Vue component libraries

For countless front-end developers worldwide, Vue.js is the JavaScript framework of choice. Why? Because it’s easy to learn and use. Components are at its core, which helps go from an idea to a functioning User Interface significantly faster.
The component libraries provide building blocks for the productive development of UI. Instead of coding and styling buttons, layouts, and cards, Vue component libraries could be used to access all the necessary user interface elements to create content-rich and beautiful applications.
Being a popular JavaScript library, Vue could be used to build dynamic front-end apps. Since its inception in 2014, it has continuously gained momentum, capturing the hearts of many developers based on its simplicity, ease of use, and flexibility. The component libraries are widely supported, so let’s learn more about them.
Bootstrap Vue
The most popular front-end framework in the world today. It brings the power of Bootstrap to Vue, making all elements, such as columns, rows, and cards, available as Vue components. It makes a productive and easy front-end development while relying on one of the most robust and accessible front-end frameworks today.
It helps you build mobile-first, responsive, and ARIA-accessible projects on the web. Free to use and open source, it’s excellent for creating a modern website enriched with CSS and HTML templates. It is easy to master and could help build great web applications fast.
The framework provides one of the most extensive implementations of Bootstrap version 4.5 grid system and component available for Vue.
Features
- Has over 85 components
- More than 45 plugins and over 1200 icons
- Comes with several directives, and open-source tools.
Pros
- Allows a great deal of flexibility when building user interfaces
- Makes maintaining projects and fixing bugs easy
- Has pre-built validation for forms handling
Cons
- The targeted styling could be messy
- There are a few things missing here and there
- They don’t have advanced functionality
Components
- Dropdown - One click to show extra texts
- Form Rating - For entry and output star rating
- Modal - One click Popup dialog prompts
For More Components https://bootstrap-vue.org/docs/components
Installation Process https://bootstrap-vue.org/docs
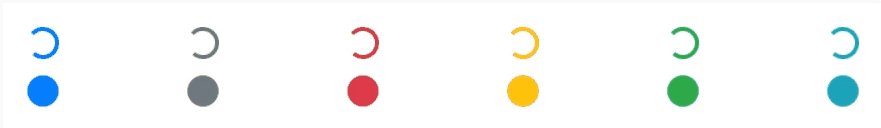
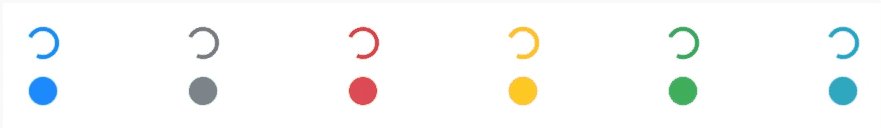
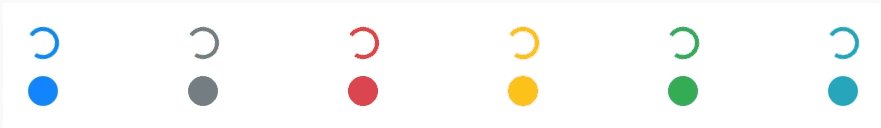
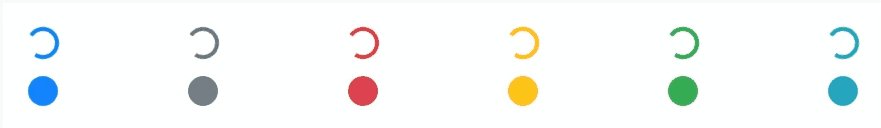
Example
With the help of the Spinner component with color variants

FishUI
The library component could be used to design front-end web applications. Furthermore, Fish UI is compatible with modern browser environments, and it has support for webpack and ES2015.
It provides all the necessary tools to create apps fast and easily. The simple design is what makes it the best. Furthermore, the documentation is easy and simple to implement in any project. With little to no documentation, it surprises with a rich selection of more than 35 components with a beautiful structure for a basic and clean interface.
It also has a reasonably intuitive syntax and responsive tags, a feature not built into most libraries.
Features
- It has Moment, Vue.js, Vue-Router, cool with Vue Loader, and Webpack 2.0
- Comes with semantic CSS components
Pros
- Fish UI is compatible with modern browsers
- Supports ES2015 Webpack workflow
Cons
- Comes with minimum documentation
- Not very active community
Components
- Calendar - To select from the calendar
- Dropdown - One click to show more options
- Checkbox - To select any options
Find more components here https://myliang.github.io/fish-ui/#/components/index
Installation process https://myliang.github.io/fish-ui/#/components/index
Example
With the help of the Tag Component

