Web Development Best Practices

In the world today, technology has become more prevalent across different industries, and end-users have specific expectations when it comes to web development companies and teams. Undoubtedly, technology has become an integral part of people’s lives and the world, and thus, web developers and engineers are in high demand.
For a web developer or designer, whatever the scale and type of project may be, it’s a good idea to always adhere to the web development best practices to cut down on wasted time, minimize errors, and ascertain that all of the work is delivered with the highest standard possible.
5 Basic Web development best practices
Let’s start with web development itself.
Plan everything
Admittedly, some developers jump right into coding minus a planned approach. However, this could lead to rewriting code, and writing code again and again wastes valuable time. The best practice is to plan everything per the goal one wants to achieve.
Some examples of project goals include streamlining the UI of an application or customizing any website. After defining the overall goal, the planning begins.
Focus on Accessibility
The internet was meant to work for everyone, whatever the software, hardware, language, and location may be. Nonetheless, a lot of developers sacrifice accessibility for a beautiful design. Accessibility means the practice of making a website usable by all.
Website accessibility is beneficial to those who use different input modes, those using small screens, the elderly, people with disabilities, people with a slow internet connection, and so on.

Image Source - interactiveschools
Accessibility fosters inclusivity, has SEO benefits, and helps a business win.
Some of the ways to make a website more accessible are by installing a WP accessibility plugin if you’re using WordPress CMS.
Smart Coding
For every web developer these days, smart coding is the key. Every line of code written should fulfill a specific and necessary purpose. Refrain from writing anything too complicated, making the code difficult to understand and edit later. This is particularly important when working in a team since the development team members usually will proofread or change each other’s work.
Furthermore, writing code with a defined purpose invites bugs. Every code line should have an important feature to a page or resolve a specific issue. As a developer, you should also realize the value of code commenting.
Code commenting is a practice of inserting brief, single-line notes all over the code. The notes let you understand why a code snippet works in a specific way or what it is meant for easily.
// Subtract discount from price.
finalPrice = (numItems * itemPrice) - min(5, numItems) * itemPrice * 0.1;
price = numItems * itemPrice;
discount = min(5, numItems) * itemPrice * 0.1;
finalPrice = price - discount;Web Security
Another critical web development best practice is creating secure websites and programs that users can trust with their sensitive personal information. Contrary to common belief, Hackers don’t actively look for specific websites to hack; thus, even small websites are vulnerable to cyber-attack.

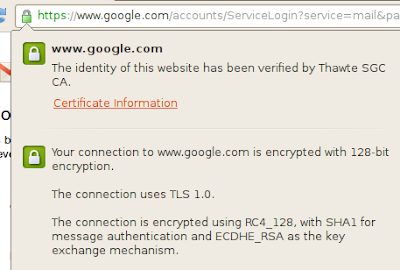
Image source- Google Blog
The following are some of the best website security practices:
- Have an SSL certificate, which is particularly important for websites dealing with personal information and payments. The certificate encrypts information sent to networks, so hackers find it difficult to decode. Aside from that, an SSL certificate is also an industry standard. Chrome will alert visitors when the website they’re visiting has no SSL certificate.
- Enable HTTPS, which is part of the SSL certificate installation and also an official Google ranking factor.
Responsiveness
In a study by Statista, 58 percent of page views worldwide come from mobile devices, such as smartphones and tablets. Furthermore, According to HubSpot, 93 percent of people have left a website because it does not correctly display on their devices. To provide a great user experience, a website should be compatible with various devices.

