Front-end testing: principles, levels, libraries, and automation

Testing isn’t mostly done to see if something works; we test to check if a program, system, or application doesn’t work in the front end. A test comprises a precondition, a feed-in, and some expected outcomes stemming from this process. Errors that live in the wild can be outrageous to a developer’s dignity and pockets. No front-end developer wants to be tagged as a contributor to the hell that is programming today; testing makes sure of this cop-out.
What front-end testing entails
“Testing is the activity of implementing a program or system with the sole aim of finding errors” (Myers, 1979). In the front end, testing deals with checking whether the appearance and behavior of the website work with the client’s requirements.
A Front end is the client’s (Client, in this context, means what the user sees) side of the program; therefore, performance issues on the client’s side can be a deal-breaker to a front-end developer. So front-end testing is all about intercepting errors on the client-side and fixing them before deploying the code and developing the software. Front-end testing authenticates that the variables and functionalities the users see on the site, and the features put into use on it work as required.

Objectives of front-end testing
While in coding, the developers prioritize upgrading functionalities on the server side; they are prone to disregard the front-end, primarily a deal-breaker. Here
- We want to intercept the errors on the client’s side to guarantee that they do not expose significant functions in the application to risk.
- Ensure that a built website or application proffers the same performance, responsiveness, and behavior across different engines, browsers, devices, or even the environment entirely.
- Another objective is to give customers high-quality encounters by developing the execution and expanding the standard of the application steadily, also making sure that it meets the required level of accessibility.
- There is also a focus on ensuring complete and faultless integration of a third-party service, thereby ensuring that the project carries out its required processes and transactions.
- Finally and most importantly, the developer should notice flaws in the application before a client or user does; that’s where front-end testing is focused.
A test plan document is a document that contains the plan for all the testing activities to be done to deliver a standard product. A test plan document should always be kept up-to-date. Here’s a test plan document sample.
The necessity and examples of testing plans
Below are a few reasons that facilitate the necessity of testing plans. Necessity;
- The struggle involved in testing, time, and effort is minimized.
- It helps the developer get a comprehensive view and clarity about the field of reference of the project.
- There’s an optimism attached to successfully executing front-end testing in a deployed project.
- Test plan identifier; for instance, project name, etc.
- References: This is a list of documents that supports the test plan.
- Introduction: Includes the project’s purpose and scope, e.g., stating the objective, etc.
- Test items: A list of things or areas where testing will touch.
- An outline of features to be tested.
- An outline of features that will not be tested.
- Approach: The overall strategy of how the testing will be conducted, containing details such as test types, test techniques, etc.
- Pass/ Fail criteria: Here, the criteria used to determine the pass or fail percentage of test items will be specified. E.g., All the primary functionality of the application should work as intended, and the pass percentage of test cases should be more than 95%.
- Suspension criteria: if any major functionalities are not working, the developer should suspend testing.
- Test deliverables: List of documents to be delivered at each phase of the testing life cycle, e.g., test cases.
- Testing tasks: Test summary report needs to be prepared, etc.
- Schedule: comprehensive details on when to start, finish, and how much time each task should take.
- Risks and contingency: There should be an outline of risks and probable contingencies to avoid them.
- Approval: There should be a provision for a supervisor/individual to sign off on the tests, and it should not be the same person who wrote the test.
Test plan documents guide us, and the success of the testing plan process solely depends on the test plan. Find out more about creating a test plan here.
Applicable principles for front-end testing
There are seven testing principles:
- Testing exposes defects as equals testing being executed to check if something doesn’t work on an application, not otherwise. We test to find errors for fixing before deploying an application to different environments.
- Exhaustive testing is impossible, covering a considerable amount of area while testing can be ensured, but what stands as impossible is covering every area in testing. There should be at least 85% coverage.
- Early testing should be done because it saves resources like time and money. If defects or errors in a project are discovered late, it’ll take a toll on the persons involved, and the results might be ugly.
- Defect clustering; It is important to note that faults do not fall evenly on a different part of a system. For some part, there’s more. If we expose a flaw, there’s a likely chance that that area is prone to more defects. Testing should be concentrated on these areas with flaws.
- Pesticide paradox; this means the more you run the same test, the more you build on the immunity of these faults. Therefore, you should use different testing techniques to get the required results. If the same tests are repeated repeatedly, the test cases will eventually find no new bug.
- The circumstances that form the setting for the condition significantly determine the technique and type of tests that will be carried out on that system; For example, the way you test a banking app is different from how you test an eBay site. Simply put; Testing is context-dependent.
- Finally, the absence of errors is a fallacy. There might be a minute measure of errors, but none is nonexistent. Hence, it’s advisable to use test plans or run tests that a system requires. If one eventually decides to overcome the challenges and work hard to make the software 99% bug-free, the software might not meet the client’s needs.
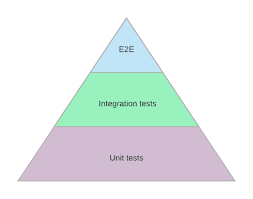
The test pyramid

