Building an Interactive Multiple Document Format in React.js

Today in a virtual age a huge amount of web applications are made to show many different document types to users without hurdles. If you look at forms of business enterprises’ applications, educational platforms, or content management systems, the need for users to preview PDFs, DOCX, and XLSX documents without being supposed to download and open them in separate packages is fundamental. This article shows how to display all kinds of documents on a React website.

Discover how at OpenReplay.com.
Several advantages come with supporting many file types within one viewer. It ultimately helps users to have fun by providing a combined interactive and efficient mode for dealing with documents.
- Easy for Users: It is easier for users to find a single document type without changing from one program to another.
- Economize: Save effort and time when handling a variety of documents.
- Keeps Viewing Uniformity: Ensures that all document types have uniform viewing.
- Makes it safe: If they keep documents within the web software, it reduces the chances for information to be hacked or leaked out.
- Enhance interactivity: provides the ability to annotate, highlight, and comment in the viewer at the same time.
React Project Setup
I assume that you already have a React application running. In this section, we will install the necessary software and libraries.
This article will cover how you can utilize the @cyntler/react-doc-viewer package to make a file viewer that can display different file types on your website for reading purposes. This could be useful when developers need to provide their site visitors with relevant documents in the forms of DOCX, PPTX, PDF, XLSX files, etc.
Step 1: Configure Your React Project. If you don’t have a React app up and running already, you can create one by applying the code template below.
npx create-react-app document-viewer
cd document-viewerStep 2: Install the Package
To install the package @cyntler/react-document-viewer. Open your terminal and execute the following command below:
npm set up @cyntler/react-doc-viewerStep 3: Import the DocViewer from the @cyntler/react-document-viewer package into the component you want to use.
import React from 'react';
import DocViewer, DocViewerRenderers from "@cyntler/react-doc-viewer";Implementation Guide
This segment offers a complete walkthrough detailing the integration of document viewer functionality into React applications. Code examples and particular factors are included for every step of the implementation, ensuring clarity and ease of information for developers.
To integrate the document viewer into your React application, observe the steps:
Step 1: Prepare Document Files Create an array of document objects that will be displayed. Each object should contain the URL or path to the document and the document type.
const myDocs = [
{ uri: require("./docs/example.pdf") }, // PDF
{ uri: require("./docs/example.docx") }, // DOCX
{ uri: require("./docs/example.xlsx") } // XLSX
];The variable myDocs is an array that holds three objects, as shown in the code snippet above. The first item that is contained in myDocs is {uri: require("./docs/example.pdf")}. It holds an attribute called uri, and the value of that is derived from require("./docs/example.pdf").
Accordingly, require() is a function in Node.Js (or compatible environment) that imports a file from location "./docs/example.pdf". This means it covers the PDF document under the folder, i.e., ’./docs/. Likewise, there’s a docx file represented by the object {uri: require("./docs/example.docx")}. The property uri here contains the path for importation from "./docs/example.docx". This object { uri: require("./docs/example.xlsx") } is the one representing an XLSX document. The uri property holds the imported path to "./docs/example.xlsx".
