Crafting Effective HTML Emails

HTML emails are pivotal in offering dynamic and visually appealing content that can significantly enhance subscriber interaction and drive conversions. Unlike plain text emails, they provide dynamic formatting options, allowing businesses to create visually compelling content that resonates with their audience. This article will explore its components, responsive design, best practices, and tips for crafting compelling campaigns.

Discover how at OpenReplay.com.
HTML emails are email messages formatted using HTML. They allow for the inclusion of various visually appealing elements such as colors, fonts, hyperlinks, images, layouts, etc. HTML tags define the structure and layout of the email, similar to how web pages are built. This includes headings, paragraphs, tables, and divisions for organizing content.
They provide a visually appealing and dynamic way to communicate with recipients. They allow businesses and marketers to create engaging and interactive email content that captures subscribers’ attention. Additionally, they convey information more effectively and make a more substantial impact on recipients. They also provide a powerful platform for businesses to deliver compelling and visually appealing messages to their audience, making them a vital tool in newsletters, email marketing campaigns, and other forms of digital communication.
HTML Emails vs. Plain Text Emails
While plain text emails have their place in specific communication contexts, HTML emails offer several distinct advantages. They differ significantly in their appearance, functionality, and design capabilities in the following ways:
-
Appearance and Design: They offer rich formatting options, such as images, colors, fonts, and layout styles, allowing for visually engaging and branded campaigns. Plain text emails lack these options, resulting in a minimalist aesthetic without images or unique fonts, diminishing their visual appeal.
-
Functionality and Interactivity: They empower businesses to craft engaging content with clickable links, buttons, images, and videos, prompting recipients to take action, such as visiting a website or other activities. This versatility enhances user engagement and interaction. Plain text emails must have such interactivity and multimedia capabilities, limiting their effectiveness in driving desired actions.
-
Compatibility and Rendering: Due to variations in rendering engines and support for HTML and CSS features, plain text emails may render differently across various email clients and devices. You must optimize them for compatibility to ensure they display correctly across various email clients, including desktop, web-based, and mobile clients. Plain text emails, however, are displayed consistently across all email clients and devices, as they consist solely of text without formatting or styling.
-
Accessibility and Deliverability: They offer visual appeal and engagement opportunities through rich formatting and multimedia content but may pose accessibility challenges if not coded properly. They could also face spam filters and deliverability issues due to excessive code. Plain text emails, while more accessible and likely to reach inboxes, lack the visual appeal and engagement opportunities of HTML emails, making them less effective for conveying complex information or compelling calls to action.
Components of HTML Emails
They comprise several vital components that contribute to their visual appeal, functionality, and effectiveness in conveying messages to recipients. Understanding these components is crucial for crafting compelling and engaging email campaigns. Let’s look at them
-
HTML Structure: Their structures play a vital role in their presentation and rendering across different email clients and devices. Tables are commonly used in HTML emails to achieve consistent layouts and formatting, particularly in cases where responsiveness is essential. Overall, the standard HTML elements used in emails include
<div>,<table>,<tr>,<td>, and<img>. These elements help create the overall structure and layout of the email content. -
Text Content: Text content is an essential component, providing information, instructions, and calls to action to recipients. Text can be formatted using HTML tags and CSS styles to achieve various effects such as headings, paragraphs, lists, and emphasis.
-
Header and Footer: These sections contain branding elements, contact information, social media links, and unsubscribe options. These sections provide recipients with essential information about the sender and help maintain brand consistency.
-
Styling Elements: Styling elements enhance the visual appeal and readability of HTML emails. By leveraging various styling techniques, businesses can create emails that effectively convey their message to recipients. Styling elements such as inline CSS or embedded stylesheets are used to customize their appearance.
Let’s create an HTML email for a newsletter designed to provide subscribers with valuable content:
<div class="container">
<header>
<h1>Welcome to OpenReplay Technical Blog!</h1>
<p>
Stay ahead with the latest insights, tips, and tutorials on frontend
development.
