Understanding Web Authentication

Website authentication checks if users are who they say they are. It ensures people using a site’s system or service are real. There are several ways to provide authentication, and this article explains all of them.

Spot abnormal user behaviors and iron out the bugs early with OpenReplay. Dive into session replays and reinforce your front-end against vulnerabilities that hackers search for.
Discover how at OpenReplay.com.
Websites storing sensitive information like social media profiles, bank accounts, or health records need authentication. Protecting sensitive data and keeping user’s trust in websites matters a lot. It guards financial details, personal information, and other valuables from people who shouldn’t have access.
Authentication ensures permitted users can do certain things and keeps user data safe from unwanted access. (Authentication differs from authorization, which decides what an already authenticated user can do on the site. ) If authentication is weak or gets hacked, it can lead to losing money, hurting reputation, and leaking data.
Types of Authentication
Websites have many ways to check if users are who they say they are. Each method has its pros and cons. Some common ways to verify users include password-based authentication, multi-factor authentication, biometric authentication, token-based authentication, and certificates-based authentication.
The following are the types or methods of website authentication.
Password-Based Authentication
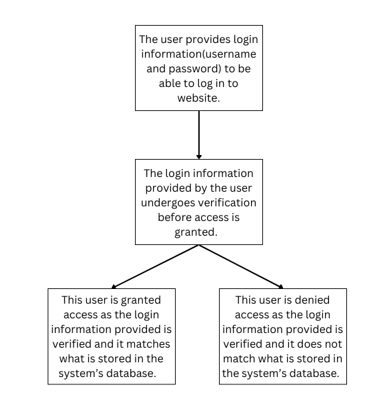
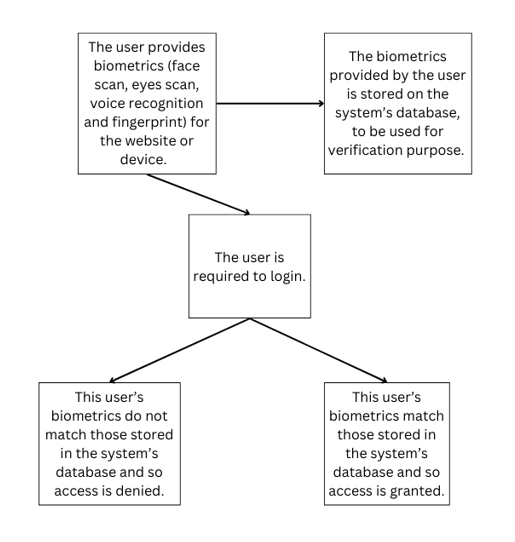
When using password-based authentication, users must provide login information, which includes their username and password, for identity verification. Once they are provided, the login details are verified using those stored in the system’s database, and access is granted only if they match. With password-based authentication, users have complete control over their passwords and may reset or modify them whenever they like. Users now have the freedom to handle their passwords in any way they see suitable.

It is easy and extensively used but may be hacked if passwords are weak or overused. Suggesting strong passwords and hashing them before storing them are excellent practices. Password-based authentication is easy to use and understand, making it suitable for basic applications where security is not a main issue. However, it is prone to attacks like credential stuffing, brute force, and phishing.
Multi-Factor Authentication (MFA)
Multi-factor authentication (MFA) is a simple but efficient security authentication method. It provides an extra degree of account security in addition to a username and password and improves security by demanding several types of verification.MFA offers an extra degree of protection by requiring a verification other than a password.
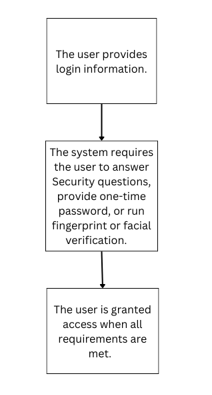
This verification usually involves factors like a security question, a one-time password(OTP) or code, a fingerprint scan, or facial recognition. MFA involves giving access based on these various factors, which reduces the dangers of compromised passwords and illegal access.