Code Examples and Explanations for Each of the Implementation Process
import DocViewer, { DocViewerRenderers } from "@cyntler/react-doc-viewer";
function MyDocView() {
const docs = [
{
uri: "https://calibre-ebook.com/downloads/demos/demo.docx",
fileType: "docx",
fileName: "Demo Document",
},
{
uri: "https://sample-videos.com/xls/Sample-Spreadsheet-10-rows.xls",
fileType: "xls",
fileName: "Demo Spreadsheet",
},
{
uri: " https://sample-videos.com/ppt/Sample-PPT-File-500kb.ppt",
fileType: "ppt",
fileName: "Demo Powerpoint",
},
{
uri: require("./files/DemoPDF.pdf"),
fileType: "pdf",
fileName: "Javascript Function",
},
{
uri: require("./files/Image.png"),
fileType: "png",
fileName: "Image",
},
];
return (
<>
<DocViewer
documents={docs}
pluginRenderers={DocViewerRenderers}
style={{ height: 500 }}
/>
</>
);
}
export default MyDocView;This code snippet pertains to React and uses the DocViewer characteristic from the @cyntler/react-doc-viewer library for representing different kinds of files visually. Let’s analyze different sections: The core component for displaying files in the @cyntler/react-doc-viewer library is called DocViewer. There are also other renderers, which are referred to as DocViewerRenderers, that support a variety of document types. A functional component known as MyDocView defines an array called docs containing multiple objects where each object corresponds to one document being displayed. Each document object inside docs has: uri as the source location. PDFs and images are being obtained using require() from some locations locally, while DOCX, XLS, and PPT files are pulled through hyperlinks. The reason for this is that when writing this piece article, the @cyntler/react-doc-viewer package only supports “Public URLs!”; in this regard, see documentation @cyntler/react-doc-viewer. This means the file would be rendered nicely if you had an API sending data from your backend. The source of the public link utilized here was obtained from https://www.youtube.com/watch?v=E0aK6CKsSNg. fileType refers to the type of document such as PDF, PNG, XLS, etc. Meanwhile, fileName is the name or label given to the file. Access the codebase from GitHub.
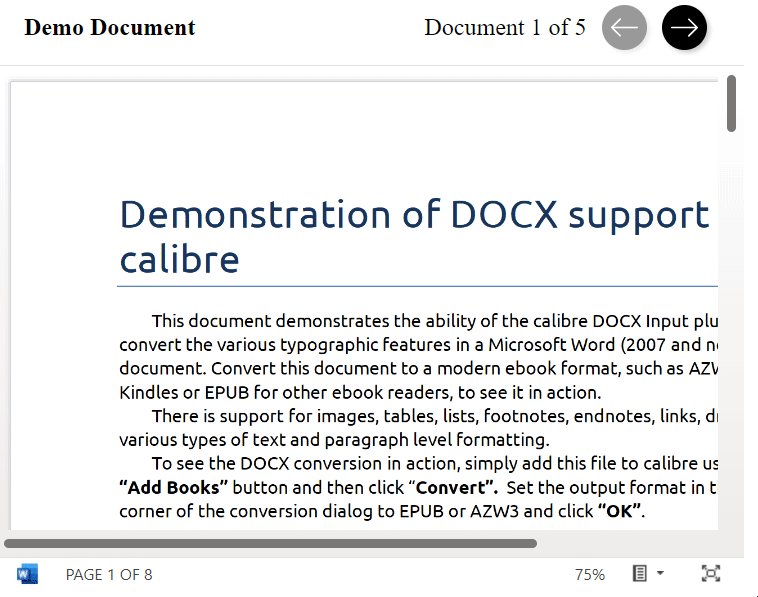
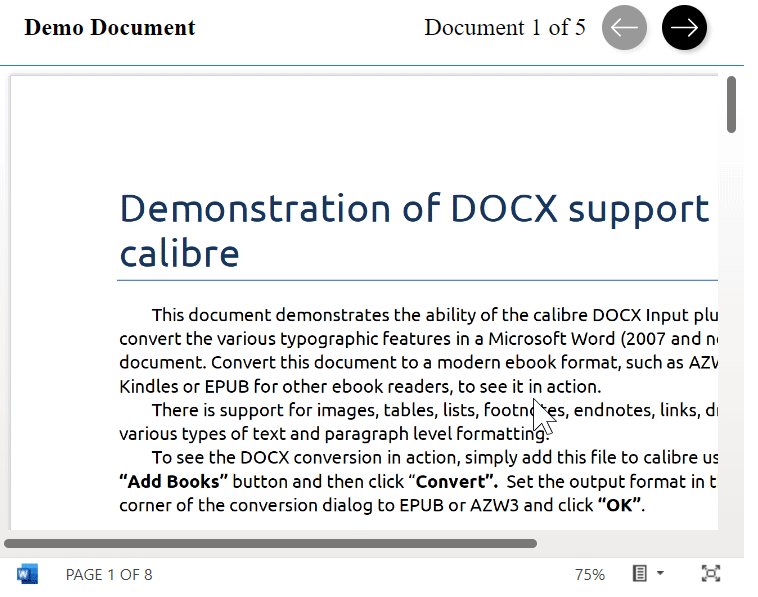
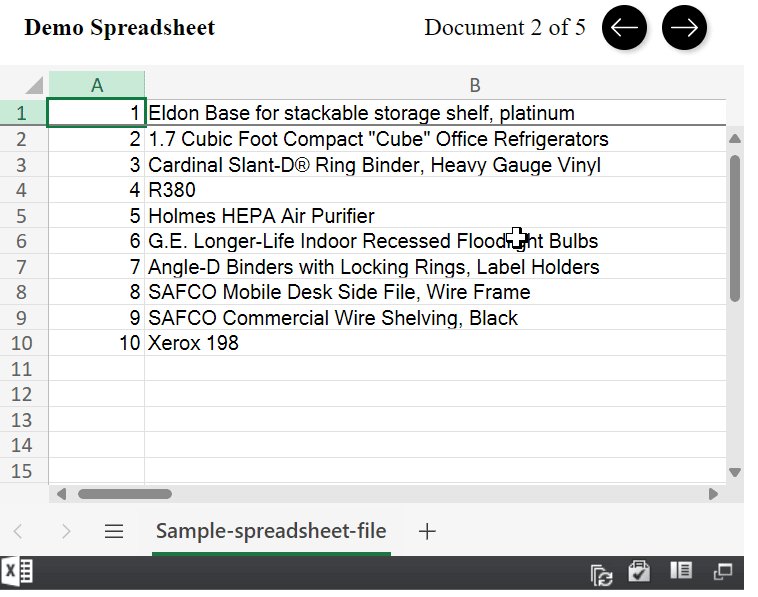
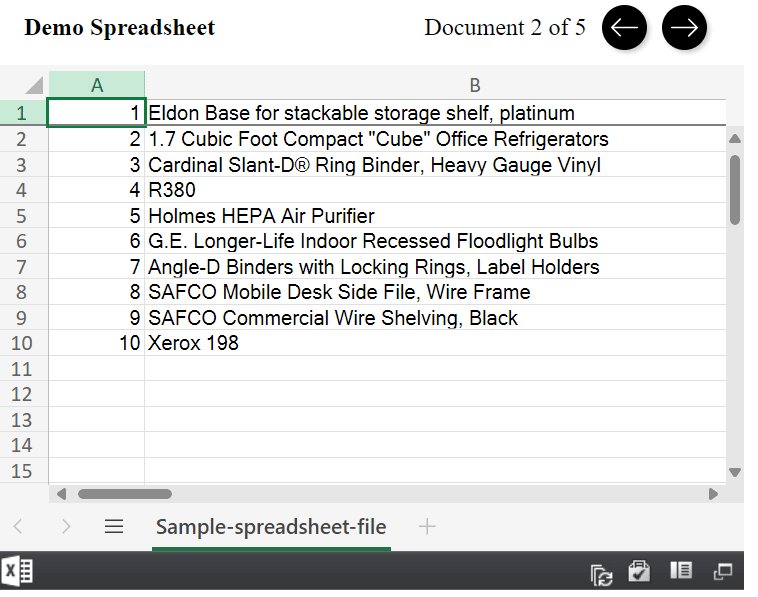
Output

From the image above, the “Demo Document and Demo Spreadsheet” shows the names of the documents. The “Document 1 of 5” shows the record or number of documents available and can be accessed or navigated using the left and right arrow buttons. Click the link to view the live server
Conclusion
Integrating multiple document formats in a single viewer in React.Js without expecting the user to download the document before viewing it has many advantages in web programs. These include improved user experience, summarized handling of documents, and heightened protection in keeping files on the web. Hence, developers can use the @cyntler/react-document-viewer package to create a single point where users can view PDFs, DOCX, XLSX, and other document types without involving additional programs.
Gain Debugging Superpowers
Unleash the power of session replay to reproduce bugs, track slowdowns and uncover frustrations in your app. Get complete visibility into your frontend with OpenReplay — the most advanced open-source session replay tool for developers. Check our GitHub repo and join the thousands of developers in our community.

