Exploring the Creative Potential of Atropos.js for Web Design

This article delves into the dynamic world of scroll-based galleries, demonstrating how the Atropos.js library can breathe life into your web projects.

Discover how at OpenReplay.com.
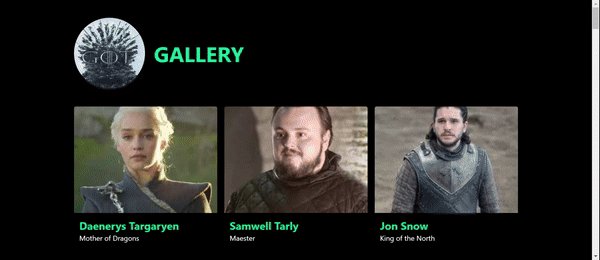
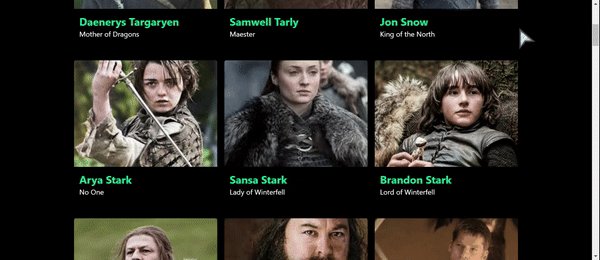
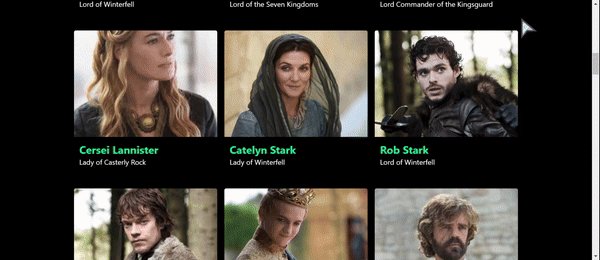
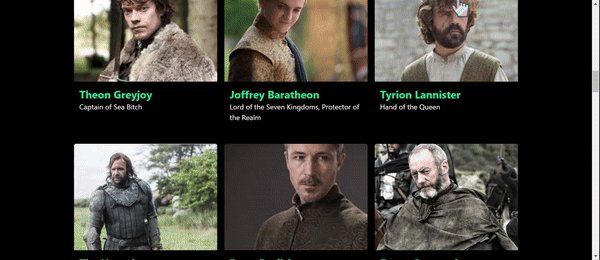
Buckle up, design enthusiasts! We’re embarking on a thrilling adventure to explore the boundless creative potential of Atropos.js in web design. The purpose is to showcase the captivating possibilities offered by this library, using a popular movie (Game of Thrones) character gallery sourced from ThronesAPI as our canvas. Join us on this journey of innovation and inspiration.
Understanding Atropos.js
Atropos.js is a lightweight and versatile JavaScript library that enhances web design with captivating scroll-based animations. Its features include parallax effects, scroll-triggered animations, and seamless integration with popular frameworks like React and Vue.js.
With this library, developers can effortlessly create immersive user experiences, captivating audiences with dynamic scrolling effects. Its capabilities empower web designers to craft visually stunning and engaging websites that leave a lasting impression.
Importance of Atropos.js to Web Developers
- This library facilitates the creation of unique and memorable user experiences by allowing developers to implement custom animations, transitions, and effects, enabling them to differentiate their websites and stand out in a competitive online landscape.
- Its compatibility with various frameworks and libraries, including React, Vue.js, and Angular, makes it a versatile tool suitable for a wide range of web development projects, providing developers with flexibility and convenience in implementation.
- This library’s performance optimization features, like lazy loading and picture preloading, help websites load more quickly and are more responsive, giving users a more effective and pleasurable browsing experience.
- Its design flexibility makes it easy to use for areas of your project other than scroll galleries, like interactive menus, eye-catching portfolios, and more!
- Developers can quickly add dynamic components such as parallax effects, enticing scroll-triggered animations, and other elements to their websites with this library, which improves the site’s visual appeal and makes it more memorable.
Building a Scrolled-Based Gallery with Atropos.js
To develop an engaging scroll-based gallery, the project uses Axios, React, Atropos.js, and ThronesAPI from a public source. This entails seamlessly integrating different technologies to accomplish the project’s goals and provide an enjoyable user experience.
ThronesAPI offers access to an extensive database, making it an indispensable tool for gathering information about movie characters. Our project uses this API to dynamically present these characters in an eye-catching gallery, showcasing the creative potential of this library in web design.
Setting Up the Project Environment
To begin the project, we will establish it with Vite. Enter the following command to accomplish this:
npm create vite@latestGive your project a name and run the project. Once done, install the Atropos.js package as it is vital for this project. To do this, enter the command below:
npm i atroposOnce the package has been installed successfully, the next thing to do is import/add the package into your project. To import the features of this library, all you need to do is add the link below to your stylesheet if you’re using Vanilla JavaScript.