Biometric Authentication
Biometric authentication confirms a person’s identity and grants access to secure systems using their unique physical features. It relies on distinctive biological traits. Face scanning, DNA analysis, eye scans, voice recognition, and fingerprinting are common ways to identify people.

Although it appears secure and easy to use, it presents privacy concerns and requires serious biometric data management to prevent exploitation. It provides strong security without requiring specialist hardware.
Token-Based Authentication
Token-based authentication is a method for generating encrypted security tokens. This method involves a temporary code, or token, generated on the user’s device and sent by email or SMS. The token provides a secure means of accessing an account and is only meant to be used temporarily. Individuals can generate a unique encrypted authentication token by validating their identity on websites.
After successfully logging in, users will obtain a token (such as JSON Web Token). After that, this token may be used to gain access to protected resources without having to submit credentials again.
Certificate-Based Authentication
Digital certificates, which are electronic documents, can validate data in certificate-based authentication. Like an electronic passport, a digital certificate certifies private ownership and provides identifying information. It is commonly implemented in the TLS and SSL protocols to provide secure communication and mutual authentication between servers and websites.
Although certificates ensure a high degree of security, they must also be appropriately maintained to address concerns such as certification expiry.
Authentication Protocols and Standards
These protocols define how websites and other systems communicate during the authentication process.
OAuth 2.0
OAuth 2.0 allows websites or applications to use resources from other web sources for users without needing their passwords. It is about giving permission, but people often use it with OpenID Connect to prove who someone is. Applications can get to what you say they can because OAuth 2.0 has a way to set limits on what they are allowed to do. This protocol impacts how applications share information and keeps user’s login details safe. It is causing a revolution in how we think about online security and data sharing. OAuth 2.0 gives users more control over their online accounts and helps to keep their information private. It is a big deal for developers, making building applications that work with other services easier. The way OAuth 2.0 handles permissions is pretty smart, letting users decide what each app can see or do. This means you don’t have to worry so much about apps getting too much access to your data.
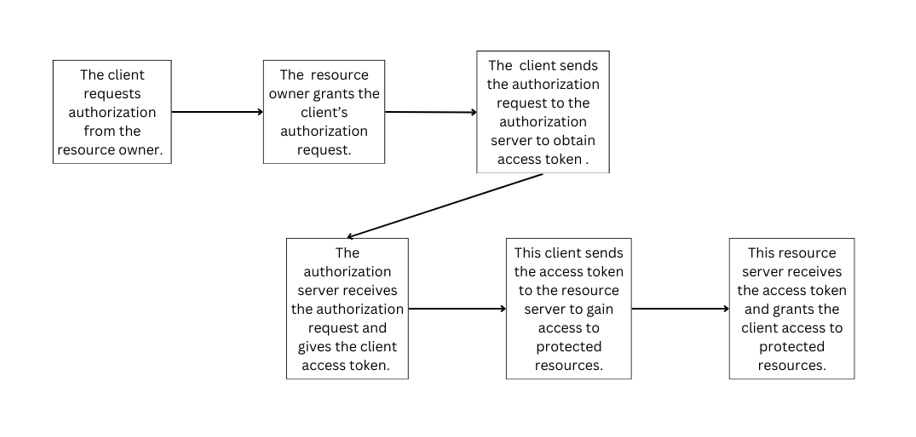
The OAuth 2.0 operates with a structure that includes:
- The Resource owner: it permits applications to access their data.
- The client (application) wants access to data. - The Authorization server issues access tokens to the client upon successful authentication and authorization by the resource owner.
- The Resource server hosts the protected resources and accepts and responds to protected resource requests using access tokens.

