Unveiling 10 Hidden Gems of HTML

While most developers possess a strong foundation in core HTML elements, a treasure trove of lesser-known features, often called “hidden gems,” exists, waiting to be unearthed. These gems offer significant advantages for both developers and users alike. This article explores ten hidden gems, equipping you with code examples to elevate your web pages and propel them to the next level.

Discover how at OpenReplay.com.
In today’s digital age, where the internet reigns supreme as the gateway to information, a well-designed webpage is no longer a choice; it’s an absolute necessity. A user-friendly and visually appealing website is a magnet, captivating visitors and fostering a positive experience that translates to increased engagement and retention. By incorporating these hidden gems into your HTML arsenal, you’ll craft webpages that are not only informative but also engaging and user-friendly. Remember, a well-designed webpage is an investment, and these features are the tools that empower you to build websites that truly shine.
10 Hidden Gems of HTML
Let’s dive into these gems:
figure and figcaption
This powerful duo allows you to group related content (like images, diagrams, or code) with a caption, enhancing both readability and accessibility.
<figure>
<img src="html3.jpg" alt="Image description">
<figcaption>A captivating caption explaining the image.</figcaption>
</figure>
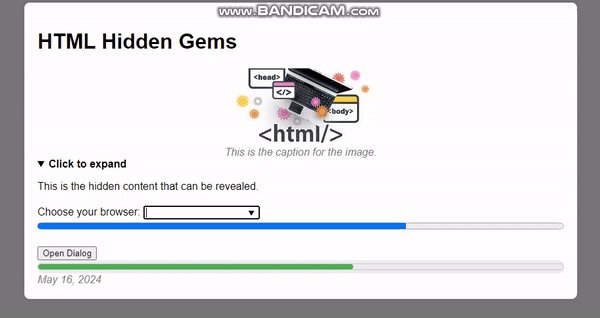
details and summary
Create interactive elements where users can reveal or hide additional information by clicking a summary. Perfect for FAQs, complex instructions, or spoiler content.
<details>
<summary>Click to view advanced settings</summary>
<p>Content revealed on clicking the summary</p>
</details>
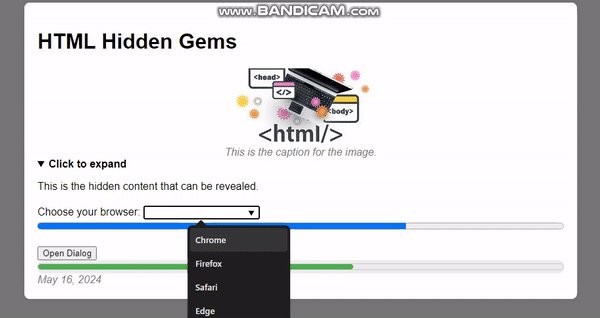
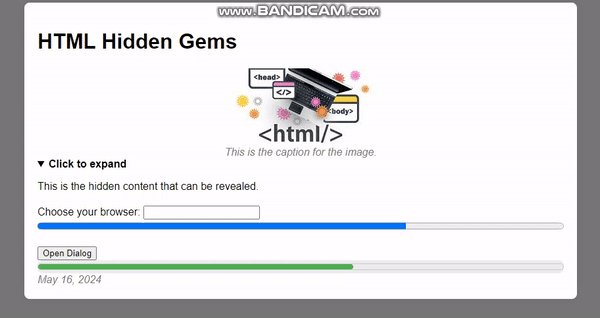
datalist
Offer users suggestions while they type in a form field, improving data entry accuracy and efficiency.
<label for="browser">Choose your browser:</label>
<input type="text" id="browser" list="browsers">
<datalist id="browsers">
<option value="Chrome">
<option value="Firefox">
<option value="Edge">
</datalist>
progress
Visually represent the completion status of a task or download. Ideal for progress bars and loading indicators.
<progress value="50" max="100">50% complete</progress>
dialog
Craft modal dialog boxes that appear on top of the current page content, perfect for login forms, notifications, or lightboxes.
<dialog id="login">
<h2>Login</h2>
<form>
<label for="username">Username:</label>
<input type="text" id="username">
</form>
</dialog>meter
Offer a distinct visual representation (such as a gauge) that displays measured values, aiding users in comprehending metrics such as battery life or signal strength.