</p>
</header>
<div class="article">
<h2>Optimizing Performance with OpenReplay</h2>
<p>
Learn how to resolve performance issues in your web
applications using OpenReplay's powerful debugging tools.
</p>
</div>
<div class="article">
<h2>Debugging Errors Made Easy</h2>
<p>
Discover effective strategies for debugging errors and improving the
reliability of your web applications.
</p>
</div>
</div>
<div class="footer">
<p>Stay connected with us</p>
</div>body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
background-color: #d0aaaa;
margin: 0;
padding: 0;
}
.container {
max-width: 700px;
margin: 20px auto;
background-color: #edecea;
border-radius: 10px;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.1);
padding: 6px;
text-align: center;
}
header {
background-color: #991414;
color: #e3caca;
padding: 6px 0;
border-radius: 10px 10px 0 0;
}
header p {
color: #e3caca;
}
h1 {
font-size: 28px;
}
p {
font-size: 22px;
line-height: 1.6;
}
.article {
border-bottom: 2px solid #e3caca;
}
.article h2 {
color: #991414;
font-size: 24px;
}
.footer {
background-color: #991414;
padding: 5px 0;
}
.footer p {
font-size: 18px;
margin: 0;
color: #e3caca;
}The output:

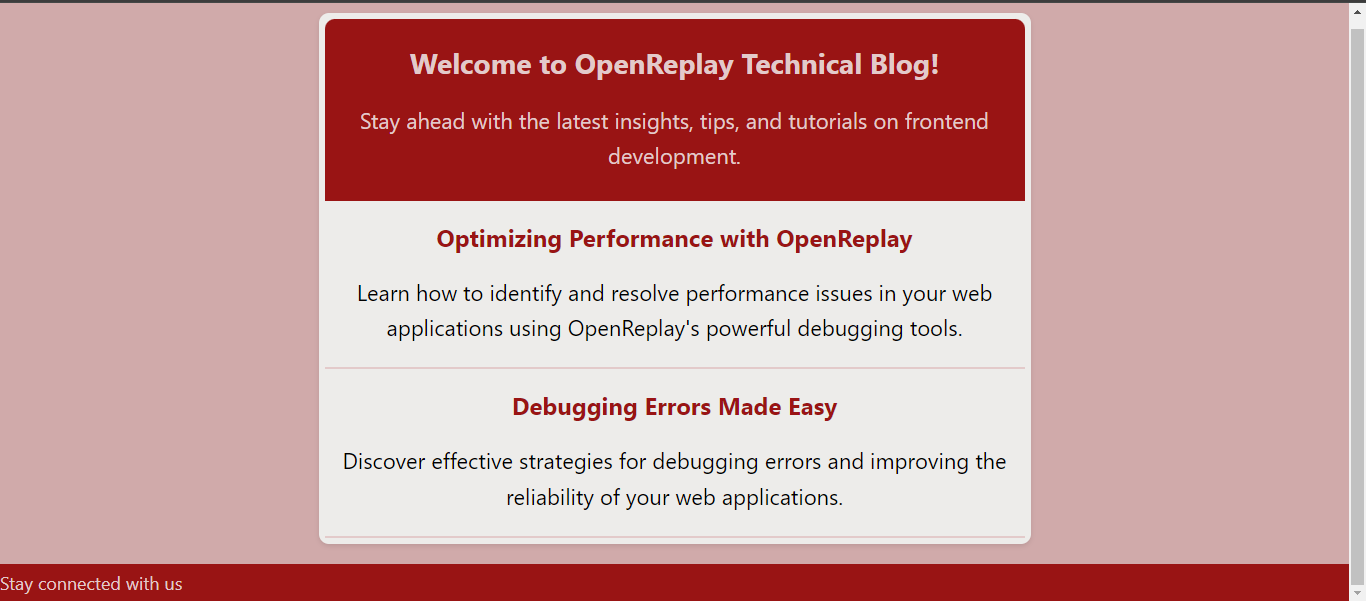
This HTML email template serves as a newsletter, defining key elements such as fonts, colors, layout, and borders. It creates a professional, visually appealing design with a clean, well-structured layout that ensures readability. Highlights include a bold header with a contrasting background color, a centered container for focus, and defined font sizes and line heights for readability. Articles are distinguished by subtle borders, aiding content organization and visual interest.