Image Source - Google Blog
This is known in the tech space as responsive design. Responsive design means investing in a highly flexible website structure. Content is resized and reshuffled automatically on a responsive website to fit the dimensions of whatever device one uses.
5 HTML Best Practices
Now, let’s look at HTML work.
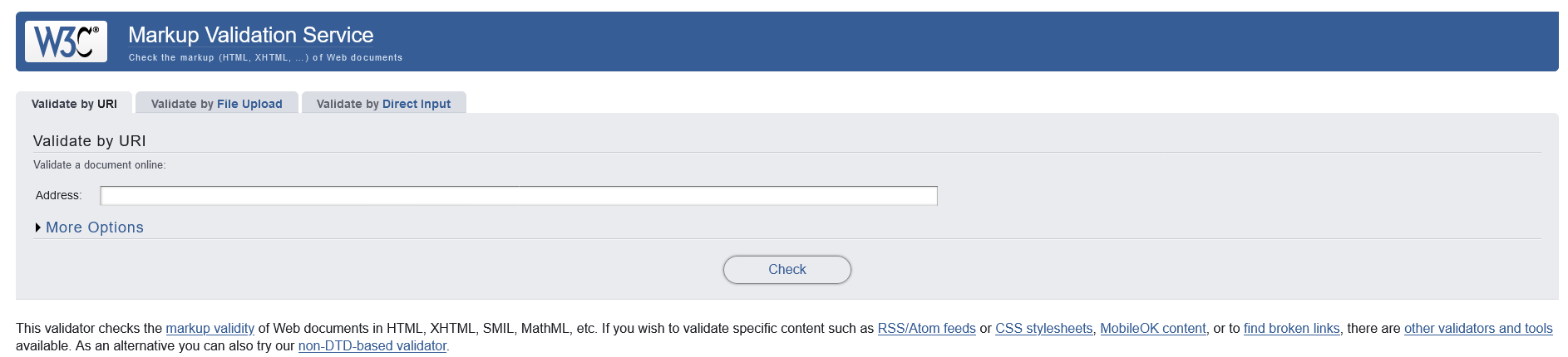
HTML Validation
HTML validation is the process of checking to see if the source code of a website complies with particular standards. Typically, errors are highlighted to help an owner do corrections before testing again, which is different from content validation. Furthermore, HTML validation adheres to all Hypertext Markup Language specifications and conventions.

HTML is the underlying code that forms web pages basis. How does it work? The validator downloads the source code of the HTML and goes through it line by line, which could result in a list of error messages and warnings.
Understandable Document Structure
Use the proper document structure. HTML documents would still work even without elements such as <html>, <head>, and <body>. Nonetheless, pages would not be able to render in the right way in every browser. Thus, consistent use of the proper HTML document structure is paramount.
<html>
<head>
Document header related tags
</head>
<body>
Document body related tags
</body>
</html>HTML makes use of predefined attributes and tags to tell a browser how to display content and which styles, fonts, formats, and images to display. Furthermore, HTML is not a case-sensitive language, meaning there’s no difference between upper and lower case, and both are treated the same.
Using Semantic Elements
Instead of using divs to create headers and footers, using semantic elements is better. Semantic elements mark the document structure on a web page more meaningfully. The best practice is to use HTML semantic elements for the right web page assembly.
<header>
<h1></h1>
</header>
<footer>
<a href="homepage.html">Home</a>
<a href="#">Service</a>
<a href="#">Contact Us</a>
</footer>Semantic elements have a lot of benefits beyond website performance and pure efficiency in search engines. Moreover, they help build better website structures, and most of all, they could seriously boost the accessibility of a website. A code is easier to read if you use semantic elements in the header and footer.
Doctype Declaration
It’s important to always declare a doctype. It should be the first thing in the HTML documents. It tells the browser about the XHTML standards to use and helps read and render the markup correctly.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">Some developers may consider it a tough choice since this standard is less forgiving than transitional or loose doctype declarations. However, it ensures that the code strictly adheres to the latest standards.
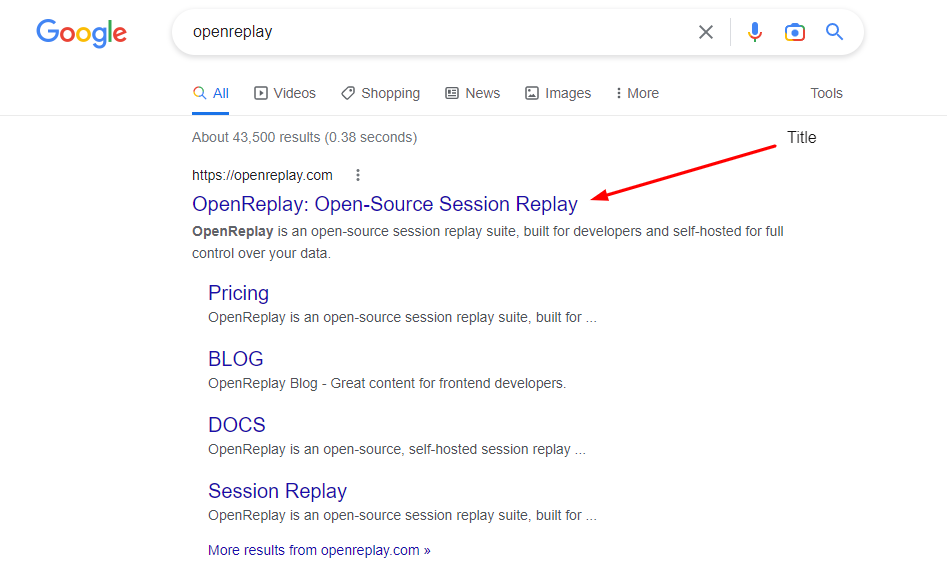
Meaningful Title and Meta Tags
The title tag helps make a web page more search-engine friendly and meaningful. The title and meta tabs create a cover for a web page and create a first impression on the visitors. It’s not only about search engines but how people view the internet.

