8 Cool VS Code tips to make your workspace more personal

In this post, you will learn about VS Code and 8 cool tips to make your workflow even more efficient while using VS Code.
What is VS Code
Visual Studio Code is one of the most popular integrated development environments (IDEs) that exist today for developers. It is an open-source, lightweight desktop application by the team at Microsoft. Shipped with built-in support for languages like TypeScript, Javascript, Node JS, and a very extensive marketplace for extensions for other languages. It has an built-in debugger, task runner, version control, and even a terminal.
This post is beginner-friendly and suitable for first-time users of VS Code as well as old-timers who would want to learn a few new tricks.
Tip #1: Terminal tips multiple terminals, rename, color
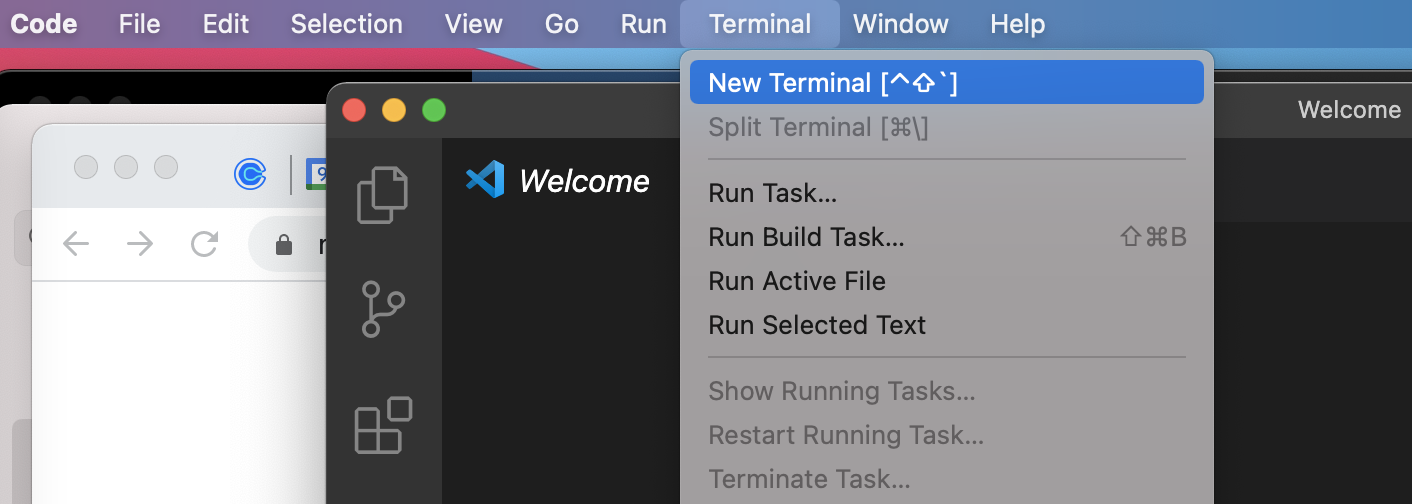
Before now you might have been using the terminal provided by your operating system but with VS Code, you do not have to anymore. The team wanted to make sure you had everything you need all in one place so they shipped an easy-to-use terminal inside the VS Code app itself. If your VS Code app is open, just click on Terminal and select new terminal and it opens up a terminal right inside the app with the default environment your OS terminal has.

This terminal tip is about having more than one terminal, so you can have a bash terminal running for your dev server, and another one running for lint or test. VS Code makes it even easier to differentiate the terminals, if you click on any one, you can rename it or change the icon color.