The test pyramid here functions as a pictorial reference to the different levels of testing in the front end.
- Unit testing: It is performed on a stand-alone module to check if it is developed correctly. Unit testing can also be referred to as component testing. Such tests are effortless to write, quick to run, and equally good at uncovering issues related to functionality or minor problems with the component.
- Integration testing: This phase deals with individual modules being combined and tested as a group. Data transfer between these modules is tested thoroughly.
- End-to-end (E2E) testing: This is concerned with the system’s behavior as a whole. Unlike integration testing, which focuses on data transfer amongst modules, system testing checks complete end-to-end scenarios as the way a customer would use a system. And asides functional, non-functional requirements are checked too. This test is hard to write and takes a long time to execute.
- Acceptance testing: This is not represented in the pyramid because it is usually carried out at the client’s location. And the primary aim of this test is not to discover bugs or find defects but to check whether the system meets the user’s requirements.
How test automation helps deal with testing challenges.
First of all, test automation is an operation of inventing automated scripts for test schemes in an assembled way to test the disregarded application with an optimized focal point on testing with a variety of test data and verifying the results. It is different from manual testing because instead of humans performing the tests, you create test automation scripts and execute them whenever needed or en route.
- Test automation makes the testing process very easy. Software tests are often repeated in development cycles to ensure good standards. Every time a source code is altered, application tests must be redone. Test automation only reduces the time spent running recurring tests and minimizes the money spent.
- Rather than overwhelming the test engineer with the pressure of running tests accurately, test automation can diligently perform tests anytime they are executed.
- Test automation fundamentally reduces the number of faults in the testing setup by going through pre-recorded functionalities.
- Generally, test automation bests manual testing from the most significant angles; it is also essential and a must-applied routine in the big software development companies as they tend to house most of these challenges and equally have higher chances of affording this.
Testing libraries
A testing library is where you create and store the test cases. Below are a few very sought out test libraries and what they do.
- Mocha: An independent open source project and equally the most dependent on module cause most packages depend on it; Mocha works with Node.js, runs in the browser, needs simple async support, reports test coverage, works with any assertion library. Some of the features also include; String-diff support and config-file support.
- Cypress: This is made specifically for developers and QA engineers; it’s an end-to-end testing solution that can be used for anything that runs in the browser, an open-source project, and many developers primarily seek for it. It contains the following features; new architecture without Selenium, time-travel feature, optimal debuggability, real-time reloads, and automatic waiting.
- Jasmine: Like Mocha, it was built for browsers and Node.js. It follows the concept of behavior-driven development and doesn’t rely on any specific JavaScript framework. There are no external dependencies in the core; it is always testing-ready out of the box, supports both browsers and Node.js, and has good documentation.
- Jest: This library was developed by Facebook and is widely used for testing JavaScript code. It needs zero-config on most projects snapshot testing, and isolated tests run in their processes. It has great APl that’s well documented, and easy mocking using the integrated custom resolver.
- Protractor: Offers end to end testing framework for angular applications. Protractor runs tests against your app. Its features are native events and browser-specific drivers to support Angular-specific locator strategies. Finally, it adds automatic wait and sleep steps.
Conclusion
It is important to note that each test level reveals different errors, and those different levels have other costs associated with them. Also, testing is not a stand-alone activity, and it has to adapt to the development model chosen for the project. Here’s a front-end testing guide.
