Real-Time Collaboration: Syncing Figma Designs with Live Front End Code

Keeping Figma designs and front-end code in sync is sometimes challenging. Misalignments between design and code cause inconsistencies. They also lead to longer development times and frustrate teams. This article addresses these challenges by exploring how to synchronize Figma designs with live front-end code.

Discover how at OpenReplay.com.
Have you ever faced the challenge of keeping your design and development teams in sync? As a front-end developer, would you like to automate the task of keeping designs updated? so that when you make changes in Figma, they will immediately appear in your code.
By the end of this article, you will understand the value of real-time collaboration. You will also learn about the tools and tech that enable it and get steps to use it in your projects.
Understanding Real-Time Collaboration
Real-time collaboration is when team members interact at the same time. It allows for instant updates and feedback. Figma design updates to sync with code. Likewise, changes to the code also appear in Figma.
Benefits of Real-Time Collaboration in Web Development
Real-Time collaboration offers these benefits:
- Consistency: Consistency keeps the design and code in sync, prevents differences, and maintains a unified vision.
- Efficiency: It saves time by reducing updates and corrections, allowing teams to focus on more important tasks.
- Collaboration: This improves how designers and developers communicate and work together, making the work environment more united and productive.
- Speed: It speeds up development. It allows quick iterations and instant feedback, leading to faster project completion.
Key Tools and Technologies that Facilitate Real-Time Collaboration
To achieve real-time collaboration, several tools and technologies can be used:
- Figma: This is a design tool. Designers create and manage UI designs together through this tool. Figma has real-time collaboration. Multiple team members collaborate on a single design.
- Figma API: This provides access to Figma files. It lets developers fetch and change design data. This API is crucial for integrating Figma with front-end code.
- Git: A version control system that helps manage code changes.
- Node.js: A JavaScript runtime. It can set up polls and fetch design updates from Figma.
- React: A JavaScript library for building user interfaces. React’s component-based architecture makes updating the UI for design changes easy.
- Axios: It uses promises to make requests to APIs over
HTTP. With it, users can fetch design data from Figma and update the front-end code. - Styled-Components: A library for styling React components. Styled-components allow for dynamic styling based on design data.
Setting Up Your Development Environment
You need to set up a development environment to connect Figma designs and live code in real time. It needs the following tools and libraries:
- Install Node.js: Download and install Node.js.
- Create a Figma Account: Sign up for a Figma account if you do not have one.
- Create a React Application: Use
create-react-appto set up a new React project.
npx create-react-app my-app
cd my-app- Install Required Libraries on your Code Terminals: Install
Axios,Styled-Components, and Nodemon
npm install axios styled-components nodemon- Generate a Figma API Token: Go to Figma account settings and generate a
personal access token. - Fetch Design Data from Figma: Create a script using the
Figma APIto fetch design data. - Set Up
Nodemonfor Automatic Restarts
"scripts": {
"start:watch": "nodemon --watch src/buttonDesign.json --exec 'npm start'"
}This setup helps keep real-time sync and ensures that the latest design updates always appear in your running app.
Integrating Figma with Front-end Code
Integrating Figma with your front-end codebase allows for real-time sync. Design changes are immediately reflected in the app.
Using Figma’s API to Fetch Design Updates
This Figma API accesses and changes Figma files. It integrates design changes into the codebase.
import fetch from "node-fetch";
const FIGMA_API_URL = "https://api.figma.com/v1/files/";
const FILE_ID = "your-file-id"; // File ID
const API_TOKEN = "your-api-token"; // API token generated
async function fetchDesignData() {
const response = await fetch(`${FIGMA_API_URL}${FILE_ID}`, {
headers: {
"X-Figma-Token": API_TOKEN,
},
});
if (!response.ok) {
throw new Error(`Error fetching design data: ${response.statusText}`);
}
const data = await response.json();
return data;
}This code imports the node-fetch library to make HTTP requests. It also defines constants for theFigma API URL, FILE_ID, and API token. The fetchDesignData function sends a GET request to the Figma API. It includes the API token in the headers for authentication. If the request is successful, it parses the response as JSON and returns the design data. If the request fails, it throws an error with the response.statusText.
Setting Up a Polling Mechanism
We will set up a polling mechanism to check for updates in the Figma design. Polling means making regular API requests at set times to get the latest design data.
function startPolling(interval) {
setInterval(async () => {
try {
const data = await fetchDesignData();
console.log("Fetched design data:", data);
} catch (error) {
console.error("Error fetching design data:", error);
}
}, interval);
}
// Start polling every 5 minutes (300000 milliseconds)
startPolling(300000);This code sets up a polling mechanism to fetch design data from Figma at regular intervals. startPolling uses setInterval to call fetchDesignData at a set time. In this case, it is every 5 minutes or 300,000 milliseconds. If the data is fetched, it logs it to the console. If an error occurs, it logs the error message.
