What is better, Date-fns or moment.js?

Dealing with dates in JavaScript is a big hustle. You need a ready-made date library to make working with dates in JavaScript easier. The most common candidates to consider are Moment.js and Date-fns. However, not long ago, the Moment.js library was deprecated. Now that Moment.js is going away, is Date-fns good enough to use? This article will explain which of the two is better!
Operations can be difficult if you don’t have a reliable toolset for handling dates across programming languages. JavaScript uses the built-in default Date object, which is typically insufficient to handle date-related operations and requires extended lines of code to achieve date operations. So mostly, you will end up using date libraries. And this is where Moment.js and Date-fns come into play.
Moment.js and Date-fns provide methods for parsing, validating, manipulating, and formatting dates. This removes the need to use the native JavaScript Date object directly. Once installed, you only need to call the relevant methods that the library will return to compute your date functionalities.
A battle between Moment.js and Date-fns
So, what do these two libraries provide? Moment.js and Date-fns provides key date features such as:
- Date manipulation functionalities include adding, subtracting, and setting specific date and time parts.
- Time zone support for parsing and formatting date with specific time zones.
- Internationalization (i18n) that supports internationalization features for formatting dates and times in different local languages.
However, you can achieve your goal with two libraries, but they are very different in how they are executed in your projects. Choosing libraries that provide the same functionalities boils down to size and performance.
When you create a Moment.js instance, Moment.js loads all functions. Executing a basic function requires loading a sizable chunk of the code. There is no possibility of importing a specific function. As a result, performance overheads are introduced even when loading a basic date, as you have to import the entire API chain.