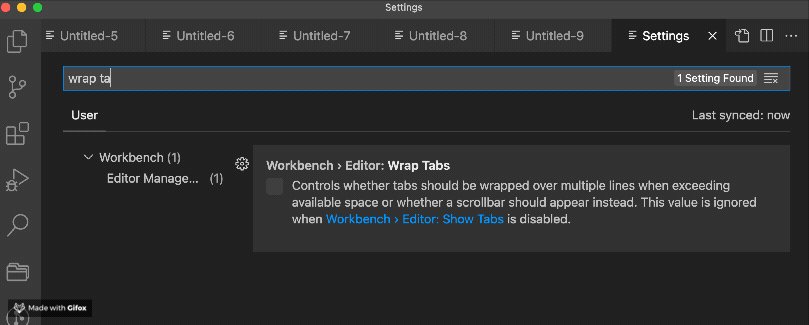
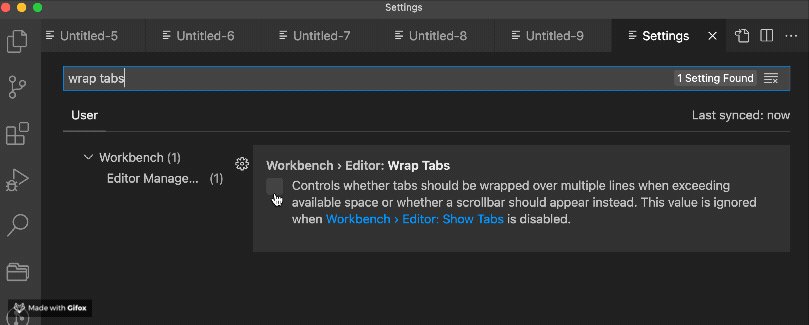
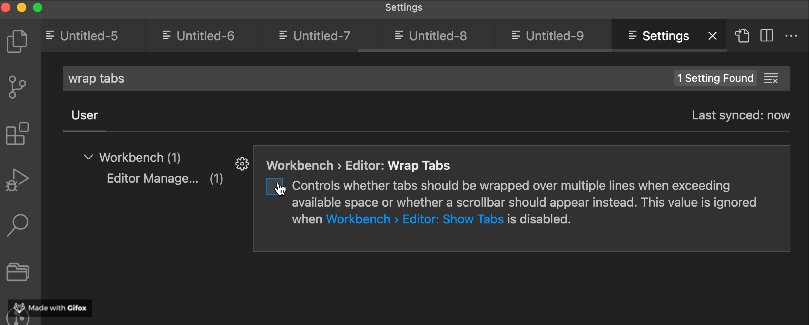
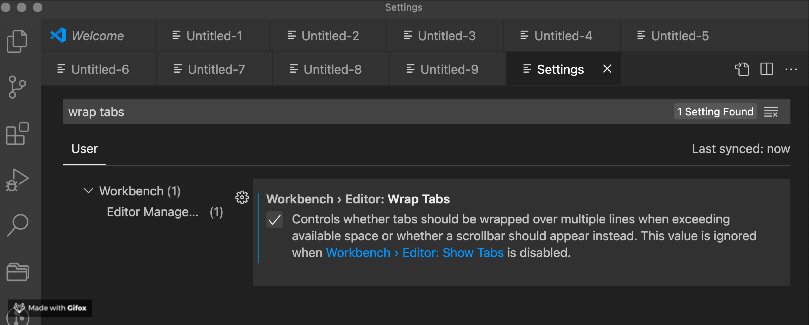
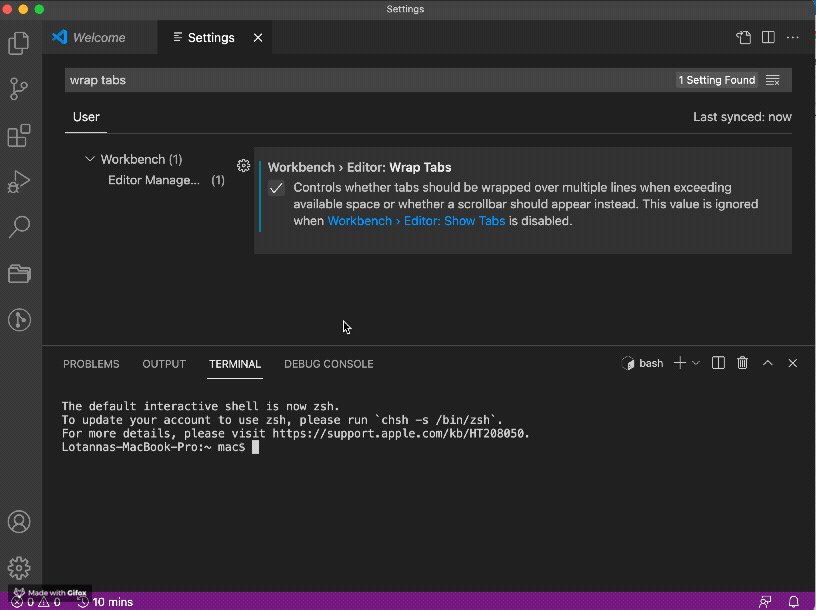
Tip #2: Wrap Tabs
This one is very interesting, if you are working on a large project, say an Angular project with various components, sometimes it is hard to keep track of templates and components as you move from one to the other. Every tab in VS Code appears as browser tabs do by default.

