Important SEO-related HTML Tags, and How to Optimize them

There is so much more to creating an online presence than just uploading content onto a webpage. Getting attention in search engine results is the best way for business growth and brand name. Furthermore, building good content is the key to ranking for different search queries.
Search engine crawlers, however, use HTML tags to read and comprehend their indexed web pages. This means that it’s not only the content that’s important, but how it reads on the front and back end of the website is also important. Let’s explore how to use HTML tags in SEO and how to optimize them.
Title Tag
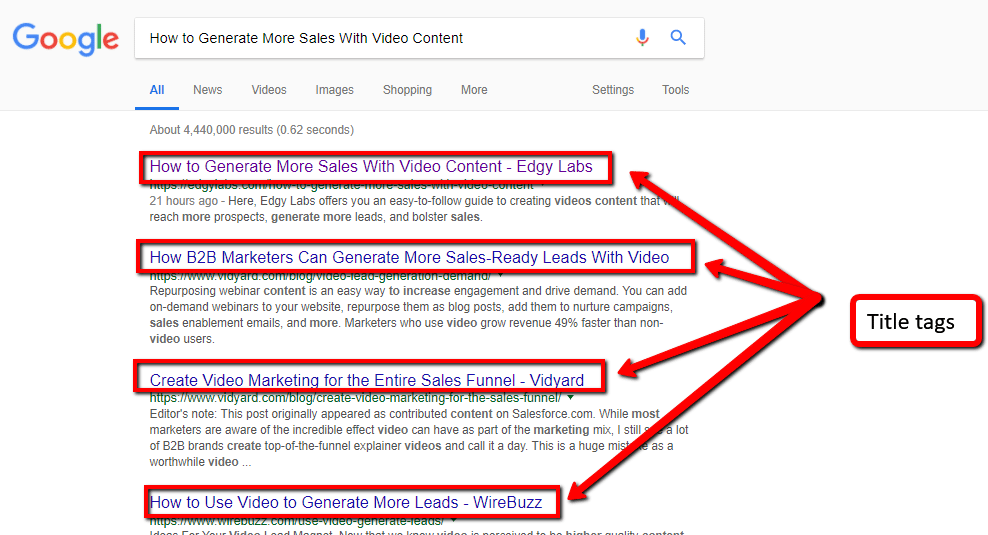
The title tag is the first HTML element that specifies what the web page is all about. For search engine optimization and visitors, title tags are important because they appear in the SERP or the search engine results page and in browser tabs. Title tags support all browsers, such as Chrome, Safari, and Firefox.
How to optimize it?
- Refrain from using the same title for each page on your website.
- Keep the titles short, within 55 to 70 characters long.
- Do not stuff your title with too many keywords because repetition is unnecessary.
- Give every page a unique title because titles help search engines understand that the page is uniquely valuable.
Let’s have an example:

In HTML:
<title>This is My Title</title>Meta Description Tag
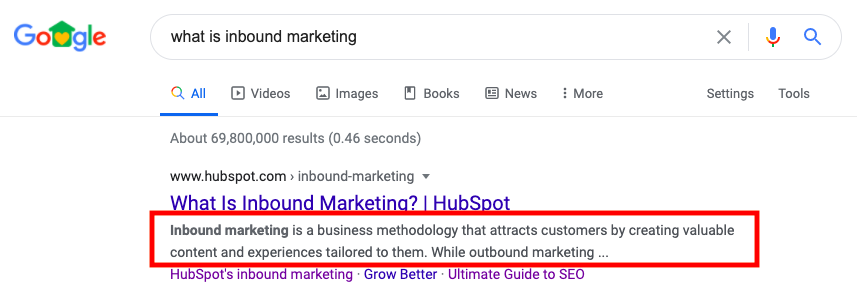
This tag is used to set up descriptions within the search result snippets. However, Google does not always use meta description tags to make the snippets. Still, if there’s a meta tag, there is an excellent chance that the meta description would make it into the SERP.
Nevertheless, don’t forget that there are instances when Google will ignore meta description tags. Rather, it will quote a bit of copy from the page. Usually, this happens when the quote is a better match for a specific query than the meta description.
Google will basically choose the best option to boost the chances of click-through.
How do we optimize it?
- Keep meta description tags descriptive and short and should not exceed 150-160 characters.
- Use the exact keywords from the title in the meta description and avoid using quotation marks.
- For every page on your website, use a meta description that is unique.
- Make sure that the descriptions are truly descriptive by using quality descriptions.
An example follows:

In HTML
<meta name= "description" content=" Learn how to write amazing meta descriptions that'll engage readers, optimize your page, and help you rank higher on search engines. ">H Tags
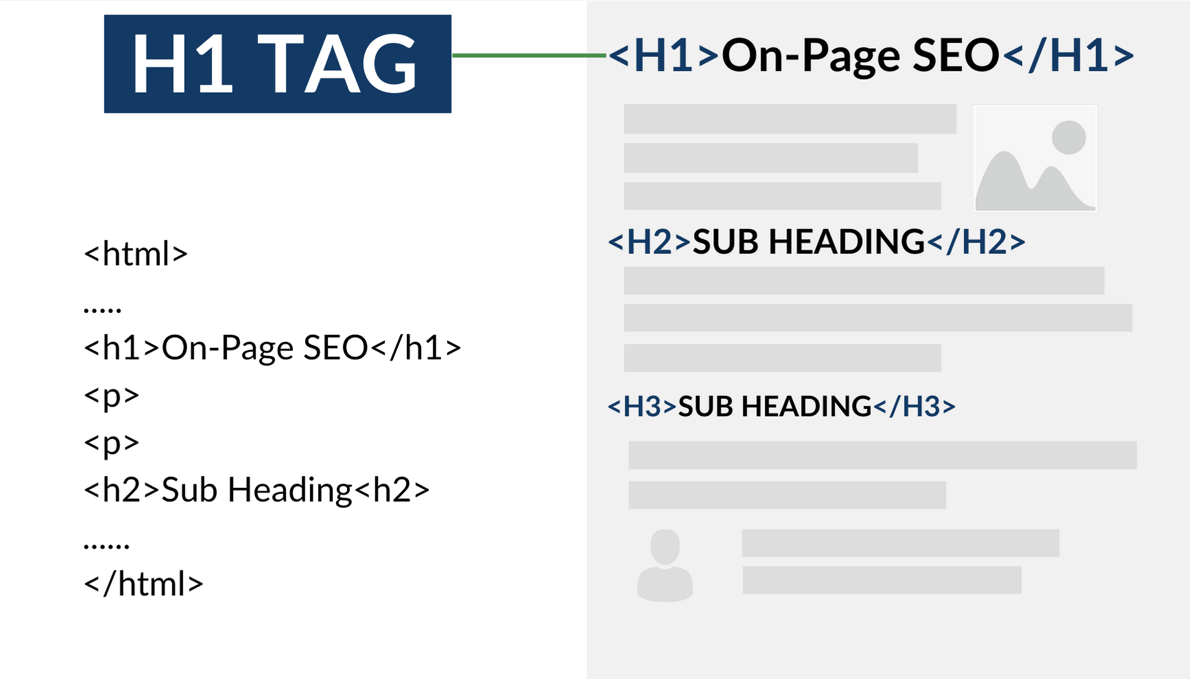
From H1 to H6, heading tags are hierarchically arranged. The heading tags could break the text into chapters and convenient headings for the contents table. These tags, also known as header tags, rank in order of importance and H1 or Heading 1 as the title.
Header tags boost the web page’s SEO readability. Simple, yet these tags are critical in terms of search engine optimization. They should be used wisely to rank well in search engines.
How can we optimize this?
- Maintain the hierarchical structure of header tags on each website page.
- Include keywords in your heading tags because Google uses heading tags to gather page context.
- Use heading tags to provide structure to the website’s homepage.
- Headings should be used with an equal or higher to start a new section.
Let’s see an example.

Image Source - ReliableSoft
In HTML
<h1>Doing animations in React with Framer Motion</h1>Robots Tag
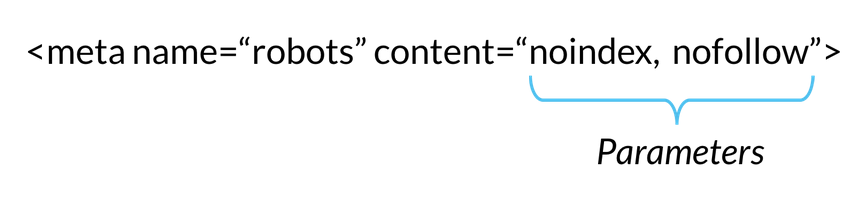
Robot meta tags tell search engines to index or not to index a web page. These tags are pieces of code that provide instructions to crawlers on how to index or crawl web page content. It has four main values for search engine crawlers, such as the following:
- Follow - The search engine crawler follows all the links on a webpage.
- Index - The crawler indexes the entire webpage.
- NoFollow - The crawler will not follow any links on the page.
- NoIndex - Search engine crawlers will not index the webpage.
What to do to optimize this?
- User various parameters, like Nofollow, Noindex, etc.
- All bots should be addressed with robots, and the individual bots should be addressed with individual bot names.
- Specify the sitemap URL in robots.txt all the time since it helps search engine bots find the web page more easily.
- Build a customized and dedicated robts.txt file for every subdomain that belongs to the root domain.
- Always test and validate the robots.txt file with Google’s robts.txt testing tool to find errors and check if the directives are actually working.
An example follows:

The above meta robots directive tag will tell bots not to index the web page and not to follow any links on the web page.
In HTML
<meta name="robots" content="index, follow" />Image Alt Tag
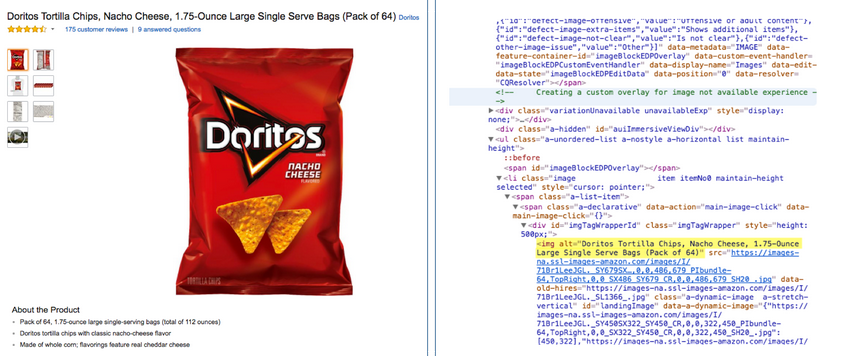
Image Alt Tags are also called alt tags and alt descriptions. An Image Alt tag is a written copy that appears in place of an image on a web page if the image does not load on a user’s screen. The text helps screen-reading tools describe images to those who are visually impaired. Furthermore, it enables search engines to crawl and rank a website better.
Whether you do SEO for business or not, optimizing the image alt text of your website is your ticket to making a better user experience for visitors.
May we optimize this?
- Be concise by avoiding annoying lengthy alt text and use as few words as possible.
- Be accurate by focusing on the image description.
- Refrain from stuffing keywords.
- Do not repeat information in the image’s context already.
- Don’t forget to add alt text to form buttons; otherwise, screen readers could pass over them and won’t interact with your website.
Let’s see an example:

OpenGraph Tag
Open Graph Tags are HTML tags that help tell social media exactly how you want the webpage to look when it’s shared. You can make better posts that attract more users with open graph tags. Originally, it was created by Facebook to standardize the metadata used within a webpage to represent the page content.
You can provide details within it, as simple as the page title or as specific as the video duration. All these pieces fit together to form a representation of every single page of the internet.
How can we optimize this?
- Generate proper tags that work.
- Make sure that you define all the required Open Graph properties at least.
- Perfect each open graph tag since all of them are useful.
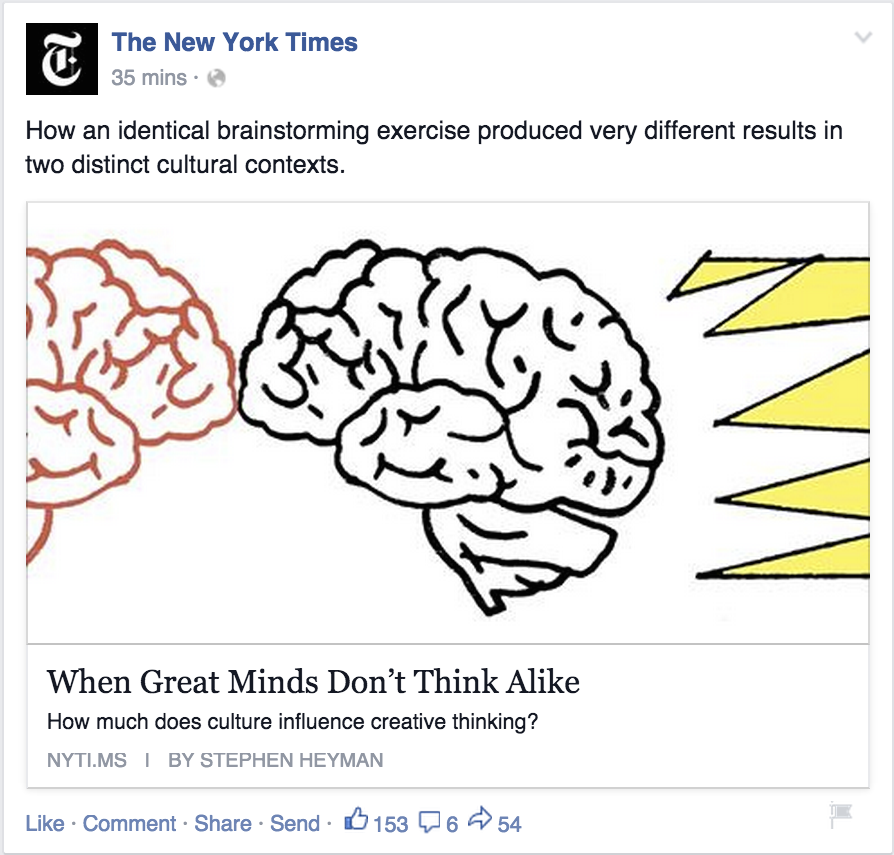
Let’s go with an example. In HTML
<meta property="og:url" content="http://www.nytimes.com/2015/02/19/arts/international/when-great-minds-dont-think-alike.html" />
<meta property="og:type" content="article" />
<meta property=" og:title" content=" When Great Minds Don't Think Alike"/>
<meta property=" og:description" content= "How much does culture influence creative thinking?"/>
<meta property="og:image" content="http://static01.nyt.com/images/2015/02/19/arts/international/19iht-btnumbers19A/19iht-btnumbers19A-facebookJumbo-v2.jpg" />
It will look like this.

