Should Developers Only Use the CLI?

For most developers, choosing how they are going to view, communicate with, and access their chosen tools is probably not a thought-out process; choosing between using a GUI or a CLI is usually just as simple as deciding what feels most natural and comfortable for them. However, during my time learning and working within the tech industry, I have come to realise that there is an unspoken judgment from some people about which you decide to use. This is a form of gatekeeping. I want to explore why that might be happening, and the reasons behind it.
What is a GUI?
‘GUI’ stands for ‘Graphical User Interface’. A GUI is a system of interactive visual components. It means that you can use a tool such as GitHub while being able to physically see what you are doing and the steps that you are taking. It could be a desktop client (like an app), a website, or even just a small page with a few buttons and boxes for you to make your choices. The buttons or boxes will change colour or shape when interacted with to give the user feedback that their intent has been turned into an action.

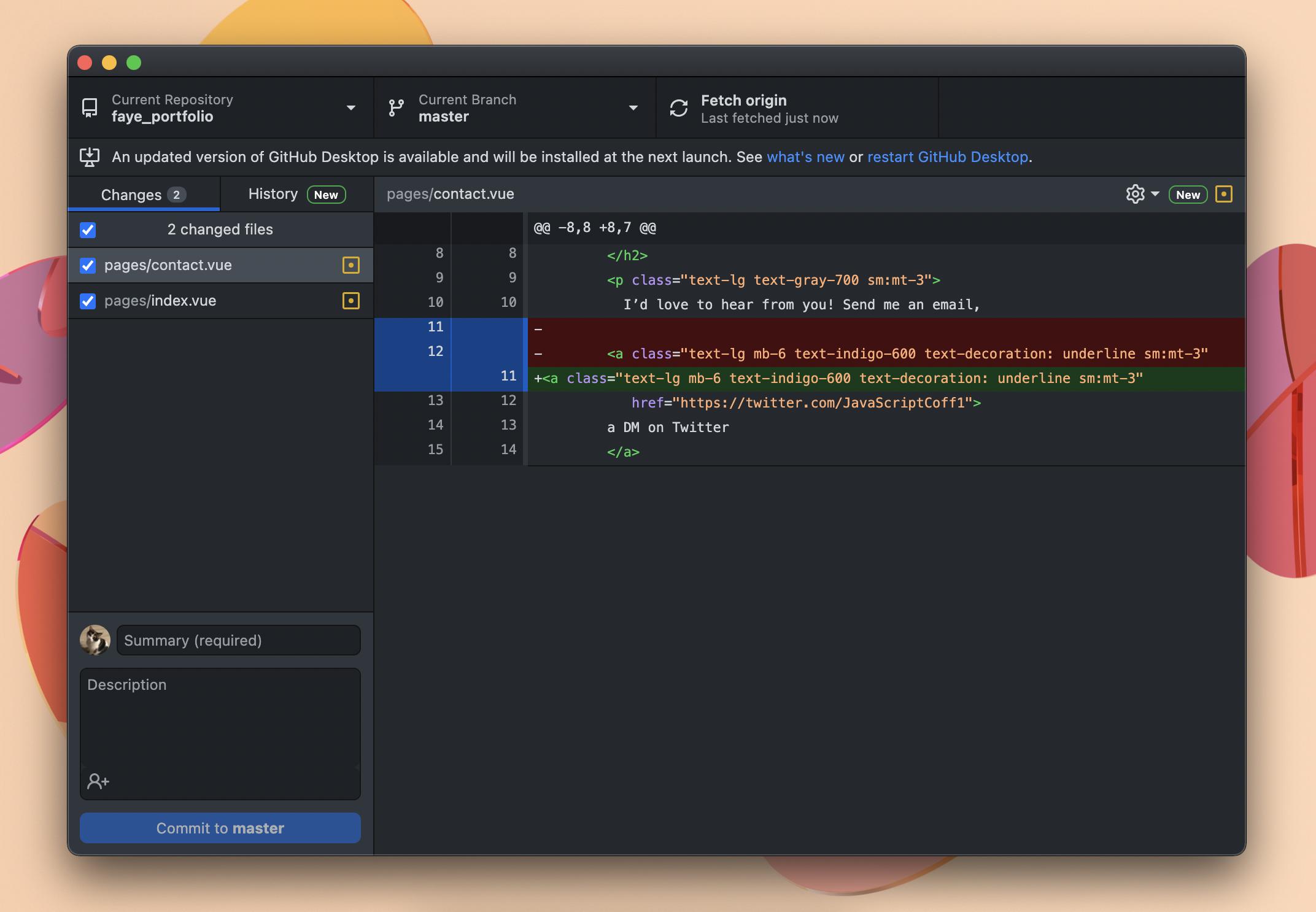
For GUIs to work, and for people to want to use them, they must have a clear and concise interface with just the right amount of information to promote a good DX (Developer Experience) without the interface becoming cluttered. Generally, most would agree that GitHub has done a pretty good job of designing a useful GUI with great DX. I think the balance here is helped by having the most useful information front and centre (changes made, files changed, repo, branch, and when the