What if you could make the tabs wrap so you never have to scroll to find tabs like you do in any browser. In VS Code, this is as easy as doing Cmd + , (or Ctrl + , on other systems) and searching for “wrap tabs”.

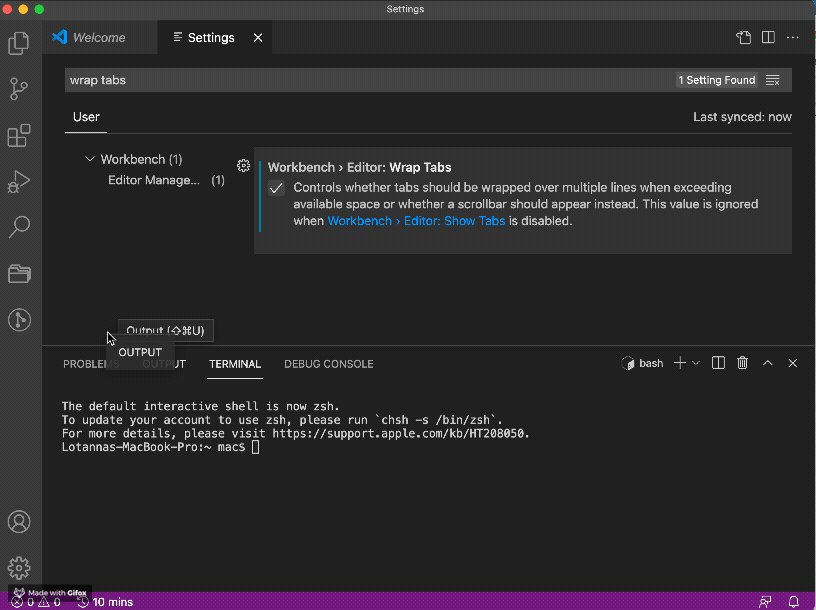
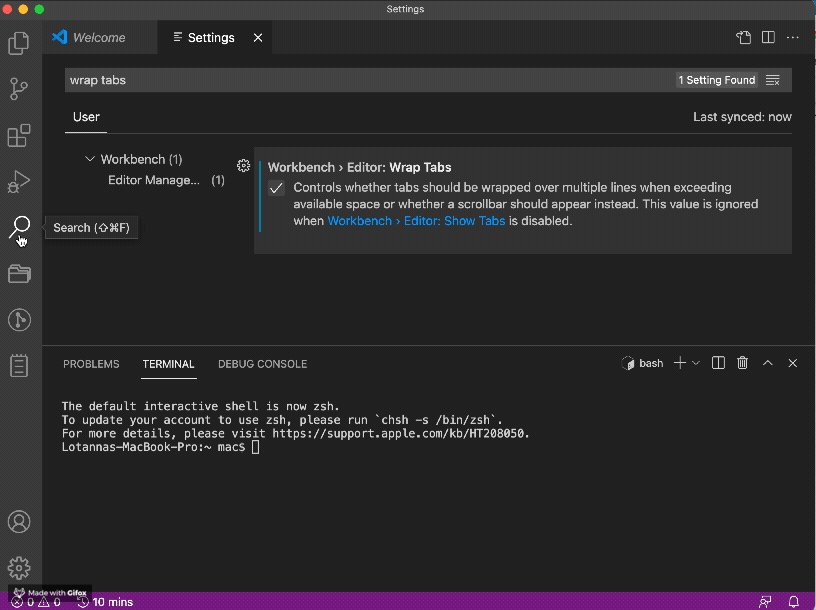
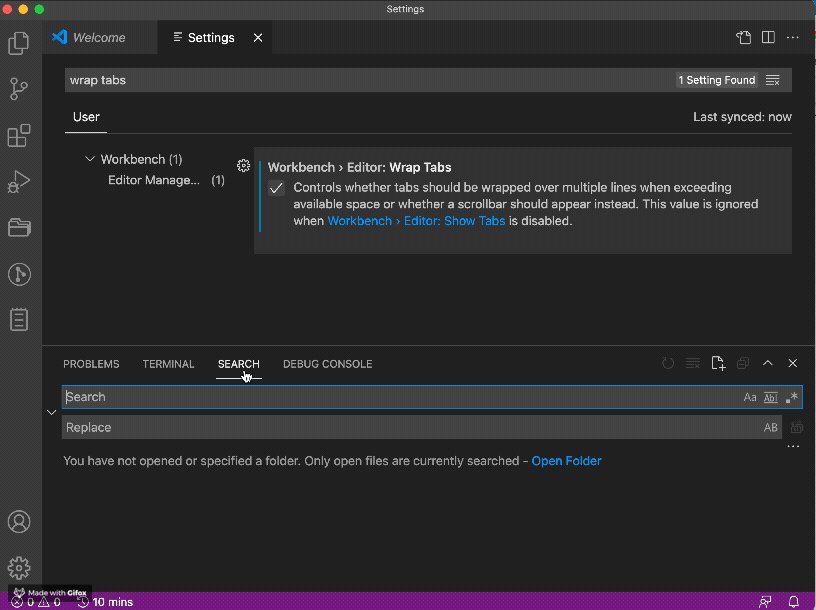
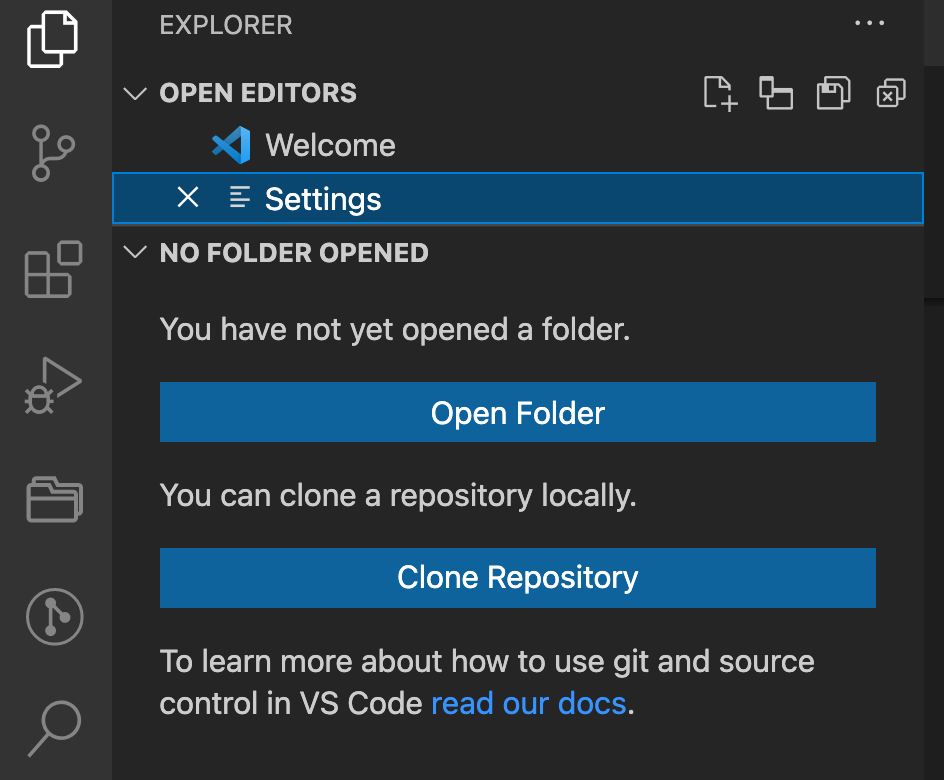
Tip #3: UI arrangement
The way your interface is set up is such that on the left tab you have options like explorer, search, source control, project manager, etc and if your terminal is open, at the footer-like section you have “problems”, “output”, “terminal”, and “debug console”. What if I told you you can drag and drop them in any way you liked so that the interface would suit you better?

