Figma vs. Adobe XD -- which is the better design tool?

For UI/UX designers, looking for a tool that handles prototyping, wireframing, developing, doing mockups, and ultimately building complete high-fidelity designs is always important. Fortunately, the releases of Figma and Adobe XD have made things start to look good. With the two, it all boils down to what designers prefer to use to arrive at the same destination.
Moreover, before starting this article, you should know that Adobe is going to acquire Figma in a deal worth around $20 billion.

Figma
Figma has taken the world by storm. It’s one of the most revolutionary editing applications these days. What makes it so appealing to developers is that its starter package is free. Figma software is a cloud-based tool that runs in the browser.
Considered by numerous designers to be the best app to support team-based collaborative design projects, Figma has all the elements and tools you need to build full-fledged web design, code generation, and prototyping. Moreover, the software connects everyone in the design process so development teams can deliver better products faster.
Figma is not like other graphic editing tools. This is mainly because it directly works on the browser. You could access projects and begin designing from any platform or computer without needing to install software or purchase different licenses.
It offers a generous free plan where you can build and store three active projects, which is why designers love this app.
Here’s the link to know more about How to get started with Figma.
Features of Figma
- Bulleted Lists - This lets you easily organize data and emphasize related information in vector designs.

- Variants - An intelligent component management module.

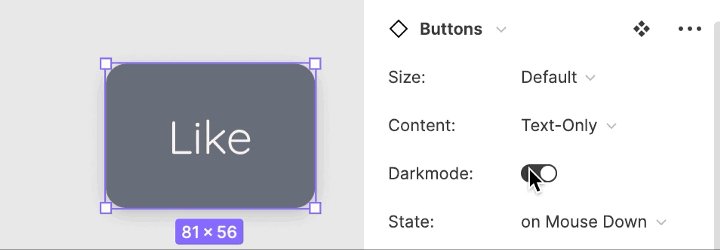
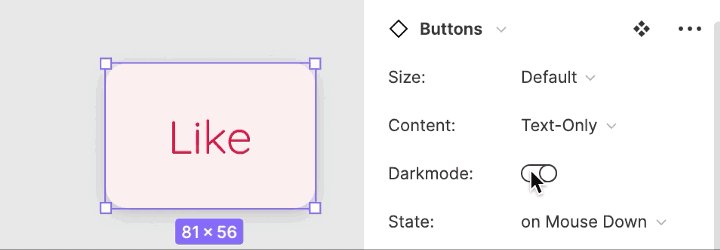
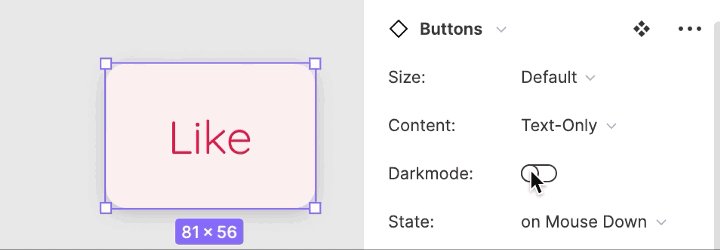
- Inspect Tab - Enables collaborators to get codes and values of the designs.