<link rel="stylesheet" href="path/to/atropos.css" />For this project, we will be using React. You can easily head into your App.js file and import this library’s functionalities by inputting the command.
import "atropos/css";Another package that would be crucial for this project would be Axios. We will use this package to make API calls to ThronesAPI to extract its data (the movie characters) and display them in our scroll gallery. To install this package simply type in the command.
npm i axios Once installed, also ensure it is imported into your App.js file to add its functionalities as seen below.
import axios from "axios"Implementing the Scrolled-Based Gallery
We can now move on to obtaining the data from the ThronesAPI, which consists of the movie characters, to build our gallery.
Create a state variable, give it a name, and set it to accept an array as input inside the scroll section of our program. This keeps all of the character data obtained from the ThronesAPI in an array for convenience.
Next up, we include a useEffect hook, and within this hook, we make an API call to fetch the required data for this project using Axios, as seen below:
const ScrollSection = () => {
const [actors, setActors] = useState([]);
// Make a GET request
useEffect(() => {
const fetchData = async () => {
try {
const response = await axios.get(
"https://thronesapi.com/api/v2/Characters",
);
setActors(response.data);
} catch (error) {
console.error(error);
}
};
fetchData();
}, []);
console.log(actors);
};The data is then stored in a variable called response, as seen above. To extract the data from the response variable, we store it in the state variable created earlier and then quickly run a check to make sure everything works properly.
Once confirmed, the next step would be to display character data and wrap this data with Atropos.js.
To begin, head into the return statement of the file, and inside the div element, map through the content of the state variable you created earlier that holds the response data. Once done, add a div with a key (we will use the IDs from the dataset). Then, inside the div element, we can display the character data needed for the gallery.
return (
<div className="grid grid-cols-3 gap-4">
{/* */}
{actors.map((casts) => (
<div
key={casts.id}
className="rounded overflow-hidden w-81 h-95 shadow-md mb-5 text-white"
>
<img src={casts.imageUrl} className="w-full h-60 object-cover" />
<div className="p-3">
<p className="font-bold text-2xl">{casts.fullName}</p>
<p className="block text-grey-500 text-xl">{casts.title}</p>
</div>
</div>
))}
</div>
);For this project, we will present only the character’s name, title, and picture as it appears above.
 Now we will need to employ the services of this library in the project. To do this, simply wrap the displayed data in an
Now we will need to employ the services of this library in the project. To do this, simply wrap the displayed data in an Atropos element, and in this element, we can add some functionalities.
<Atropos
activeOffset={40}
shadowScale={1.05}
onEnter={() => console.log("Enter")}
onLeave={() => console.log("Leave")}
onRotate={(x, y) => console.log("Rotate", x, y)}
duration={100}
highlight={true}
>
<img
src={casts.imageUrl}
className="w-full h-60 object-cover"
data-atropos-offset="5"
/>
<div className="p-3" data-atropos-opacity="1;0">
<p className="font-bold text-2xl text-[#00df9a]">{casts.fullName}</p>
<p className="block text-grey-500">{casts.title}</p>
</div>
</Atropos>;Some of these library attributes were used to enhance the gallery as seen above, they include:
activeOffset: Indicates the offset (in pixels) of the element’s activation from the viewport boundary.shadowScale: Modifies the size of the image’s applied shadow effect.- A callback function called
onEnteris activated when an element enters the viewport. - The callback method
onLeaveis activated when an element exits the viewport. onRotate: When the user rotates the element, a callback function is initiated.duration: Indicates how long the transition effect will last (in milliseconds).highlight: Defines whether the active element should be highlighted.
Additionally, a data-atropos-opacity attribute was added to the character’s details, controlling the opacity of each text so that it fades out as the user scrolls down. As can be seen above, a data-atropos-offset attribute was added to the img element. This sets a slight offset for the image to become active when the user scrolls.
 This library provides these attributes, amongst others. They can be seen in the documentation and explored. As demonstrated above, This library’s features and attributes take effect when the images and character data are hovered over, resulting in an eye-catching display in the image gallery.
This library provides these attributes, amongst others. They can be seen in the documentation and explored. As demonstrated above, This library’s features and attributes take effect when the images and character data are hovered over, resulting in an eye-catching display in the image gallery.
Conclusion
As seen, this project beautifully showcases how this library can breathe life into web design. We’ve crafted a captivating scroll-based gallery of movie characters by leveraging its features. This journey highlights the exciting ways this library enhances user experiences, bringing creativity and dynamism to web design.
GitHub link: https://github.com/Preshy30/Thrones-gallery.git
Truly understand users experience
See every user interaction, feel every frustration and track all hesitations with OpenReplay — the open-source digital experience platform. It can be self-hosted in minutes, giving you complete control over your customer data. . Check our GitHub repo and join the thousands of developers in our community..