The newsletter achieves a visually appealing presentation by leveraging HTML email formatting, reinforcing brand identity, and effectively engaging recipients. It is designed to be sent to subscribers’ email addresses. Once received, the email client renders the HTML code, displaying the content in the email body as designed. Recipients can then read the newsletter directly from their email inbox.
Creating Clickable Links and Buttons
HTML emails feature clickable links and buttons that direct recipients to specific web pages, landing pages, or actions.
Creating clickable links and buttons is crucial for directing recipients to desired actions, such as visiting a website, downloading a resource, or engaging with a product. These links can be styled to stand out visually and encourage user interaction. Buttons and links can be created using HTML <button> or <a> (anchor) tags styled with CSS.
Here’s how to implement them effectively:
- You can use the anchor
<a>tag with thehrefattribute specifying the URL destination to create clickable links. For example:
<a href="https://example.com">Visit our website</a>This code creates a clickable link with the text “Visit our website” that directs users to “https://example.com” when clicked.
- To create buttons in HTML emails, use the
<button>or<input>tags styled with CSS to resemble buttons. However, it’s common to use anchor<a>tags styled to resemble buttons because of better cross-email client compatibility. For example:
<a href="https://example.com/" style="background-color: #007bff; color: white; padding: 10px 20px; border: none; border-radius: 5px; text-decoration: none; display: inline-block;">Visit Our Blog</a>This code will render a button-like appearance for the “Visit Our Blog” link. You can adjust the styling to achieve the desired button appearance and ensure compatibility across various email clients.
Let’s see an example of incorporating links and a button in our previous newsletter.
<div class="container">
<header>
<h1>Welcome to OpenReplay Technical Blog!</h1>
<p>
Stay ahead with the latest insights, tips, and tutorials on frontend
development.
</p>
</header>
<div class="article">
<h2>Optimizing Performance with OpenReplay</h2>
<p>
Learn how to resolve performance issues in your web
applications using OpenReplay's powerful debugging tools.
<a href="https://openreplay.com/product.html" style="color: #007bff"
>Read Article</a
>
</p>
</div>
<div class="article">
<h2>Debugging Errors Made Easy</h2>
<p>
Discover effective strategies for debugging errors and improving the
reliability of your web applications.
