16 Top Chrome Extensions for Developers

As we all know, Google Chrome is the best and most widely used web browser worldwide, with more than 70% share in the browser market. Undoubtedly, Chrome’s popularity despite the stagnancy in its development over the past few years. With every release, Google is trying hard to improve it by fixing bugs and adding out-of-the-box functionalities.
If you’re a developer, you will likely have a set of useful Chrome extensions that makes your life easier and helps you to boost your productivity if you use them every day. Apart from this, it performs all the necessary tasks better than a dedicated tool. You will find a variety of other browser extensions, but Chrome is highly recommended.
In this post, we’ll list the best Chrome extensions we think you should consider. So what are we waiting for? We’ll give you just a taste of all that each extension can do; we hope you’ll want to get the extensions and try them out by yourself. Let’s get down to work!
BrowserStack
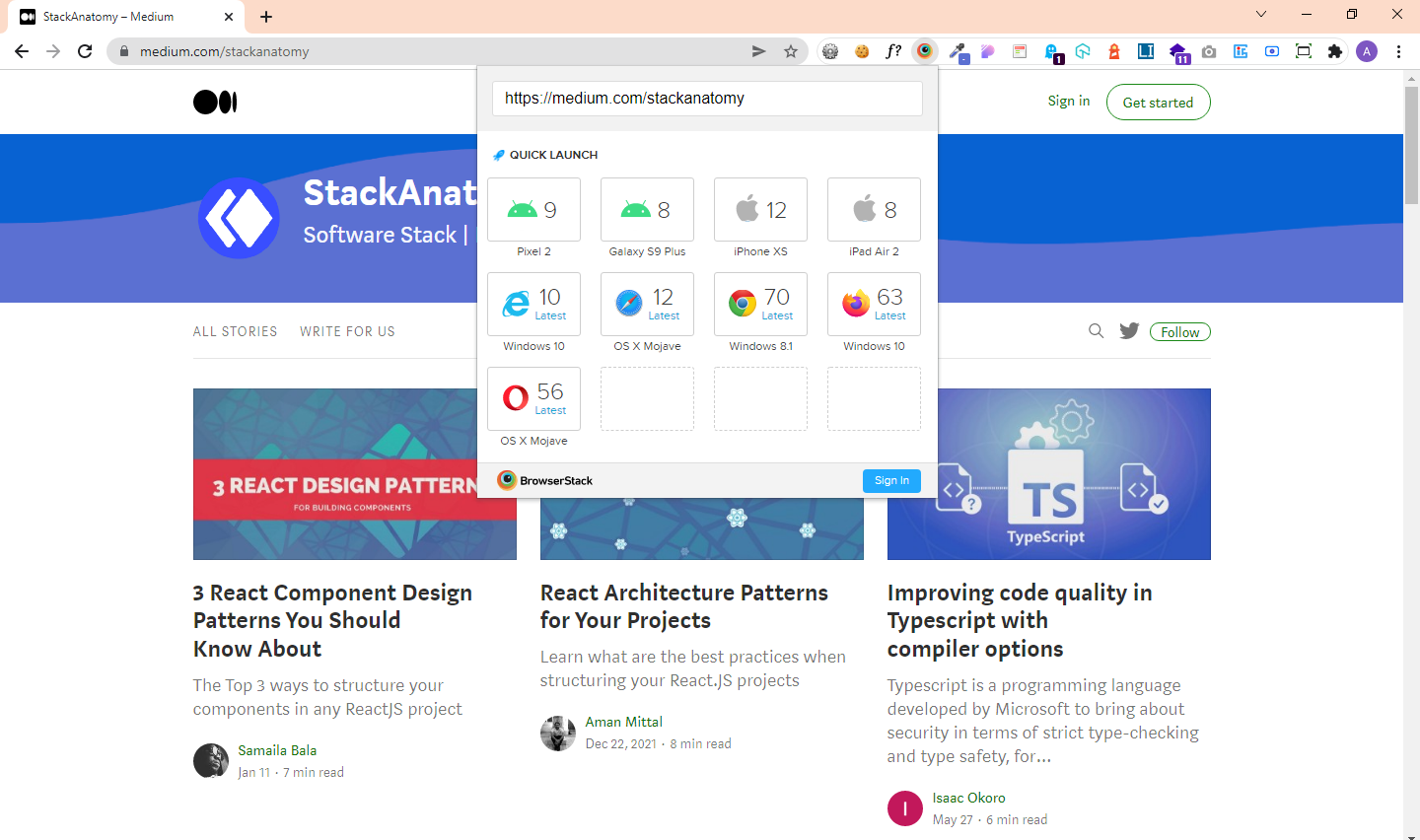
Another effective and powerful extension in our list is BrowserStack. It is widely used and popular among web developers, allowing them to test work for responsiveness. You can use this Chrome extension to test your website on various browsers and check whether it works well or not.

So if you’re a developer planning to use this extension, you’re required to install the extension first and then select a device option from the tab. After this, the page will be rendered utilizing a browser emulation on that particular device. You must use this extension to reset your screen size as it is an effective tool with more than 100,000 users.
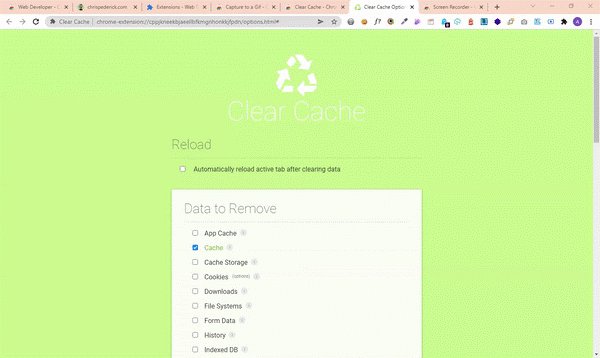
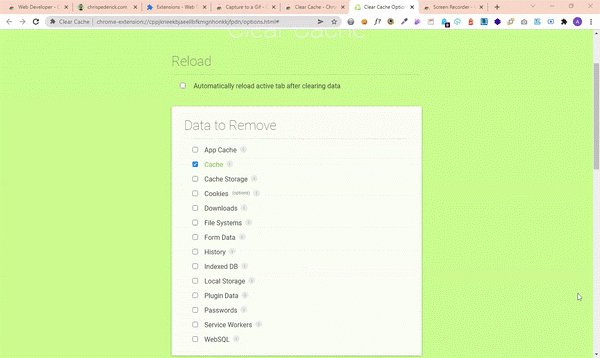
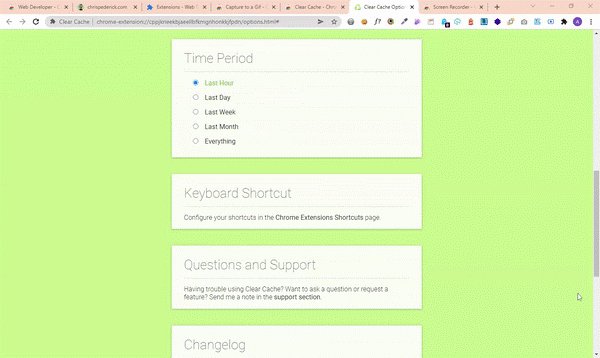
Clear cache
Clearing the browser history is always essential for web developers’ work. As a developer, if you’re planning to use this Chrome extension, you can quickly clear the cache and other browsing information in a single click. Not only this, it allows you to customize it in various ways.

