HTMX 2.0 is here: Everything you must know about it

HTMX is a well-known JavaScript library for directly handling dynamic web application logic in HTML. After over four years of development, HTMX 2.0 was finally released in June 2024! The new version introduces remarkable improvements, including improved support for Web Components, compliance with HTTP standards, and better extension management. This article will show why a new version of HTMX was necessary, explore HTMX 2.0 key updates, and how to migrate from version 1.0.

Discover how at OpenReplay.com.
As we covered in our dedicated guide, HTMX is a lightweight JavaScript library that brings AJAX, WebSockets, CSS transitions, and Server-Sent Events directly to HTML. The idea behind the project is to enable the creation of dynamic web applications without a JavaScript framework. See how HTMX compares with Vue and React.
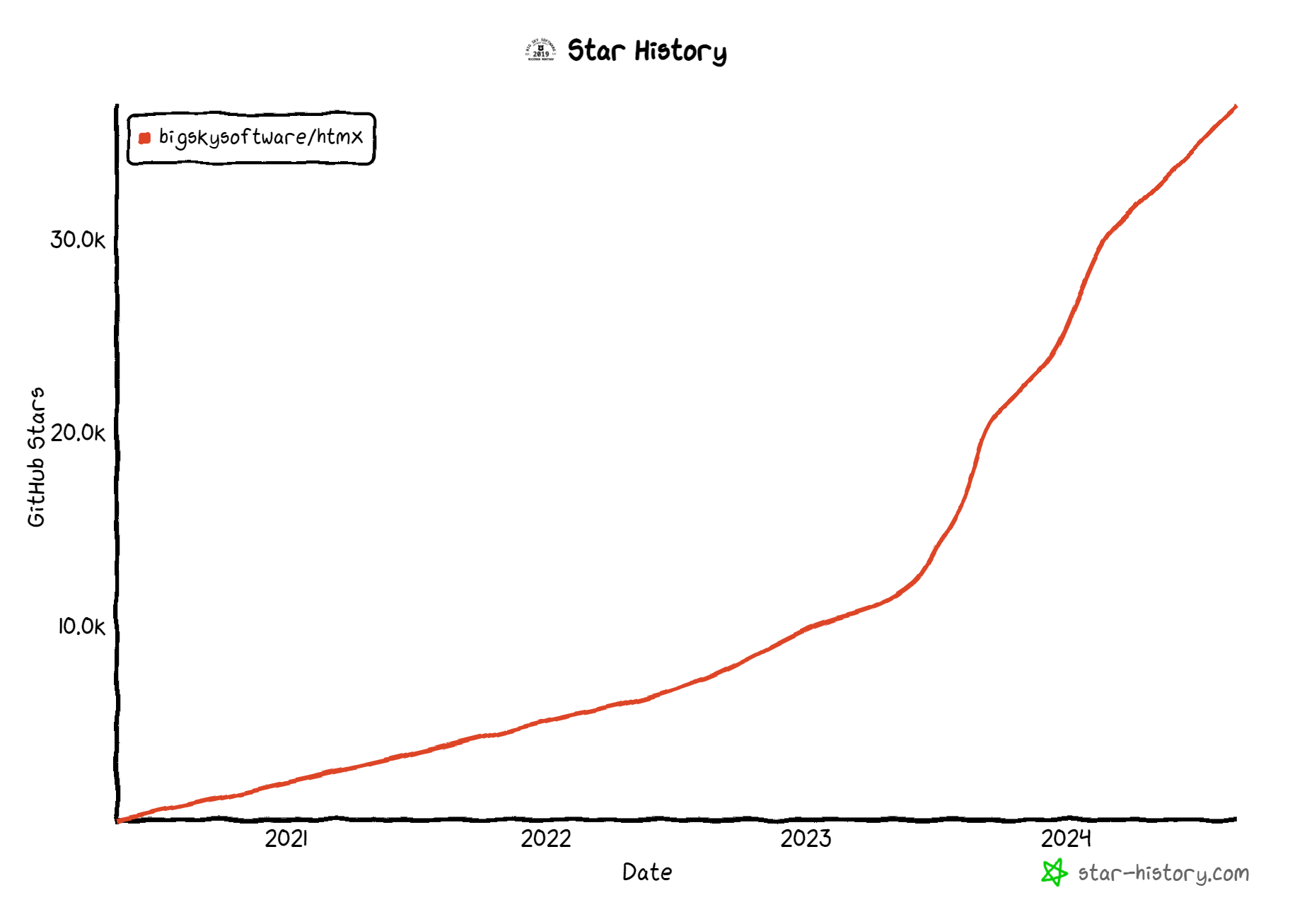
HTMX has been a success, with its official GitHub repository gaining thousands of stars in just a few years. This is evident from the chart below, which shows the growth of the HTMX repository in terms of GitHub stars:

Yet, HTMX 1.0 had some limitations and non-standard behaviors that needed to be addressed. For example, it did not fully support Web Components and allowed cross-domain AJAX requests by default. Given HTMX’s rapid rise in popularity, a more stable and powerful version was necessary.