The client refers the resource owner to the authorization server, where they can request authorization. If the resource owner authorizes, the authorization server issues an authorization grant to the client. Using the authorization grant, the client queries the authorization server for an access token. The authorization server provides an access token when the client’s identification is verified. The access token allows the client to submit requests for protected resources to the resource server. OAuth 2.0 does not define a format for access tokens. However, the JSON Web Token (JWT) format is commonly utilized in specific contexts. Token issuers can, therefore, integrate data directly into the token. Furthermore, for security reasons, access tokens may expire.
OpenID Connect(OIDC)
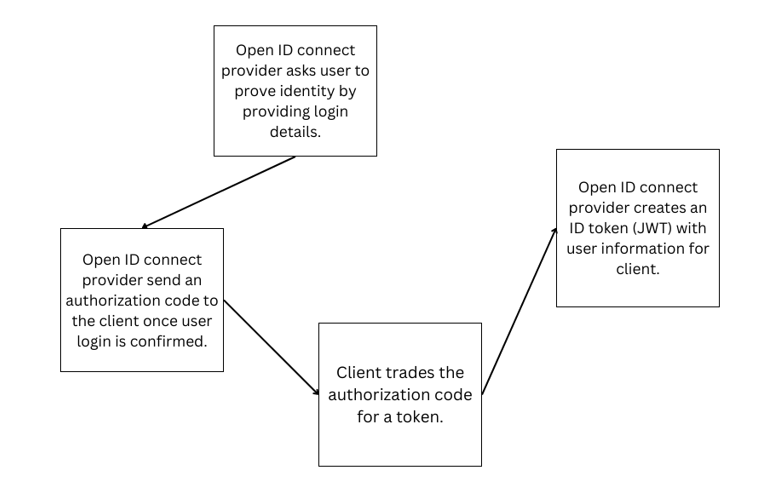
OpenID Connect (OIDC) is an identity authentication protocol that builds on OAuth 2.0 to standardize the process of identifying and authorizing users when they sign in to access digital services. Website developers may utilize OpenID Connect to initiate sign-in processes and get verified assertions about users across Web, mobile, and JavaScript clients. In addition, the standard suite is expandable to provide a variety of optional features such as identity data encryption, OpenID Provider discovery, and session logout.
In OpenID Connect, the client app asks the OpenID Connect Provider (OP) to check who the user is. The OP makes the user log in to prove their identity. The OP gives the client an authorization code when the user logs in. The client trades this code for an ID token and maybe an access token at the OP’s token endpoint. The OP creates an ID token, which is a JSON Web Token (JWT) with user info, and sometimes an access token too. The access token lets the client get more user details from the OP’s UserInfo endpoint.

How is OpenID Connect different from OAuth 2.0? OpenID sends users to the provider for checking before sending them back. In OAuth 2.0, the client, resource server, and authorization server swap tokens. Users don’t get redirected anywhere.
Security Assertion Markup Language (SAML)
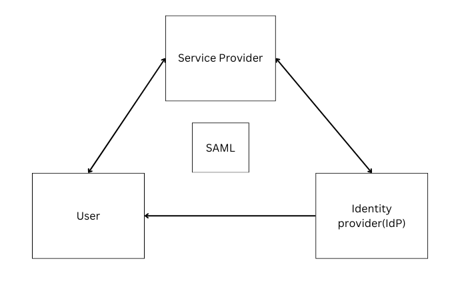
The Security Assertion Markup Language (SAML) standard enables an identity provider(IdP) to verify users and then transmit an authentication token to another application known as a service provider. It is an Extensible Markup Language(XML)-based standard for sharing authentication information between security systems. SAML is generally used to enable single sign-on (SSO) on a web browser. The user experience goal for SSO is to allow a user to authenticate once and access independently secured systems without having to resubmit credentials.

In SAML, the user tries to access a service offered by the service provider. After authentication, the service provider connects the user to the identity provider. The identity provider commonly uses an online login process to verify the user’s identification. It creates a SAML assertion that includes the user’s identity and other information. The SAML assertion is sent to the provider using the user’s browser. When a user seeks access to a service, the service provider verifies the SAML assertion.