origin was last fetched), without being overly complicated. A bad GUI would be one that contains too much information, is not clearly labelled, or contains too few options to perform the tasks you need it for. This would likely cause developers to either learn how to control the tool with the CLI, or if they don’t want to do that, then they may stop using the tool altogether. This is why providing excellent UI and DX is of paramount importance to a company providing developer tools. “No GUI is better than a bad GUI” is almost certainly always the case.
What is the CLI?
‘CLI’ stands for ‘Command Line Interface’. It can also be called the Terminal, the PowerShell, or the Console. The CLI is a place for people to directly communicate with the computer. The CLI processes commands to a computer program. You need to type specific commands in a language that the computer can understand. This is typically a Shell or scripting languages such as Bash, Python or JavaScript. The Command Line passes information back to the computer, which processes it and a response can sometimes be seen in the CLI interface as text.

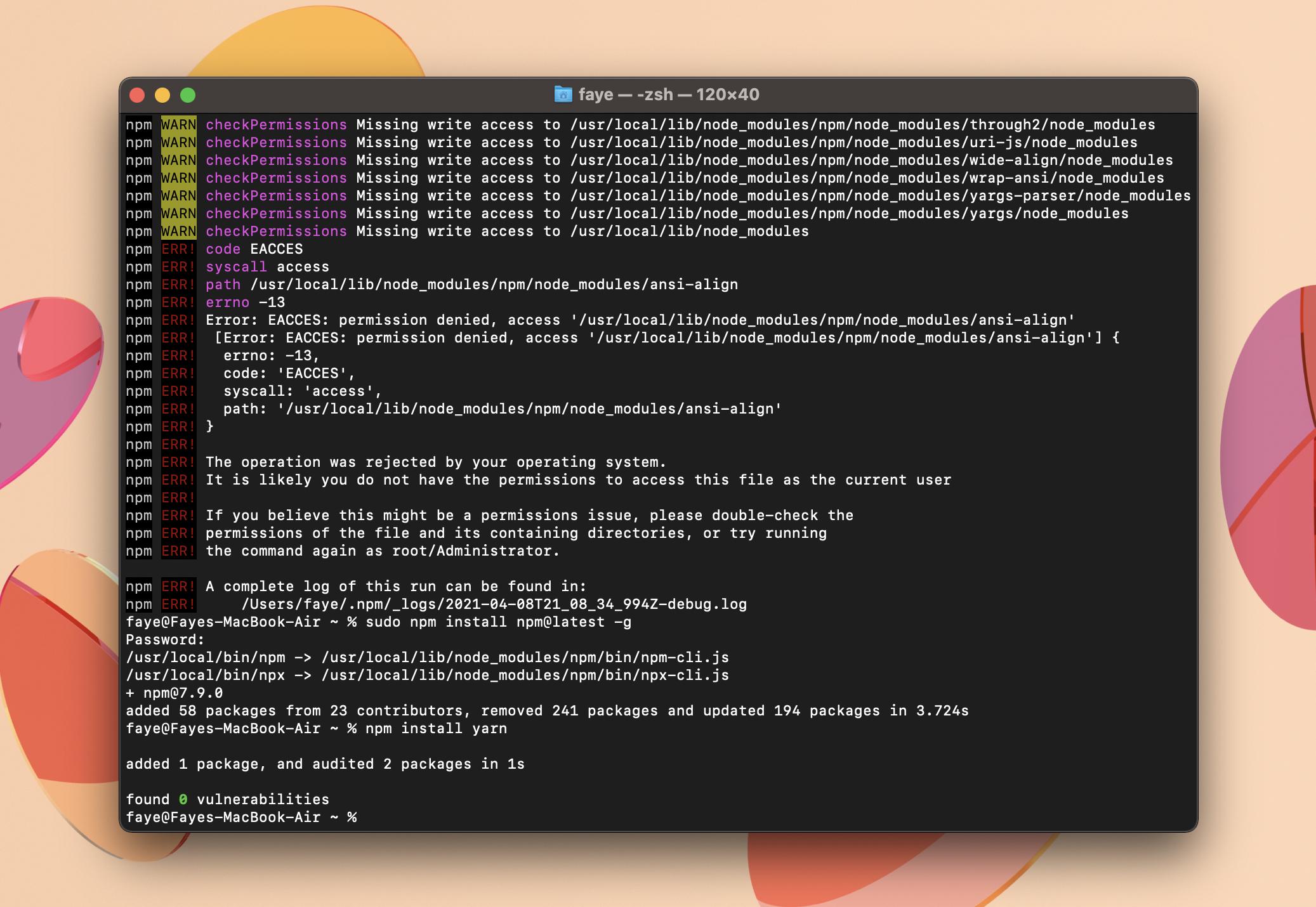
Unlike GUIs, there isn’t too much in a CLI that could cause a bad DX and, apart from sometimes showing conveluted and overwhelming errors, generally the CLI provides a good DX. Get used to googling weird error codes and get familiar with your tools’ documentation, and the CLI doesn’t seem so scary anymore. Using a CLI makes developers feel that they are in complete cpntrol of a situation - there is no ‘layer of abstraction’ that some people feel a GUI gives. It is just you, and the CLI processor. No confusing buttons or fluffy error messages.
Overview of differences
The main difference between the CLI and GUI tools is the feedback that you get from the computer. Not all CLI commands will let you know whether your command has been received, or whether the command is processing or failed. It probably won’t tell you why it failed, if it did, and if you do get an error code, it might not make much sense. This could lead to a frustrating experience and wasted time - bad DX. On the other hand, a GUI will generally give positive or negative feedback to the user to let them know whether their intent was turned into an action, or whether there was some error. This provides a good DX because developers can clearly see what they have done, if it was the correct thing to do, and what they need to do next. It avoids any confusion or any duplicate commands being performed, as may be the case with a CLI. I have often found that typing a command into a CLI doesn’t give any feedback or indication that it has worked or is working. This means that people are tempted to keep typing in the same command to try and invoke any sort of response. In the case of Git and other tools that require a deep knowledge of the tool, using the CLI to merge, push, pull and clone repositories may not always give feedback and requires the user to know the specific commands and the syntax to be able to use it. Using a GUI for a tool such as GitHub means that there are buttons and hints to users about what they should do. Errors are displayed in an easy-to-read way and it is a lot more visual.
Why are some people so passionate about using the CLI?
