Understanding Rage Clicks to Improve User Experience

Businesses need to know what their customers expect and how they feel when using their digital products. Customers have the right to demand the best user experience. However, even a single error or small delay can annoy them, and negatively impact the entire experience. One telling sign of that are “rage clicks”. Once you understand this concept and the underlying user behavior, you can address customer dissatisfaction and offer an improved experience, as shown in this article.

Discover how at OpenReplay.com.
Rage clicks are the act of repeatedly clicking on a certain element or space in a website or application in a very short time. Such an action stems from the user’s annoyance or frustration.
When the users don’t get the expected response or are having difficulty completing certain actions, they grow impatient or irritated and start tapping on the screen aggressively to speed up the process or get the expected outcome.
Although rage clicks indicate that users are not getting the best of the experience (probably experiencing the worst in many instances), they can also be taken in a positive light.
Rage clicks help determine what’s wrong with your product and where exactly you need to improve the user experience. And for that, you need to know the causes behind these rage clicks.
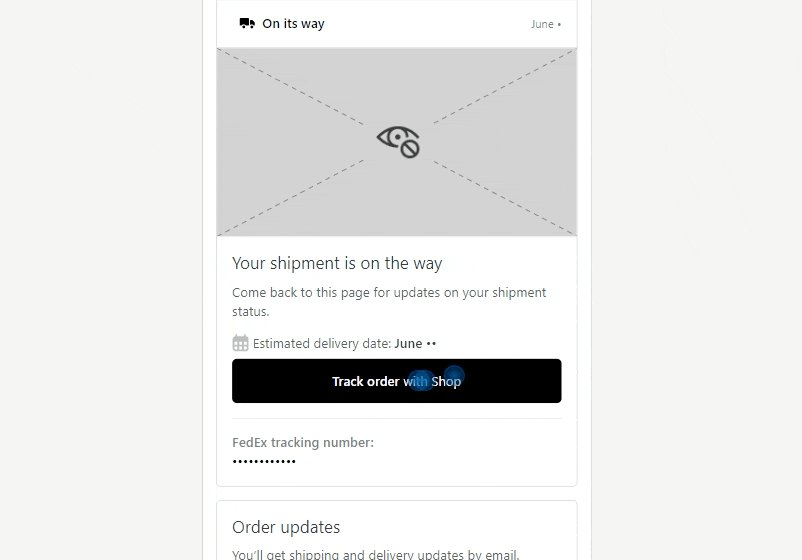
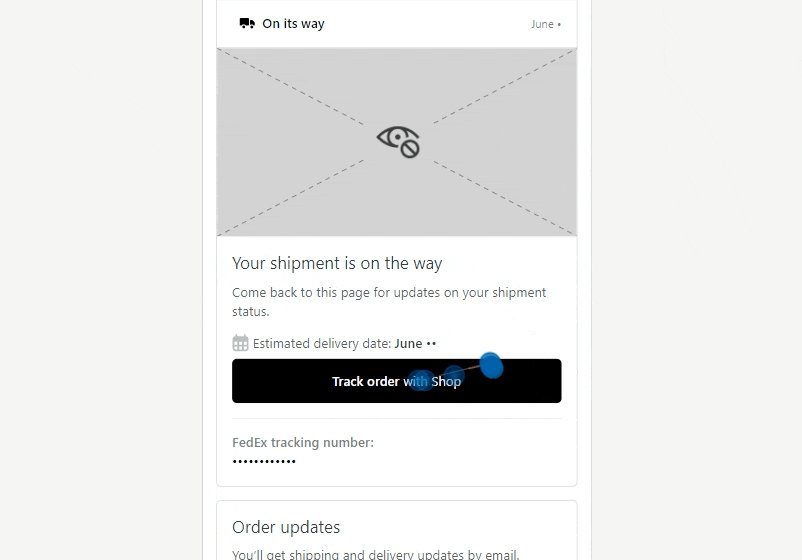
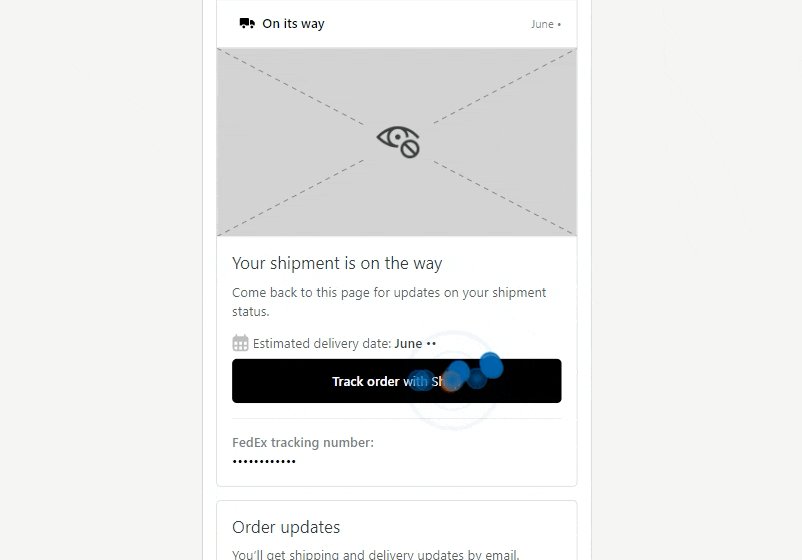
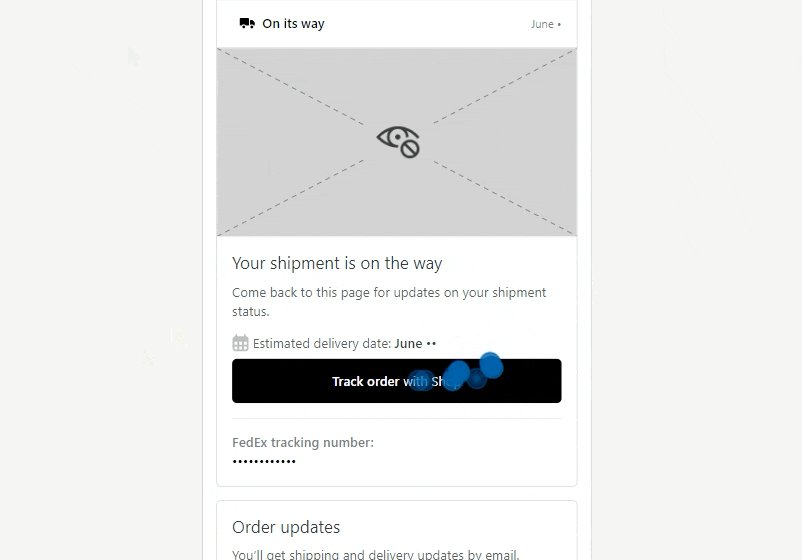
The following image shows an example of rage clicks caused by a dead link. The highlighted dots indicate the points where the user makes rage clicks.

What are the causes of rage clicks?
When clicking on a certain button or element doesn’t result in the expected action, users tend to click it again and again for conformity, hoping to obtain expected results quickly. Here are a couple of top reasons that lead users to resort to rage clicks.