- Connect several Figma accounts - Access to all accounts, community profiles, and workspaces.
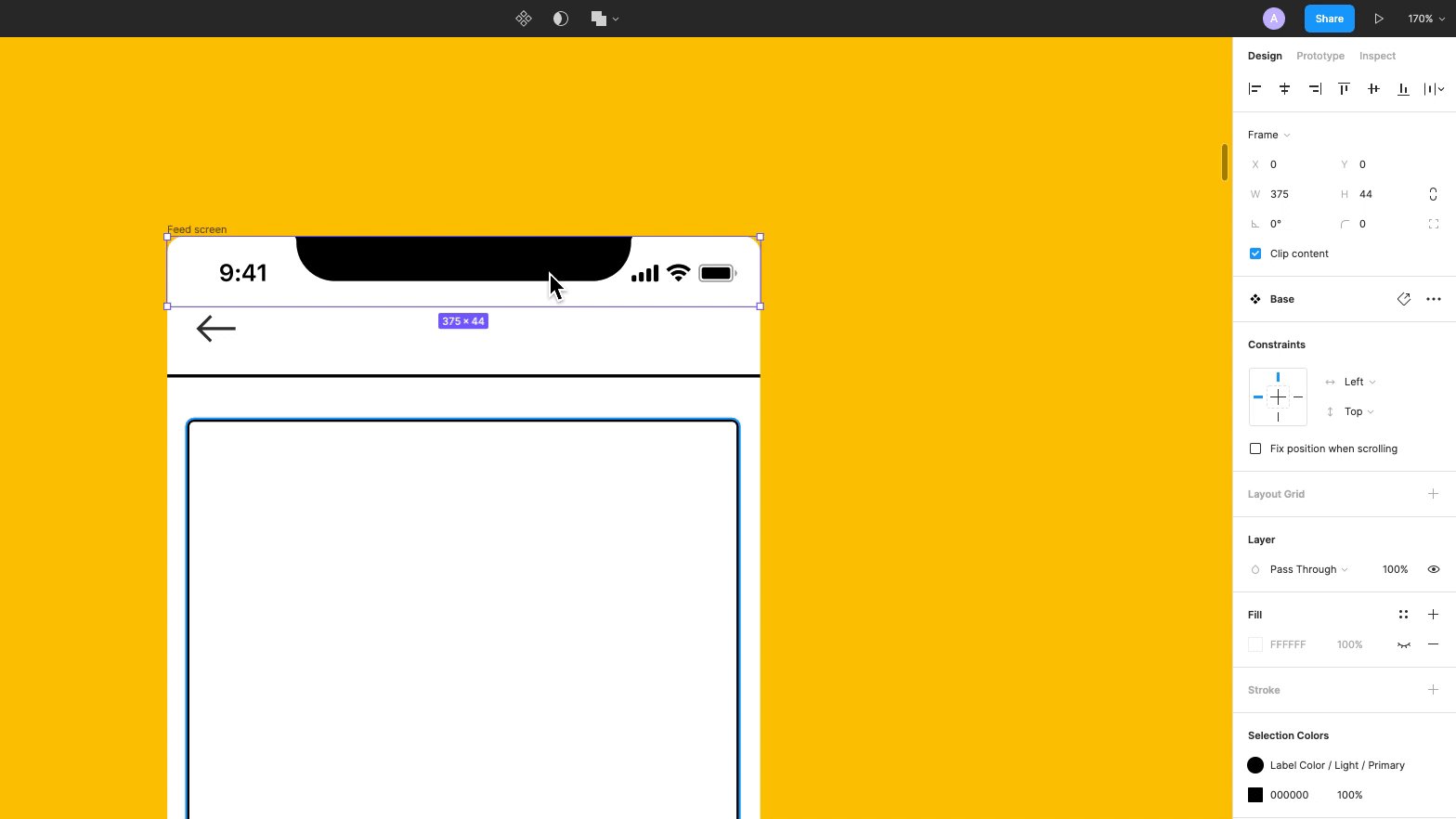
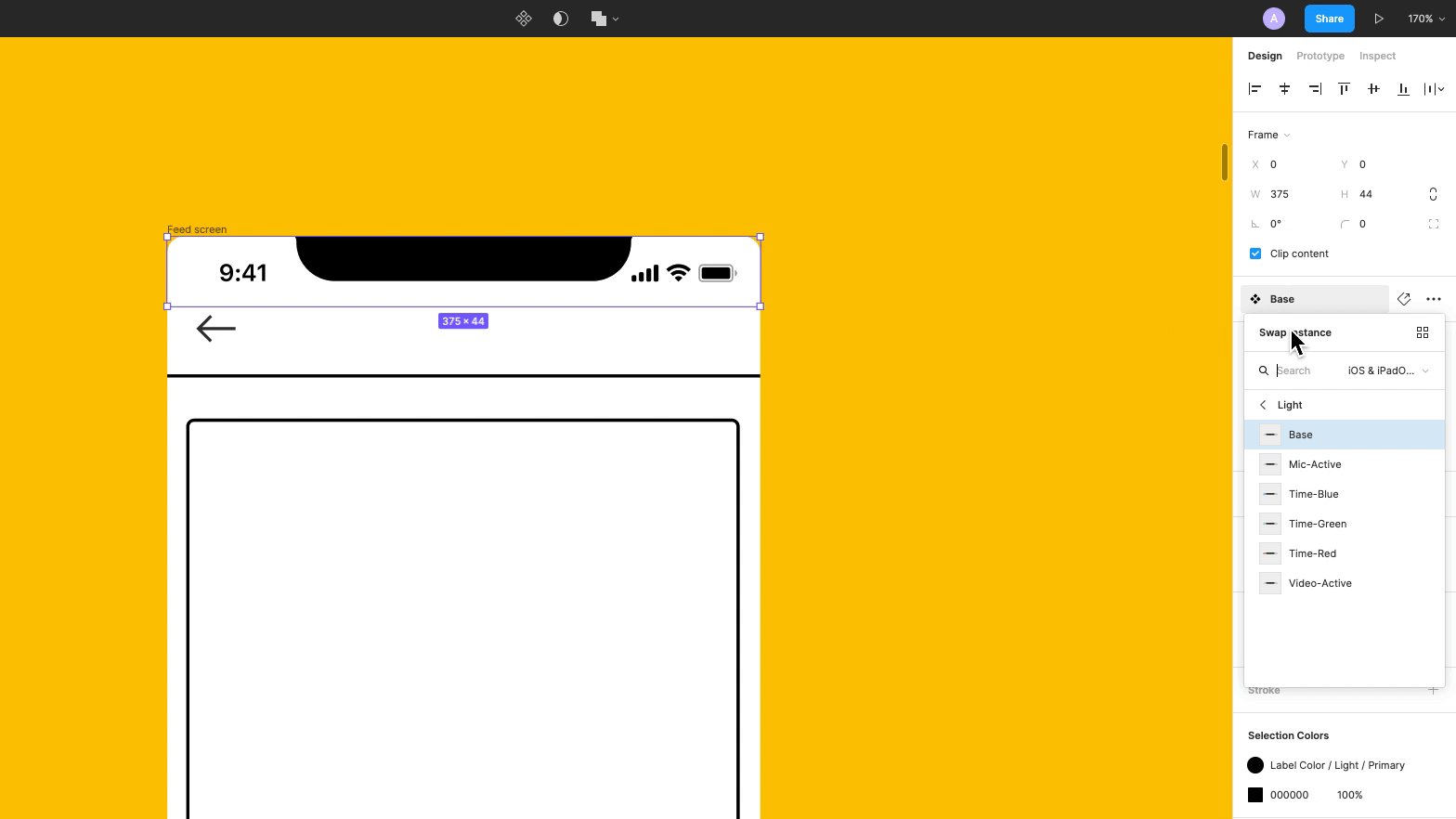