<meter value="70" min="0" max="100">70% full</meter>
time
Define a specific point or period in time, allowing for proper semantic markup and better integration with search engines and assistive technologies.
<time datetime="2024-05-16">Today's date is: <time datetime="2024-05-16">16th May 2024</time></time>
Putting it All Together: Tips and Best Practices
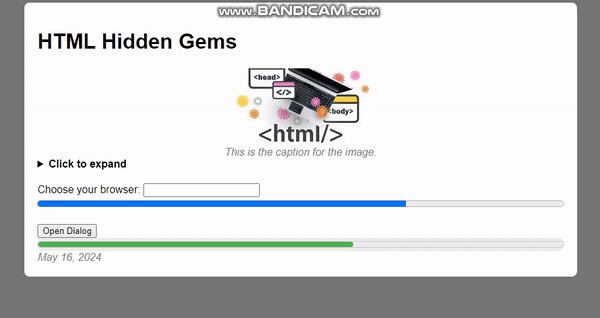
While these hidden gems offer exciting possibilities, remember to integrate them effectively. Consider the overall design and user experience. Don’t overwhelm users with too many interactive elements. Prioritize semantic code – using the right elements for their intended purpose – for better browser understanding and accessibility. Here’s a straightforward HTML project that illustrates how to integrate these features while following optimal web design principles.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML Hidden Gems</title>
<style>
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
background-color: #777;
}
.container {
max-width: 800px;
margin: 20px auto;
padding: 20px;
background-color: #fff;
border-radius: 8px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
figure {
margin: 0;
padding: 0;
text-align: center;
}
figcaption {
font-style: italic;
color: #777;
}
details {
margin-bottom: 20px;
}
summary {
font-weight: bold;
cursor: pointer;
}
datalist {
margin-bottom: 20px;
}
progress {
width: 100%;
height: 20px;
margin-bottom: 20px;
}
dialog {
padding: 20px;
border-radius: 8px;
background-color: #fff;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
meter {
width: 100%;
height: 20px;
background-color: #eee;
border-radius: 8px;
overflow: hidden;
}
meter::-webkit-meter-bar {
background-color: #eee;
border-radius: 8px;
}
meter::-webkit-meter-optimum-value {
background-color: #4CAF50;
border-radius: 8px;
}
time {
font-style: italic;
color: #777;
}
</style>
</head>
<body>
<div class="container">
<h1>HTML Hidden Gems</h1>
<figure>
<img src="image.jpg" alt="Description of image">
<figcaption>This is the caption for the image.</figcaption>
</figure>
<details>
<summary>Click to expand</summary>
<p>This is the hidden content that can be revealed.</p>
</details>
<label for="browser">Choose your browser:</label>
<input list="browsers" id="browser" name="browser">
<datalist id="browsers">
<option value="Chrome">
<option value="Firefox">
<option value="Safari">
<option value="Edge">
</datalist>
<progress value="70" max="100">70%</progress>
<button onclick="showDialog()">Open Dialog</button>
<dialog id="dialog" open>
<p>This is a dialog box.</p>
<button onclick="closeDialog()">Close</button>
</dialog>
<meter value="0.6" min="0" max="1">60%</meter>
<time datetime="2024-05-16T12:00:00Z">May 16, 2024</time>
</div>
<script>
function showDialog() {
document.getElementById('dialog').showModal();
}
function closeDialog() {
document.getElementById('dialog').close();
}
</script>
</body>
</html>
Conclusion
Incorporating these hidden gems into your HTML arsenal allows you to create more engaging, informative, and user-friendly web pages. Remember, a well-designed webpage is an investment; these features are the tools to help you build websites that shine. While most developers possess a strong foundation in core Hypertext Markup Language (HTML) elements, a treasure trove of lesser-known features, often referred to as “hidden gems,” exists, waiting to be unearthed. These gems offer significant advantages for both developers and users alike.
Gain control over your UX
See how users are using your site as if you were sitting next to them, learn and iterate faster with OpenReplay. — the open-source session replay tool for developers. Self-host it in minutes, and have complete control over your customer data. Check our GitHub repo and join the thousands of developers in our community.