Lightweight Directory Access Protocol(LDAP)
The Lightweight Directory Access Protocol (LDAP) is an open protocol that sets industry standards for reaching and handling spread-out directory information services through an IP network. LDAP extracts information from Active Directory using a simple string-based query. LDAP can store and extract items from Active Directory, such as users and passwords, and communicate that data over a network.
In LDAP, the client connects to the server and begins a bind process by entering credentials (username and password). The server searches the directory for a user entry matching the provided credentials. The server compares the credentials to the information saved. The authorization grant allows the client to get an access token from the authorization server. It authenticates the client and provides an access token. The client requests protected resources from the resource server using the access token. The format of access tokens is not specified by OAuth 2.0. In some applications, the JSON Web Token (JWT) format is frequently used. This enables token issuers to incorporate data within the token itself. Access Tokens may also have an expiration date for security purposes.
Implementing Authentication in Websites
Below are various ways of implementing authentication on websites.
Choosing the Right Authentication Method
Several factors need to be considered when choosing a website’s authentication method, which is crucial for ensuring both user experience and security.
User Experience: It is crucial to strike a balance between security and convenience. Complex authentication methods may frustrate users and lead to abandonment.
- Security Requirements: Consider the application’s security needs. While simple apps may use password-based authentication, high-security contexts (like finance or healthcare) may require multi-factor or biometric authentication.
- Scalability: Ensure the chosen authentication system can handle future user growth.
- Cost: Evaluate infrastructure, license fees, and setup/maintenance costs.
- Compliance: Confirm that the authentication mechanism meets relevant regulatory standards.
Setting Up Authentication
Frontend and backend integration are essential for safe and smooth authentication deployment on websites.
Frontend Integration: Design user-friendly registration and login forms and check if they are functional on mobile devices. Users benefit when the inputs on their devices are checked. These inputs must also be double-checked on servers for safety reasons. This makes things better for everyone. HTTPS keeps data safe as it moves from users to servers. It stops intruders from taking passwords and private information.
Implement session management using tokens or cookies. Configure the HttpOnly and Secure settings to prevent client-side script access. Ensure that cookies are transmitted only over secure connections. Store tokens securely (preferably in sessionStorage or localStorage), and apply relevant security measures to protect tokens.
- Backend Integration: Before storing passwords in a database, ensure they are hashed using a secure algorithm such as bcrypt, Argon2, or Password-Based Key Derivation Function 2(PBKDF2). Avoid saving passwords in plain text, and always use secure authentication protocols such as SAML, OpenID Connect, and OAuth 2.0. These protocols provide standard methods for handling authorization and authentication. Role-based access control should be used to restrict permissions and ensure that users may only access resources that they are authorized to access. Leakage of confidential data should be prevented by implementing secure error handling. Instead of sending detailed error alerts to users, log this information on the server for debugging. Keep track of all authentication-related activity, such as unsuccessful attempts, password changes, and logins. This aids forensic investigation in the case of a security breach and helps to monitor for unusual activities.
Security Best Practices
Strong security best practices must be implemented to ensure that website authentication systems are safe against numerous threats and unauthorized access.
- Protecting Authentication Data: To secure authentication data, safe hashing algorithms like bcrypt, Argon2, or PBKDF, strong encryption techniques like AES-256, and safe token storage for token-based authentication systems like JSON Web Token (JWT) can be used. These techniques help ensure that data cannot be interpreted, even if intercepted.
- Mitigating Common Attacks: Implement rate-limiting and account-lockout measures to guard against attacks, teach users how to identify phishing, and give permission for multi-factor authentication solutions to improve user security.
- Secure Session Management: Ensure inactive sessions are terminated promptly to minimize the window for session hijacking. Set reasonable session termination times. To enhance cookie security, limit cross-site requests, prevent client-side script access to cookies, and invalidate tokens upon user logout or after a specified duration to prevent compromised or outdated tokens from being reused.