Quasar
Quasar is a performance-focused framework of Vue that helps build Vue UIs. Initially, it seems like it depends on Material Design. However, everything could be appropriately tailored to match your design system after you get started with it.
Already, it has launched almost all its Version-1 elements, plugins, and directives. It has also launched composables, which help developers learn more about it. Because of its active community in Discord and Twitter as well as being highly established on GitHub, you can choose it as the UI framework to create a Vue app for desktop, mobile, and web platforms.
Its more than 300 contributors are a testament to its popularity and active community.
Features
- Quasar is an all-in-one library that covers a lot of nifty web development tasks
- State-of-the-art UIs
- Best desktop and mobile support
- Best-in-class support for every build mode
Pros
- The library enables using the core codebase across all platforms
- Offers extensive integrated CLI support
- Multiple communication languages
- Has a strong community
Cons
- Can experience maintenance issues later on
- You need to do more than just add it to your dev stack like you can with other component frameworks.
Components
- Color Picker - To pick colors
- Banner - To showcase the important information
- Chat Message - To show chat entry messages
Find more Quasar components at https://quasar.dev/vue-components
Installation Process https://quasar.dev/start/quasar-cli
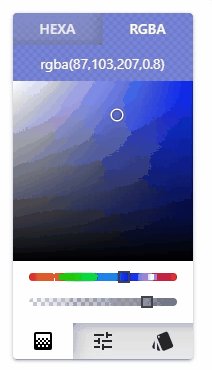
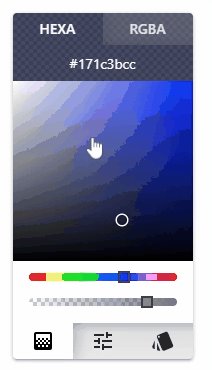
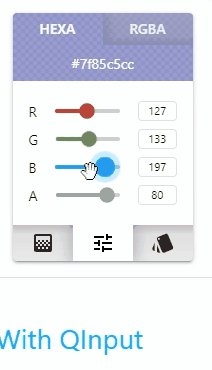
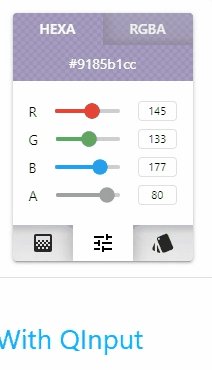
Example
With the help of the Color Picker component

Session Replay for Developers
Uncover frustrations, understand bugs and fix slowdowns like never before with OpenReplay — an open-source session replay tool for developers. Self-host it in minutes, and have complete control over your customer data. Check our GitHub repo and join the thousands of developers in our community.
Vuetify
A component framework that’s based on Material design developed by Google, Vuetify is one of the best component libraries of the Vue framework. It does not require design skills since it has everything you need to create amazing apps at your fingertips.
Vuetify allows you to create semantic, clean, and reusable user interface components. Additionally, it works withVue’s SSR. It’s the perfect choice when working on a professional web application that will look great out of the box without needing to design each component manually.
The great thing about Vuetify is that most of its pros have already been absorbed by Vue itself.
Features
- It has several tools
- Comes with a theme generator
- This component has Webpack loader and opinionated Slint configuration.
Pros
- Library enables a beautiful design
- Easy integration
- It is an open-source UI library
- Comes with material design with an awesome component collection
Cons
- Vuetify may not be the best choice for those who are not fond of material designs
- Customization could be quite challenging
Components
- Alerts - To deliver an important message
- Avatars - To showcase the profile picture in circular form
- Expansion panels - One click to expand the row
Find more Vuetify Components at https://vuetifyjs.com/en/components/alerts/
Installation Process https://vuetifyjs.com/en/getting-started/installation/
Example
With the help of Expansion panels