Date-fns, on the other hand, is a set of many small and independent functions that allow you to interact with date values. This allows you to import only the functions that are required. Compared to Moment.js, it is relatively smaller, considering it only requires the specified function imported in your code. Going by this, Date-fns grasps an upper seat in terms of performance due to the simplicity of how it allows you to interact with its API ecosystem.
Performance and size go hand in hand. Your application buddle size affects the overall application performance. Based on these two, and using them in our project, they result in different buddle sizes. Take two simple React applications that execute the same operations using these libraries. Below are two components that you can use to perform a simple operation:
- Moment.js
import logo from './logo.svg';
import './App.css';
import moment from "moment";
function App() {
const now = moment();
return (
<div>
<p>Today is {now.format("dddd, MMMM Do YYYY, h:mm:ss a")}</p>
<p>Tomorrow is {now.add(1, "day").format("dddd, MMMM Do YYYY")}</p>
</div>
);
}
export default App;- Date-fns
import logo from './logo.svg';
import './App.css';
import { format, addDays } from "date-fns";
function App() {
const now = new Date();
return (
<div>
<p>Today is {format(now, "eeee, MMMM do yyyy, h:mm:ss a")}</p>
<p>Tomorrow is {format(addDays(now, 1), "eeee, MMMM do yyyy")}</p>
</div>
);
}
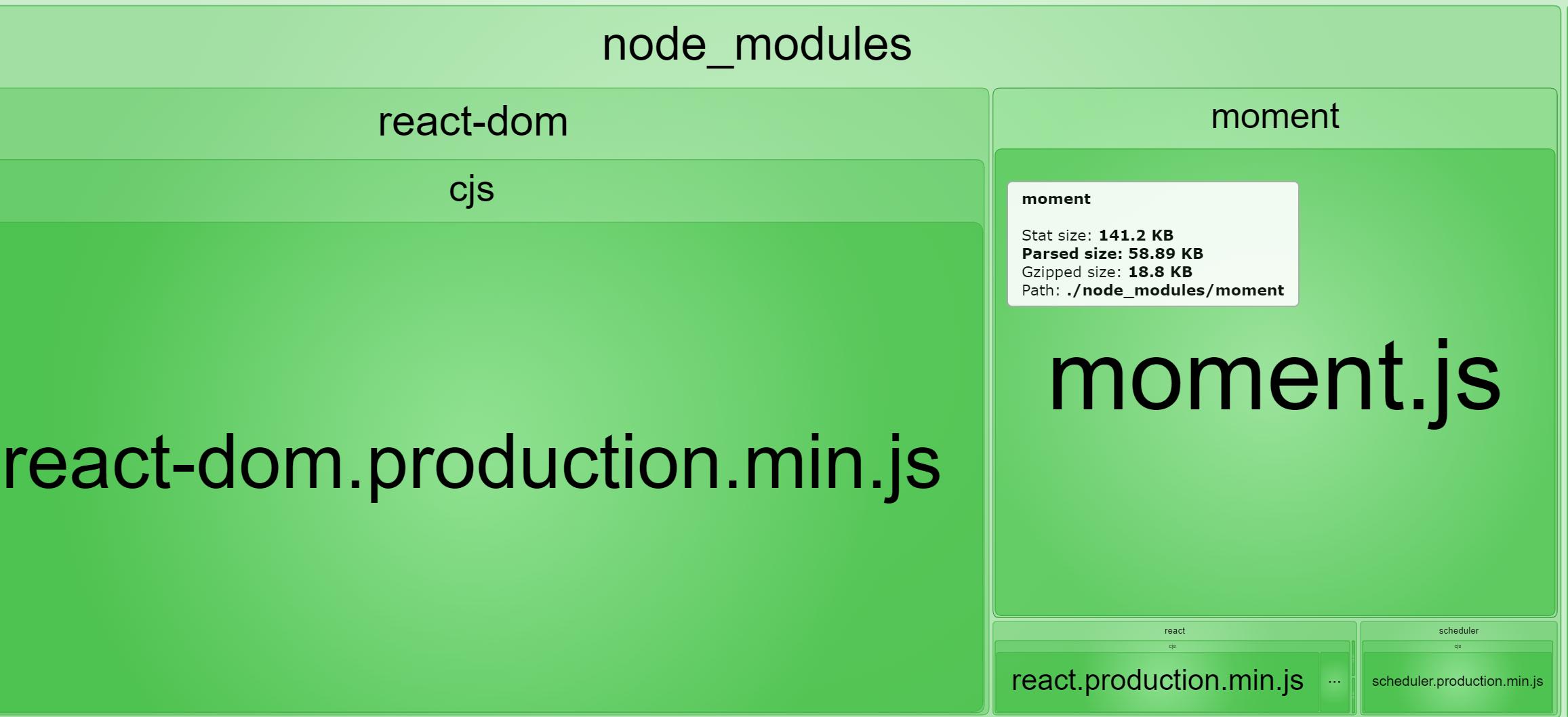
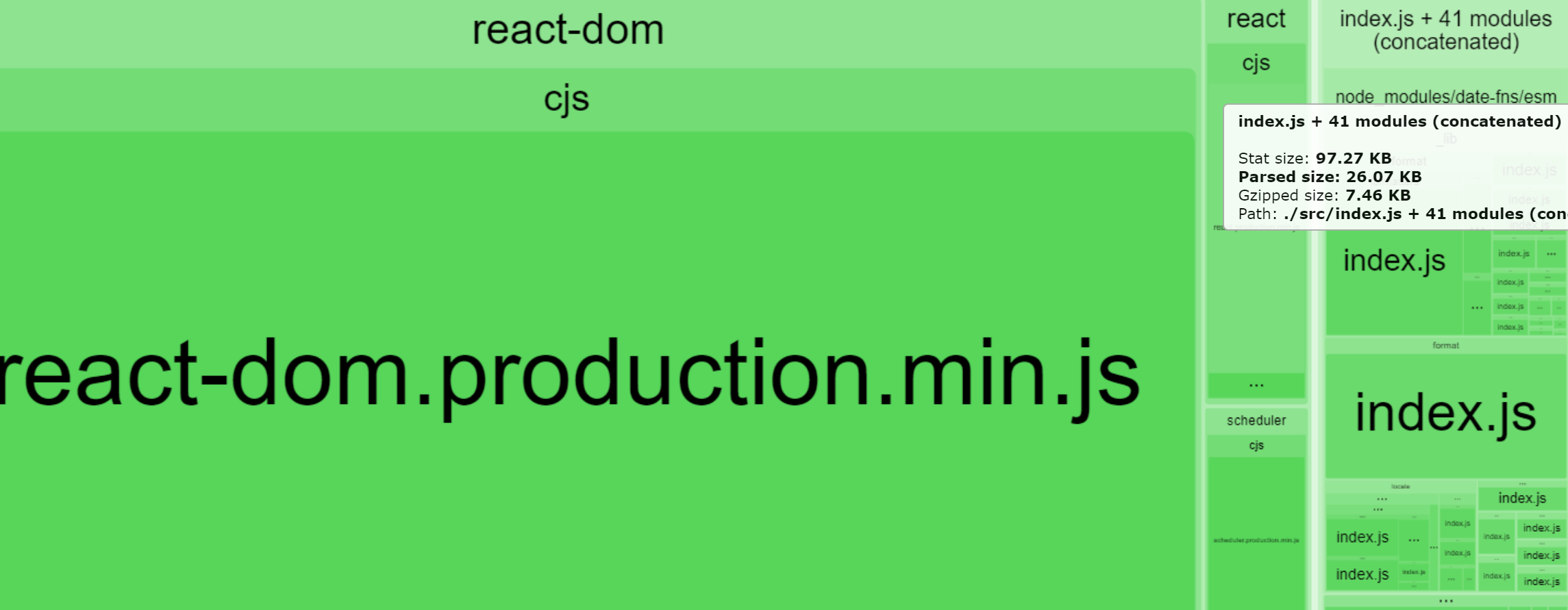
export default App;Going by this, you can analyze each library’s buddle size using Webpack. Below are the results of the buddle size cost of adding an NPM package to your bundle:

- Stat size: 141.2 KB
- Parsed size: 58.89 KB
- Gzipped size: 18.8 KB

- Stat size: 97.27 KB
- Parsed size: 26.07 KB
- Gzipped size: 7.46 KB
Date-fns seems fast and compact. Considering performance, Moment.js seems to have significant performance issues based on its bundle size.