Over the last few months, the HTMX team carefully listened to user feedback to address it in a new, stable version. Finally, on June 17, 2024, they released HTMX 2.0.0!
HTMX 2.0: What’s New
Time to explore all the changes, updates, and new features introduced by HTMX 2.0.
HTTP DELETE Request Parameter Handling
In HTMX 1.0, HTTP DELETE requests from hx-delete attributes included request parameters in a form-encoded body. The problem is that, according to the HTTP specification, the DELETE method should use query parameters as in GET requests.
To comply with that specification, HTMX 2.0 now sets query parameters for DELETE requests made with hx-delete.
Extension Migration
HTMX supports an extension mechanism that enables you to customize the behavior of the library. You can define extensions in JavaScript through the htmx.defineExtension() function and then use them via the hx-ext attribute as in the following example:
<div hx-ext="log">
<button hx-post="/hello-world">
This button uses the log extension
</button>
<button hx-post="/hello-world" hx-ext="ignore:log">
This button does not
</button>
</div>In version 1.0, some core extensions maintained by the HTMX team used to be part of the htmx library bundle. Now, all extensions have been moved from the core repository to their dedicated repositories. Thus, the extensions are now all versioned individually and must be installed separately.
For example, to use the head-support extension in HTMX 2.0, you need to add the following script to your HTML pages:
<script src="https://unpkg.com/htmx-ext-head-support@2.0.1/head-support.js"></script>Also, note that the extensions are now documented on a dedicated subdomain on the official HTMX site.
hx-sse Deprecation
The HTMX 1.0 hx-sse attribute to work with Server Sent Event has been deprecated. As of HTMX 2.0, this attribute for dealing with EventSource instances directly from HTML has been replaced in favor of the equivalent sse extension.
hx-ws Deprecation
The hx-ws attribute to work with Web Sockets in HTML is now deprecated. Just as happened with hx-see, this attribute has been replaced with the corresponding HTMX 2.0 ws extension.
hx-on New Syntax
The hx-on* attributes give the ability to embed inline JavaScript scripts to address specific events directly on an HTML element. This mechanism is similar to the onevent properties of the original HTML, such as onClick.
In HTMX 1.0, you could specify the hx-on attribute with this verbose syntax:
<button
hx-get="/comments"
hx-on="htmx:beforeRequest: alert('Loading more comments...')"
>
Load more
</button>Equivalently, you could also write:
<button
hx-get="/comments"
hx-on:htmx:before-request="alert('Loading more comments...')"
>
Load more
</button>On HTMX 2.0, the hx-on attribute now supports only the less complex hx-on: syntax. The original hx-on verbose syntax has been deprecated.
New Defaults
Below is a list of default configurations that changed from HTMX 1.0 to HTMX 2.0:
htmx.config.scrollBehaviorwas changed from'smooth'to'instant'. When using a boosted link for page transition, the scroll behavior is instant and occurs in a single jump.htmx.config.selfRequestsOnlywas changed fromfalsetotrue. For security reasons, HTMX now restricts AJAX requests to only the same domain as the current document by default.
New swap() API
Under the hood, HTMX 1.0 used the selectAndSwap() function to swap and set HTML content. This function was not part of the public HTMX 1.0 JavaScritp API and was only used internally. Unfortunately, selectedAndSwap() did not always behave as expected. No surprise, nine different issues were raised on GitHub regarding that function.