Just imagine you want to clean the entire option tab, including app cache, file systems, passwords, download history, etc. You can use the Clear Cache Chrome extension as it allows you to clear all the sensitive data quickly. Currently, more than ten items are available for cleaning from your browser. This Chrome extension works behind bars, and there are no additional pop-ups and validation dialogs that can distract you.
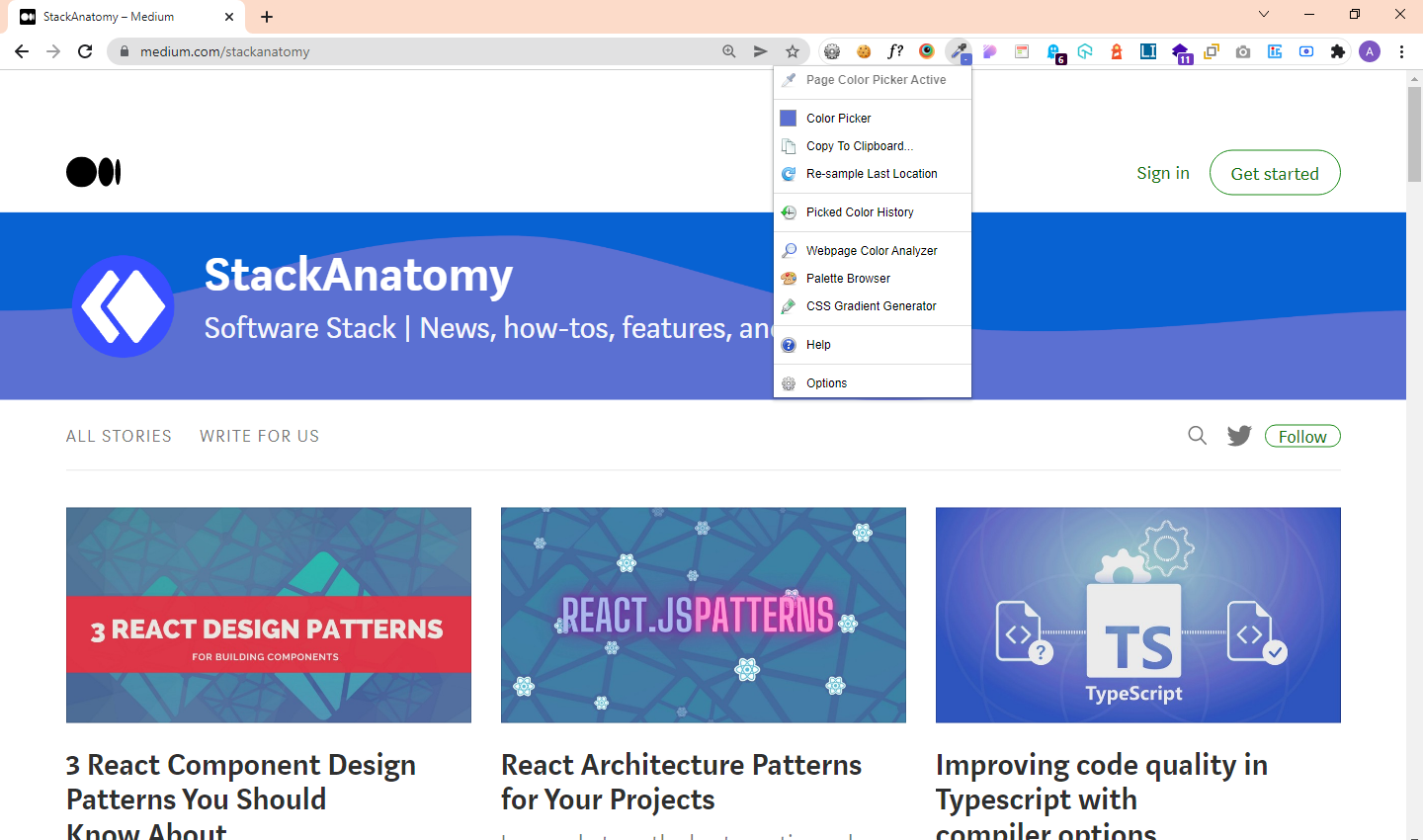
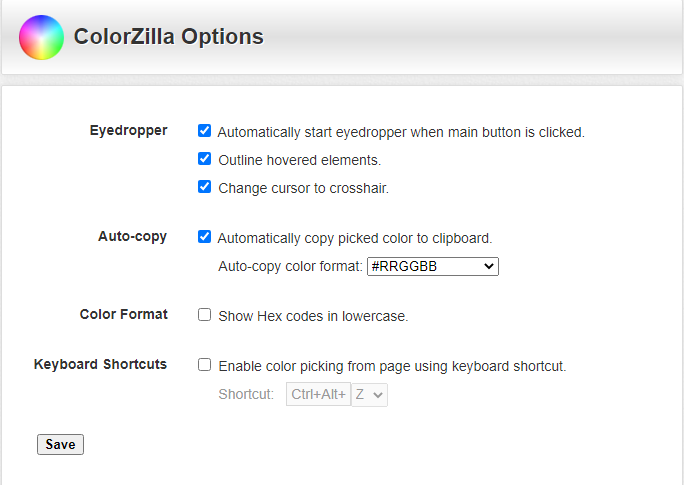
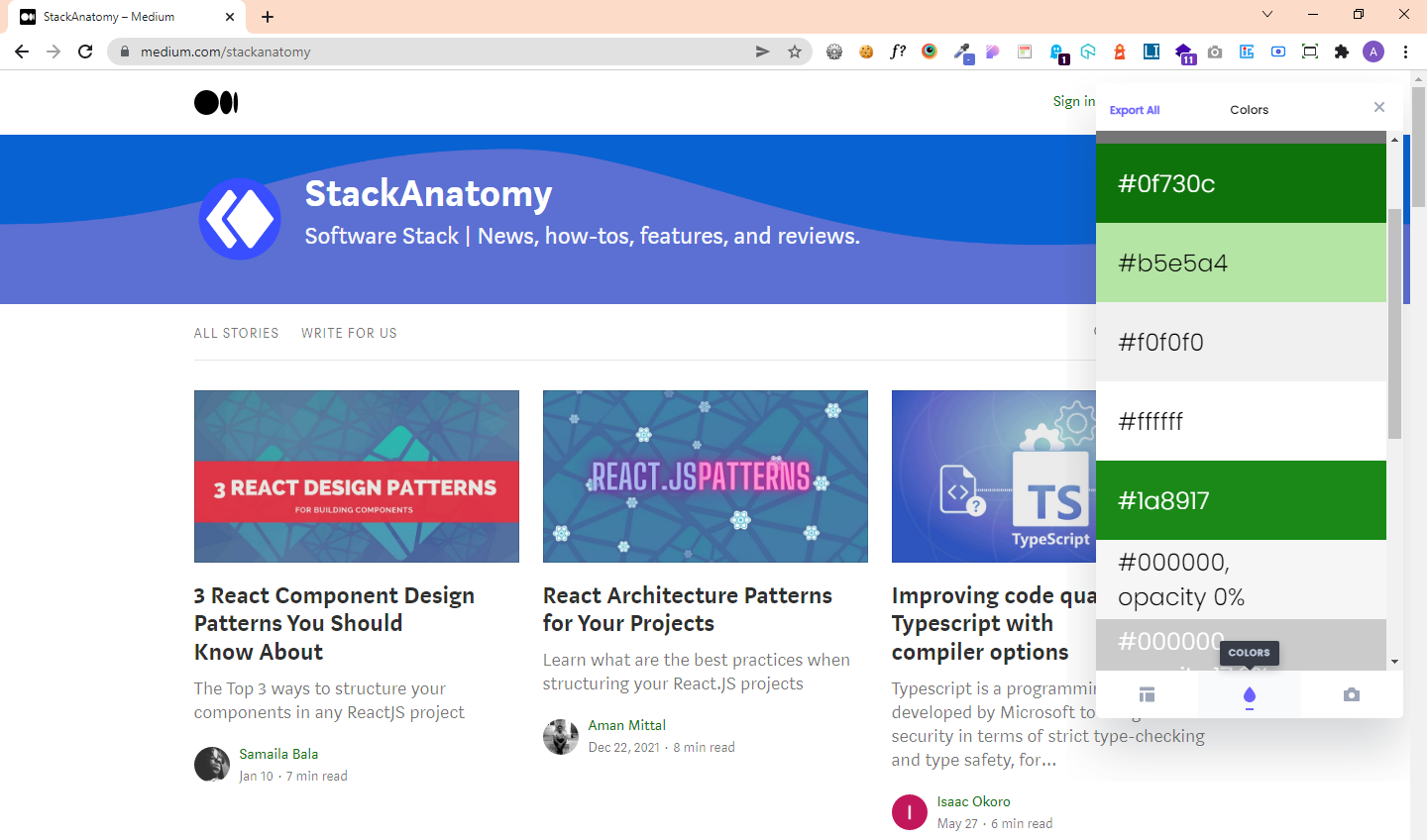
Colorzilla
ColorZilla is a great Chrome Extension launched eight years ago and is a popular color picker for developers. If you’re a web developer looking for the best color picker, then the Chrome extension offers it all.

It is a widely used tool by developers as it is accessible for the Chrome web browser assists, as well as both graphic designers and web developers, use it to perform any color-related tasks.

This great tool also helps you search the color reading from any pixel on any website. Apart from this, it helps you keep a color history index that you have used recently so you can go through it when required.
CSSPeeper
Another excellent and widely used Chrome extension for web developers is the CSSPeeper extension, which allows you to quickly extract CSS code nested in a web page.

Suppose you’re a developer planning to use the CSS Chrome extension. In that case, you can hover over any website element and copy the styling of a particular element in just a single click.

Besides searching through code pages, web developers can effortlessly use this extension to export hidden assets, review object properties, etc.
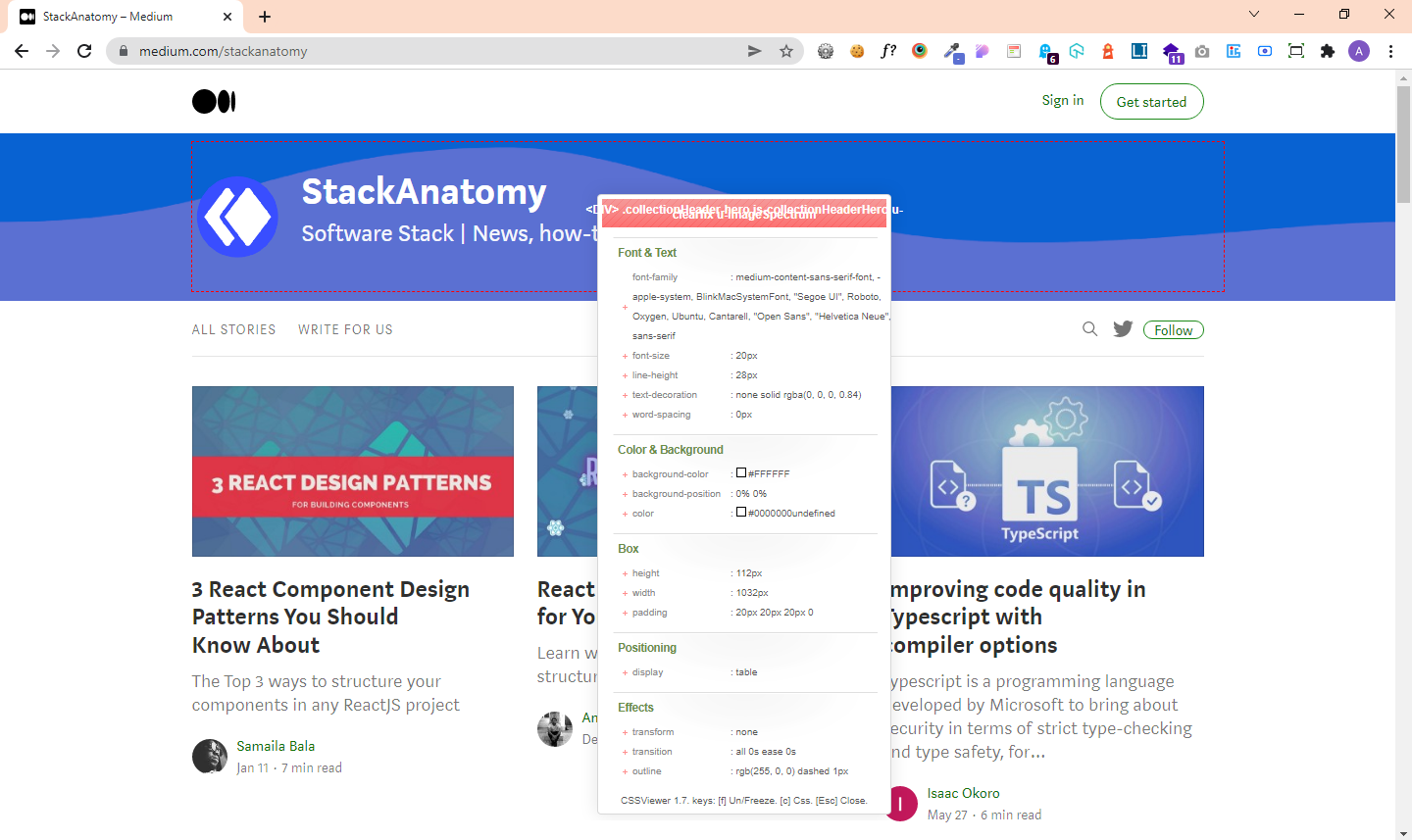
CSS Viewer
CSS Viewer is a simple yet powerful and effective Chrome extension used by developers to create simple WordPress themes and complex ones. This great tool helps you identify any web page’s CSS property when you hover over the mouse.