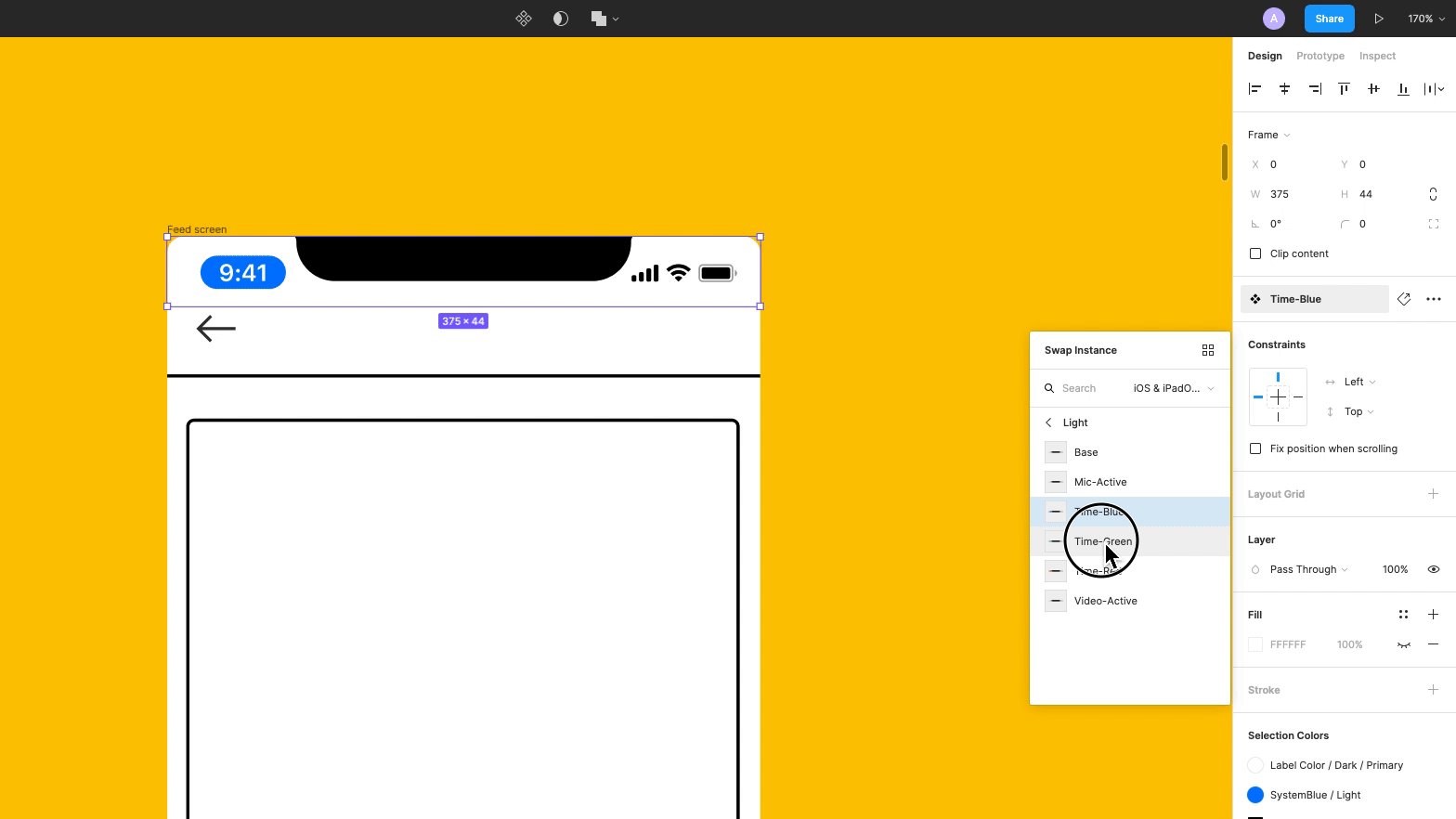
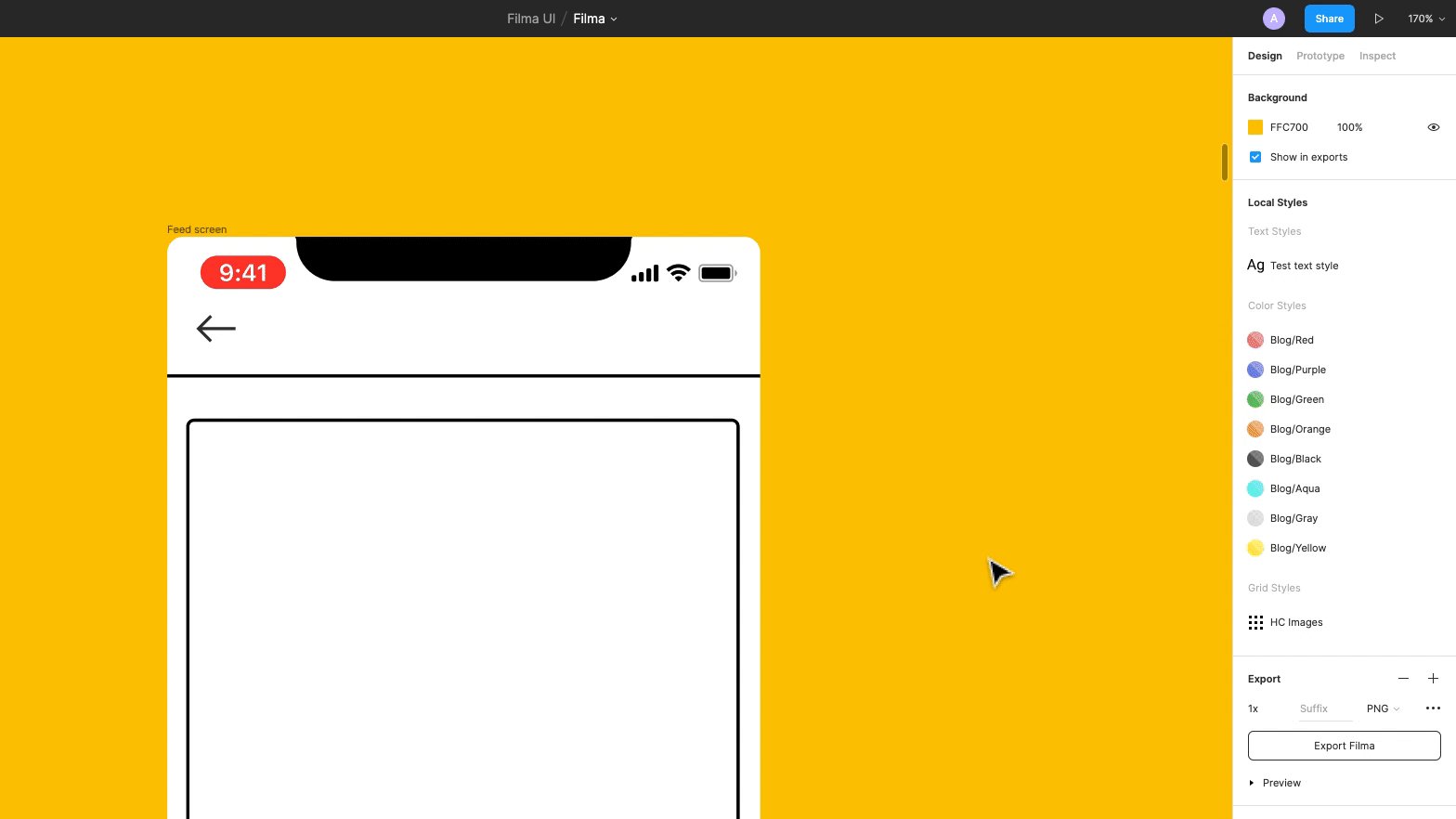
- Instance Swap Menu - Enables designers to effortlessly surf between components.