Session Replay for Developers
Uncover frustrations, understand bugs and fix slowdowns like never before with OpenReplay — an open-source session replay tool for developers. Self-host it in minutes, and have complete control over your customer data. Check our GitHub repo and join the thousands of developers in our community.
Moment.js future
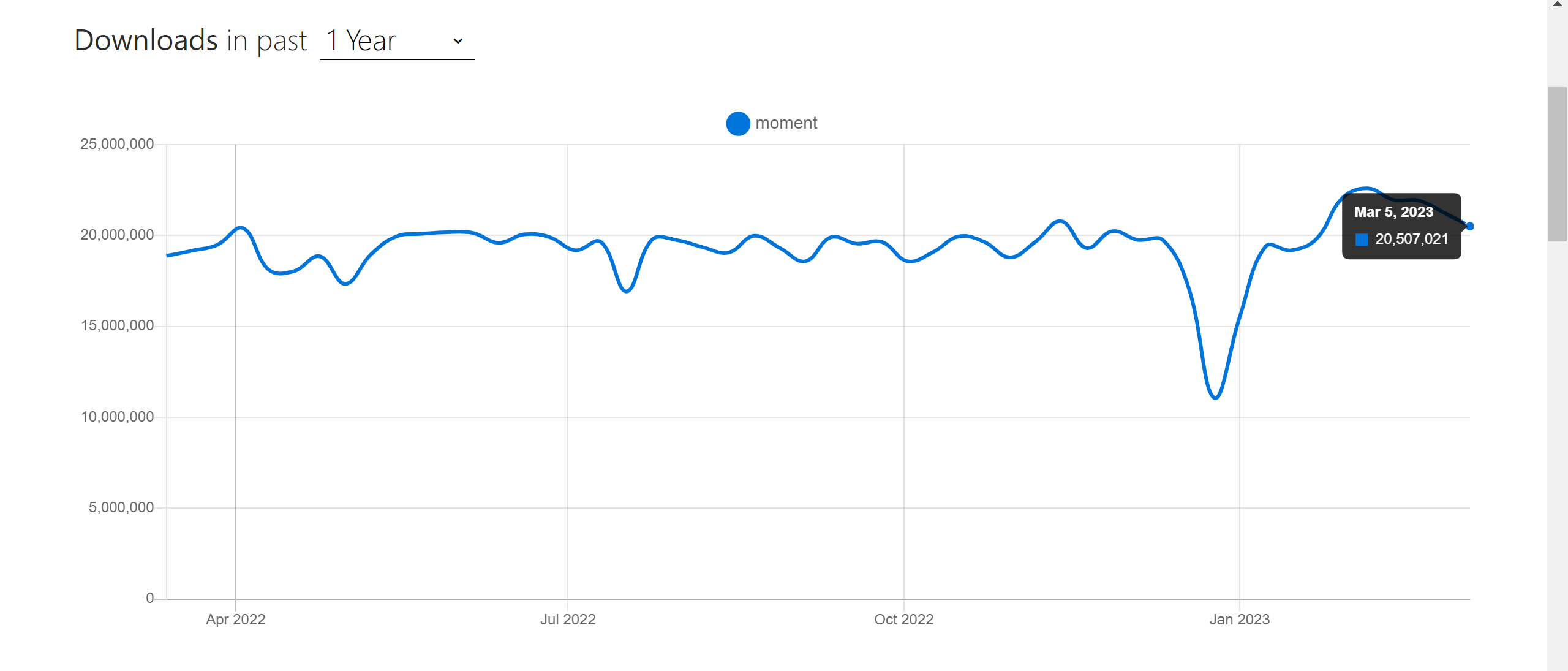
It has been around since 2011 and is widely used in many projects averaging weekly downloads of 20,000,000.

Its main challenge is that you can’t execute a single function. Moment.js API has everything bundled together. You end up having many functions in your JavaScript that you don’t need. This might bloat your app, which is considered overkill compared with native Date. The results of this create a huge performance overhead.
Its architecture is based on mutable dates that change their state. This mutates date values, meaning you can add changes and return new values you didn’t anticipate.
Moment.js was developed about 12 years ago. The JavaScript system has evolved significantly. For Moment.js:
- Its API is highly OOP based, making Moment.js fail to work with tree-shaking (dead-code elimination), increasing its bundle size and bringing performance problems.