<a
href="https://blog.openreplay.com/enable-tabbed-browsing-in-session-replay/"
style="color: #007bff"
>Read Article</a
>
</p>
</div>
</div>
<div class="footer">
<p>Stay connected with us</p>
<a
href="https://blog.openreplay.com/"
style="
background-color: #007bff;
color: white;
padding: 6px 4px;
border: none;
border-radius: 5px;
text-decoration: none;
"
>Visit Our Blog</a
>
</div>body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
background-color: #d0aaaa;
margin: 0;
padding: 0;
}
.container {
max-width: 700px;
margin: 20px auto;
background-color: #edecea;
border-radius: 10px;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.1);
padding: 3px;
text-align: center;
}
header {
background-color: #991414;
color: #e3caca;
border-radius: 10px 10px 0 0;
}
header p {
color: #e4a4a4;
}
h1 {
font-size: 28px;
}
p {
font-size: 22px;
line-height: 1.6;
}
.article {
border-bottom: 2px solid #e3caca;
}
.article h2 {
color: #991414;
font-size: 24px;
}
.footer {
background-color: #991414;
padding: 10px 0;
text-align: center;
}
.footer p {
font-size: 18px;
margin: 0;
color: #e3caca;
text-align: left;
}The output:

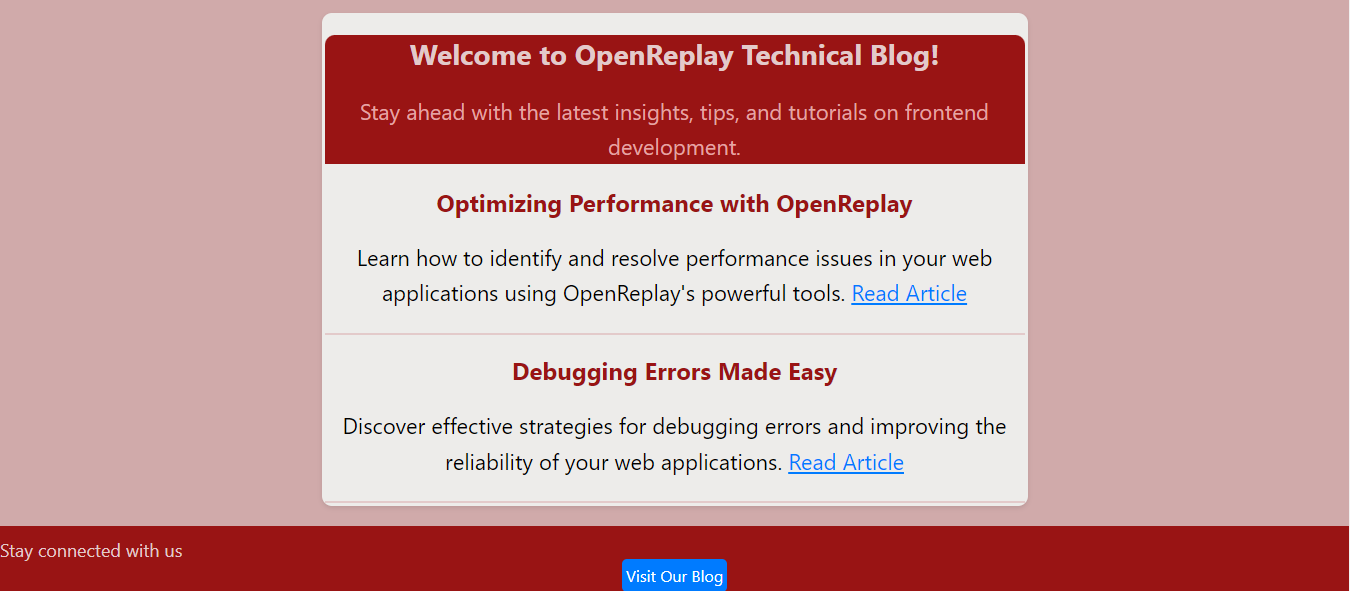
In the example above, we added links to the article section and a button to the footer section. The “Read Article” links within each article section allow readers to access the full content of the respective articles. When users click these links, they are directed to the specified URLs to read the complete articles on the OpenReplay Technical Blog.
The “Visit Our Blog” button in the footer encourages readers to explore more content on the OpenReplay Technical Blog. When clicked, this button redirects users to the blog’s homepage, allowing them to browse through various articles and resources. It serves as a call to action, inviting users to engage further with the blog’s content and stay connected with updates and new releases.
Incorporating Multimedia Content into HTML Emails
Incorporating multimedia content allows for more engaging and interactive communication with recipients. Multimedia elements like images, videos, and animations can effectively convey information, evoke emotions, and capture the audience’s attention. Images can be embedded directly into the email body, while videos and GIFs are often linked to external sources. Here is how you can add multimedia content:
- you can use an
imgtag to add images to your HTML email. Provide the URL of each image in thesrcattribute and include descriptivealttext in the alt attribute for accessibility.