Website Technical Issues
Technical errors were the biggest cause of rage clicks. They are the primary reason why, in most cases, clicking on a button or a UI element isn’t followed by a pre-programmed reaction from the website.
When the users’ goals are left unfulfilled due to technical issues such as broken links, slow loading times, messy URLs, HTTP errors, lack of security, inaccessibility, and feature and app failures, they grow frustrated or irritated, leading to rage clicks.
This is about checking whether your website and its features are functioning properly or not.
Bad UI Experience
Sometimes, rage clicks can result from a bad UI experience. Understanding rage clicks in the context of a digital experience helps you identify users’ unfulfilled expectations due to bad UI experiences on your sites and apps.
The underlying cause of a deteriorated UX can be anything from an unclear taxonomy and hazy navigation to poorly designed UI elements and a confusing interface. Moreover, if your web designs aren’t optimized for different operating systems and device sizes, that, too, can lead to a poor UI experience.
This is about checking whether your website and its features are working up to users’ expectations.
Different ways to track rage clicks
Rage clicks are never good news—not for users, developers, or product owners. They happen because of usability issues that have become a hindrance to providing a seamless user experience.
If these issues are not resolved quickly, your user engagement and conversion rates will dwindle rapidly. But to address the rage clicks, you have to track them first. Here are the two popular ways to do it.
Using Google Tag Manager
Follow the following steps to measure rage clicks using Google Tag Manager(GTM).
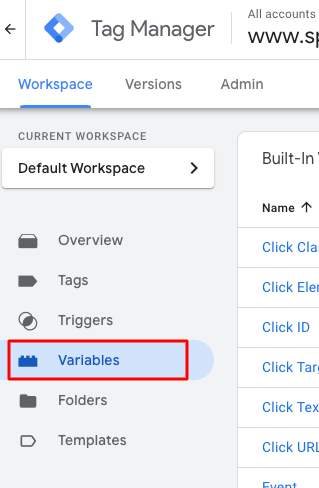
- Create a user-defined variable in Google Tag Manager. Check out the highlighted box in the image to create a Variable.