Meaningful meta tags are important since they impact the appearance of a website. While some tags may not have a direct impact when it comes to rankings, they do impact how a site appears. They could also factor in many non-traditional search results, such as Google image search, voice, and so on.
Session Replay for Developers
Uncover frustrations, understand bugs and fix slowdowns like never before with OpenReplay — an open-source session replay tool for developers. Self-host it in minutes, and have complete control over your customer data. Check our GitHub repo and join the thousands of developers in our community.
5 CSS Best practices
Let’s now turn to CSS.
CSS Preprocessors
The CSS preprocessors are created with several tools and utilities to modularize, avoid repetition, and organize CSS. The CSS preprocessors that are most commonly used include Sass, LESS, and Stylus. The great thing about these CSS preprocessors is that a new styling way is not introduced. Instead, it provides the basic CSS with a more impressive syntax and features.
Use CSS Methods
Consider using the preferred CSS methodology for a web development project. These methodologies could build consistency in the CSS files. Furthermore, they help scale and maintain projects.
You can use several popular CSS methodologies. One of these includes BEM. BEM means Block, Element, and Modifier.
.block { }
.block--element { }
.block--modifier { }It’s a collection of naming conventions that could be used to craft reusable components easily.
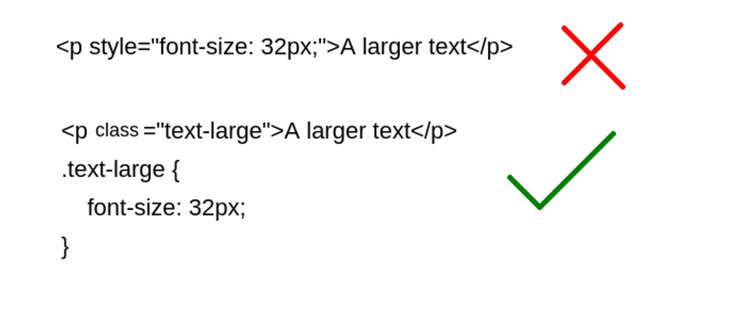
Avoid inline styling
Avoid inline styling all the time. Inline styling shows messy HTML code, and updating every HTML element style through global CSS is difficult. Thus, you need to avoid inline styling at all times. Check out the example related to this style below.

Use Shorthand CSS
You can significantly shrink code by using shorthand when writing the CSS. For elements such as margins, font styles could be combined in a single line.
#facelift {
margin-left: 4px;
margin-right: 9px;
margin-top: 6px;
}These styles could be combined in a single line, such as:
#facelift {
margin: 6px 9px 0px 4px; // top, right, bottom, and left values, respectively.
}Browser Compatible
When using an external stylesheet for valid markup and layout, the web pages will work well on all browsers like Safari, Mozilla, etc. Furthermore, the following are the prefix description:
- Safari and Chrome (
-webkit) - Internet Explorer (
-ms) - Mozilla Firefox (
-moz) - Opera (
-o)
Conclusion
We have listed some of the web development practices that a web developer and designer should adhere to build an interactive website that meets the demands of users worldwide.
A TIP FROM THE EDITOR: On a related topic, pay attention to JavaScript SEO Best Practices, so your site gets a better search result position!