- Implementing Multi-Factor Authentication (MFA): MFA enhances security by combining user knowledge, possessions, and identity. Risk-based or adaptive authentication adjusts based on factors like device, location, and user behavior.
- Regular Security Audits and Testing: Conduct frequent penetration testing and security audits. Proactively identify and address authentication system issues. Detect and correct security flaws. Examine procedures, guidelines, and configurations for potential vulnerabilities, including third-party dependencies.
Authentication and User Experience
Authentication and user experience can function by finding the balance between security and usability, as well as adaptive authentication.
Balancing Security and Usability
To reduce security concerns, increase user satisfaction, and create safe authentication systems, a balance must be struck between a user-friendly interface and rigid security against unauthorized access. Below are some strategies for balancing security and usability.
- Multi-Factor Authentication(MFA): MFA provides a significant degree of security by requiring two distinct types of authentication. A variety of MFA options (like SMS, authentication apps, and biometrics) should be provided to allow users to choose their preferred method.
- Password Policies: Create tight password requirements that require regular changes and complexity. Utilize password managers and guide how to build strong passwords to assist users in complying with password policies. Provide users who have forgotten their passwords with recovery options such as email or phone number verification.
- Single Sign-on(SSO): SSO increases security by centralizing authentication and reducing the number of credentials that users need to remember. SSO improves the user experience by simplifying the login process and allowing users to access many apps with a single set of credentials.
Adaptive Authentication
Adaptive authentication modifies security protocols in response to user behavior and levels of risk (like requesting extra authentication while logging in from several devices or locations). By adding extra security measures only when needed, this approach improves security while ensuring a seamless user experience under typical circumstances.
Adaptive authentication assesses the risk of an authentication attempt based on some factors:
- User Behavior: This involves tracking common IP addresses, frequently used devices, and login times.
- Location: This involves geographically detecting the user’s attempted login location.
- Device: recognizing the device used to log in, as well as information on its security level and compatibility with prior sessions.
- Network: Comparing the public Wi-Fi network to well-known business networks to evaluate the network in use.
Based on these characteristics, the system decides whether to seek further user authentication processes or provide access without difficulties.
Implementation of Adaptive authentication involves:
- Risk-based authentication flow: biometric verification or a password should be used to make logging in as easy as can be for routine activities and low-risk conditions. When dealing with unusual activity or high-risk conditions, ask users for further verification using one-time passcodes, SMS codes, or security questions.
- Integration with the current system: technologies that analyze user activity and spot trends should be used to set specific baseline behaviors. The requirement for frequent re-authentication can be minimized by using device fingerprinting techniques to identify and verify reliable devices. Utilise geolocation and IP monitoring to identify sporadic login attempts from odd places.
Some benefits of Adaptive authentication include:
- Enhanced security: Adaptive authentication can accurately assess the risk of each login attempt by considering a range of factors, and it can only apply more severe security measures when necessary. It aids in the prevention of phishing, account takeover, and credential stuffing by requiring further verification for suspicious activities.
- Improved user experience: users have a smooth login process with few interruptions for further verification phases under regular circumstances. Authentication requirements vary based on each user’s specific behaviors, providing a more personalized security experience.
Conclusion
Authentication is vital for internet security, protecting valuable information, and ensuring user trust. Web developers can use various kinds of protocols and techniques to create secure, user-friendly authentication systems. For website authentication, an in-depth understanding and use of the described protocols, standards, and best practices are required. By correctly integrating appropriate options, choosing them with care, and striking a balance between security and convenience, organizations may protect their applications and data without compromising user experience. To provide adequate security in the digital future, it will be essential to keep up with trends and practices in authentication as technology develops.
Secure Your Front-End: Detect, Fix, and Fortify
Spot abnormal user behaviors and iron out the bugs early with OpenReplay. Dive into session replays and reinforce your front-end against vulnerabilities that hackers search for.