Semantic elements in HTML: why use them

Semantic Elements are paramount because they make our code easy to read, accessible, and equally lead to a more consistent code; hence we should use Semantic Elements so that screen readers can easily interpret our web pages. Furthermore, the semantic HTML5 element entails describing our code in a human and machine-readable way to make it look nicer. Therefore, to have a better user experience, you need to use the Semantic HTML5 element to get the best experience.
HTML was initially created as a markup language to describe documents, but as the internet grew, people wanted to make the web look nicer; hence people started to use “non-semantic” tags like div and span, but as a programmer, you need Semantic Elements to be able to write clean code in a manner that it can describe its meaning to both the Browser and the Developer. In this article, we’ll describe the available semantic HTML elements and explain their advantages.
What are “Semantic Elements”?
“Semantics” as a word relates to meanings, to studying meaning in language, and it also means the study of the meanings of words and sentences. We think of semantics as the magic that usually occurs when people communicate and understand each other fluently. Semantics simply means “Meaning”.
Semantic Elements are those elements that have some meaning. In programming, the word “Semantics” have to do with the meaning of the code. Semantic HTML elements have to do with the syntax that makes the HTML very easy to understand, thereby introducing good sense to the web pages rather than just presentations. Semantic Elements naturally represent their meaning to both the Developer and the Browser to the extent that it makes it easy for screen readers used by those with impaired vision to understand the code easily.
Semantic elements have advantages:
- Easy to Understand Code: Semantics elements make it easy for developers and screen readers to understand the code.
- Structuring the code we create: It helps us to structure the code, thereby making our code readable and easy to maintain.
- Cleaner Code: Semantic Elements make our code cleaner and make more sense where each element uses the appropriate word.
- Meaningful Code: It makes our code have meaning, bringing understanding to both the Browser and the Developer.
- Organized Code: It organizes our code better for people to understand.
- Consistent Code: Semantic elements leads to having a more consistent code
We should use Semantic HTML Elements because it makes our code much easier to read, and even a non-specialist can easily read and understand the code. Likewise, your code will be readily understood as a programmer if you use Semantic HTML Elements. Finally, using Semantic Elements will make it easy for more people to understand your code, especially for screen readers with a sight impairment.
Examples of semantic elements
The Semantic Elements in HTML5 are as follows:
- article: The Article Content Element contains information that we will use in a document, and a given document can have multiple pieces on it; a good example is a blog that displays the text of each article one after the other as the reader scrolls through, each of the posts would be contained in an
articleelement, probably with one or moresectionelements within. - aside: This represents that part of a document whose content is indirectly related to the main content. It does not render anything special to the Browser, but we can use CSS to improve the
asideelement. - details: This specifies the additional information the programmer can open and close when needed, and we can put any content inside the
detailtag. - figure: It’s an image, diagram, code, etc., that is referenced in the main document and generally associated with a caption element called
figcaption. - figcaption: We use the
figcaptionto set a description of the content of its parentfigureelement. - footer: It is an HTML5 element that we use to define the footer that contains the author information in the HTML document. This is found within the
bodytag and can apply toarticle,section,body, etc. If you are using afooterto write the address of the author, then it must be enclosed with the address tag. - header: The
headerHTML element defines a section containing information about the related content’s title and heading. It can contain some heading elements, a logo, a search form, an author name, etc. - section: This semantic Element provides adequate meaning to user agents and humans about the enclosed content.
- main: This HTML element defines the main content in the document, and we should only have one
mainElement in the entire document. Thismainelement is found within thebodytag. - mark: We use the
markelement to highlight important text within the HTML page. - nav: The
navElement makes it immensely more accessible for us to create a neat menu of text links and help screen readers correctly identify the primary navigation areas in a document. - time: This Element represents time or date. In addition, this element allows the user agent to add occasional events such as birthdays and other anniversaries.
- summary: The
summaryelement provides a concise description of the content of thedetailselement, and this is displayed when thedetailselement is toggled closed.
The advantages of using the new HTML semantic elements are several:
- Help the code to have meaning: The code will be meaningful once you use the new HTML Semantic elements because it brings meaning to vague HTML files.