Automating the Update Process in Your Front-end Codebase
After you fetch the design data, you need to process it. Then, update the front-end components. You can automate this task. It reflects design changes made in Figma in the app. It does this without needing manual work.
import React, { useState, useEffect } from "react";
import axios from "axios";
import styled from "styled-components";
const Button = styled.button`
width: 194px;
height: 42px;
`;
const App = () => {
const [designData, setDesignData] = useState(null);
useEffect(() => {
const fetchData = async () => {
try {
const response = await axios.get("/designData.json");
setDesignData(response.data);
} catch (error) {
console.error("Error fetching design data:", error);
}
};
fetchData();
}, []);
if (!designData) {
return <div>Loading...</div>;
}
return (
<div>
<Button backgroundColor={designData.backgroundColor}>Sign up</Button>
</div>
);
};
export default App;This code snippet shows how to automate updates in your front-end code. It brings in the needed libraries: React, axios, and styled-components. It also defines a styled.button component. The App component gets design data from a local JSON file (designData.json) using axios. Then, it updates the state with this data. The useEffect hook fetches the data when the component mounts.
Implementing Real-Time Sync
This process is important for maintaining consistency and efficiency in web projects. It also allows designers and developers to work well together.
import fetch from "node-fetch";
import fs from "fs";
import path from "path";
const FIGMA_API_URL = "https://api.figma.com/v1/files/";
const FILE_ID = "your-file-id"; // Replace with your actual file ID
const API_TOKEN = "your-api-token"; // Replace with your actual API token
const NODE_ID = "your-node-id"; // Replace with your actual node ID
async function fetchDesignData() {
const response = await fetch(`${FIGMA_API_URL}${FILE_ID}`, {
headers: {
"X-Figma-Token": API_TOKEN,
},
});
if (!response.ok) {
throw new Error(`Error fetching design data: ${response.statusText}`);
}
const data = await response.json();
return data;
}
function startPolling(interval) {
setInterval(async () => {
try {
const data = await fetchDesignData();
function findNodeById(node, id) {
if (node.id === id) {
return node;
}
if (node.children) {
for (const child of node.children) {
const foundNode = findNodeById(child, id);
if (foundNode) {
return foundNode;
}
}
}
return null;
}
const component = findNodeById(data.document, NODE_ID);
if (component) {
const designData = {
// Extract relevant design data from the component
};
const filePath = path.resolve("src/designData.json");
fs.writeFileSync(filePath, JSON.stringify(designData, null, 2));
console.log("Design data saved to src/designData.json");
} else {
console.log("Component not found");
}
} catch (error) {
console.error("Error fetching design data:", error);
}
}, interval);
}
startPolling(300000); // Poll every 5 minutesImportant libraries are imported with (node-fetch, fs, and path). It also sets constants for the Figma API URL, FILE_ID, API token, and NODE_ID. The fetchDesignData function sends a GET request to the Figma API. It does this to retrieve design data.
Creating a Script to Pull Design Changes from Figma
To enable real-time sync, we update the code. It pulls the latest design changes from Figma. This script will get the design data and save it in a local JSON file. Then, the front-end can use the file.
import fetch from "node-fetch";
import fs from "fs";
import path from "path";
const FIGMA_API_URL = "https://api.figma.com/v1/files/";
const FILE_ID = "your-file-id"; // File ID
const API_TOKEN = "your-api-token"; // API token created
async function fetchDesignData() {
const response = await fetch(`${FIGMA_API_URL}${FILE_ID}`, {
headers: {
"X-Figma-Token": API_TOKEN,
},
});
if (!response.ok) {
throw new Error(`Error fetching design data: ${response.statusText}`);
}
const data = await response.json();
return data;
}
function startPolling(interval) {
setInterval(async () => {
try {
const data = await fetchDesignData();
const component = findFileID(data.document, FILE_ID);
if (component) {
const designData = {
// Extract relevant design data from the component
};
const filePath = path.resolve("src/designData.json");
fs.writeFileSync(filePath, JSON.stringify(designData, null, 2));
console.log("Design data saved to src/designData.json");
} else {
console.log("Component not found");
}
} catch (error) {
console.error("Error fetching design data:", error);
}
}, interval);
}
startPolling(300000); // Poll every 3 minutesThe code above extracts key design properties and saves them to a local JSON file (designData.json). This ensures that the front-end code is often updated and gets the latest design changes from Figma.The startPolling function sets up a polling mechanism. It calls fetchDesignData every 5 minutes and processes the fetched data.