Pros of using Figma
- Cross-platform and web-based.
- Easy document management, storage, and sharing.
- Robust and easy-to-use vector design tools.
- Easy export to different formats.
Cons of using Figma
- Requires a paid subscription to take full advantage of the features.
- Lacks bitmap editing tools and advanced vector tools.
- Search options are not available with local components.
Adobe XD
A vector-based UI/UX design tool, Adobe XD provides a great advantage. It lets you design anything, from smartwatch applications to fully-fledged websites. Moreover, the tool promises fresh air to professionals still in Illustrator or Photoshop for UI design as the only Adobe tool that enables prototyping.
As part of the cloud, it works with files from Illustrator, Photoshop, and After Effects. A subscription provides access to Adobe Stock and Adobe Fonts from the same account. The tool furthermore works online and offline for more flexibility.
Created from the ground up with performance in mind, Adobe XD helps craft prototypes that look and feel real, enabling you to communicate the vision of your design and maintain alignment across the team in an efficient manner. Easy to use and powerful, it provides teams with the tools to collaboratively craft the best experiences worldwide.
Here’s the link on how to get started with Adobe XD.
Features of Adobe XD
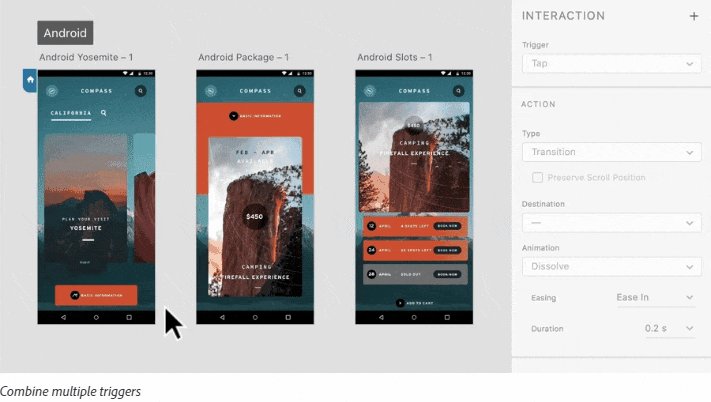
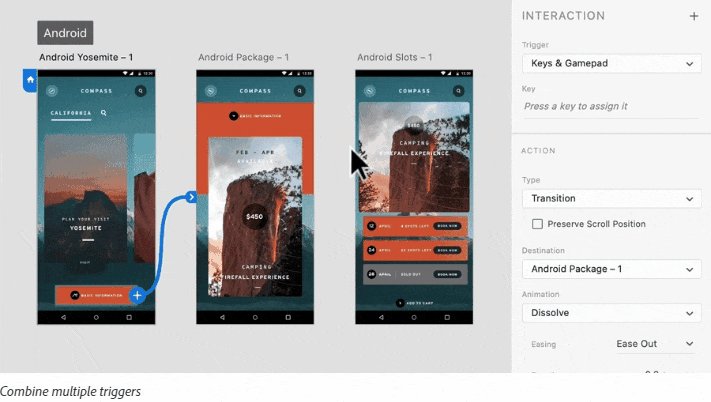
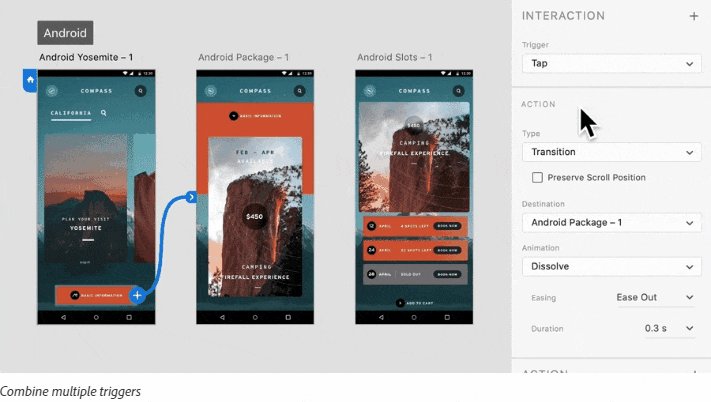
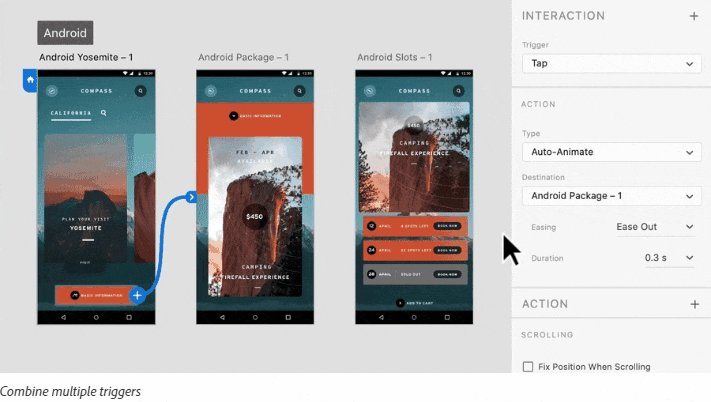
- Combine multiple triggers easily - Enables you to connect multiple actions, processes and interactions.