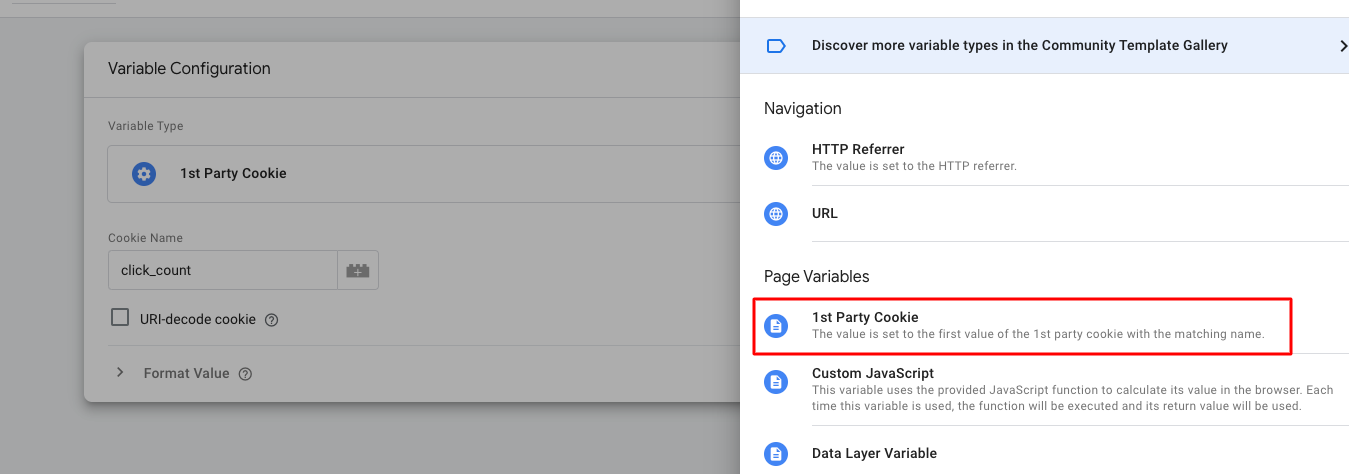
- Choose 1st party cookie as a variable type. It will provide the value for the first browser cookie with the cookie name mentioned. For better understanding, look at the image provided below where 1st party cookie has been selected.

- Name it as click count and the Cookie name as
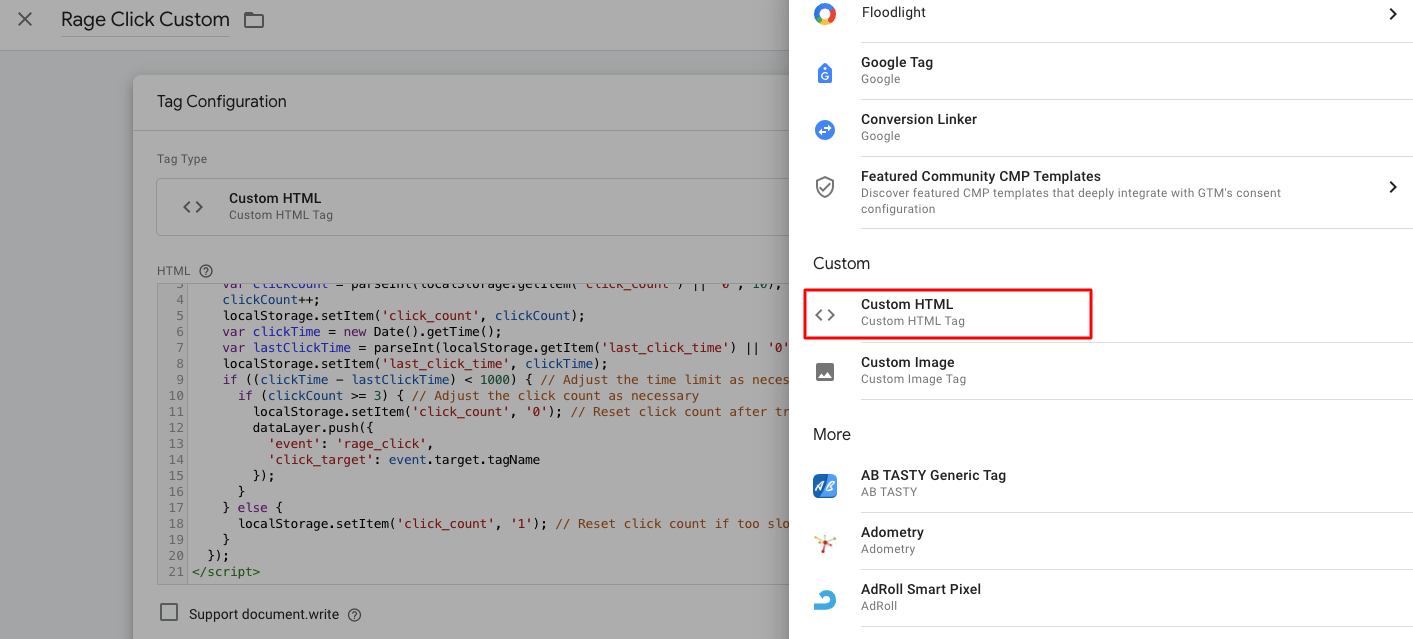
click_count. - Create a custom HTML Tag in Google Tag Manager. Look at the image below and mark the highlighted box to create a new Tag.