- Increase accessibility: The new HTML Semantic elements allow our web pages to be accessed quickly, helping those with low vision navigate quickly easy to access.
- It helps those with impaired vision to understand the code: Using the new HTML Semantic elements’ significant advantage is that it helps even those with impaired vision to understand the code.
- Easier to maintain: Once we use the new HTML Semantic element, it will make our code easy to maintain, helping new developers and tech enthusiasts understand.
- Help people to understand the code quickly: People tend to understand it quickly because it’s written in human and machine-readable ways.
- Fast interpretation: The new HTML semantic element helps screen readers interpret the code quickly.
- Organized code: Our code will be organized once we use the new HTML semantic elements. They help keep our lines of code very organized.
Open Source Session Replay
OpenReplay is an open-source, session replay suite that lets you see what users do on your web app, helping you troubleshoot issues faster. OpenReplay is self-hosted for full control over your data.

Start enjoying your debugging experience - start using OpenReplay for free.
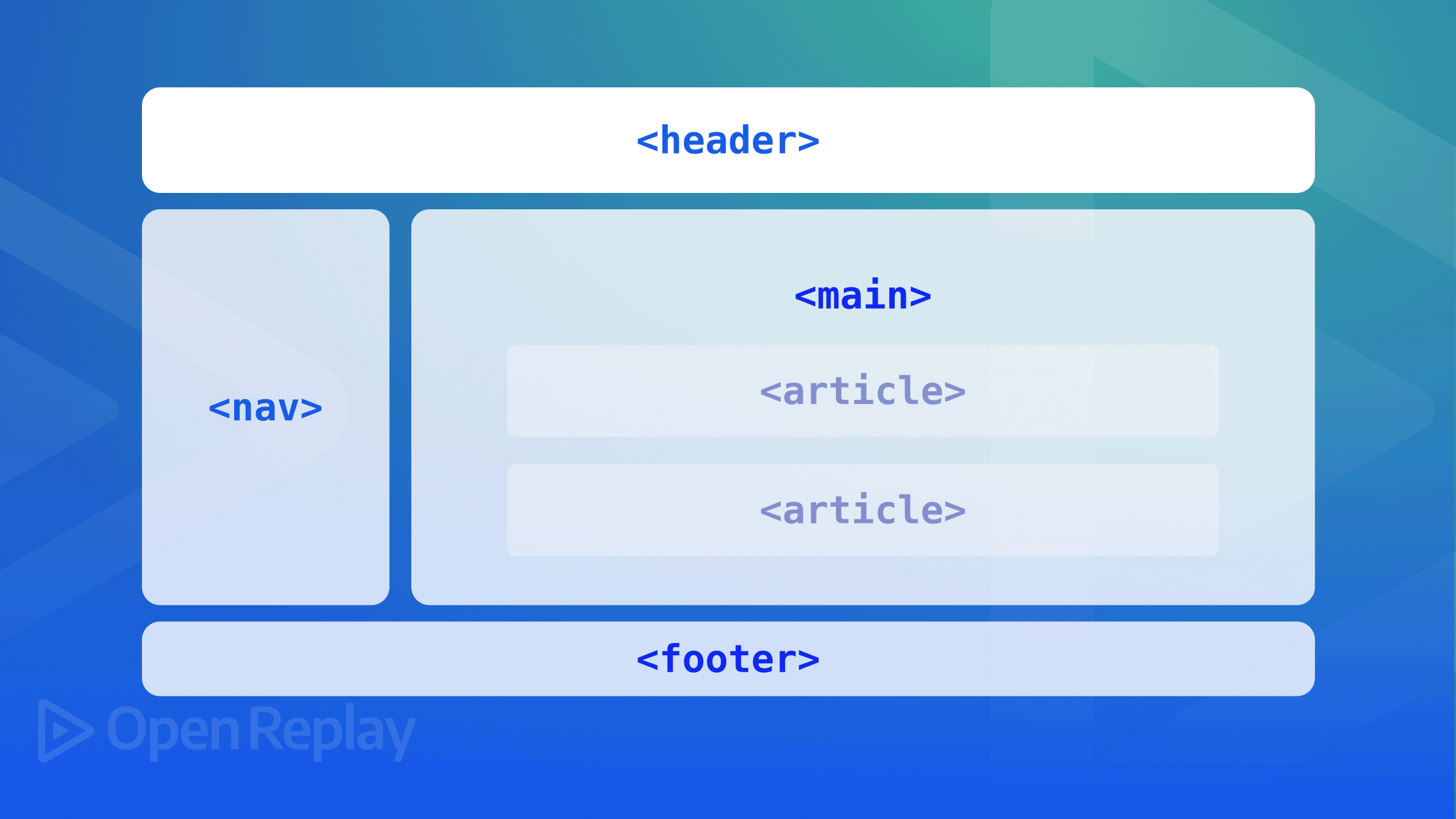
Layout example of a semantic web page
The layout example of a Semantic web page is thus:
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Non Semantic Element</title>
<link rel="stylesheet" href="styles.css" />
</head>
<body>
<!-- navigation -->
<div>
<ul>
<li><a href="#">Home</a></li>
<li></li>
<li><a href="#">About</a></li>
<li></li>
<li><a href="#">Products</a></li>
<li></li>
<li><a href="#">Contact</a></li>
<li></li>
</ul>
</div>
<!-- header-->
<div>
<h1>Tom's Fruit Co.</h1>
<img src="https://bit.ly/2KYbBR1" alt="main banner" />
<button>Find out more</button>
</div>
<!-- about section -->
<div>
<h2>About Us</h2>
<p>
Life in flower goes on when a male meet a female to protect itself.
While growing up to be a man! I equally found out that life in human
goes on when a male meet a female to protect itself also.
</p>
</div>
<!-- products section-->
<div>
<h3>Our Products</h3>
<ul>
<li>Apples</li>
<li>Oranges</li>
<li>Grapes</li>
<li>Limes</li>
</ul>
</div>
<!-- contact -->
<div>
<h3>Get in Touch!</h3>
<form>
<label>Name:</label>
<input type="text" />
<label>Email:</label>