For example, You can add images (<img>) within the article sections to accompany the text content, as shown in the code below:
<div class="article">
<h2>Optimizing Performance with OpenReplay</h2>
<p>
Learn how to resolve performance issues in your web
applications using OpenReplay's powerful tools. <a href="https://openreplay.com/product.html" style="color: #007bff;">Read Article</a>
</p>
<img src="https://blog.openreplay.com/images/designing-interactive-beautiful-tables-with-css/images/hero.png" alt="Article Image 1">
</div>
<div class="article">
<h2>Debugging Errors Made Easy</h2>
<p>
Discover effective strategies for debugging errors and improving the
reliability of your web applications. <a href="https://blog.openreplay.com/enable-tabbed-browsing-in-session-replay/" style="color: #007bff;">Read Article</a>
</p>
<img src="https://blog.openreplay.com/images/html-image-maps/images/hero.png" alt="Article Image 2">
</div>
</div>In the above code, we have two div elements with the class “article” and an image (<img>). The images have specified URLs (src) and alternative text (alt), which is good practice for accessibility.
- You can also add a logo in the footer section using the
imgtag, as shown in the code below:
<div class="footer">
<p>Stay connected with us</p>
<img
src="https://media-exp1.licdn.com/dms/image/C4E0BAQEo4usZoFkcUw/company-logo_200_200/0/1631716187917?e=2147483647&v=beta&t=SewQjspEBKaE2KIz9hWjwmCubDM4483KLgyQar8YTTA"
alt="Company Logo"
width="30px"
height="23px"
/>
<a
href="https://blog.openreplay.com/"
style="
background-color: #007bff;
color: white;
padding: 6px 4px;
border: none;
border-radius: 5px;
text-decoration: none;
"
>Visit Our Blog</a
>
</div>The <img> element adds a company logo to the footer in the code above. Attributes such as src specify the image’s URL, alt provides alternative text for accessibility, and width and height define the image’s dimensions.
- Let’s look at the output of the HTML codes above for adding images and a logo to the newsletter using the CSS code below:
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
background-color: #d0aaaa;
margin: 0;
padding: 0;
}
.container {
max-width: 700px;
margin: 20px auto;
background-color: #edecea;
border-radius: 10px;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.1);
padding: 3px;
text-align: center;
}
header {
background-color: #991414;
color: #e3caca;
border-radius: 10px 10px 0 0;
padding: 10px;
}
header p {
color: #ece1e1;
}
h1 {
font-size: 28px;
}
p {
font-size: 22px;
line-height: 1.6;
}
.article {
border-bottom: 2px solid #e3caca;
padding-bottom: 20px;
}
.article h2 {
color: #991414;
font-size: 24px;
}
.article img {
max-width: 100%;
height: 200px;
display: block;
margin: 0 auto;
}
.footer {