- Use the following script in a custom HTML tag. The script will listen to click events, count the number of clicks along with their timing, and also reset the click counter. Follow the image after the script to better understand creating a custom HTML tag.
<script>
document.addEventListener('click', function(event) {
var clickCount = parseInt(localStorage.getItem('click_count') || '0', 10);
clickCount++;
localStorage.setItem('click_count', clickCount);
var clickTime = new Date().getTime();
var lastClickTime = parseInt(localStorage.getItem('last_click_time') || '0', 10);
localStorage.setItem('last_click_time', clickTime);
if ((clickTime - lastClickTime) < 1000) { // Adjust the time limit as necessary
if (clickCount >= 3) { // Adjust the click count as necessary
localStorage.setItem('click_count', '0'); // Reset click count after triggering
dataLayer.push({
'event': 'rage_click',
'click_target': event.target.tagName
});
}
} else {
localStorage.setItem('click_count', '1'); // Reset click count if too slow
}
});
</script>
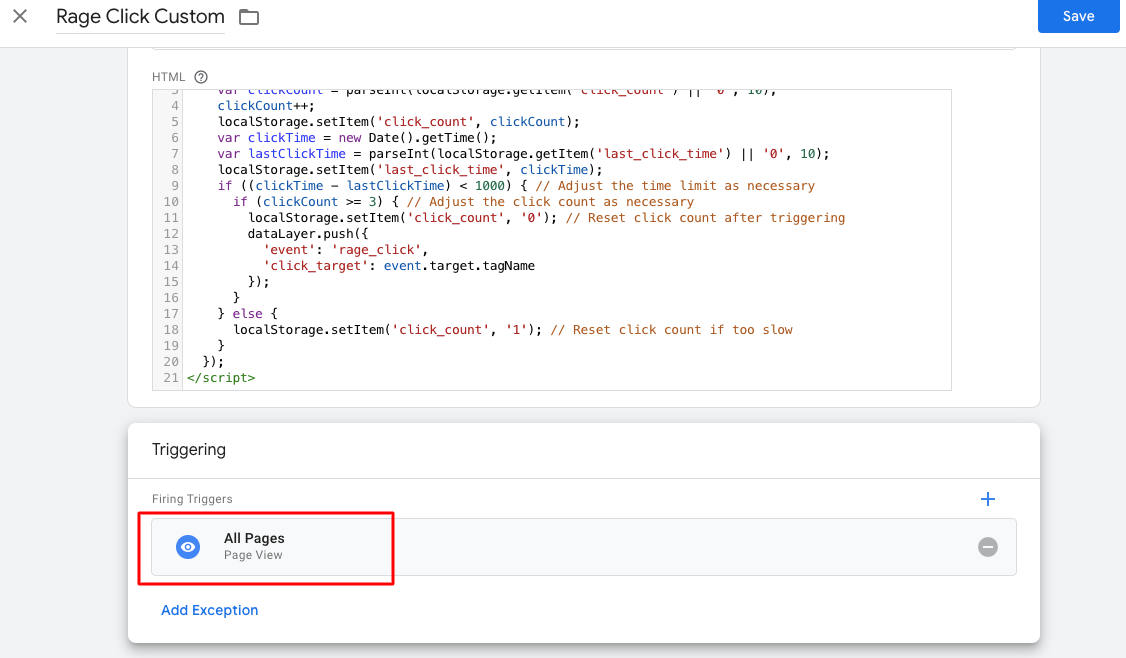
- Set a trigger for this custom HTML to all pages. Look at the image below to find the triggering option.