<input type="email" />
<label>Message:</label>
<textarea></textarea>
<input type="submit" value="Submit" />
</form>
</div>
<!-- footer -->
<div>
<p>Copyright © 2022</p>
</div>
</body>
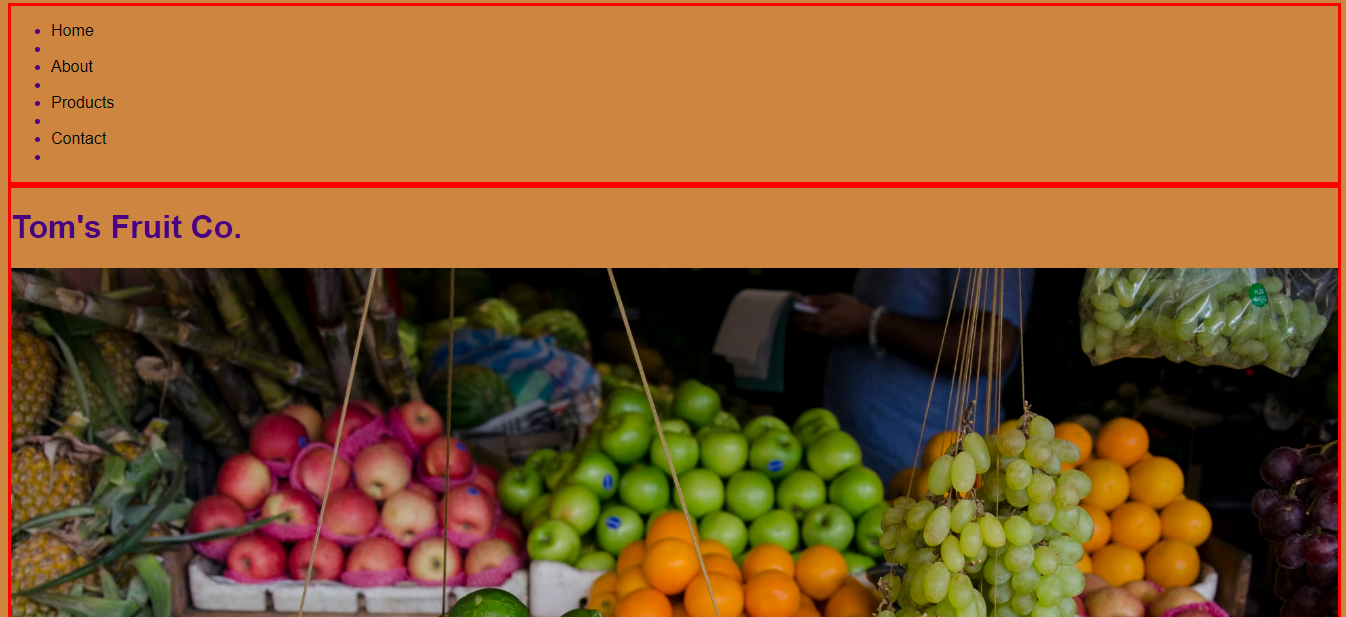
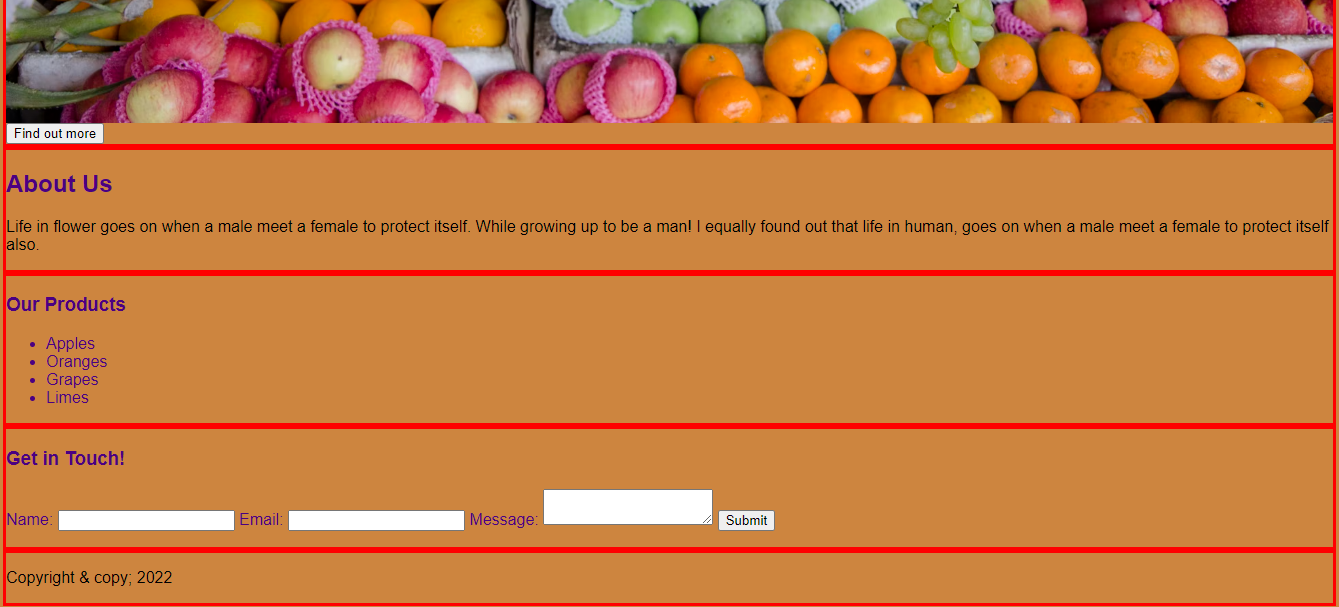
</html>The above Toggle code block shows how the document will look without Semantic Elements. I used CSS to make this HTML document look better. I will equally drop a Screenshot of how it will appear on the Browser, say Google Chrome, and here are the screenshots:


The above screenshots show how the document will look on a Browser. I will now apply Semantic Elements to it to make it readable and more meaningful. I will start from the top of the Document and keep adding the required Semantic Element till down; we will notice as the document becomes more meaningful as I add the Semantic Elements. I will start to make the Document semantic starting from the top page to down thus:
- Adding the
navsemantic element to the document: In the section for Navigation, I will replace the openingdivwith a semanticnavelement. Thenavsection helps screen readers quickly identify the primary navigation area.