Yes, it is completely possible to customize the user interface to your own taste.
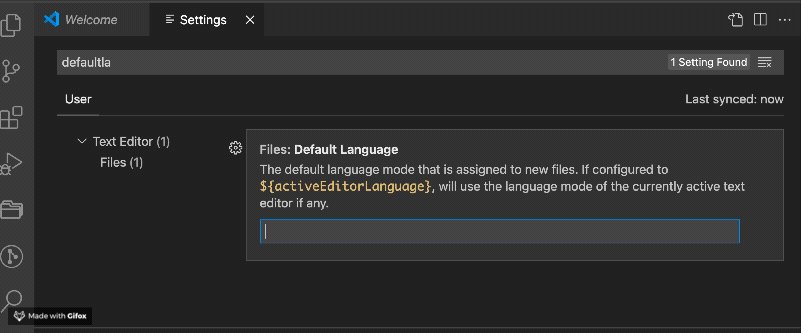
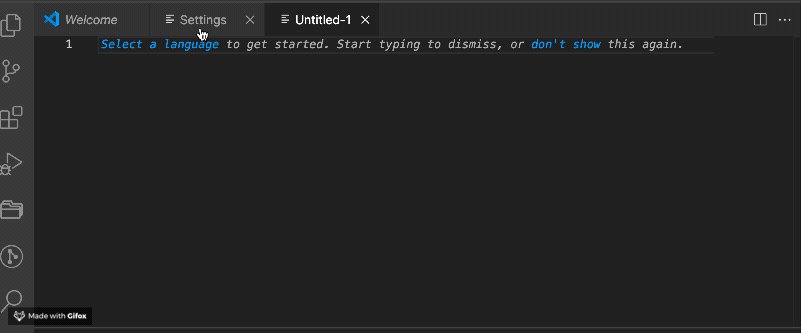
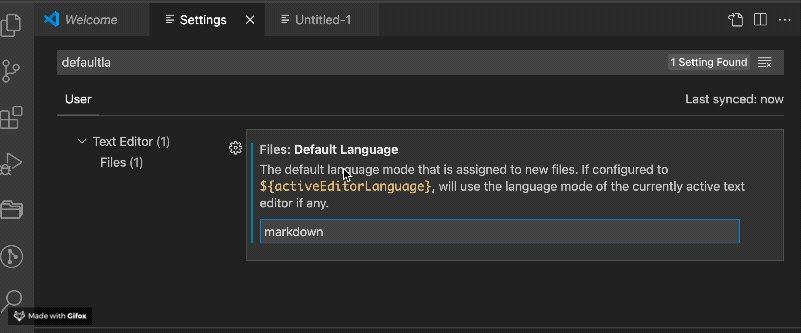
Tip #4: Default Language
Whenever you create a new page on VS Code, it is always an untitled text file and you would have to go specify the file name and file extension yourself. What if we can make this process even simpler, what if for every project you are working on, the IDE can figure out what component files you use and when next you create a new file, assigns it. That is exactly what you can do with this tip.