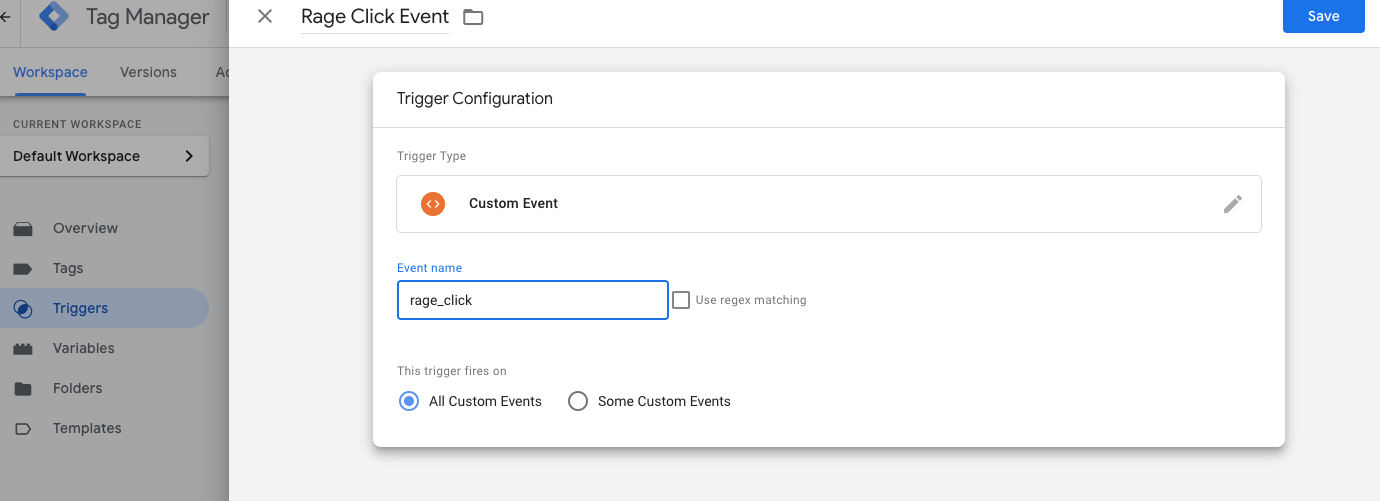
- Create a custom trigger and set the event name as
rage_clickand the trigger name as rage click event. This trigger will be used to send rage clicks data to the Google Analytics report. Find more details about creating a trigger in the image provided below.
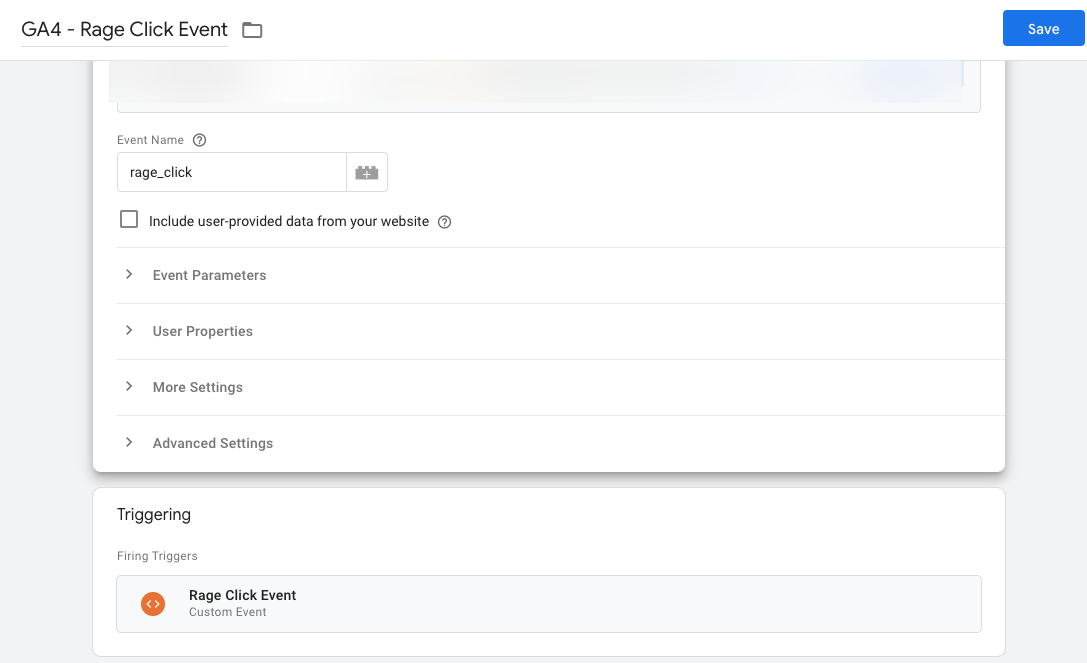
- send the rage clicks data to Google Analytics 4 to measure. Create a new Google Analytics 4 event tag, set the event name as
rage_click, and set the trigger to the newly created rage click event trigger.