Updating Front-end Components Based on Design Changes
Once the design data is saved to a local JSON file, it is updated automatically in our front-end components to reflect these changes when we run the application.
Case Study: Real-Time Collaboration in Action
In this case study, we will walk through an example project. It demonstrates real-time syncing between Figma and a React app.
This will include setting up the environment, fetching design data, and polling for updates. Then, it will involve updating front-end components based on design changes.
Project Overview
We will create a simple React application that syncs with a Figma design file in real time. The application shows a button with a design property (background color) pulled from Figma.
Step-by-Step Implementation
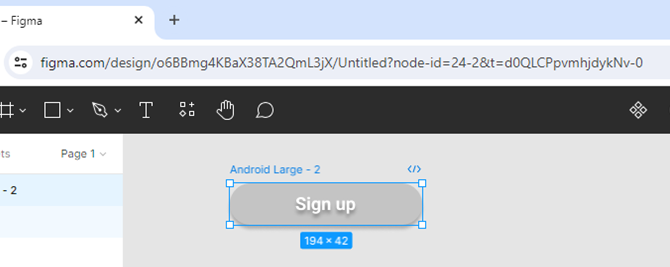
- Setting Up Figma: Create a new Figma file and design a button.

When you click the button shape, take note of the FILE_ID and NODE_ID from the URL. The URL in the image above shows the FILE_ID as o6BBmg4KBaX38TA2QmL3jX. The NODE_ID is 24:2. Also, navigate to the account’s settings and create an API Token.
- Fetching Design Data: Create a script to fetch design data from Figma using its API. Save this script as
fetchDesignData.mjs. The.mjsextension is used for ES modules, while.jsis more universally accepted and can be used with both CommonJS and ES module syntax. The script below creates a polling system. It gets the latest design data from Figma every 5 minutes. It puts the new data into thebuttonDesign.jsonfile.
import fetch from "node-fetch";
import fs from "fs";
import path from "path";
const FIGMA_API_URL = "https://api.figma.com/v1/files/";
const FILE_ID = "o6BBmg4KBaX38TA2QmL3jX"; // The file ID from the URL
const API_TOKEN = "figd_42Ty36XSqr6w05u_YYfAU_9xU5n6m0QZ0wCZEyDI"; // API token created
const NODE_ID = "24:2"; // Node ID from the URL
async function fetchDesignData() {
const response = await fetch(`${FIGMA_API_URL}${FILE_ID}`, {
headers: {
"X-Figma-Token": API_TOKEN,
},
});
if (!response.ok) {
throw new Error(`Error fetching design data: ${response.statusText}`);
}
const data = await response.json();
return data;
}
function startPolling(interval) {
setInterval(async () => {
try {
const data = await fetchDesignData();
function findNodeById(node, id) {
if (node.id === id) {
return node;
}
if (node.children) {
for (const child of node.children) {
const foundNode = findNodeById(child, id);
if (foundNode) {
return foundNode;
}
}
}
return null;
}
const buttonComponent = findNodeById(data.document, NODE_ID);
if (buttonComponent) {
const backgroundColor = buttonComponent.fills[0].color;
const rgbaColor = `rgba(${backgroundColor.r * 255}, ${
backgroundColor.g * 255
}, ${backgroundColor.b * 255}, ${backgroundColor.a})`;
const designData = {
backgroundColor: rgbaColor,
};
const filePath = path.resolve("../src/buttonDesign.json");
fs.writeFileSync(filePath, JSON.stringify(designData, null, 2));
console.log("Design data saved to src/buttonDesign.json");
} else {
console.log("Button component not found");
}
} catch (error) {
console.error("Error fetching design data:", error);
}
}, interval);
}
// Start polling every 5 minutes (300000 milliseconds)
startPolling(300000);- Updating Front-end Components: Create a React component in
App.jsto use the design data. TheButtoncomponent usesstyled-components. It sets its background color based on the design data. TheAppcomponent fetches the design data frombuttonDesign.json. It updates the state with the latest design data. TheuseEffectcode ensures that the data is being retrieved. Run the React app. Changes in the Figma design update thebuttonDesign.json. This update happens on the website every 5 minutes.