On your screen, you’ll find a small pop-up window with CSS data that makes up the element you plan to use. In short, it is an intelligent extension that makes work simple when analyzing key CSS properties while hovering the mouse.
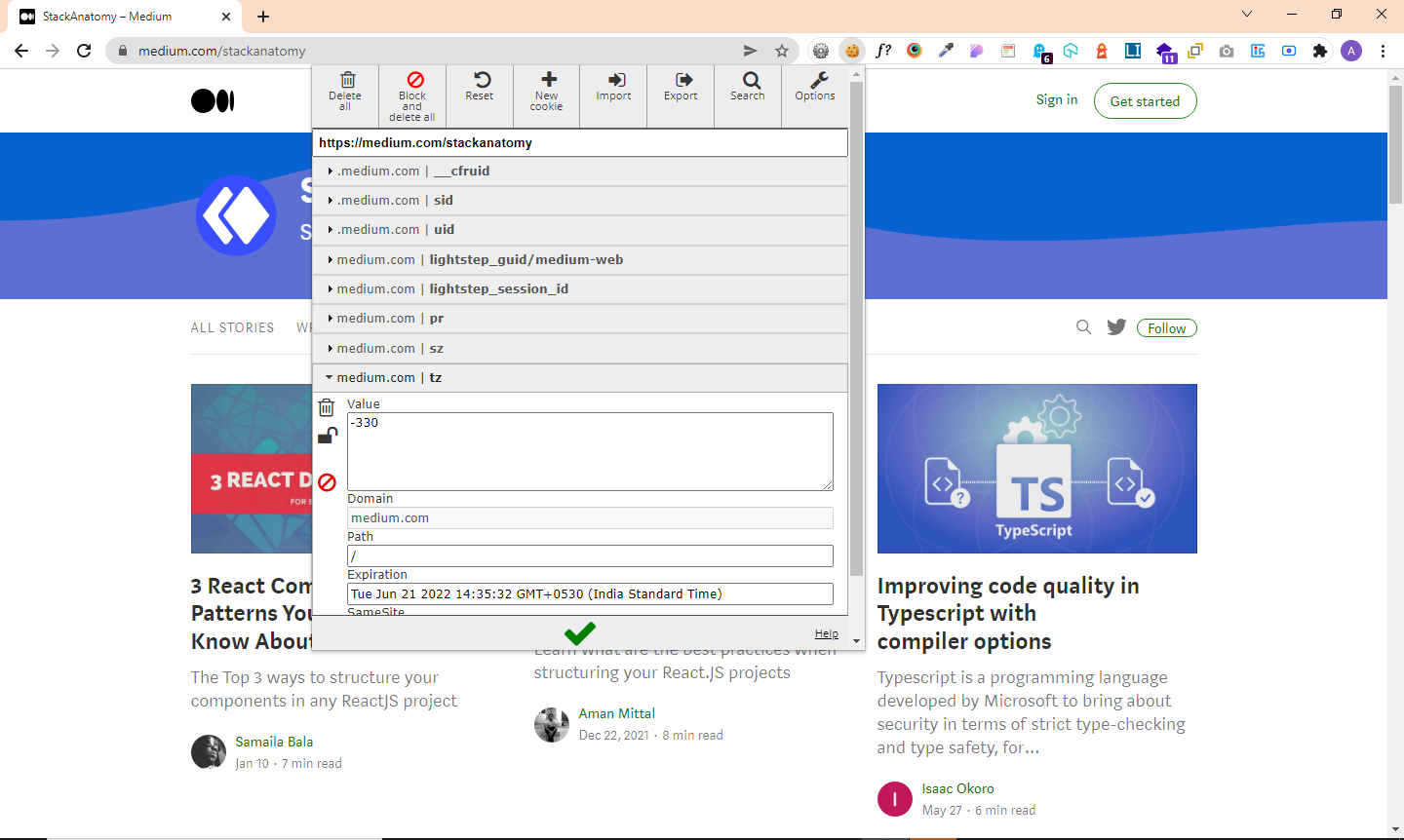
EditThisCookie
Are you looking for an extension that allows you to perform basic operations such as add, delete, edit, search, and block cookies? If yes, then EditThisCookie is one of the best Chrome extensions that let you perform all these tasks in the Read-Only form.

This tool is smart from all other extensions, which is why more than 2 million users are using it and the prevailing rule when it comes to cookies. Despite this, one can also import cookies in JSON or cookies.txt formats. In short, we can say that it is one of the leading and most useful Chrome extensions for web developers.
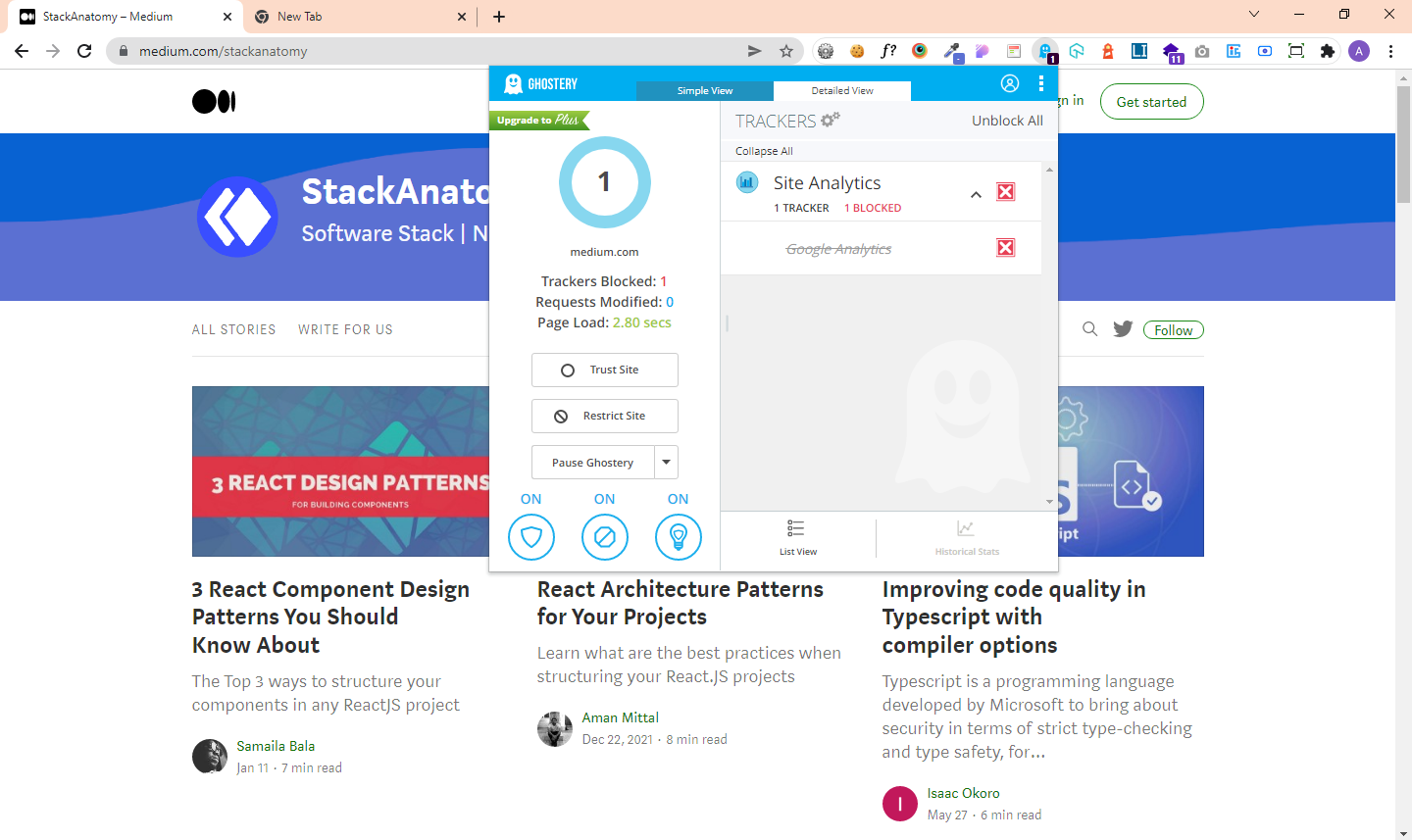
Ghostery
As we all know, Chrome extensions are widely used and popular among web developers for many things. But when it comes to privacy, it is not a good fit. And to fulfill that requirement, it provides you with an extension named Ghostery that will help you with it.