background-color: #991414;
padding: 15px 0;
text-align: center;
}
.footer p {
font-size: 18px;
margin: 0;
color: #e3caca;
text-align: left;
}The output:

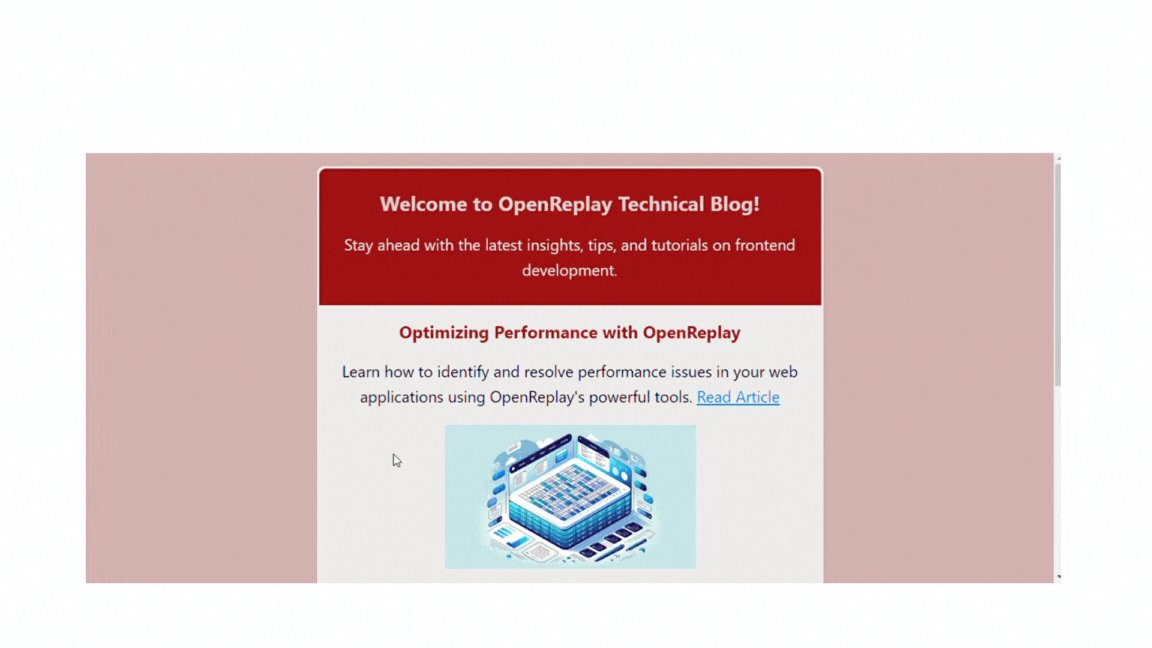
The HTML email template incorporates images, essential for enhancing visual appeal and effectively conveying information. Each article section includes an <img> tag with a src attribute pointing to the image URL and an alt attribute providing alternative text for accessibility purposes.
- You can also use the
<video>tags to add videos with a source link provided, and a fallback message is displayed for browsers that do not support the<video>tag. Example:
<video width="50px" height="50px" controls>
<source src="video-source" type="video/mp4" />
Your browser does not support the video.
</video>This code snippet embeds a video with a specified width and height, playback controls, and a video file source. If the video cannot be played or loaded, the text “Your browser does not support the video” will be displayed as fallback content.
- You can also add an animated GIF (or animation) if you choose. The process is similar to adding static images using the
<img>tag but with a link to the GIF file. Example:
<h1>Email with Animated GIF</h1>
<p>Check out this cool animation:</p>
<img src="https://example.com/animation.gif" alt="Animated GIF" />The <img> tag embeds an animated GIF into the email in the above code. The src attribute of the <img> tag defines the URL of the animated GIF file to be displayed. The alt attribute provides alternative text (“Animated GIF”) that describes the image’s content for accessibility purposes.
Using Tables for HTML Emails
Using tables for layout in HTML emails is a common practice because tables have better support across various email clients than modern CSS techniques like Flexbox and Grid. While using tables for layout may seem outdated in web development, it remains a practical and effective approach for creating them due to the unique constraints and compatibility requirements of email clients.
Let’s look at how we can use tables for HTML emails and embed various multimedia contents:
<div class="container">
<!-- Header -->
<div class="header">
<h1>Welcome to Our Newsletter</h1>
<p>Stay updated with our latest offers and promotions!</p>
</div>
<!-- Content -->
<div class="content">
<table cellpadding="0" cellspacing="0" width="100%">
<tr>
<td>
<img
src="https://blog.openreplay.com/images/all-about-css-animations/images/hero.png"
alt="Product Image"
width="200"
style="display: block"
/>
</td>
<td style="padding-left: 20px">
<h2>New Product Launch</h2>
<p>
Introducing our latest product! Lorem ipsum dolor sit amet,
consectetur adipiscing elit. Nullam id ligula eu felis condimentum
consequat.