Vue Material Kit
Vue Material Kit is a lightweight framework that is widely used. It implements Material Design specifications. While it adheres to the specifications to the letter, it is, however, not as opinionated as other frameworks. You have to make fewer design choices to create apps without overriding the library’s default style.
It’s a great shortcut to speed up the design and development process when building new web apps or websites. It requires knowledge of VueJS, JavaScript, and Vue Router.
If you want to create good-looking websites with rich features, then the Vue Material Kit library is perfect.
Features
- It has more than 60 handcrafted components as part of the kit
- Two example pages, two customized plugins
- Pre-built design stocks to make the development process seamless
- Fully-featured advanced SPA boilerplate based on Webpack
Pros
- The component library is flexible, lightweight
- Easy to set up and saves a lot of time going from prototyping to full-functional code
Cons
Since it requires JavaScript and Vue Router knowledge, you cannot use it immediately.
Components
- Vue Alert - To show reponse messages
- Vue Pagination - Display paginated pages
- Vue Checkbox - To select the options
Find more Vue Material Kit at https://www.creative-tim.com/learning-lab/vue/alerts/material-kit/
Installation Process https://www.creative-tim.com/learning-lab/vue/quick-start/material-kit/
Example
With the example of the Vue Checkbox component

Vuikit
Vu Kit is a UIkit-based Vue component library. It’s a responsive and stable library that helps develop web-based UIs. It’s an open-source Vue component library that boasts UIkit’s front-end features and helps develop responsive and quick UIs quickly.
Aside from providing support for every modern browser, the library also provides various default styles and themes that could be tailored without preventing the functionalities of the components.
It is built on top of the UI kit framework and provides a set of Vue components to use as UI elements. These include tabs, buttons, pagination, and an ‘upload’ component. It offers a lot of nice little demos and examples for every Vue component.
Features
- It features a big set of easy-to-use Vue components
- Emmet support for VSCode and Atom
- Support for Fontawesome 4 and 5 icons
Pros
- Vui Kit is free and open source
- Extendible, and themeable
Cons
Has no dependency on jQuery or Bootstrap’s JavaScript
Components
- Breadcrumb - To display the current address on the page
- Navbar - To show the navigation bar
- Spinner - To show a running process
Find out more components here https://vuikit.js.org/guide/breadcrumb
Installation Process https://vuikit.js.org/guide/introduction
Example
With the help of the notification component

VUX
Vux is an excellent user interface library built by the minds behind WeChat. It originated in China, so most of the documentation is in Chinese, with some English translations here and there. The component library is a mobile UI made to handle WeChat.
The component library is one of the leading component libraries of Vue that focuses nicely on fast mobile component development. Vux is a great help when considering building mobile applications. The components could be installed per specific demands, minimizing the problem of installing the entire component package.
The library comes loaded with high mobility support levels for different mobile applications. Furthermore, it entails mobile UI components and WebUI provisions that ensure continued success.
Features
- Vux supports a WebPack, Vue-Loader
- Facility to install components as per demand.
Pros
- The component library helps deal with shared state management with the cost of more boilerplate and concepts
- A trade-off between long-term and short-term productivity
- Has a simple store pattern
Cons
- The absence of a management team makes it difficult for developers to address its shortcomings regularly
- It tends to keep the layout close to personal design requirements.
Components
- Actionsheet - Specific modal popup box triggered by a user action
- Badge - To show here is an update
- VChart - Chart component package
Find more VUX Components at https://doc.vux.li/zh-CN/components/actionsheet.html.
Installation Process: https://doc.vux.li/zh-CN/install/npm.html
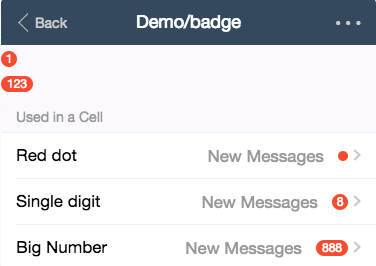
Example
With the help of the Badge Component

Wrap Up
Choosing a Vue component library should be based on the features you want on your project. Before you start working on a new Vue.js project, make it a point to find the library that best fits your requirements.
A TIP FROM THE EDITOR: For a different set of tools you can use when developing with Vue, give a look at our Top 5 VS Code Extensions For Vue Developers For 2022 article.