You can change that from “markdown” to ${activeEditorLanguage} and it would always be a new file type similar to what you were actively working on before you created this.
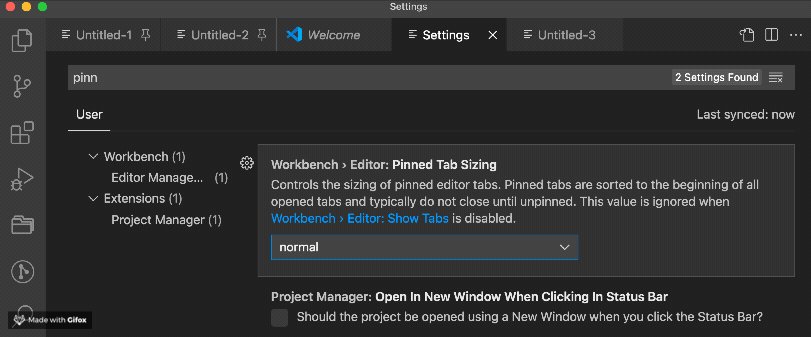
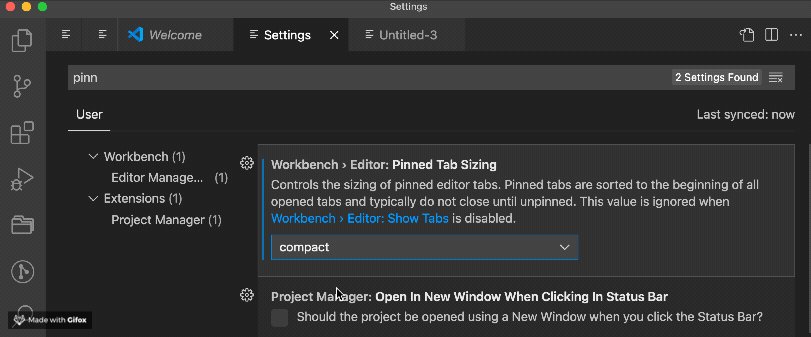
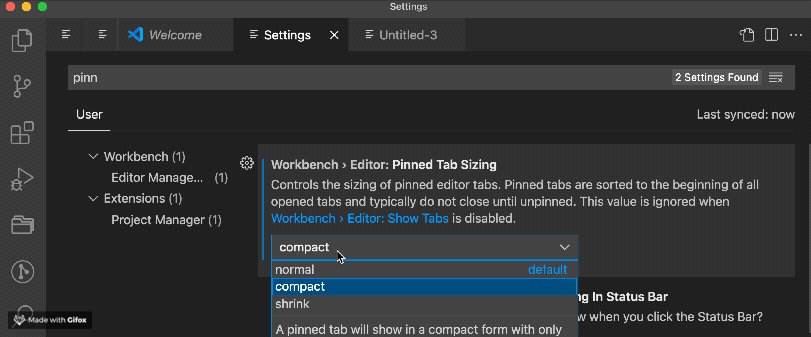
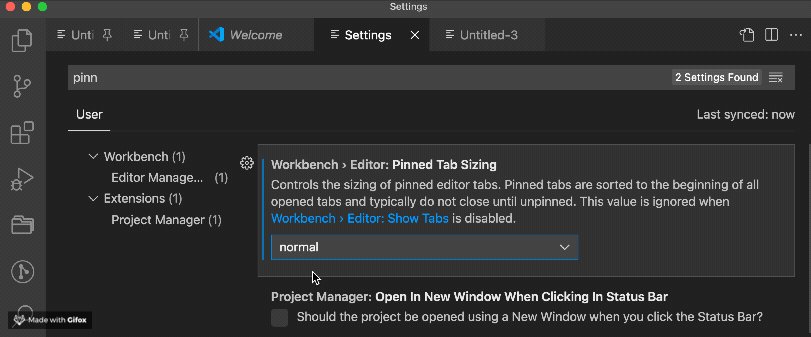
Tip #5: Pinned Tabs
I like to manage my space as clean as I like my energy, as a developer your IDE is part of your workspace. You can pin tabs you want to always be in front of you by right-clicking and selecting the option. You can also go ahead and customize the pinned tabs by hitting Ctrl + , or Cmd + , and search for “pin tab”:

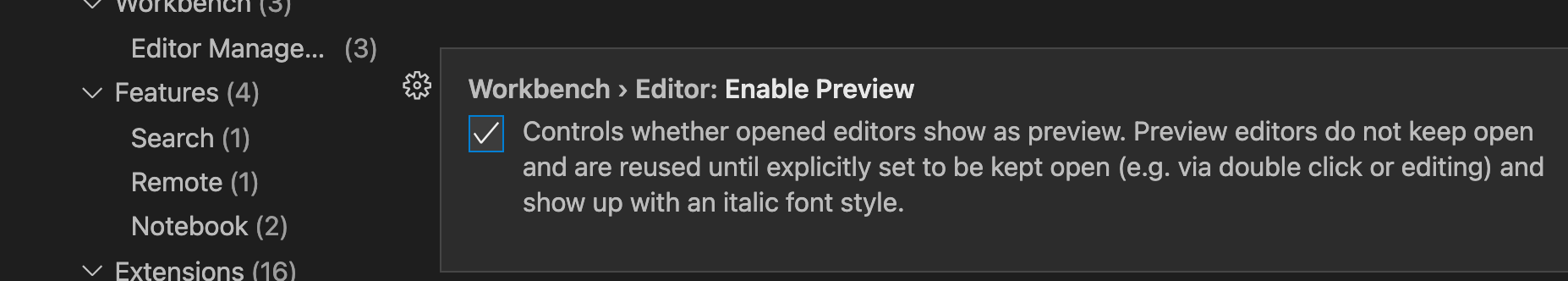
Tip #6: Disable Preview
Is there any annoying feature you might have noticed yet while using VS Code? One of my favorites is when you open a file and open another file immediately after without editing the first one.

VS Code simply previews files as you select them and so they disappear once you click on another file. I find this default behavior annoying. You can change it easily by searching “enable preview” on your settings (Ctrl + , or Cmd + ,) and toggling this checkbox below in your settings.

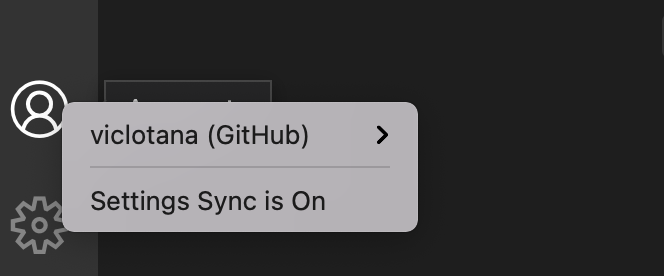
Tip #7: New Machine?
So you have finally set up the VS Code environment of your dreams and then got a new machine and you do not want to go through all of this again, well VS Code has got your back.

With Setting sync, you can save all your configuration in one machine and once you get VS Code in a new machine, you can log into settings sync and have the exact same settings applied to the new machine. The experience is kind of the same when you buy a new iPhone and want to move data from the old one.
Open Source Session Replay
OpenReplay is an open-source, session replay suite that lets you see what users do on your web app, helping you troubleshoot issues faster. OpenReplay is self-hosted for full control over your data.

Start enjoying your debugging experience - start using OpenReplay for free.
Tip #8: Github
VS Code has built-in GitHub integration that you can use to do version control and still push your files to GitHub. You can connect your GitHub account to VS Code, confirm authentication details and forget about writing those git commands ever again.

Conclusion
In this post, we have seen a few cool tips on how to personalize your VS Code workspace and make your work even more efficient. Which of these tips are you already aware of? Could you suggest any tips yourself? Share them on Twitter with the hashtag #vscodeTips!.