Using this extension, you can prevent your data from being lost, avoid intrusive ads, and block unwanted page elements that might slow down the process. Currently, it has more than 2,000,000 users. Before using the Ghostery extension, make sure that it doesn’t provide any useful tool for web development. It helps you to make everything much faster and keep your browsing experience clean.
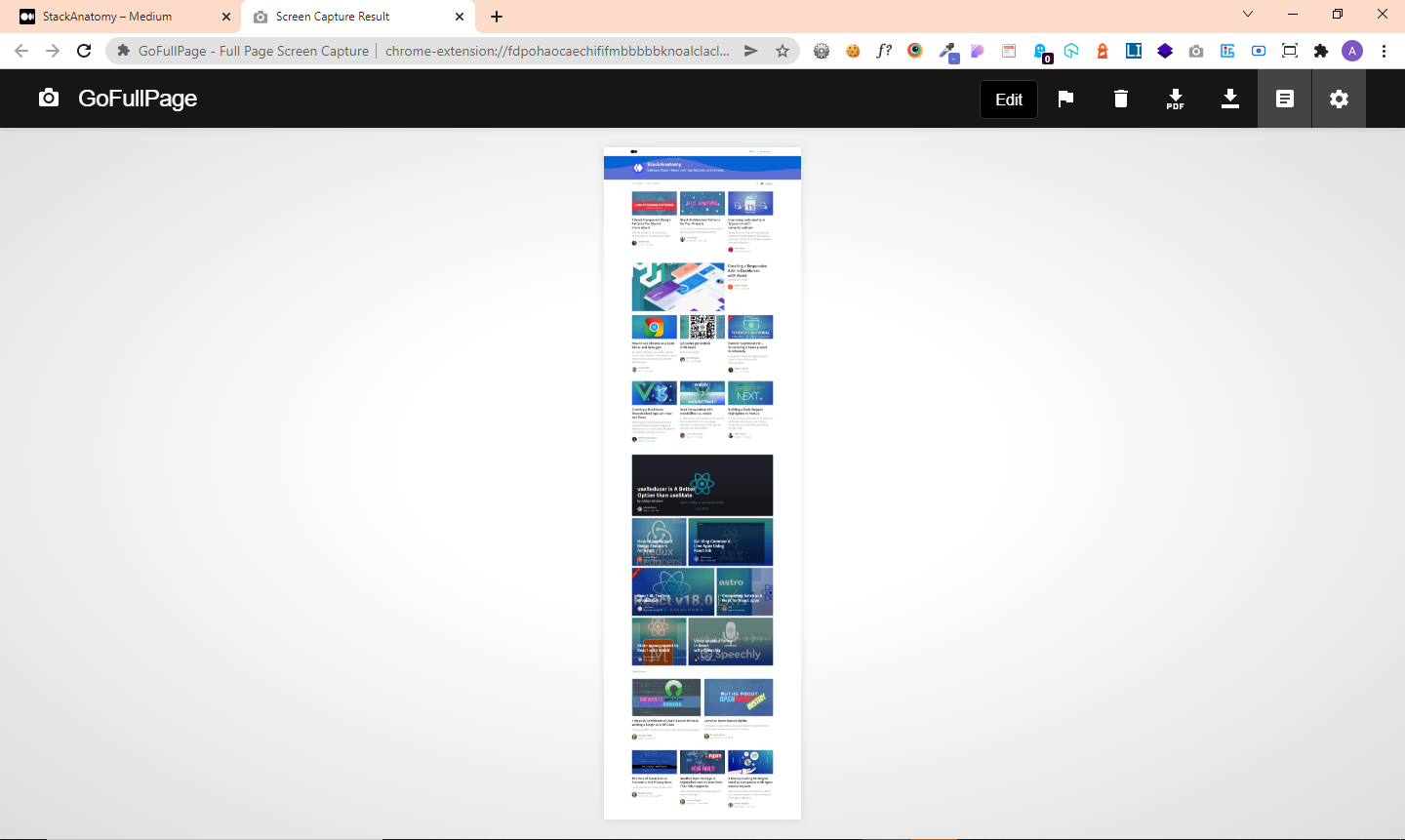
GoFullPage
Using the GoFullPage Screen Capture Chrome browser extensions, developers can take a screenshot of the work and send it to the team lead for approval.

Developers prefer using this extension as it makes the process of taking screenshots easier and quicker and helps them get an exact picture of the previous web page without permission.
Open Source Session Replay
OpenReplay is an open-source, session replay suite that lets you see what users do on your web app, helping you troubleshoot issues faster. OpenReplay is self-hosted for full control over your data.

Start enjoying your debugging experience - start using OpenReplay for free.
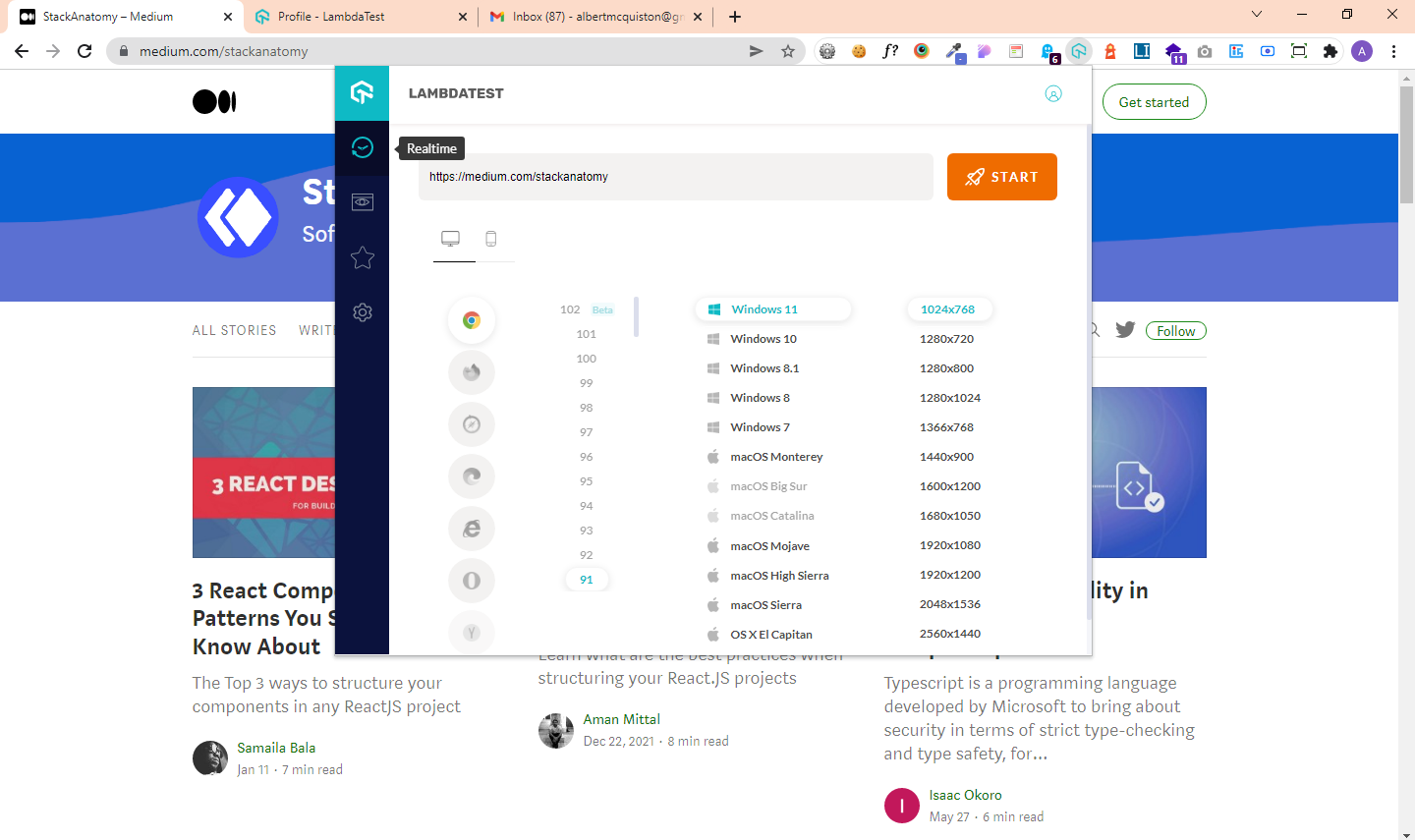
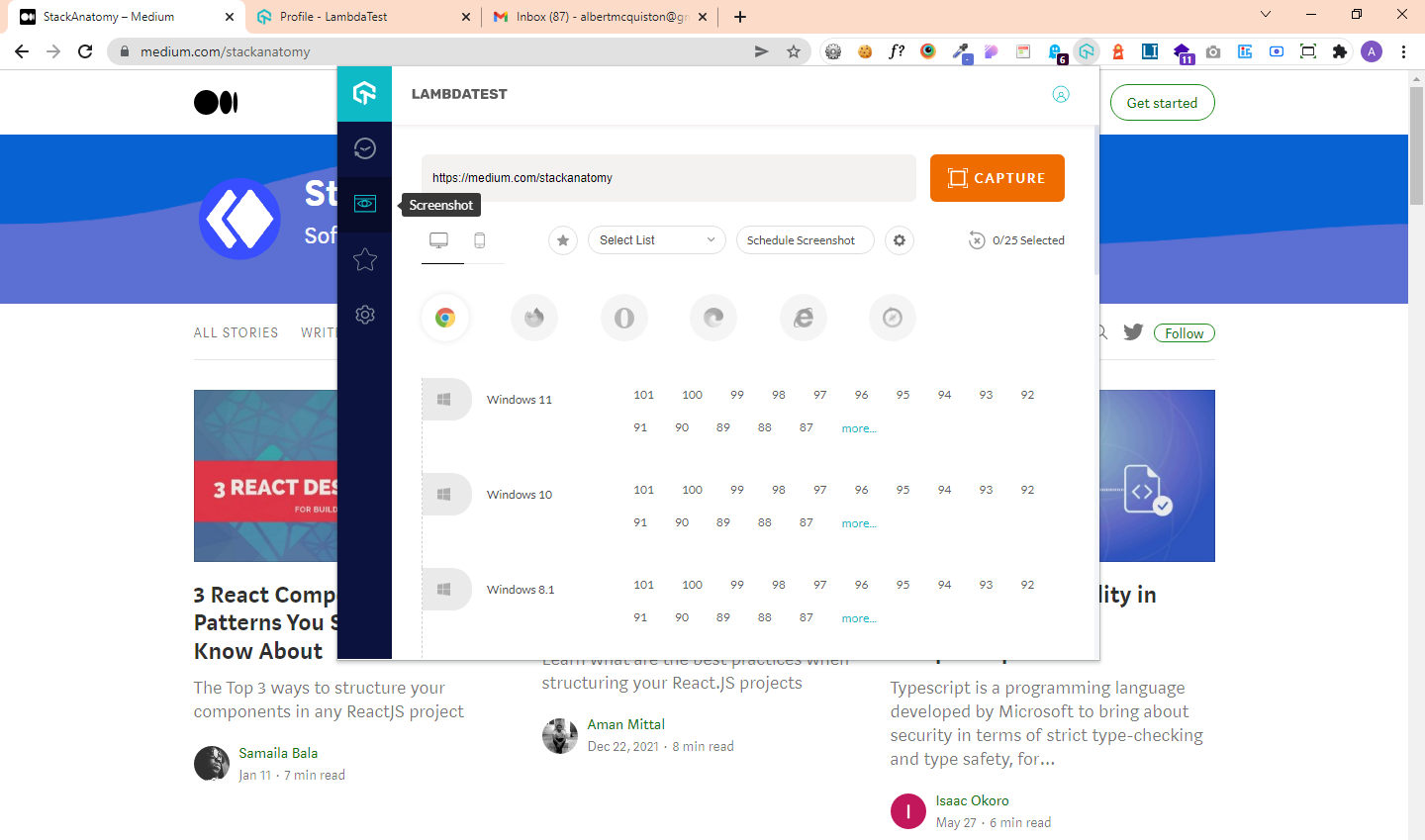
Lambda Test
Web developers will find this Chrome extension useful, allowing them to quickly take a screenshot of an entire web page across various mobile and desktop browsers. It supports accelerating cross-browser compatibility tests of the website pages.