Session Replay for Developers
Uncover frustrations, understand bugs and fix slowdowns like never before with OpenReplay — an open-source session replay tool for developers. Self-host it in minutes, and have complete control over your customer data. Check our GitHub repo and join the thousands of developers in our community.
Twitter Card
Twitter also has its own platform called ‘Cards’. A Twitter Card works the same as the Open Graph Tag of Facebook, except that these are specifically for Twitter alone. Furthermore, Twitter tags could include images, titles, site names, video players, and even the author.
Since content is often shared on Twitter, optimizing the cards to get the most out of them is a good idea. Customizing the tags is ideal if you want to target specific Twitter users.
What can we do to optimize this?
- One card per page is supported
- Use an app card to give the option to download the app from a tweet.
- Use a play card to give the option to play video and audio.
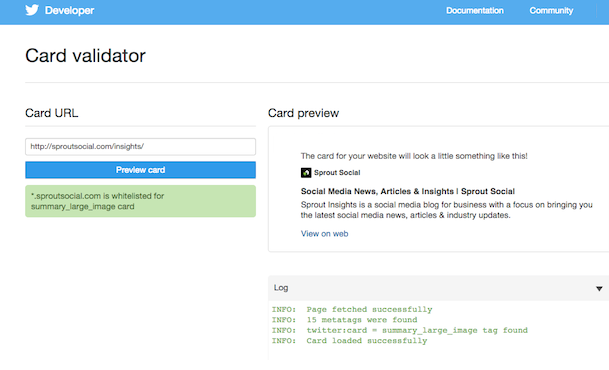
An example could be:
<meta name="twitter:card" content="summary" />
<meta name="twitter:site" content="@flickr" />
<meta name="twitter:title" content="Small Island Developing States Photo Submission" />
<meta name="twitter:description" content="View the album on Flickr." />
<meta name="twitter:image" content="https://farm6.staticflickr.com/5510/14338202952_93595258ff_z.jpg" />You can use the Twitter card validator.

Canonical Tag
Canonical Tags are HTML link tags with attributes to ‘rel=canonical’. They’re used to indicate that there are other web page versions. By implementing this in the code, a website tells search engines that the URL is the main page and engines should not index other pages.
It’s used to address SEO issues with duplicate content that occurs when different pages with various URLs have identical or almost identical content. The duplicate content issues could arise in several ways, most often without the knowledge of the website’s administrator.
What ways are there to optimize this?
- Canonicalize the home page proactively to prevent unforeseen issues.
- Make sure to use one canonical tag for every page.
- Make sure to spot-check URLs, particularly on CMS-driven and eCommerce sites.
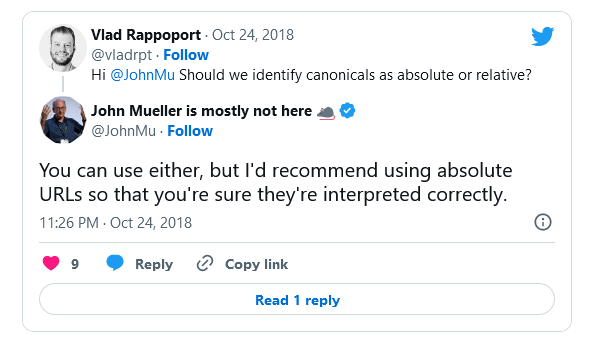
- Make it a point to use absolute URLs all the time.