</p>
<!-- Animated GIF -->
<img
src="https://blog.openreplay.com/images/all-about-css-animations/images/image02.gif"
alt="Animation"
width="200"
style="display: block"
/>
<br />
<!-- Video -->
<video width="200" controls>
<source src="https://example.com/video.mp4" type="video/mp4" />
Your browser does not support the video.
</video>
<a href="#" class="button">Learn More</a>
</td>
</tr>
</table>
</div>
</div>/* Reset CSS */
body,
table,
td,
th {
margin: 0;
padding: 0;
}
body {
font-family: Arial, sans-serif;
font-size: 16px;
line-height: 1.6;
background-color: #d0aaaa;
color: #333333;
}
/* Container */
.container {
max-width: 600px;
margin: 0 auto;
background-color: #edecea;
border-radius: 10px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
/* Header */
.header {
text-align: center;
}
h1,
h2 {
color: rgb(216, 55, 82);
}
/* Content */
.content {
padding: 20px 0;
}
/* Button */
.button {
margin-left: 50px;
background-color: #007bff;
color: #ffffff;
text-decoration: none;
padding: 10px 15px;
border-radius: 5px;
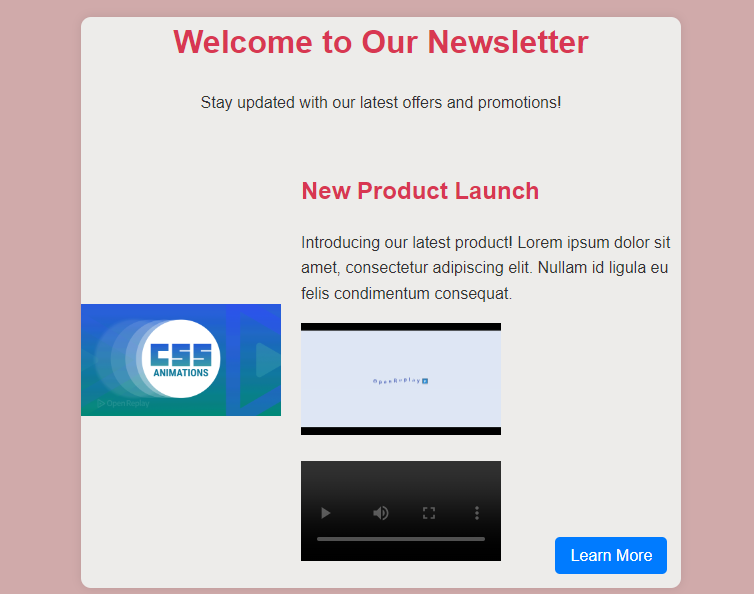
}The output:

This example creates a marketing email featuring multimedia content such as images, an animated GIF, and a video. It includes a styled container, a header section with a welcome message, a content area organized in a table format, and a button for further engagement. The multimedia elements are displayed alongside text content, enhancing the visual appeal of the email in conveying information about the featured product.
You can check out how to create tables to understand better how you can implement them in your HTML emails.
Sending HTML Emails
While this article focused on crafting effective HTML emails, you’ll naturally want to send them to your subscribers! You typically use an email service provider (ESP) or marketing platform to send them. The sending process will vary depending on your desired email marketing platform. Here are some general steps to follow:
- Choose an Email Service Provider (ESP) or marketing platform: Several email marketing platforms are available, each with its own features and pricing plans. Popular options include Mailchimp, Constant Contact, and SendGrid. Select a reputable ESP that suits your needs and budget.
- Create an account: You need to sign up for an account with your chosen ESP and complete the necessary setup steps.
- Build your email: Design your HTML email using the concepts covered in this article and build your HTML code.
- Add your recipient list: Upload your email contact list to your ESP.
- Personalize and Segment (optional): Many platforms allow you to personalize elements like greetings or subject lines based on subscriber information. Your email list can be segmented due to factors like demographics, interests, or past interactions. This helps you to personalize your emails to increase engagement.