import React, { useState, useEffect } from "react";
import styled from "styled-components";
import axios from "axios";
import designData from "./buttonDesign.json"; // Adjust the path if necessary
const App = () => {
// Remove the fetchDesignData function and use the imported designData directly
const [data, setData] = useState(null);
useEffect(() => {
setData(designData);
}, []);
const Button = styled.div`
width: 194px;
height: 42px;
background-color: ${data ? data.backgroundColor : "#c4c4c4"};
display: flex;
justify-content: center;
align-items: center;
border-radius: 30px;
color: #fff;
cursor: pointer;
&:hover {
background: #0000ff;
box-shadow: -4px 0px 4px rgba(183.6, 207.4, 255, 0.25) inset;
}
`;
return (
<div>
<Button>Sign up</Button>
</div>
);
};
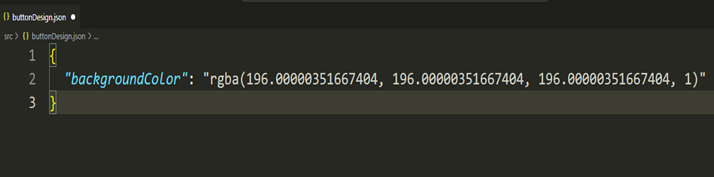
export default App;JSONData from Figma: The program stores the fetched design data in thebuttonDesign.jsonfile. ThisJSONdata has the design component’sbackgroundColorproperty. We will use it to update the front-end components. Saving data locally lets the app show changes from Figma in the code.

- Browser Output: The browser output shows changes made in the Figma design.

These methods show design changes made in Figma in the front-end code.
Challenges Faced and Solutions Implemented
We added real-time syncing between Figma and the React app during the process. But, we faced several challenges.
- Fetching and Parsing Design Data: Fetching the correct design data from Figma, specifically identifying the correct
NODE_IDfor the button was a challenge. TheNODE_IDcame from the Figma URL. ThefetchfigmaData.mjsscript used it to find the button component in the Figma file. We implemented a recursive function to solve this challenge. It traverses the Figma document structure and finds thenodeby itsID. - Handling Node.js Core Module Polyfills: Webpack 5 no longer includes polyfills for
Node.js core modulesby default, leading to errors when trying to use thepath module. To fix this, we installed thepath-browserify module. We also added a fallback configuration towebpack.config.js. This ensures that thepath modulecan be used in the browser environment.
// webpack.config.js
module.exports = {
resolve: {
fallback: {
path: require.resolve("path-browserify"),
},
},
};Adding this setup helps you avoid errors. It also ensures your app runs well in browsers.
- File Path Issues: Ensuring the
buttonDesign.jsonfile is correctly located and accessible by both the polling script and the React application was a challenge. To solve this, the file path was adjusted to ensure thebuttonDesign.jsonfile is saved in thesrcdirectory of the React project. The polling script was updated to usepath.resolve("src/buttonDesign.json")to ensure the file is correctly located. - React Application Not Reflecting Design Changes: The React application was not reflecting design changes made in Figma. To keep the React app up to date with the latest design data, we used the
nodemontool. It watches for changes in thebuttonDesign.jsonfile. It restarts the React server when it finds changes. We also converted thefetchDesignData.jsscript from.mjsto.js. This change makes it work better with Node.js.
// package.json
"scripts": {
"start": "react-scripts start",
"start:watch": "nodemon --watch src/buttonDesign.json --exec \"npm start\""
}This setup helps keep real-time sync. It ensures that the latest design updates always appear in your running app.
- Polling vs. Webhooks: Choosing between a polling mechanism and webhooks for real-time updates was a challenge. Due to a change in the Figma subscription plan, we lacked access to
Figma API webhooks. Therefore, we added a polling mechanism. This approach is not as immediate as webhooks, but it ensures that it checks and fetches design updates. The polling interval was set to a good duration: 5 minutes. This balances timely updates and API rate limits.
Conclusion
This article explored the need for real-time teamwork. It is between designers and developers on web projects. We discussed the challenge of keeping Figma designs and front-end code in sync. We provided a step-by-step guide to achieving real-time sync.
Encouragement to Adopt Real-Time Collaboration Practices
Teams need real-time collaboration. It’s key for maintaining consistency, efficiency, and good communication between design and development. Using the practices and tools in this article, you can bridge the gap between design and code. They ensure that your projects are always aligned and up-to-date.
Use real-time collaboration to improve your web development. It reduces discrepancies and builds a more united and productive team. Real-time sync has clear benefits. It leads to faster changes and feedback. It also creates a united vision that drives better results.