- Publish the configurations in Google Tag Manager by clicking on the submit button.
- Measure your rage clicks data in real-time data reports in Google Analytics 4.
Using Session Replay Tools
Session replay tools such as Hotjar and Fullstory leverage user session recordings to determine when and where dead clicks and rage clicks occur. Although these video recordings can be very helpful in understanding individual user sessions, they require extensive watching, which can be tedious.
These tools also offer session transcripts, which include logs on all user actions and events. This allows you to take a quick glance through the entire user journey and report about sessions you are interested in, such as rage clicks. It shows you whether they are increasing or decreasing and on which page and in which elements they happen.
Open Replay’s own Session Replay tools offer both options of video recordings and session transcripts to help you understand the user journey and identify the causes of rage clicks and dead clicks. Businesses can use this information to optimize their websites, reducing user frustration, enhancing user experience, and increasing conversion rates.
How to fix rage clicks
So, we established rage clicks indicate a problem in your website or application. But how do we fix it? Is there a way to prevent rage clicks? Well, here are a few tips.
Provide Clear Instructions
Offer guides, tutorials, or other documentation on your site or app to help users complete tasks or seek desired information. Avoid vague language, as it might create confusion among users. Always provide detailed and clear information.
Monitor User Experience
A poor user experience might lead to angry clicks, so it is important to monitor it to prevent them. Monitoring tools can help you gain insights into app performance, user activities, system funnel, and more to find and fix problems before they can hurt the user’s experience.
Optimize Web/App Design
Design an intuitive UI for your websites and applications. Leverage standard patterns and best design practices to provide easily discernible interactive UI elements and clear navigation to reduce confusion and elevate user experience.
Ensure Effective Search Functionality
If you are adding search functionality to your web product, make sure it provides accurate results. Allow users to refine their search results with filters. Your website must also have a clear taxonomy to provide effective search functionality.
Improve Performance
Fix broken web elements and slower loading time that cause the most user frustration. You can also improve web performance and speed by streamlining server requests, compressing images, and optimizing the code.
Conduct User Testing
Test your applications and websites for potential usability issues that could negatively impact the user experience. Frequently succumbing your web solutions to user testing enables you to identify areas that need improvement. The session transcripts and recordings are also helpful in understanding the user behavior.
Popular Tools to Identify Rage Clicks
Although rage clicks are considered bad, it is nonetheless a kind of feedback. And if you know how to handle it, it can certainly be helpful. Using the right tools, you can get insights into addressing rage clicks and deliver an improved user experience and app performance.
Hotjar
On the homepage of Hotjar, go to the side panel, and you will see an option of heatmaps. There you can find various heatmaps to provide insights on rage clicks. It also allows you to share those details with your team.
Hotjar also offers session recordings that capture the user’s interactions with websites and their elements, such as scrolling through web pages, taps, clicks, and mouse movements. Using the rage clicks filter in Hotjar recordings lets you pinpoint which areas or elements need optimization.
You can also leverage the error filter to know which sessions display JavaScript errors that often cause rage clicks. Next, track and identify the errors using Hotjar’s console tracking functionality.
There is one more Hotjar feature that can directly help you solve the rage clicks problem and improve the user experience at the same time. The feedback filter enables you to find the users who resorted to rage clicks and then leave their feedback to let you know the problems they faced while using the website or application.
One user feedback, in this case, can save you the trouble of browsing through hundreds of session recordings. It tells you what annoyed the user in the first place, leading to rage clicks. This helps you understand user behavior, resolve issues, and deliver an enhanced user experience.
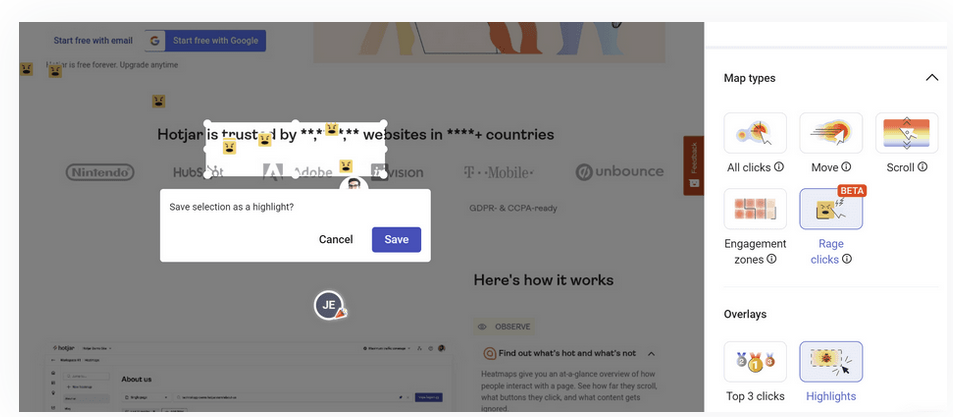
The following is a snapshot from the Hotjar report, where rage clicks can be selected as map types and shared with the team for better analysis.