This Chrome extension allows you to take automated screenshots of up to 25 different operating systems and browser configurations simultaneously and choose the configuration using LambdaTest.

Lastly, we would like to say that Lambda Test is the best Chrome extension for developers.
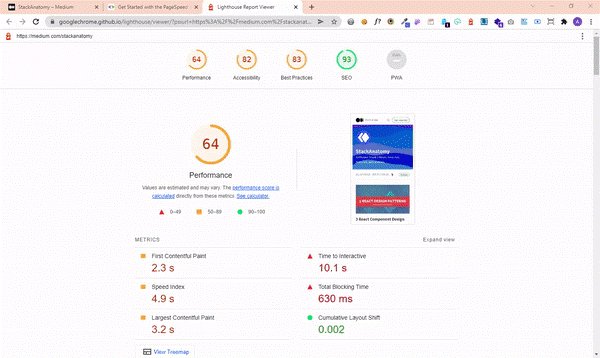
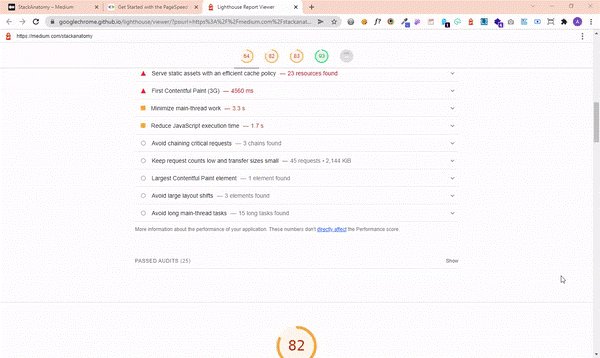
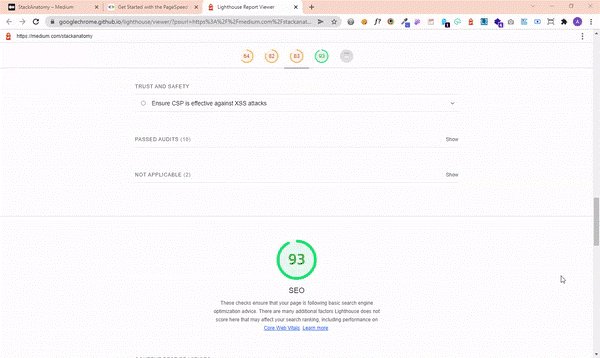
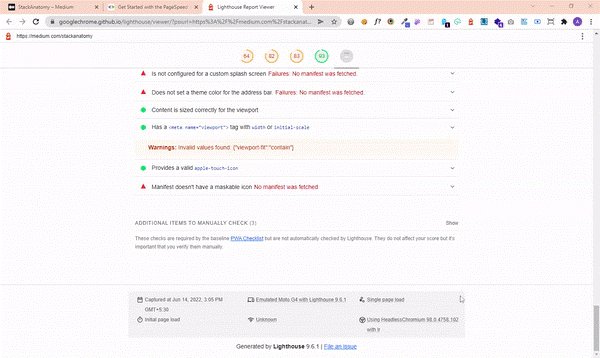
LightHouse
Lighthouse is an effective Chrome extension that helps web developers to improve the quality of web pages and make them more accurate. It is an open-source Chrome extension that allows developers to analyze and resolve SEO issues.

You’ll be surprised to know that Google prefers using field data due to its high accuracy.
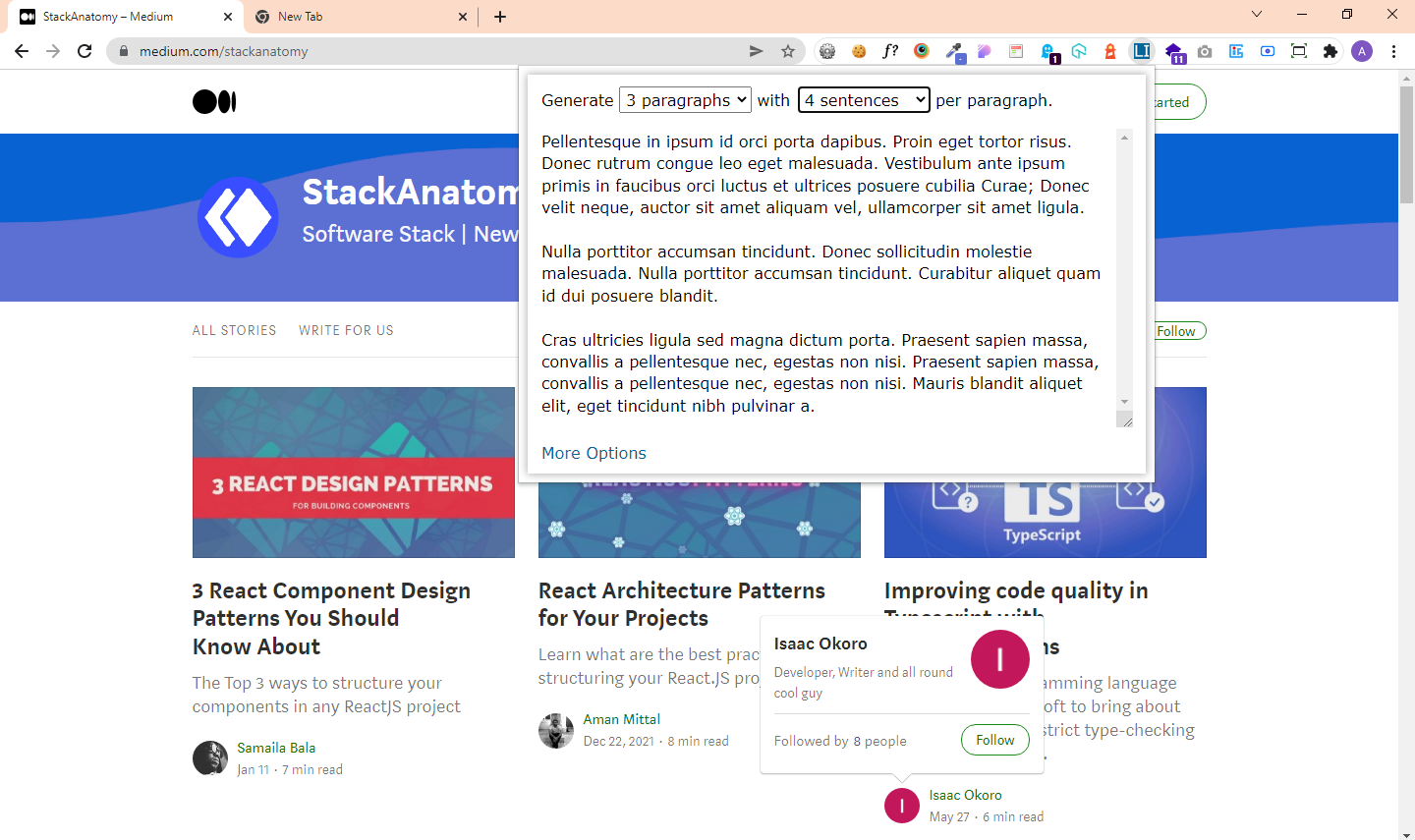
Lorem Ipsum Generator
Another great Chrome extension in our top list is Lorem Ipsum Generator, the best extension used by web developers. This extension has more than 20,000 users and helps you generate filler text for demo websites.