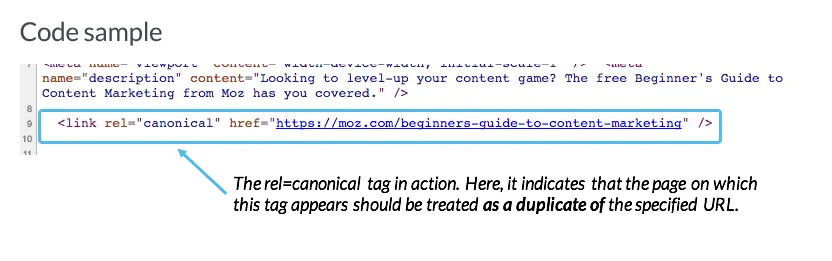
An example follows:

Image Source - Moz
In HTML
<link rel="canonical" href="https://example.com/dresses/green-dresses" />Schema Markup
This HTML tag is used to boost the regular SERP snippets with rich snippet features. Schema tags are vocabulary tags that could be added to the HTML to improve how search engines read and represent the page in SERPs. Webmasters use the tags to provide search engines with more information about the various types of pages.
Search engines use the information to boost the SERP snippets with several rich features. Undoubtedly, the resulting snippets look much more attractive than regular snippets, thus boosting the search engine standing.
What can we do with this for optimization?
- Make it a point to use the most specific class possible.
- Take the time to add schema markup since each tag should be manually added.
- When adding schema markup, plan thoroughly to save time.
- Understand the proper schema classifications for your website.
- Define topics by relating to Wikipedia/websites.
An example could be:
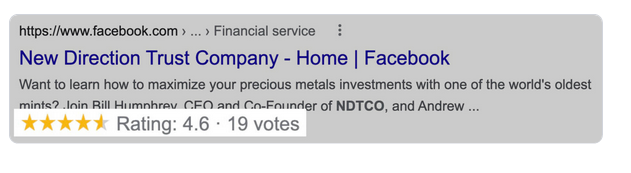
Review Schema Markup


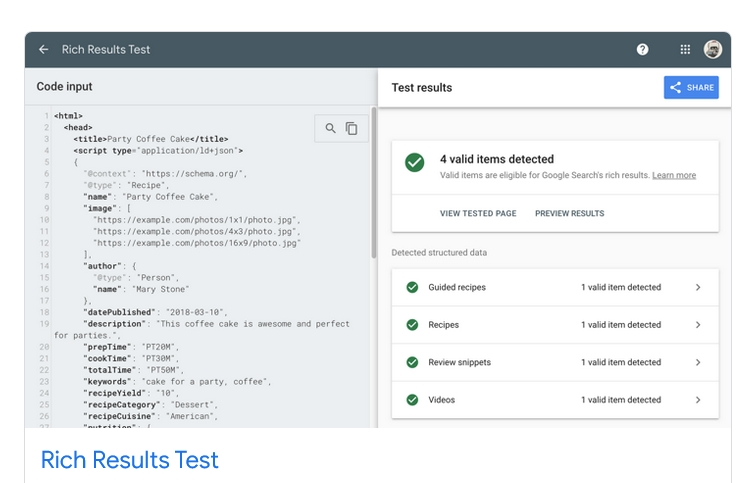
Article Schema Code
<html>
<head>
<title>Title of a News Article</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "NewsArticle",
"headline": "Title of a News Article",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"datePublished": "2015-02-05T08:00:00+08:00",
"dateModified": "2015-02-05T09:20:00+08:00",
"author": [{
"@type": "Person",
"name": "Jane Doe",
"url": "https://example.com/profile/janedoe123"
},{
"@type": "Person",
"name": "John Doe",
"url": "https://example.com/profile/johndoe123"
}]
}
</script>
</head>
<body>
</body>
</html>Conclusion
HTML tags in SEO could be overwhelming initially, but with little practice, they will be much easier to implement. With HTML tags, your website will see more keyword rankings and help you grow your brand with every new post you publish.
A TIP FROM THE EDITOR: For other tips on HTML and SEO, don’t miss Advance Your Website’s SEO With HTML.