- Master Effects - Has advanced capabilities to add specific elements that are engaging.

- Share Workflows - Share your designs instantly with the reviewer.

- Wireframing - UI kits let you create interactive wireframes easily to test the design.

- Team collaboration - Live cloud files and co-editing allow easier collaboration.

Pros
- Ability to test the prototype on a mobile device.
- Integrates with other Adobe applications.
- Flexible and simple wireframing.
- Functionality to add Automatic animation.
Cons
- It does not have moving gifs.
- It’s a bit complicated to learn the interface.
- Constant updates that could be cumbersome.
Session Replay for Developers
Uncover frustrations, understand bugs and fix slowdowns like never before with OpenReplay — an open-source session replay tool for developers. Self-host it in minutes, and have complete control over your customer data. Check our GitHub repo and join the thousands of developers in our community.
Comparison report between Figma vs. Adobe XD
Figma and Adobe XD have a slight edge thanks to their collection of tutorials and learning materials. Both offer free guides, tutorials, and other learning materials to familiarize yourself with the design and software. Regarding plugins, Figma has its own library of plugins.
On the other hand, Adobe XD has native and third-party plugins. However, although Adobe has offered plugin integration longer than Figma, the library options are considerably smaller. Figma offers more flexibility in terms of vector manipulation. The paths in Adobe XD restrict you to a sequence of connected points called nodes.
The collaboration capabilities of Figma have an edge when it comes to passing Figma files off to developers. Adobe features a development share option wherein you can mark assets and design files for export, and developers can download these assets to their computers from a single link.
For novice designers, Figma wins with a free starter version. Although there are some limitations on team files, version history, and a number of team projects, it offers more than enough functionality. Adobe XD has a monthly subscription pricing, and there is a 30-day free trial.
Platform Support
Being a browser-based tool, Figma lets you run it on any operating system of choice. This includes Windows, Chrome OS, macOS, and Linux. Additionally, there’s a Figma desktop app beta version for macOS and Windows with the same features that could be found in the browser version.
If you like installing more apps, there is an option for mobile devices. Figma lets you see your designs from the Figma desktop app live across various devices that run on Android and iOS. You can, however, only access the View-only version of the files.
Figma-supported platform download Links
Desktop - Windows and macOS iOS - Download Link Android - Download Link
Adobe XD is a Windows part of Adobe Creative Cloud and a desktop app for macOS that works offline. This means that you need not rely on an internet connection constantly. Currently, the XD does not support viewing shared design specifications on Windows 7 and 8 and on mobile browsers.
Adobe XD supported platform download Links
Desktop - Download Link iOS - Download Link Android - Download Link
Just like Figma, Adobe offers a mobile app to preview prototypes on devices that run on iOS and Android.
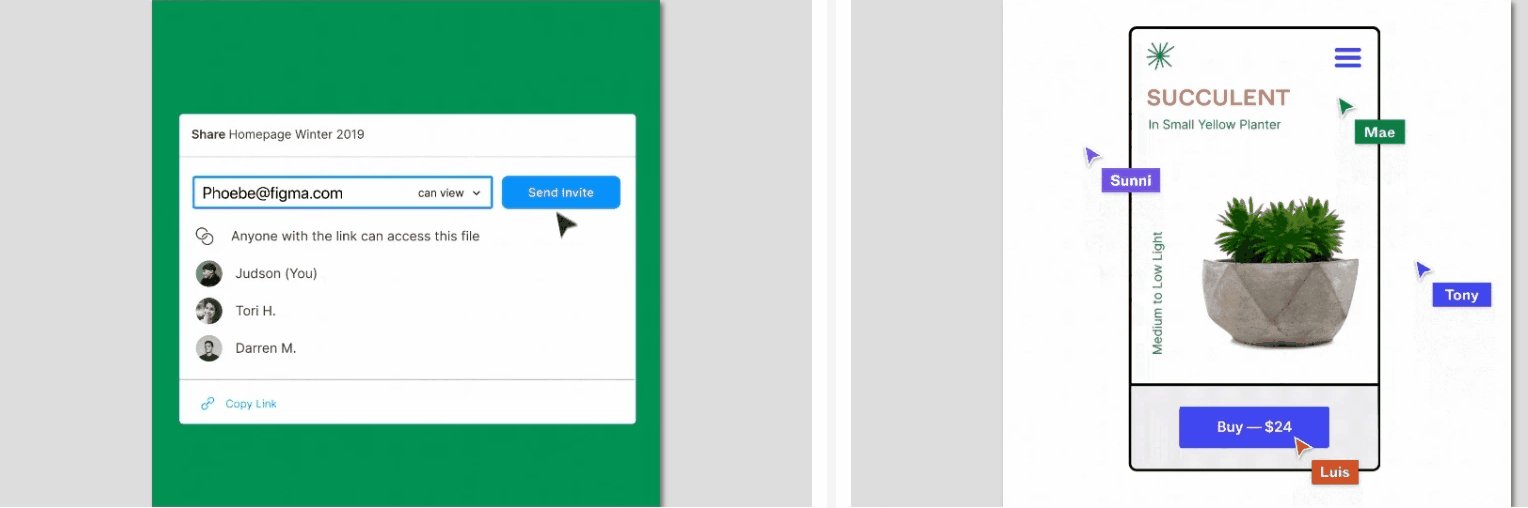
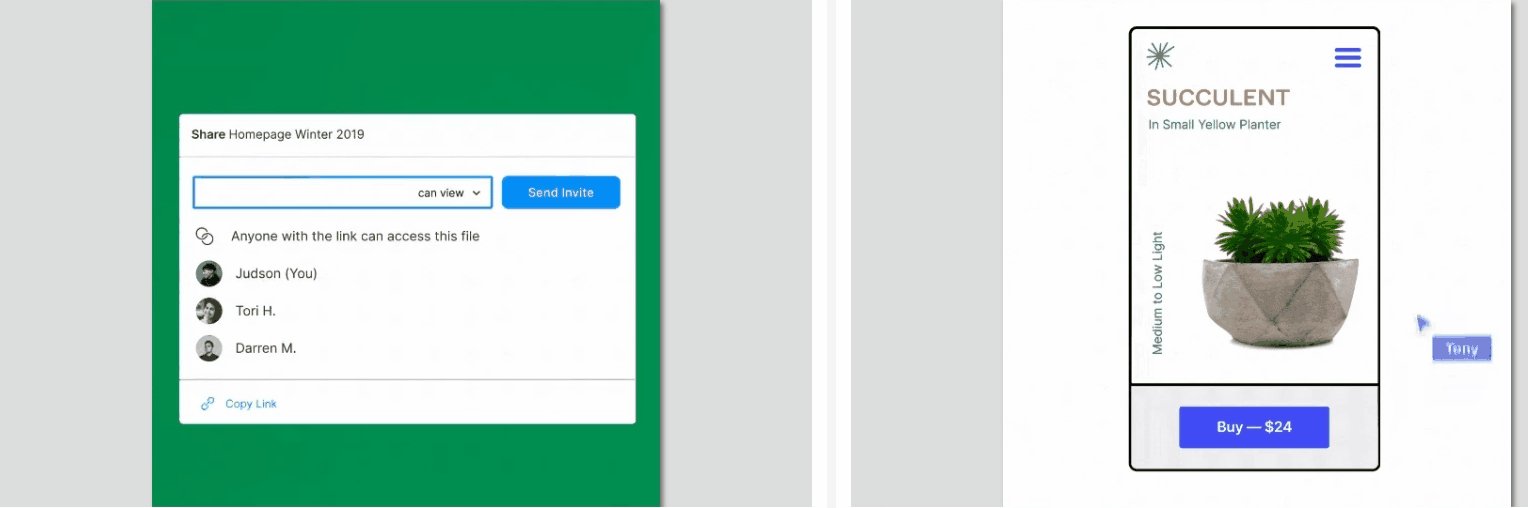
collaboration
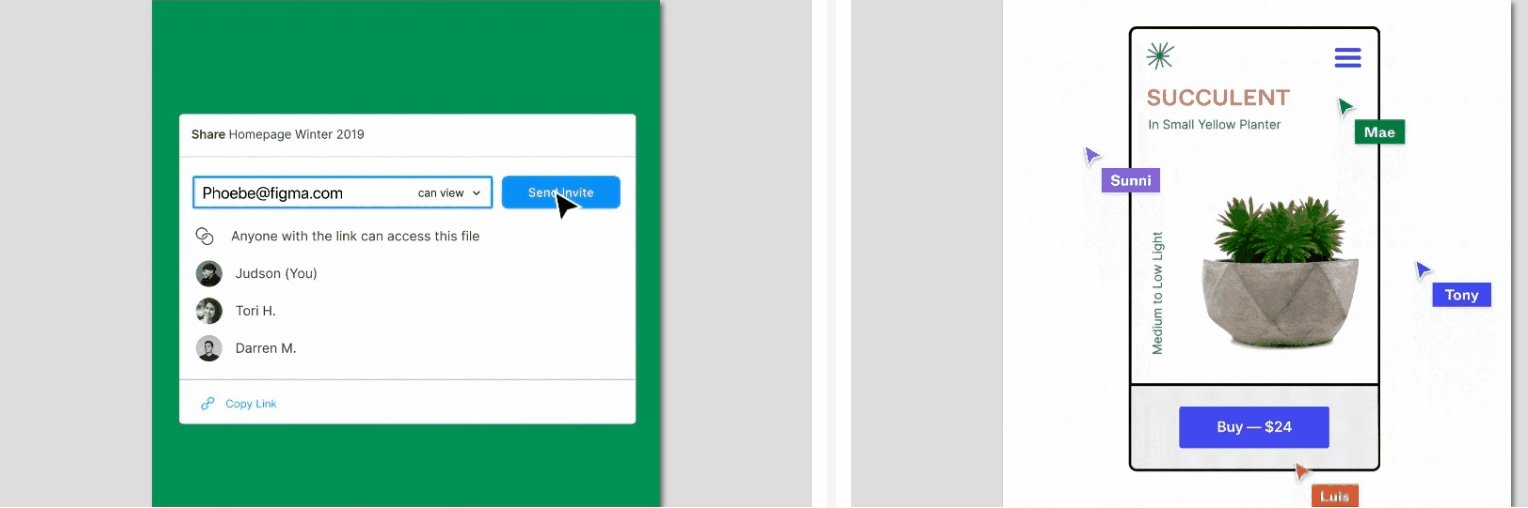
Figma, being a web-based design app, is built with team collaboration at the core. Every project serves as its hub and has an at-a-glance look at who could access the project and when the file was last updated. You can design with other team members in real time, follow someone’s cursor, and leave threaded replies/comments within the file. The file history could be used to see who changed what and, if necessary, revert to the earlier version.