To use this Chrome extension, you need to install it, select it within a page, and you’re ready to generate and copy anything from the window.
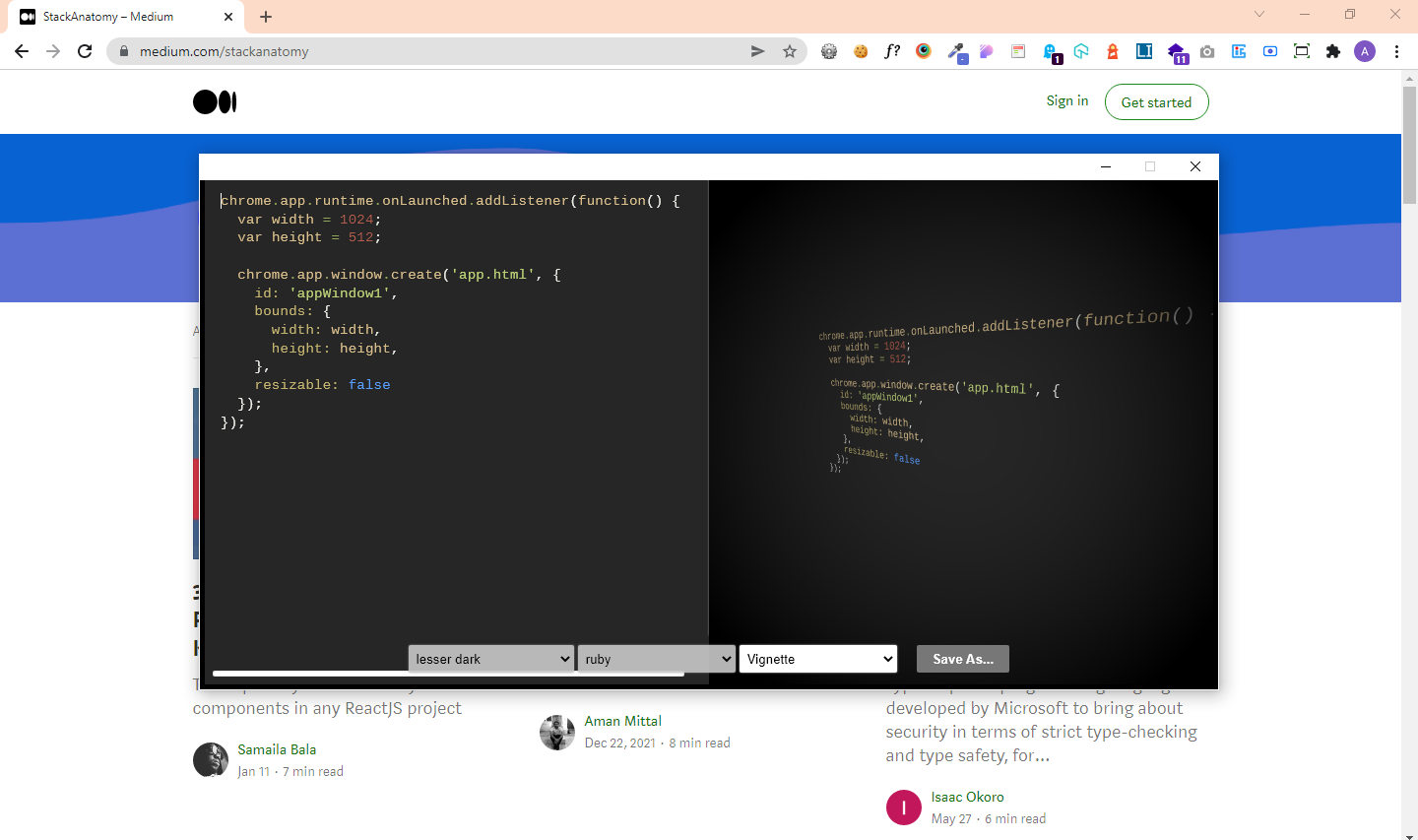
Marmoset
Lastly, we have Marmoset Chrome browser extensions in our list, allowing you to generate superior code snapshots with a single click. It is a handy tool for making your portfolio of web designs and social media posts attractive.

Apart from this, you can add attractive themes and effects to your website and create images for your portfolio. It is a must-have Chrome extension for both developers and graphic designers.
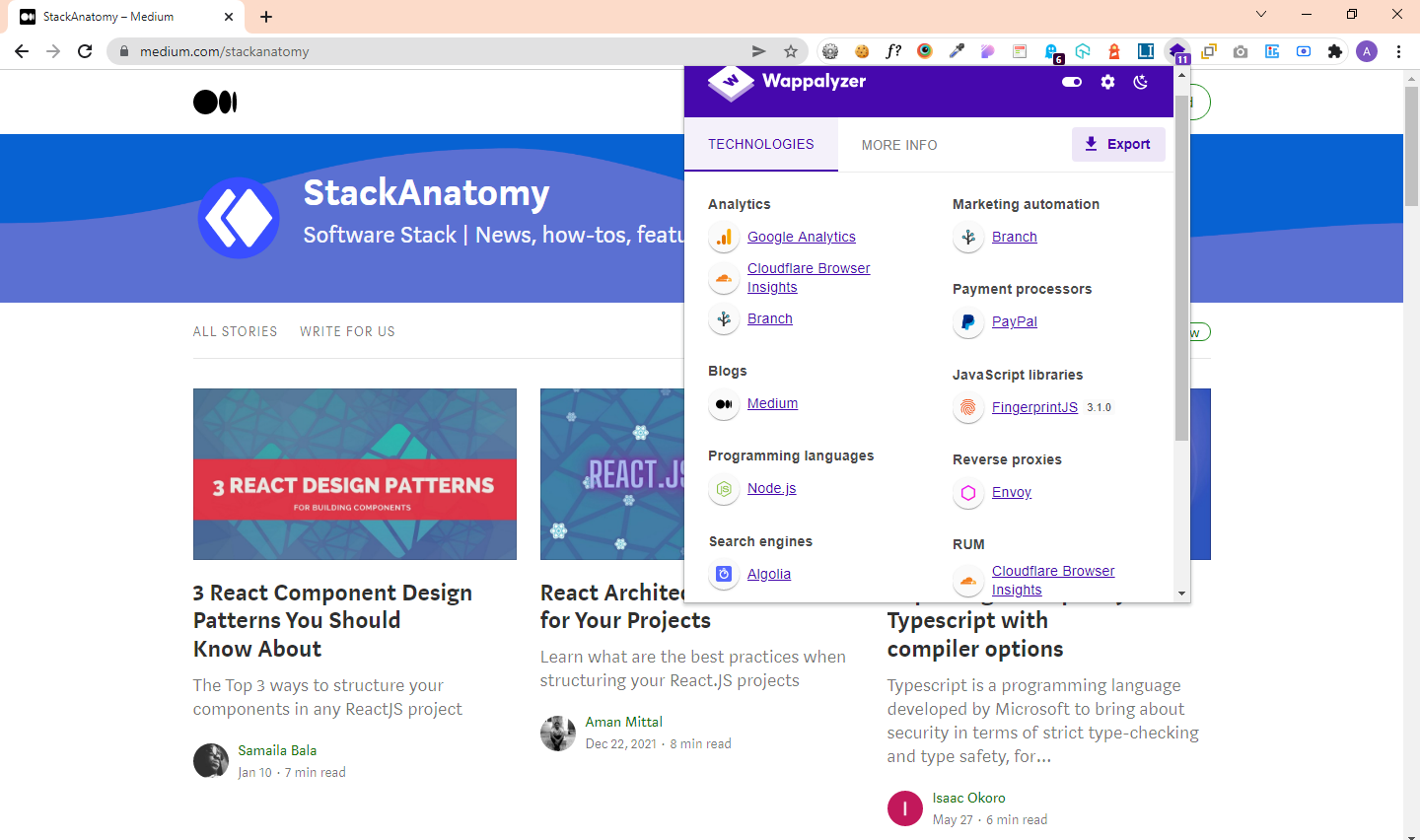
Wappalyzer
Wappalyzer is a Chrome extension created in 2009 by Elbert Alias. It is an open-source and cross-platform browser extension that reveals the technologies used on a particular website.