<nav>
<ul>
<li><a href="#">Home</a></li>
<li></li>
<li><a href="#">About</a></li>
<li></li>
<li><a href="#">Products</a></li>
<li></li>
<li><a href="#">Contact</a></li>
<li></li>
</ul>
</nav>
- Adding the
headersemantic element to the document: In the section for Header, I will replace the openingdivand closing/divwith theheadersemantic Element.
<header>
<h1>Tom's Fruit Co.</h1>
<img src="https://bit.ly/2KYbBR1" alt="main banner" />
<button>Find out more</button>
</header>
- Adding the
main,article, andasidesemantic elements to the document, to replace severaldivelements.
<main>
<!-- about section -->
<article>
<h2>About Us</h2>
<p>
Life in flower goes on when a male meet a female to protect itself. While
growing up to be a man! I equally found out that life in human, goes on
when a male meet a female to protect itself also.
</p>
</article>
<!-- products section-->
<aside>
<h3>Our Products</h3>
<ul>
<li>Apples</li>
<li>Oranges</li>
<li>Grapes</li>
<li>Limes</li>
</ul>
</aside>
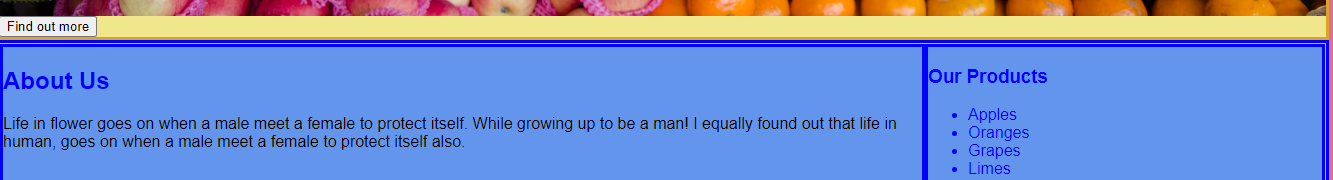
</main>The main element defines the main content, and the article element displays the information about the content. In contrast, the aside element makes the content indirectly related to the main content readable. The use of the three semantic elements gave the Document on the Chrome Browser meaning, making the “About Us” and “Our Products” readable.

- Adding the
sectionsemantic element to the document, in the contact part of our code, to replace anotherdiv.
<section>
<h3>Get in Touch!</h3>
<form>
<label>Name:</label>
<input type="text" />
<label>Email:</label>
<input type="email" />
<label>Message:</label>
<textarea></textarea>
<input type="submit" value="Submit" />
</form>
</section>
- In the footer part of our code, we will replace the
divwith thefootersemantic element.
<footer>
<p>Copyright & copy; 2022</p>
</footer>
A summary of differences
This table summarizes the differences -and advantages- of semantic elements.
| SEMANTIC MARKUP | NON SEMANTIC MARKUP |
|---|---|
| 1. They have meaning. | They don’t have meaning. |
| 2. Those with impaired vision can easily read the Semantic markup. | Those with impaired vision can not easily read non Semantic. |
3. Semantic markup makes use of elements like header, nav, section, article, main etc. | Non-Semantic Markup makes use of div, span etc. |
| 4. Non-developers can easily understand semantic markup. | Non-developers can not easily understand non Semantic markup. |
| 5. The content within a Semantic Markup describes how the content within them is supposed to behave. | The content can be anything. |
| 6. The code is very well organized. | The code is not well organized. |
| 7. Semantic Markup has specific attributes for its structure. | Non-Semantic Markup has just a “class” attribute that can be used for the structure. |
| 8. Semantic markup elements are used to add meaning to non Semantic markup. | Non Semantic markup can only have meaning with the aid of Semantic markup element. |
Conclusion
As a 21st-century programmer, you must use the Semantic HTML5 elements to make your code meaningful, accessible, readable, organized, consistent, and perfect. Thanks a lot for reaching the end of my article on “The reasons why you should use Semantic HTML5 Elements”.
A TIP FROM THE EDITOR: For more on how web pages are rendered, take a look at our How Browser Rendering Works and Why You Should Care article.