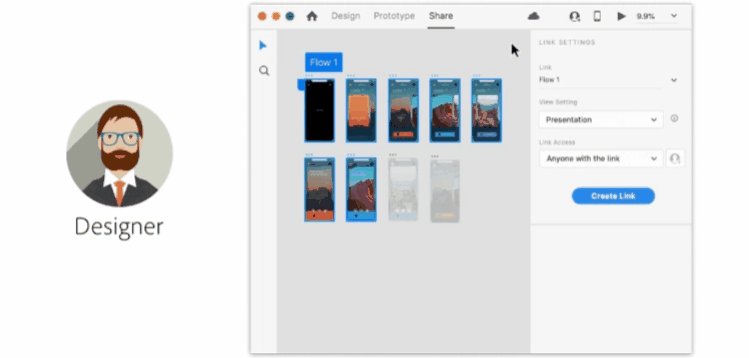
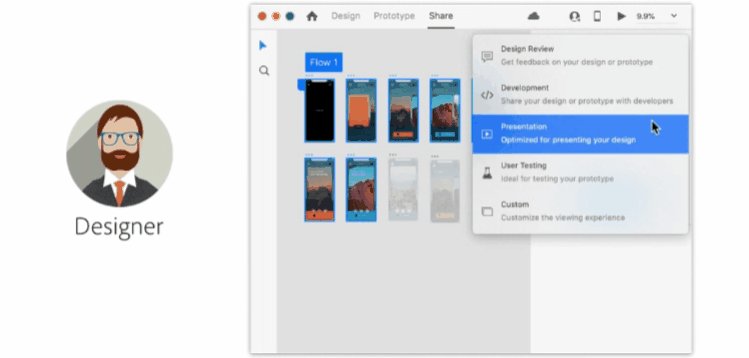
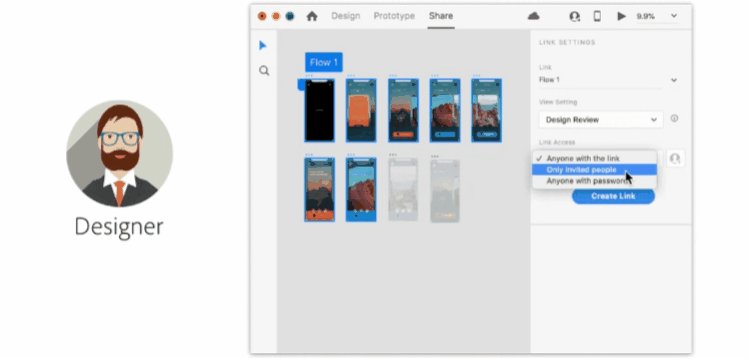
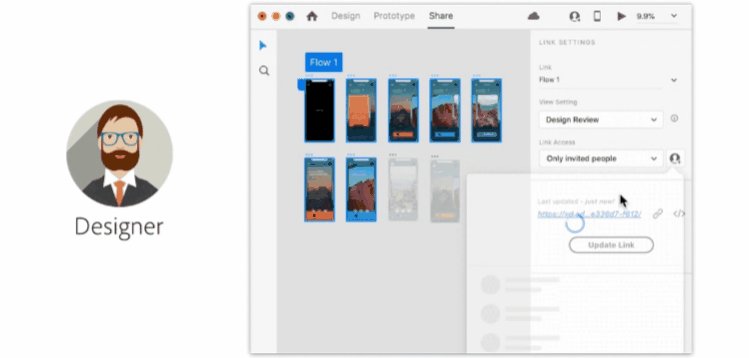
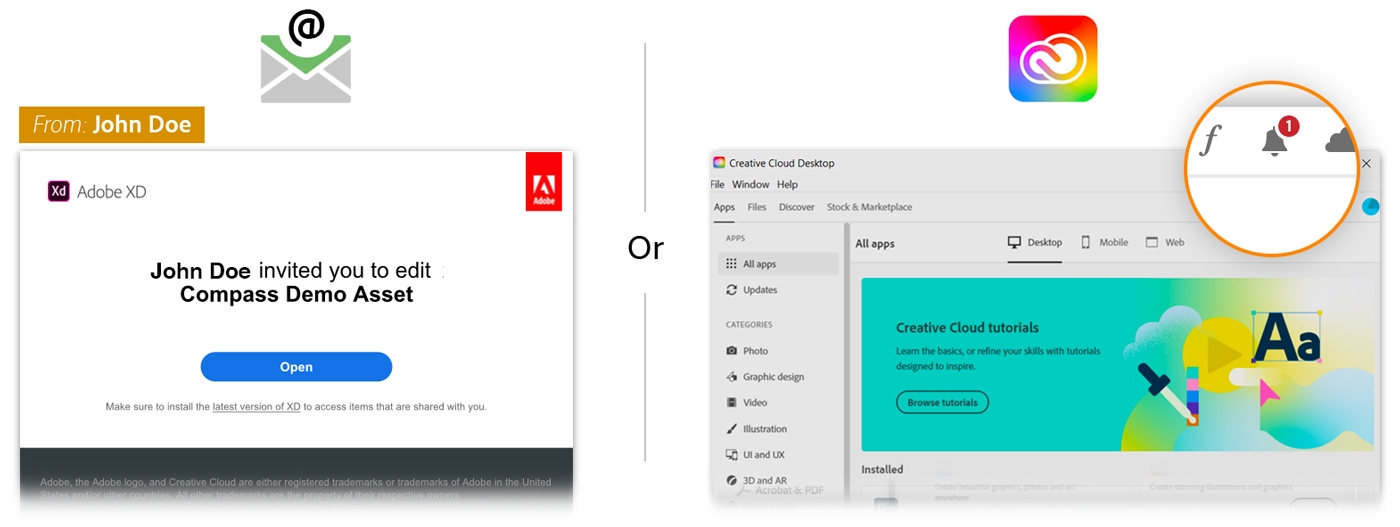
Adobe has collaboration features when you save the design file in the cloud. You can co-edit in real time with anyone you invite to the design file. The share option could be used to look for comments and feedback by creating a link that could be viewed in a browser. From there, comments could be resolved, edited, or deleted.