This Chrome extension automatically identifies applications for web services, JavaScript frameworks, content management, widgets, eCommerce platforms, generators, server software, CMS, databases, analytics tools, and more. If you’re a developer and planning to use this extension, then it has been an absolute lifeline for building attractive websites.
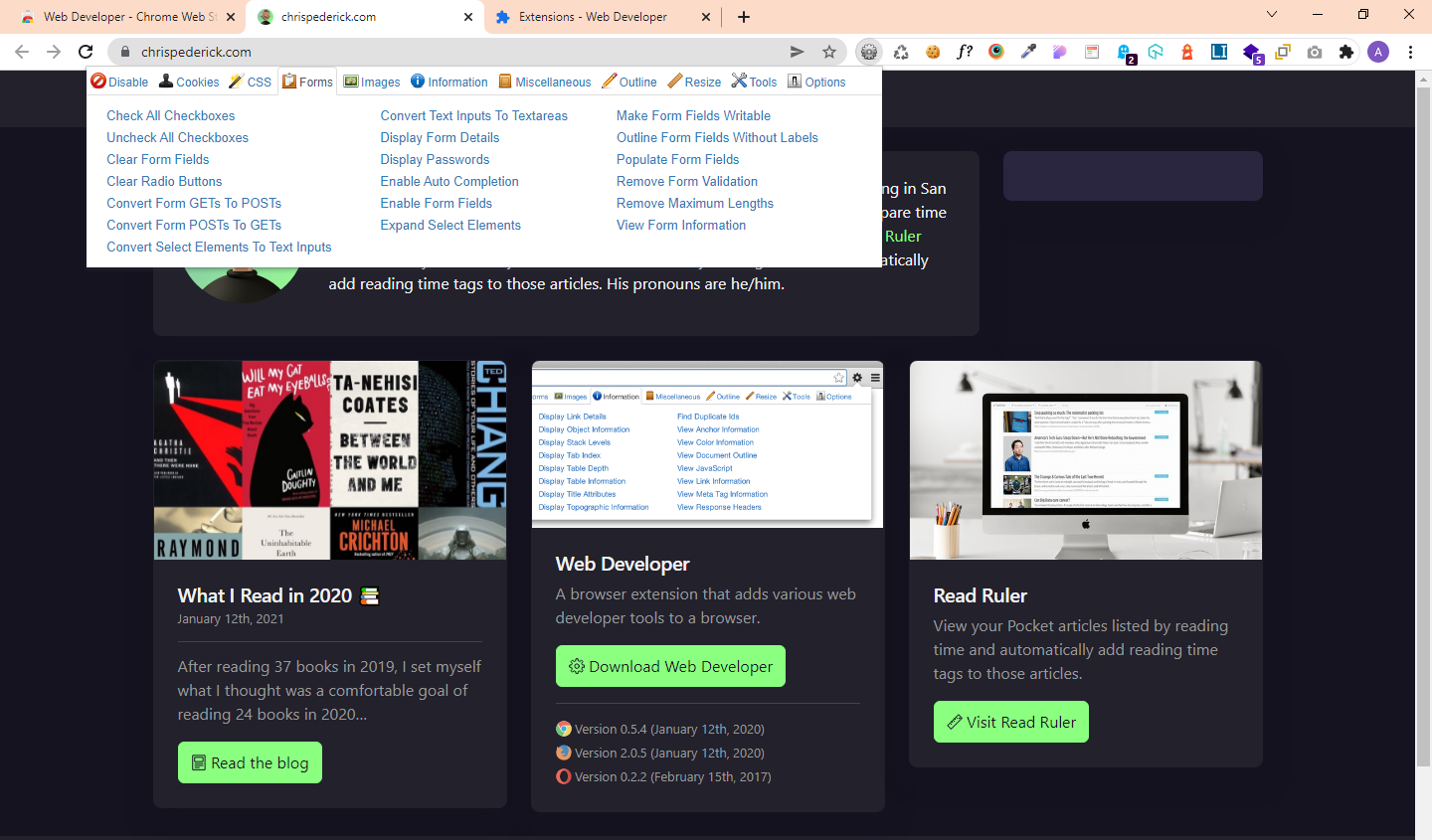
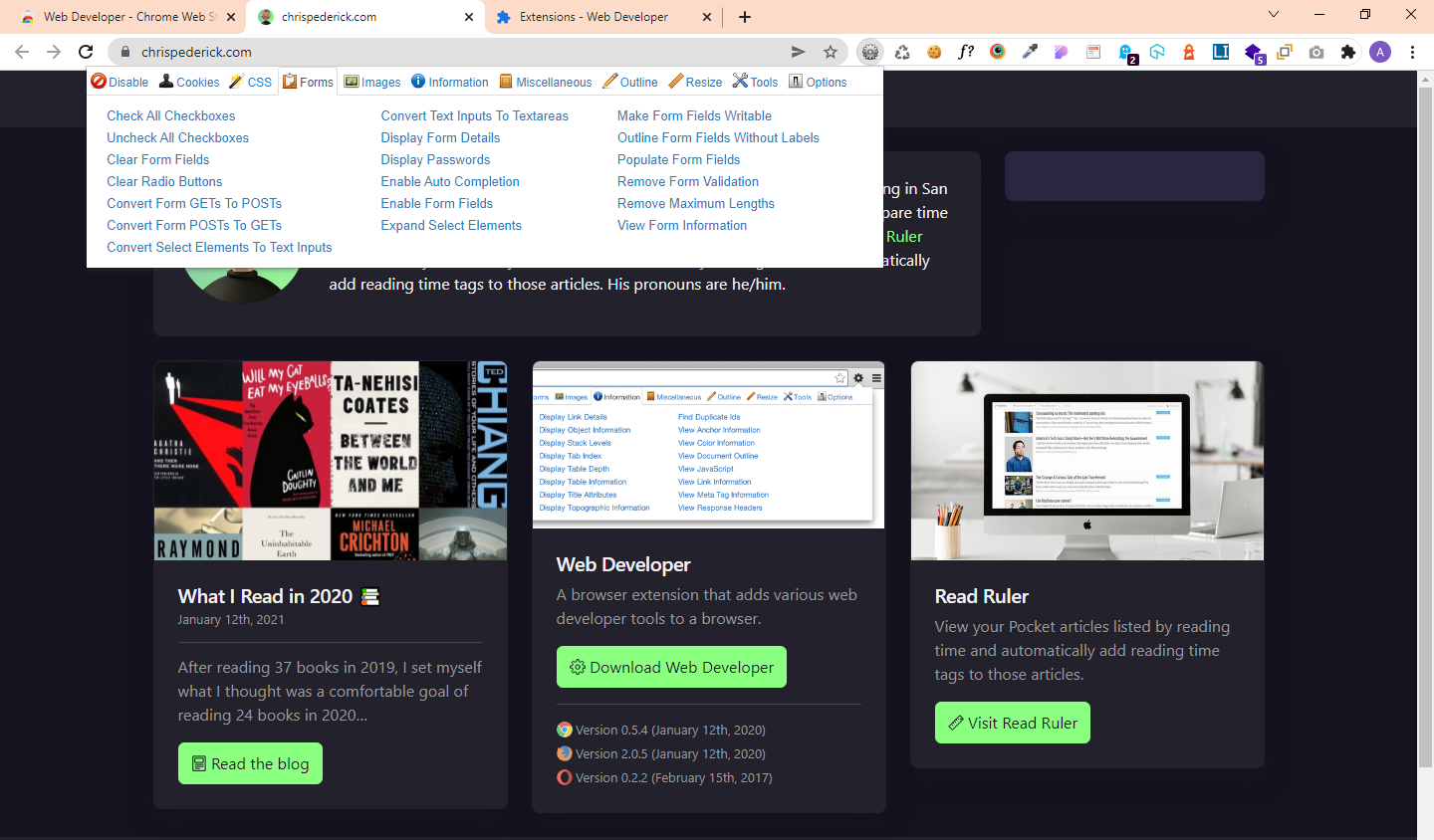
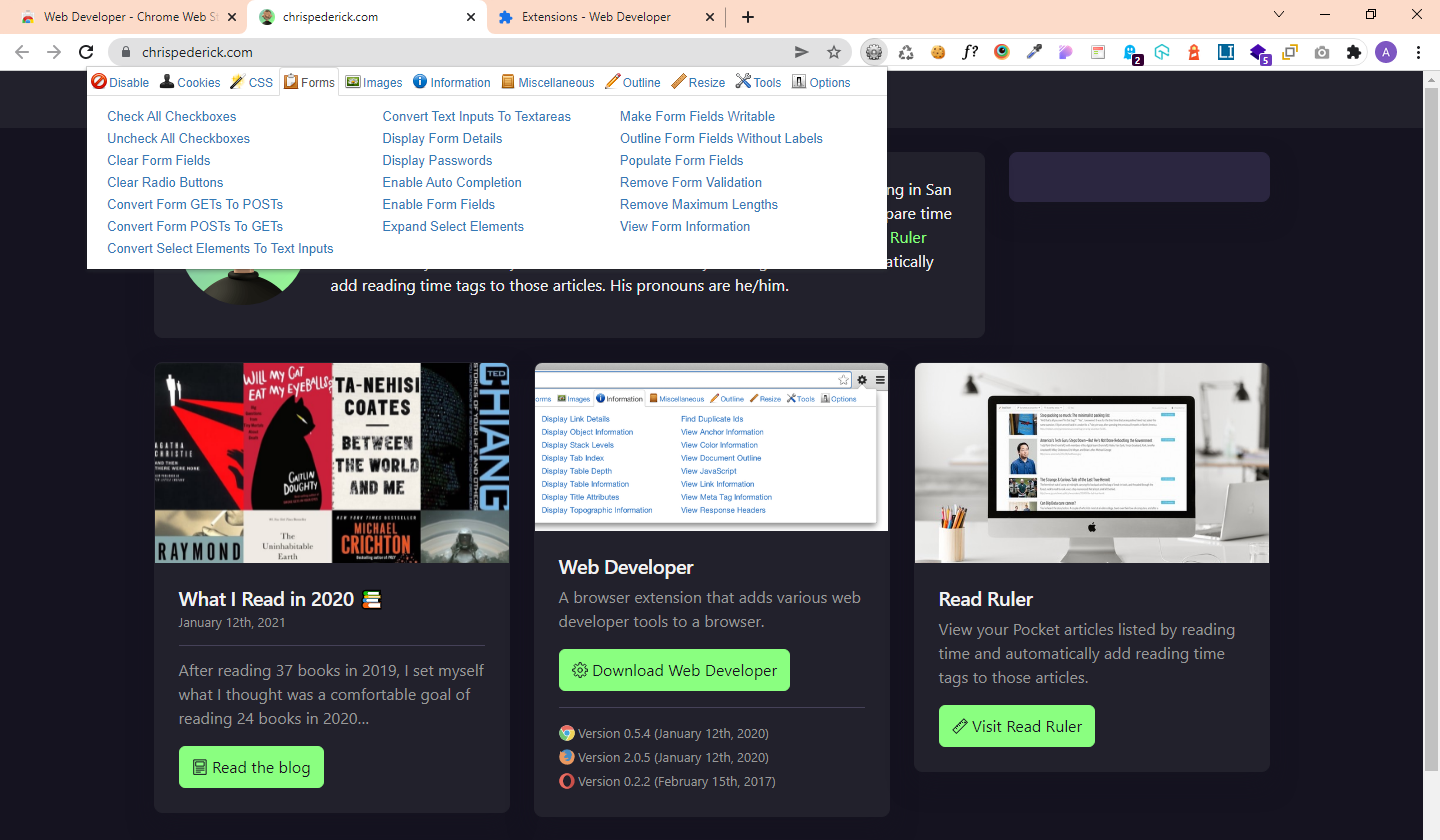
Web developers
You’ll be surprised to know that Web developer Chrome extension has more than 1 million users on the Web Store. It is one of the best and most popular tools among developers, and it is a must-have.

