, or intricate details, using image editing software like Photoshop or Canva is recommended. Photoshop provides detailed tools that allow for precise background removal, making it ideal for images with fine lines or complex edges. Canva, on the other hand, offers a simpler, one-click background removal tool that is effective for less intricate images and quick edits.
Browser Compatibility Considerations
It’s important to consider browser compatibility when using CSS techniques for background removal. Not all CSS properties are supported uniformly across all browsers, which can affect how your images are displayed.
For instance, the mix-blend-mode property, which can create transparent effects, may not be supported in all browsers or may behave differently. Always test your design across multiple browsers, including older versions, to ensure consistent results. Tools like Can I Use can help you check the compatibility of specific CSS properties with different browsers.
In some cases, fallback options may be necessary. For example, if a certain blend mode isn’t supported, you might need to use a different CSS property or provide an alternative image. Ensuring your design degrades gracefully will provide a better user experience across all browsers.
Conclusion
CSS background removal techniques empower you to take your web design to the next level. They allow you to create visually striking compositions with clean, transparent images that enhance user experience. However, it’s important to remember that CSS background removal has limitations. Consider using advanced tools like Photoshop or Canva for complex scenarios. By understanding the strengths of both approaches, you’ll be equipped to tackle any background removal challenge with confidence.
Resources
To help you practice and further explore these techniques, here are some interactive tutorials and code playgrounds where you can experiment and learn by doing:
- Youtube video of Background Remove With HTML and CSS
- More detailed explanation of on how to remove bg with CSS on Stack overflow
- W3Schools CSS Tutorial on image transparency
- Background Removal Websites.
Truly understand users experience
See every user interaction, feel every frustration and track all hesitations with OpenReplay — the open-source digital experience platform. It can be self-hosted in minutes, giving you complete control over your customer data. . Check our GitHub repo and join the thousands of developers in our community..