The real-time collaboration of Figma stands out for teams not keen on having to individually re-invite every designer for every file. However, the customizable share links of Adobe are amazingly helpful for delivering the correct view to every member of the team or stakeholder without giving them too much or too little access.
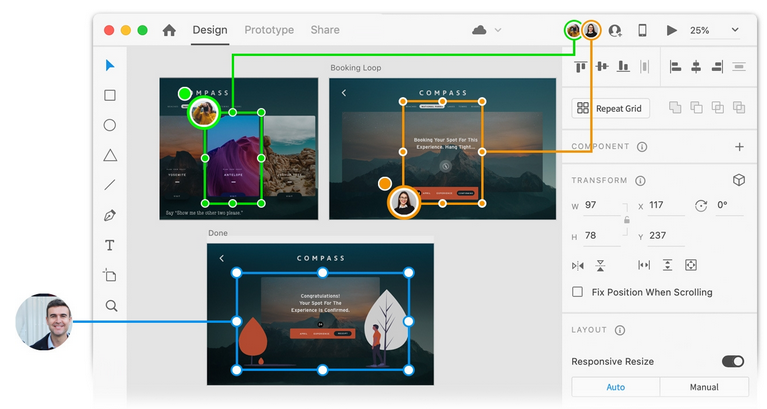
Interface
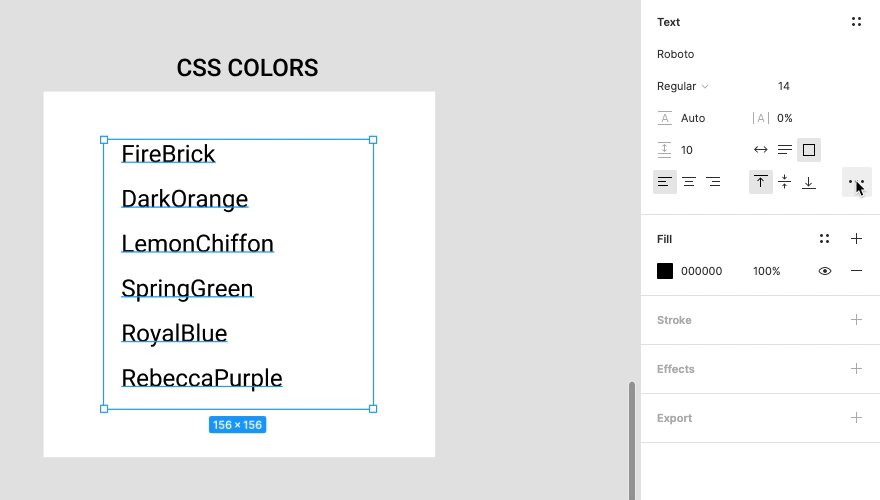
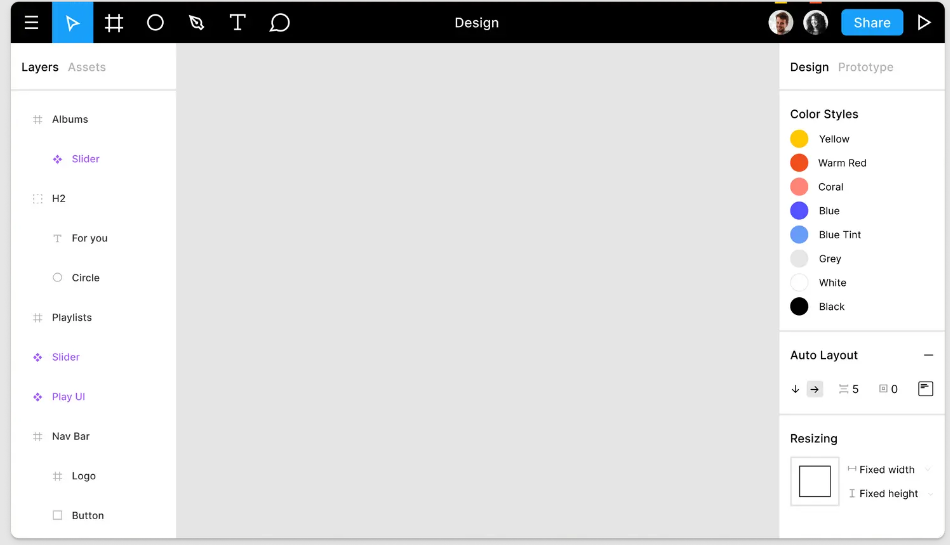
When you log into either tool, you’ll be surprised at how similar the interfaces are. However, you will discover that in Figma, you’ll spend most of your time working from the top toolbar, with the left sidebar to organize reusable assets, layers, and called components.

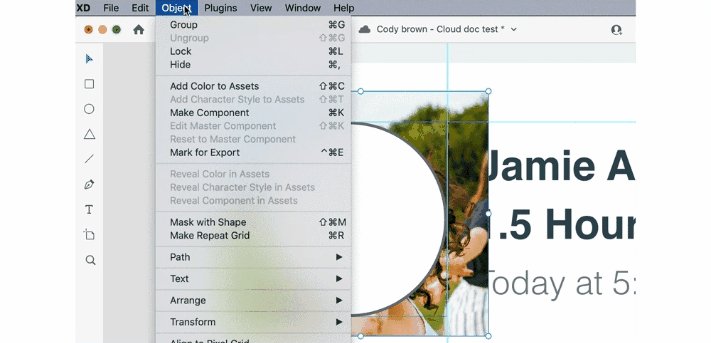
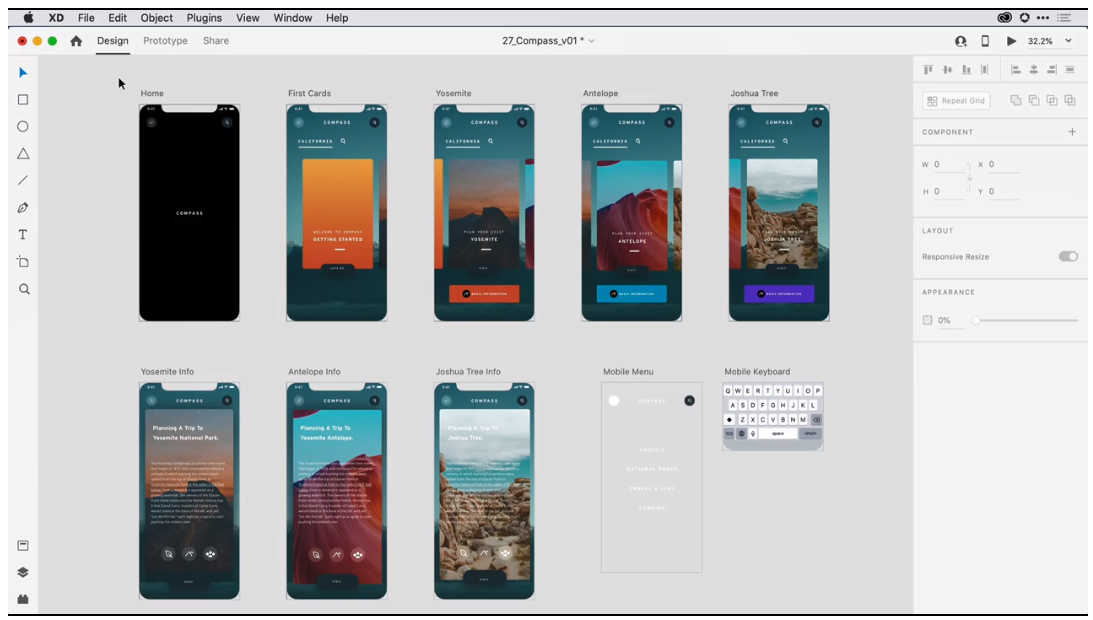
In Adobe XD, all the design tools are found in the left sidebar, regardless if you’re looking for UI kits, document assets, or simply creating your work from scratch with a pen tool and shapes.