Fullstory
The DXI platform from Fullstory allows you to address bigger problems like product adoption by tracing it back to its root causes including frustration signals like rage clicks at the page element level. Using Fullstory, you can accumulate the necessary data to fix these issues.
Fullstory comes with session replay tools, enabling your team to examine the problem through users’ eyes. It can identify rage clicks at an API level and help the development team resolve the underlying issue.
DXI from Fullstory is largely used to measure user frustration. You just have to log into your Fullstory account and find a list of elements that are causing users to rage click in your application.
After getting insights from DXI, the product managers can collaborate with the digital team and UX designers to implement necessary changes and improve the customer experience
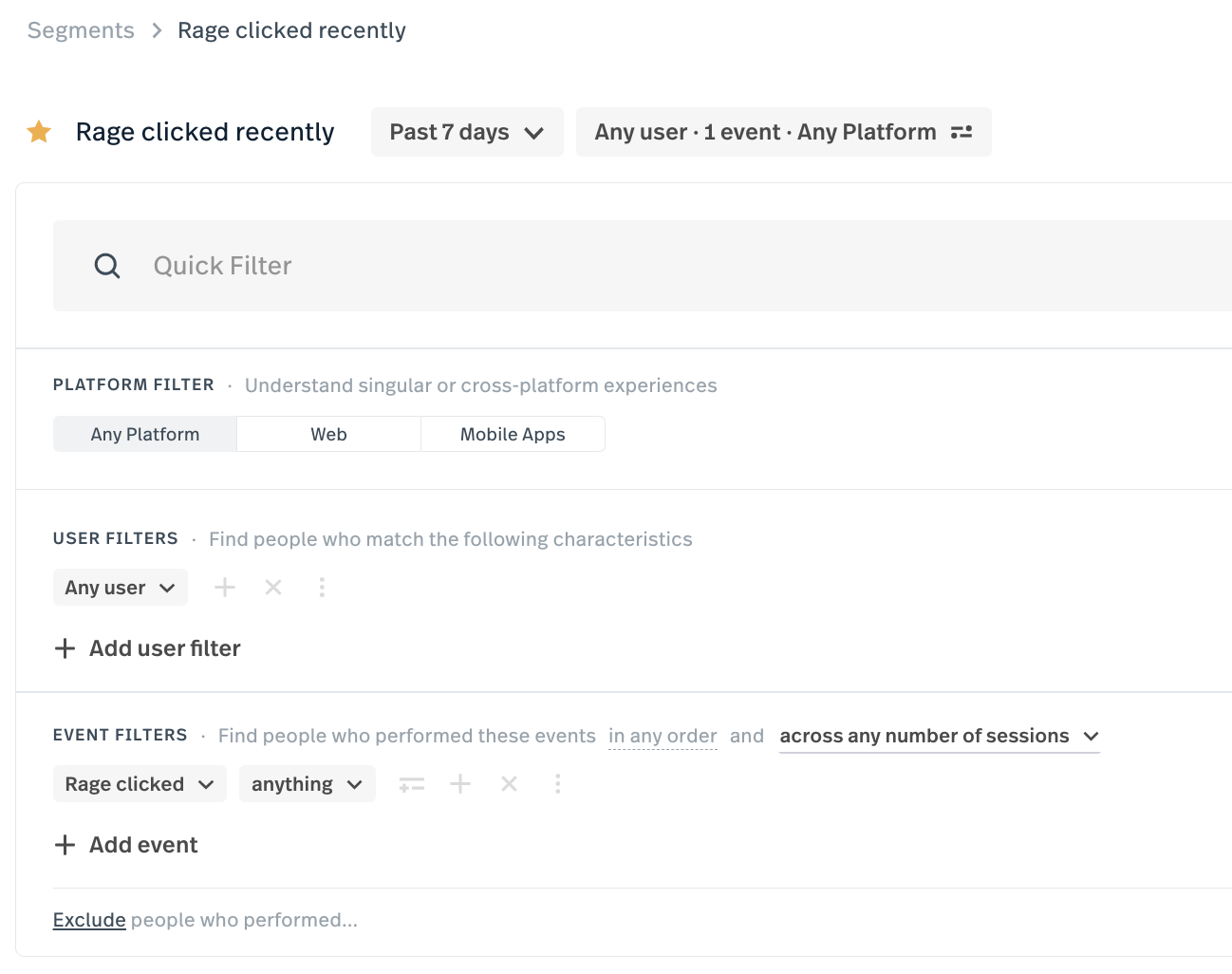
Following is the snapshot from the Fullstory report segment. Here the event filter is applied as rage clicked to get rage click data in the user session.