- Test and preview: Before sending, preview your email to ensure it appears correctly across various email clients and devices, as well as test links, images, and formatting to catch any errors.
- Schedule or send immediately: Choose whether to send the email immediately or to schedule it for a later time. Consider factors like time zones and optimal send times for your audience.
- Send Your email: Once you’re satisfied with your email and settings, send it to your selected audience. Monitor the delivery rates, open rates, and click-through rates to gauge performance.
- Analyze results: After sending your email, analyze key metrics provided by your ESP to assess the effectiveness of your campaign. Use insights to refine future email strategies.
Best Practices for HTML Emails
When creating HTML emails, it’s crucial to adhere to best practices to ensure compatibility across various email clients and improve the overall user experience.
Here are some best practices to follow:
-
Clickable links and buttons: When incorporating clickable links and buttons, ensure the design is visually appealing and defines your brand.
-
Images: You should use high-quality images and optimize their file sizes to ensure fast loading times and improve email deliverability. Also, consider using images to showcase products, illustrate concepts, or enhance the visual appeal of the email.
-
Videos: Embed videos directly into the email when possible, using HTML5 video tags or embedded links. Also, videos should be hosted on a reliable platform that supports email playback, such as YouTube or Vimeo. You can also use videos to provide tutorials, product demonstrations, or behind-the-scenes glimpses to engage and educate recipients.
-
Animations: Incorporate animated GIFs or CSS animations to add dynamic elements to the email. Keep animations short and subtle to avoid overwhelming or distracting recipients. Also, use animations to draw attention to critical messages, highlight promotions, or create visual interest.
-
Accessibility: Provide alternative text (alt text) for images and videos to ensure accessibility for recipients using screen readers or with visual impairments. Ensure you use descriptive alt text that conveys the content and purpose of the multimedia element.
-
Media Queries: While support for media queries is limited in some email clients, they can still be used to apply basic responsive styles for certain elements. For example, you can use media queries to adjust the font size or spacing based on the screen width.
-
Mobile-First Approach: Design and optimize the email template for mobile devices, as they have more limited screen space. Then, use CSS techniques to enhance the layout for larger screens if necessary.
-
Use Inline CSS: Email clients often strip out external CSS stylesheets, so it’s crucial to use inline CSS to style elements within the email template. This ensures that styles are appropriately applied and displayed across email clients.
-
Use Tables for Layout: While not always ideal for modern web design, tables are well-supported in most email clients and can help achieve consistent layout across different devices and clients.
-
Avoid JavaScript: Most email clients do not support JavaScript, so it’s best to avoid using it.
-
Unsubscribe Option: Provide recipients with an easy way to unsubscribe from your email list to comply with anti-spam regulations and respect user preferences.
-
Clear Call to Action (CTA): Make sure your email has a clear and prominent call to action that encourages users to take the desired action.
-
Testing: Test multimedia content across various email clients and devices to ensure compatibility. Also, consider using email testing tools or services to identify and address any rendering issues before sending the email to your subscribers.
-
Compliance: Ensure compliance with email marketing regulations and guidelines, such as the CAN-SPAM Act, when incorporating multimedia content. Respect recipients’ preferences and provide options for opting out of receiving multimedia content if desired.
Conclusion
Ultimately, HTML emails serve as a powerful tool for communication, marketing, and engagement when executed thoughtfully and strategically. Creating effective ones requires careful consideration of design, content, and technical aspects to ensure compatibility, readability, and engagement across various email clients and devices. By following best practices, you can maximize the impact of your email campaigns and improve user experience. Additionally, incorporating multimedia content like images, videos, and animations can enhance the visual appeal and interactivity of your emails, further engaging recipients and driving desired actions.
Truly understand users experience
See every user interaction, feel every frustration and track all hesitations with OpenReplay — the open-source digital experience platform. It can be self-hosted in minutes, giving you complete control over your customer data. . Check our GitHub repo and join the thousands of developers in our community..