If you tend to do a lot of back-and-forth work with layers or working with complex designs, you may want to keep them at the center with Figma. Nonetheless, the concept of Adobe XD of keeping all design tools in a single place makes the interface a bit easier to use and intuitive.
Plugins
Figma, launched in 2019 now offers a full library of files and plugins created by its community. Users could browse through hundreds of thousands of custom-made files and plugins and even build or remix plugins. In August last year, Figma went one step further by inviting all builders and developers to build the first widgets and plugins for FIGJAM.
Adobe has both native and third-party plugins. Although it offered plugin integration longer than Figma, it has significantly smaller options. This could affect your choice of design software if there’s a certain plugin you can’t live without.
Pricing
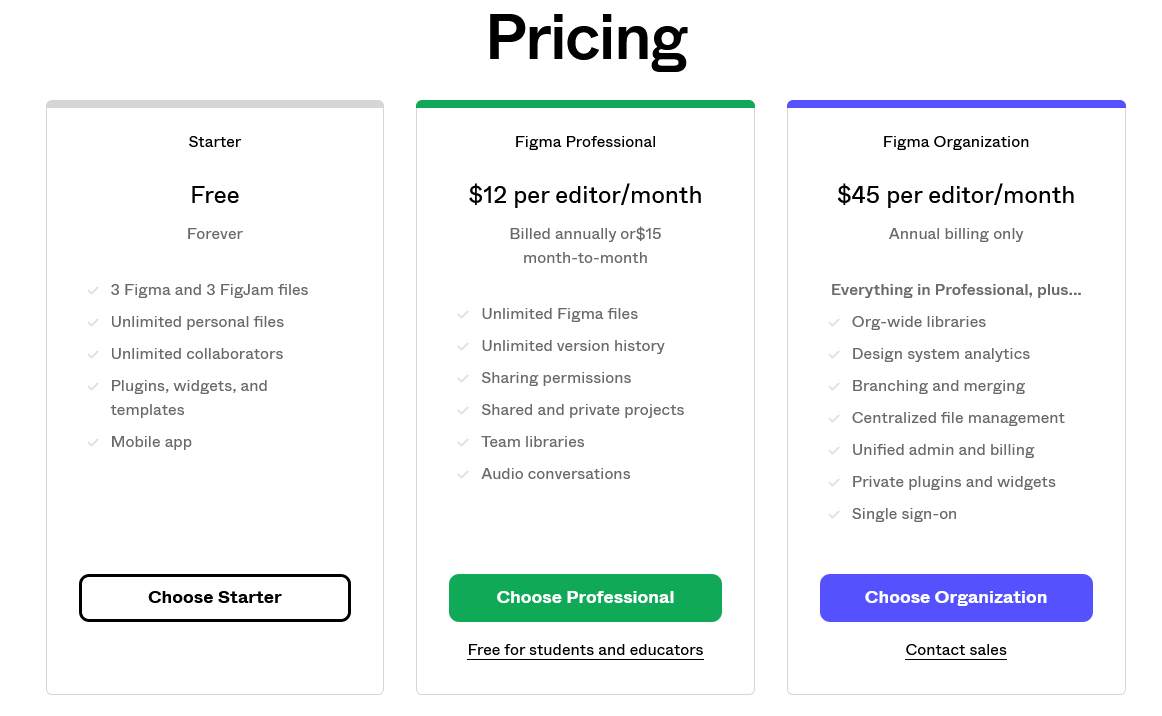
Figma has three payment options. The Free Starter tier is forever free and includes 3 Figma FIGJAM and Figma files, unlimited collaborators, and personal files for a one-team project. The professional tier’s projects and perks are limitless, costing around $12 per editor every month. If billed annually, it’s $15 on a month-to-month basis. Look at the image for more clarity on pricing options.

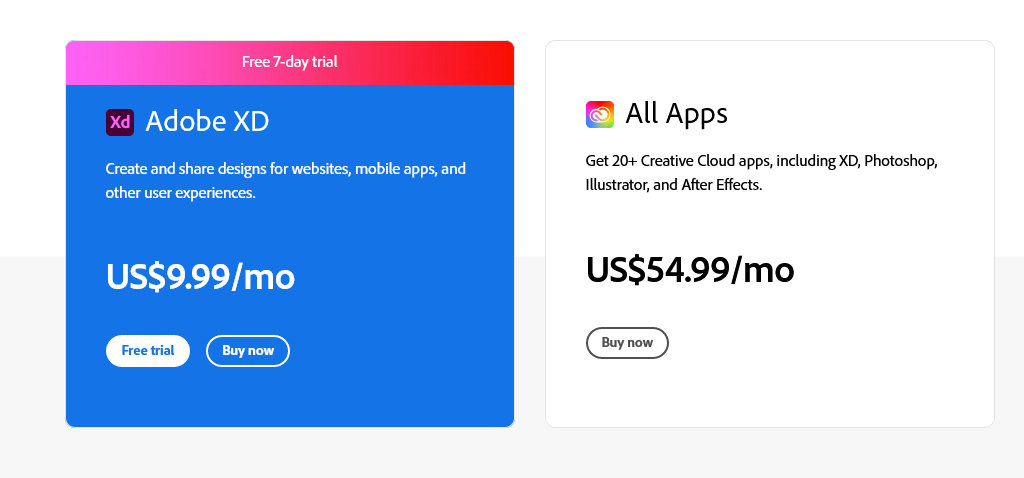
Adobe XD generally has no free tier since it comes with more than 20 other Adobe programs, including Illustrator, Photoshop, and After Effects. If you opt to subscribe to Adobe Creative Cloud, it will cost you $54.99 monthly, and the cloud account is available for two devices simultaneously. However, if you want a stand-alone Adobe, you get to pay $9.99 monthly with a free seven-day trial. Take a look at the pricing structure of Adobe XD for more clarity on pricing options.

Conclusion
The battle between Figma and Adobe XD will continue. Choosing which one depends greatly on your preference and what you want to achieve.
A TIP FROM THE EDITOR: We have covered Figma usage in the past: check out both Plan your User Interface with Figma and Using The Pen Tool In Figma.