Microsoft Clarity
The rage clicks feature from Microsoft Clarity enables you to identify the areas in session recordings where rage clicks happen. It tells you what percentage of user sessions have rage clicks and also identifies the patterns, allowing you to discover the problems or root cause of rage clicks such as broken elements, longer waiting time, dead links, and bugs.
Addressing these problems results in an improved user experience. The pulsating blue dot represents the rage clicks in Microsoft Clarity. You can sort all the session recordings from the most rage clicks to the least in this tool. It helps identify the reasons behind the problem. Knowing where and when users are facing problems would also help you provide a seamless user journey.
In addition to session recordings, Microsoft Clarity supports heatmaps whose colorization shows you the spot of rage clicks. With Microsoft Clarity, you can filter them through browsers, operating systems, and devices, enabling you to optimize user experience across multiple platforms and devices.
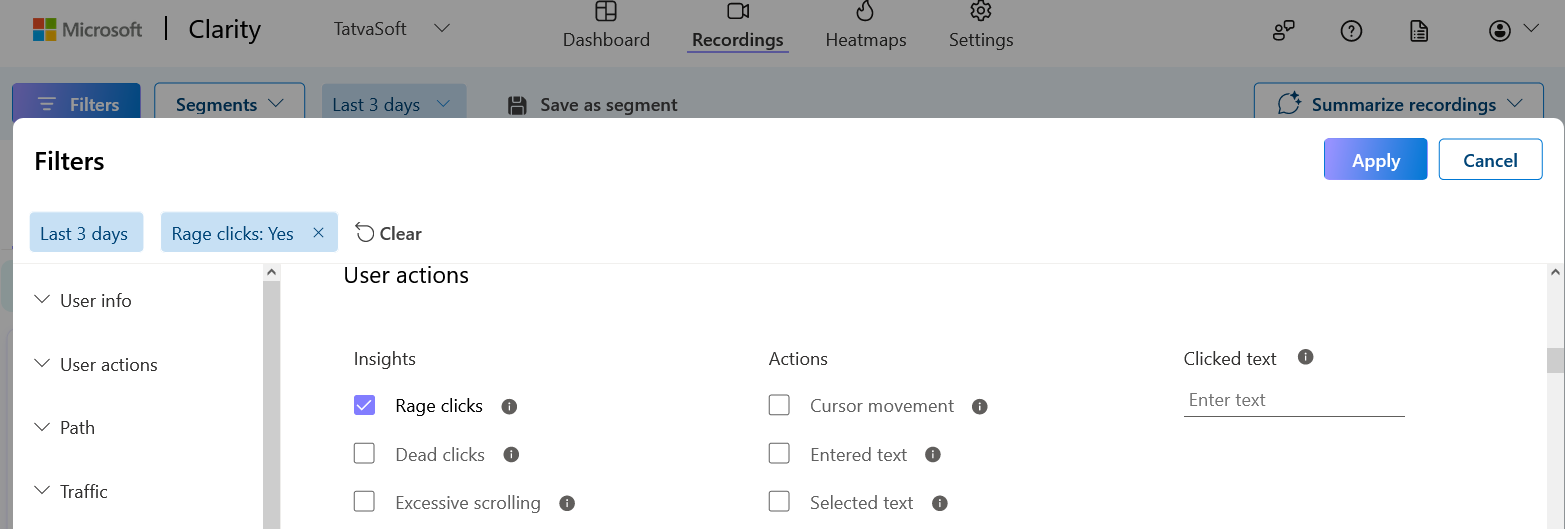
Following is the snapshot from the Microsoft Clarity report where a filter is applied in user actions and you can see that rage click has been selected.

Conclusion
In the digital landscape, every business strives to offer a seamless user experience in the hope of improving their conversion rates. However, no one can get everything right from the start. Rage clicks are an important factor that gives businesses deep insights into user behavior and system errors.
By using the right tools, you can easily identify the problems or root causes and devise an effective strategy to implement necessary changes. In short, if you know how to leverage the data from rage clicks properly, you can quickly improve the web performance and deliver an enhanced customer experience.
Truly understand users experience
See every user interaction, feel every frustration and track all hesitations with OpenReplay — the open-source digital experience platform. It can be self-hosted in minutes, giving you complete control over your customer data. . Check our GitHub repo and join the thousands of developers in our community..