You can add a toolbar button to the browser and use it on various web pages just by clicking on it. These are integrated by category and allow developers to perform tasks such as outlining images, validating a page’s HTML, resizing the browser window, and much more. You’ll find a wide range of choices under each of these categories.

So if you’re planning to use this extension, you just need to install the extension, and you’re all set to know more about the information they could get for a particular site.

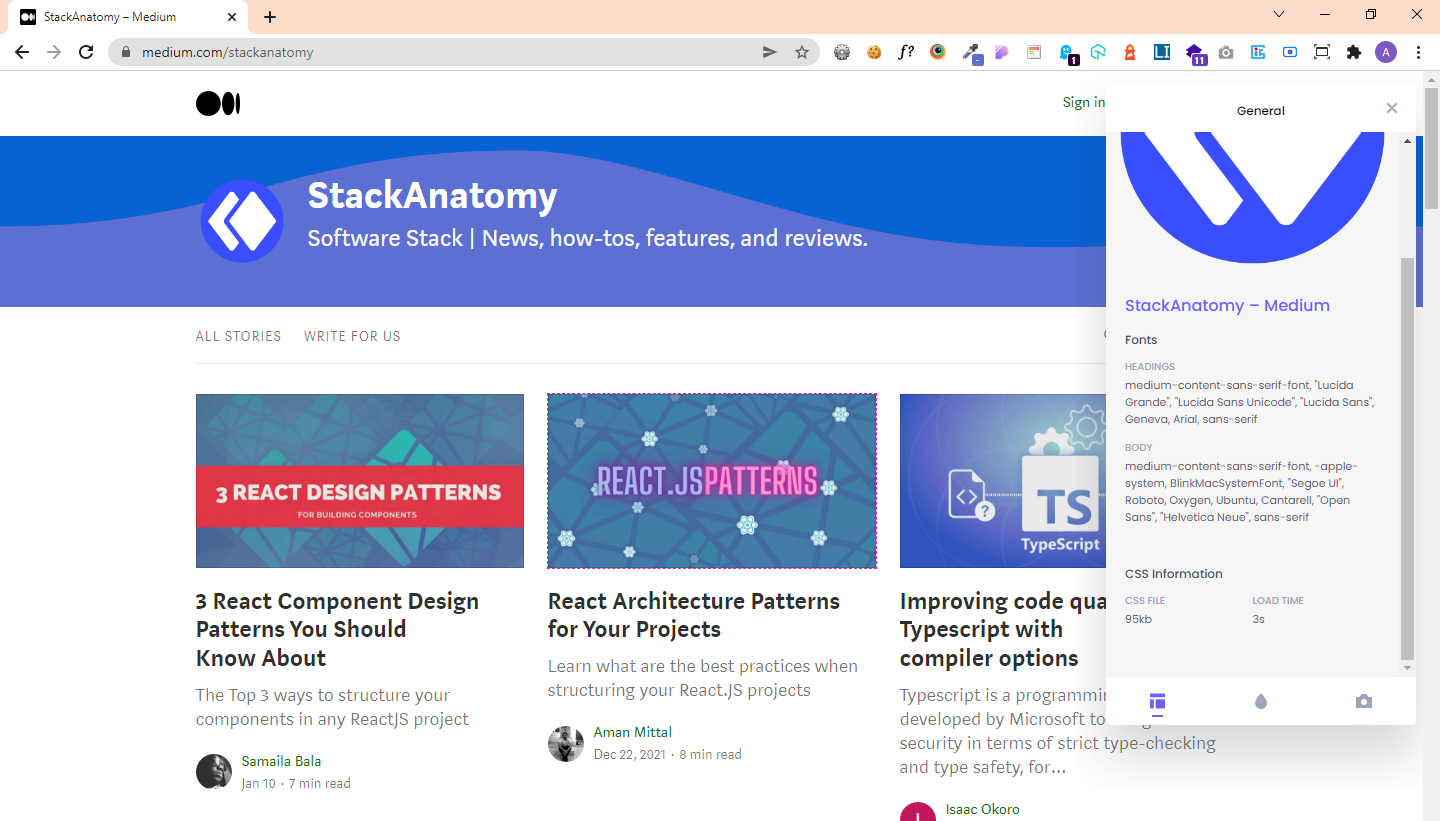
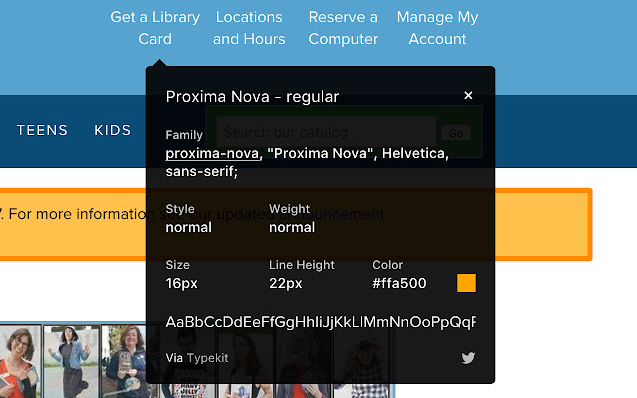
WhatFont
WhatFont is a simple yet elegant Google Chrome extension. This Chrome extension allows developers to quickly identify fonts that are used on a specific web page. With this browser extension, you can quickly check and identify web fonts by hovering on them.

As a developer, if you want to know the font size, color, weight, size, font family, line height, and font style a web page uses, then you can always use WhatFont Chrome Extension.
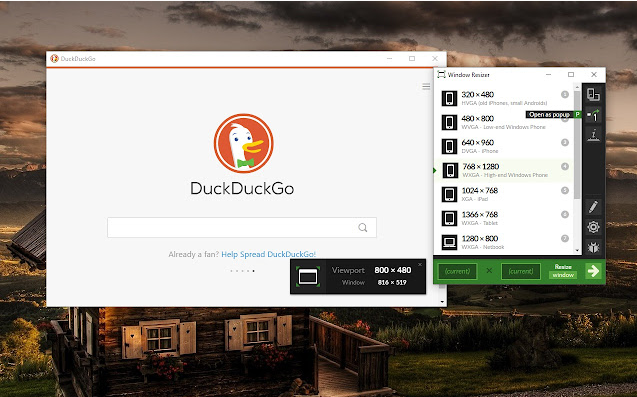
Window Resizer
You’ll find various screen resolutions, but the Window Resizer Chrome extension is one of the best and most widely popular extensions that will help you simulate several screen resolutions.

This extension is an excellent tool as it allows you to easily reposition and resize the present window according to your desired values. If required, you can add custom screen resolutions by adjusting the window’s preset icon, position, width, height, etc., by clicking on the desirable layout set.
Final Thoughts
So that’s it, our list of best Chrome extensions for developers ends here. After reading this post, you must have found at least one Chrome extension that you want to use to make your job easier. You’ll find a wide variety of Chrome extensions that will confuse you in choosing the best ones, so we thought to help you and list the best ones for you.
We have mentioned the best 16 Chrome extensions for developers, but if you think we have missed out on any particular tool, please comment; we will be happy to know about it.
Do you find this post helpful? If yes, share it on Twitter or Facebook to reach more audiences. For any queries, don’t hesitate to ask in the comment section given below; we will get back to you soon.
Thank you for reading!