To address that, the internal selectAndSwap() function has been replaced with the more reliable swap() method. This new method is part of the public HTMX 2.0 JavaScript API.
Support for Web Components
The most significant upgrade in HTMX 2.0 is the improved support for Web Components. To learn more about them, check out our introduction guide to native Web Components.
In version 1.0, integrating HTMX with Web Components was possible only via some shady workarounds. With version 2.0, you can now seamlessly integrate HTMX with Web Components, including those using shadow DOM.
By default, HTMX does not automatically recognize or see your web components inside their shadow DOM. To make HTMX aware of your component’s shadow DOM, you have to manually inform it using htmx.process, as in the example below:
customElements.define(
"my-web-component",
class MyWebComponent extends HTMLElement {
// this method is executed when your custom element is added to the page
connectedCallback() {
// define the component shadow DOM
const root = this.attachShadow({ mode: "closed" });
root.innerHTML = `
<button hx-get="/hello-world" hx-target="next div">
Hello, World!
</button>
<div></div>
`;
// inform HTMX about this component's shadow DOM
htmx.process(root);
}
},
);After processing the component’s shadow DOM with htmx.process(), most HTMX features should work as expected. At the same time, remember that selectors such as those in hx-target will only affect elements within the shadow DOM itself.
Explore the official documentation to see how to access elements outside your Web Components.
From HTMX 1.0 to HTMX 2.0: Migration Guide
Since the team behind HTMX places a high value on backward compatibility, migrating from HTMX 1.0 to 2.0 requires very little effort. Still, there are a few breaking changes you should be aware of:
- Extensions are no longer included in the
htmxbundle and should now be loaded as individual scripts on your HTML pages. - While many 1.x extensions will continue to work with HTMX 2.0, you must upgrade the
seeextension to the 2.x version. You should also update all extensions to their corresponding 2.x versions. - If you still use the legacy
hx-wsandhx-sseattributes, upgrade them to their equivalent extensions. - Be aware of the new default values in
htmx.config.scrollBehaviorandhtmx.config.selfRequestsOnly. Revert these to the original values to avoid issues in your application. - HTTP
DELETErequests now send query parameters instead of a form-encoded body. To revert to the old behavior, set thehtmx.config.methodsThatUseUrlParamsconfiguration to["get"]. - Convert any
hx-on*attributes to the newhx-on:syntax. - Note that the
htmx.makeFragment()API method now always returns aDocumentFragmentrather than either anElementorDocumentFragmentas before. - For extension authors, remember to use the
swap()method from the HTMX JavaScript API instead of the deprecatedselectAndSwap()internal function. - Remember that Internet Explorer is no longer supported in HTMX 2.0.
For more guidance, refer to the official HTMX 1.x → HTMX 2.x migration guide.
HTMX Roadmap: Beyond Version 2.0
HTMX 2.0 represents a significant leap forward from HTMX 1.0, addressing many of its issues and shortcomings. Still, there is much more work to be done!
Users interested in adopting HTMX for their production projects have requested a public roadmap. After all, before adopting a technology, you want to know its future direction and upcoming features.
As of this writing, a complete roadmap has not been released yet. However, the team is working on it and can stay updated by following the dedicated GitHub discussion on the HTMX repository.
Stay up to date by joining the HTMX discord server or following the @htmx_org profile on X.
Conclusion
HTMX is a JavaScript library that has gained significant popularity in the IT community over the past few months. HTMX 2.0 is a refined, more powerful, perfected iteration of what the project originally aimed to achieve with version 1.0.
Here, you saw the reasons why HTMX 2.0 was required and what it brings to the table. New changes include enhanced support for Web Components and more adherence to standards. You are now aware of what the latest version of HTMX has to offer.
As shown above, migrating from HTMX 1.0 to 2.0 is simple. Try HTMX 2.0 today and explore all its new features!
Gain Debugging Superpowers
Unleash the power of session replay to reproduce bugs, track slowdowns and uncover frustrations in your app. Get complete visibility into your frontend with OpenReplay — the most advanced open-source session replay tool for developers. Check our GitHub repo and join the thousands of developers in our community.