As I mentioned, there does seem to be a subset of people who say that as developers, we must use the CLI. They may say things like “You’re not a real programmer if you don’t always use the CLI” and “You can’t learn the underlying logic if you don’t use it”. While the majority of that rhetoric is just the illogical mumblings of bitter senior engineers, I do think that we can understand the logic behind needing to know the deep workings of a tool such as Git. It may also just be plain faster for someone to use the CLI - it is often possible to actieve something in one or two commands rather than 5 or more clicks. People who want to keep their hands on the keyboard rather than using their mouse may also prefer the CLI due to the ability that it gives to control anything with the keyboard. Using the CLI for something like Git may indeed teach you the underlying logic of the version control system quicker due to the pure nature of CLI work and the fact that you may be more likely to make errors, but it doesn’t mean that the inverse is not also true - I believe that someone would be completely able to use a Git desktop client and still be able to understand the underlying methodology and logic.
cd <folder>
cd <repo>
git fetchThe above is the same thing as hitting a button that says ‘Fetch Origin’ on the desktop client. You still need to make sure that you are on the right branch and repo, so most of the underlying logic is the same.
However, some tools may not have the option of using a GUI, or the GUI might be so bad that it is complicated and unusable. In cases such as this, it is obvious that using the CLI is preferable and so getting used to using it is probably worthwhile.
Who might prefer to use a GUI?
Some people might always prefer to use a GUI. That’s fine. Why might people prefer to use one?
We touched on a few points earlier regarding the feedback that the user gets, and there are a few reasons that this could be important. People who prefer a more visual experience are probably (not always, but probably) more likely to want to use a GUI due to the visual feedback it gives. People who prefer front end development may prefer to use a GUI due to the layer of graphical interface over the underlying logic. This does not mean that they don’t want or don’t need to use the CLI sometimes. But with a GUI, at least things are clearer and more accessible for everyone. People who are newer to tech or the CLI may also find it a lot easier to use a GUI to begin with - they can learn as they go rather than trying to learn everything first as you tend to need to with the CLI. Errors are more visual and clear, meaning that it isn’t so scary when tackling new things.
GUIs aren’t only used for tech industry products - many industries have software that requires it. I have used them to monitor accounts in the financial industry and create reports within the Transport industry. This means that people who are coming from a different industry into tech (like me!) may just find it natural to use them.
What I prefer to use…
You’ve probably guessed my personal preference by now - I prefer to use a GUI where possible, however I do occassionaly use the CLI instead, and when building using a tool such as Vue, it is necessary to use it to get started. For certain things, I prefer the CLI, but particularly for Git, I like the desktop client. It doesn’t mean that I don’t understand Git, but I do have a healthy fear of controlling it with the CLI! To me, using a GUI feels like a safety net. I still want to understand the underlying logic and workings of the tool, however I don’t want to break everything…
Building is more fun than debugging.
When I first learned git and the theory behind it, I was keen to try it out using the CLI commands that I had learned. However, when I discovered that there are a lot of great GUIs for git, such as GitHub, Git Kraken and others, I tried out using those too. I found that they were much more friendly to use, and the feedback that I got from the GUIs was fun and encouraging as a new learner. Any errors also didn’t feel so terrifying - I could easily undo any error that I made without having to panic-google a command for undoing what I had done! Tools such as package managers (npm, yarn, gridsome etc) require you to use the CLI so it is still important to be comfortable in using it, but I still like using a good GUI when there is one available.
: CLI = commands, GUI = buttons and visuals. The choice between them is entirely prefferential and the best approach to learning is to use both. People should not be judged for their choice of tool interaction. GUI use != low understanding of any tool or development in general, and CLI use != more experienced or more knowledgable developer. People should be able to use whatever helps them to be productive and learn most efficiently, but a proficiency and comfort with using the CLI is necessary for times when the GUI is badly designed or doesn’t exist.
What do you think?
Open Source Session Replay
OpenReplay is an open-source, session replay suite that lets you see what users do on your web app, helping you troubleshoot issues faster. OpenReplay is self-hosted for full control over your data.

Start enjoying your debugging experience - start using OpenReplay for free.