- Moment.js mutability causes bugs when working with date operations.
To solve Moment.js problems, developers must add common.js modules, tree shaking, and immutability features to Moment.js. This basically is a complete rewrite of a whole new library from scratch.
Moment.js current project status is now in maintenance mode. Many projects still use Moment.js; it now prioritizes stability over new features. However, Moment.js recommends choosing a different library.
Is Date-fns a good fit?
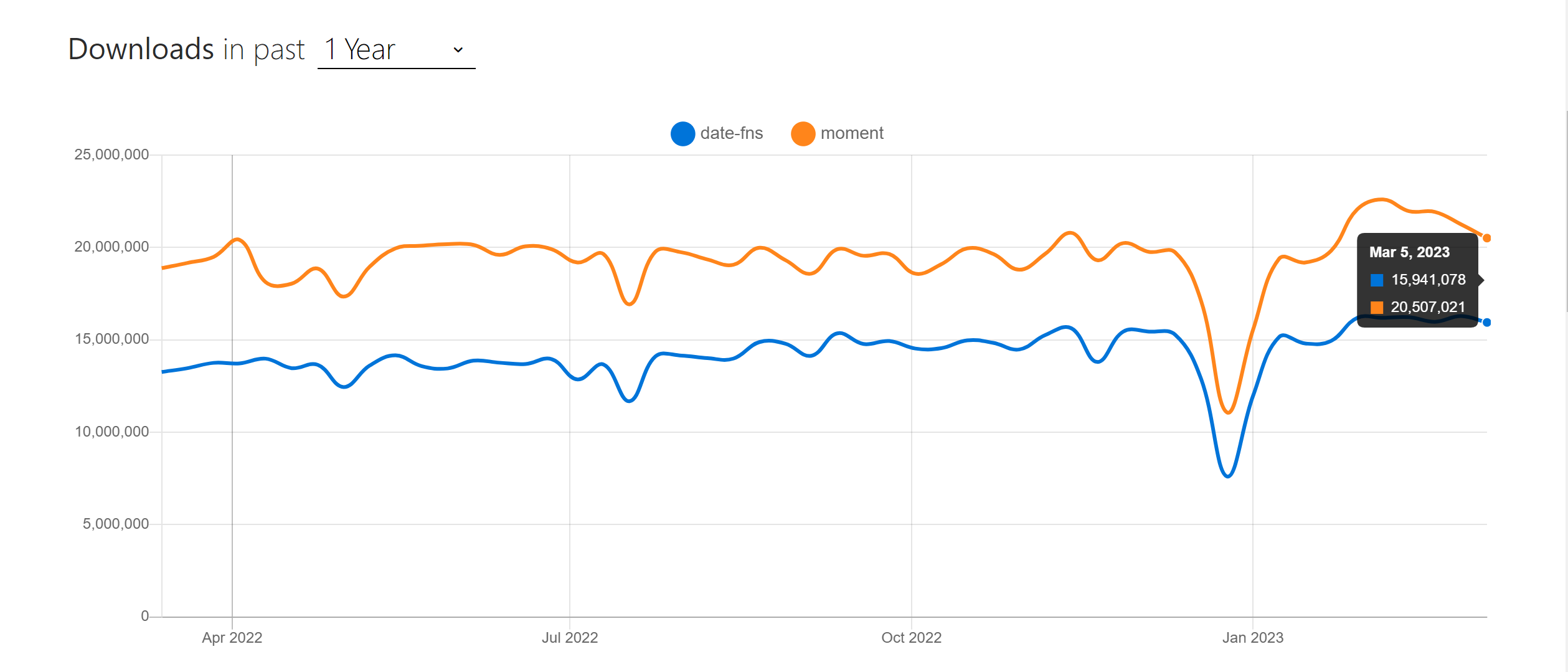
It was first released in 2017 and has since gained popularity due to its simplicity, immutability, and performance. However, it has gained a lot of popularity and is growing at a fast rate:

Now that Moment.js is going away, is Date-fns a good fit? Here are some perfect reasons why Date-fns is an ideal choice to replace Moment.js:
- It is a function-based API. Date-fns is a collection of many small functions and uses native Date to operate on date objects. You import only what you need, unlike Moment.js. It sounds good to only pick what you need.
- Its bundle output is significantly small with at least build output reduced by at least 40%.
- Immutable dates are nice. Date-fns immutability features to ensure your return a new Date instance from the function which was run.
- Its reduced buddle size improves the overall performance.
- Date-fns supports a tree-shaking algorithm that makes it work with tools such as React, Webpack, etc.
Conclusion
It was great having Moment.js around. However, it’s time to move on to the Moment.js alternative. This post aimed to discuss Moment.js and Date-fns. You now understand the Moment.js futures. Date-fns is a great Moment.js alternative to consider in your upcoming projects.