Use CSS Blend Modes for Creative Image and Color Manipulation

In the web design and development ecosystem, the visual appeal of a website plays a crucial role in attracting and engaging users. While CSS is commonly associated with layout and design, it also offers a remarkable feature that often goes underutilized – blend modes. CSS blend modes allow developers to manipulate images and colors creatively, adding a touch of magic to web designs, and this article will show you how to use them.

Discover how at OpenReplay.com.
CSS blend modes provide a way to blend the content of one element with another, creating stunning visual effects. This blending is achieved by altering how the colors of the two elements interact with each other. Blend modes take inspiration from the world of graphic design and photo editing software, where they are used to combine images and adjust their appearance.
Blend modes affect how the colors of two layers (or elements) are combined. Each pixel’s color in the top layer is mixed with the corresponding pixel’s color in the bottom layer to produce the final result. The final color is determined by a mathematical formula that takes into account the blend mode chosen.
CSS mix-blend-mode Property
To define how an element’s content should blend with its background, we use the mix-blend-mode CSS property.
Syntax:
mix-blend-mode: <value>Practical Examples of CSS Blend Modes
The demo below shows practical illustrations of various CSS blend modes.
Normal Blend Mode
The normal blend mode is the property’s default value and does not add any blend modes. Instead, it simply places one element on top of another in the order specified by the HTML structure.
Syntax:
mix-blend-mode: normal
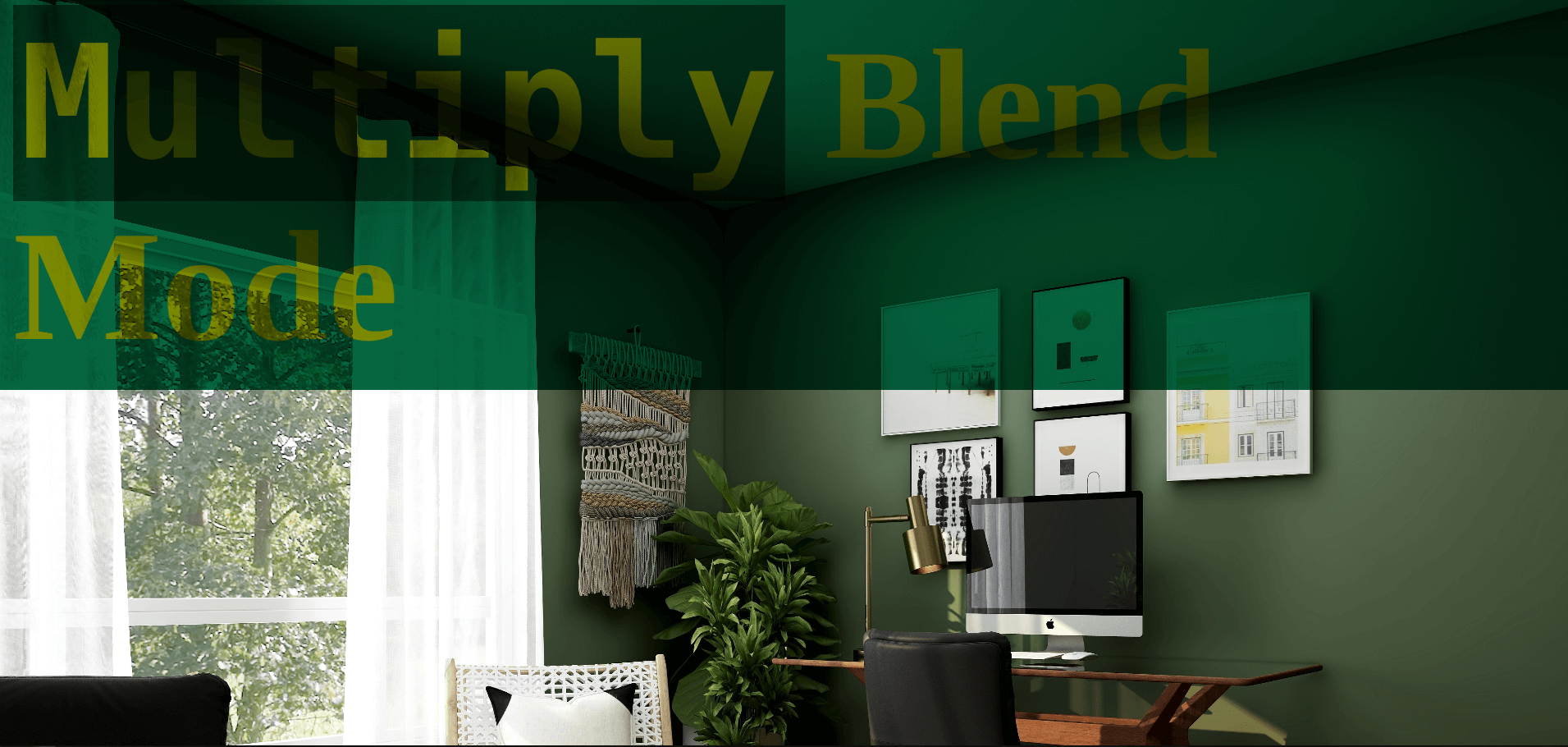
Multiply Blend Mode
The multiply blend mode is excellent for creating overlay effects and giving images a rich, atmospheric quality. Imagine you have a vibrant background image and want to overlay some text without sacrificing the image’s impact. By applying the multiply blend mode to the text element, the text will interact with the background image’s colors, creating a seamless integration. multiply picks the darker pixel of the background image’s color.
Syntax:
mix-blend-mode: multiply
Screen Blend Mode
The screen blend mode produces a soft and ethereal look. Let’s say you have a call-to-action button that you want to stand out on a darkened background image. Applying the screen blend mode to the button will make it appear as if it’s emitting light, effectively drawing attention to it.screen is the opposite of the multiply blend mode. It picks the lighter pixel of the background image’s color.
Syntax:
mix-blend-mode: screen
Overlay Blend Mode
The overlay blend mode is a versatile and widely used CSS blend mode that allows you to create visually interesting effects by blending two layers. It combines elements from both layers while preserving the contrast and vibrancy of the underlying colors. This blend mode often produces a combination of the multiply and screen blend modes, resulting in effects that are neither too dark nor too light, making it a valuable tool for web designers.
Syntax:
mix-blend-mode: overlay
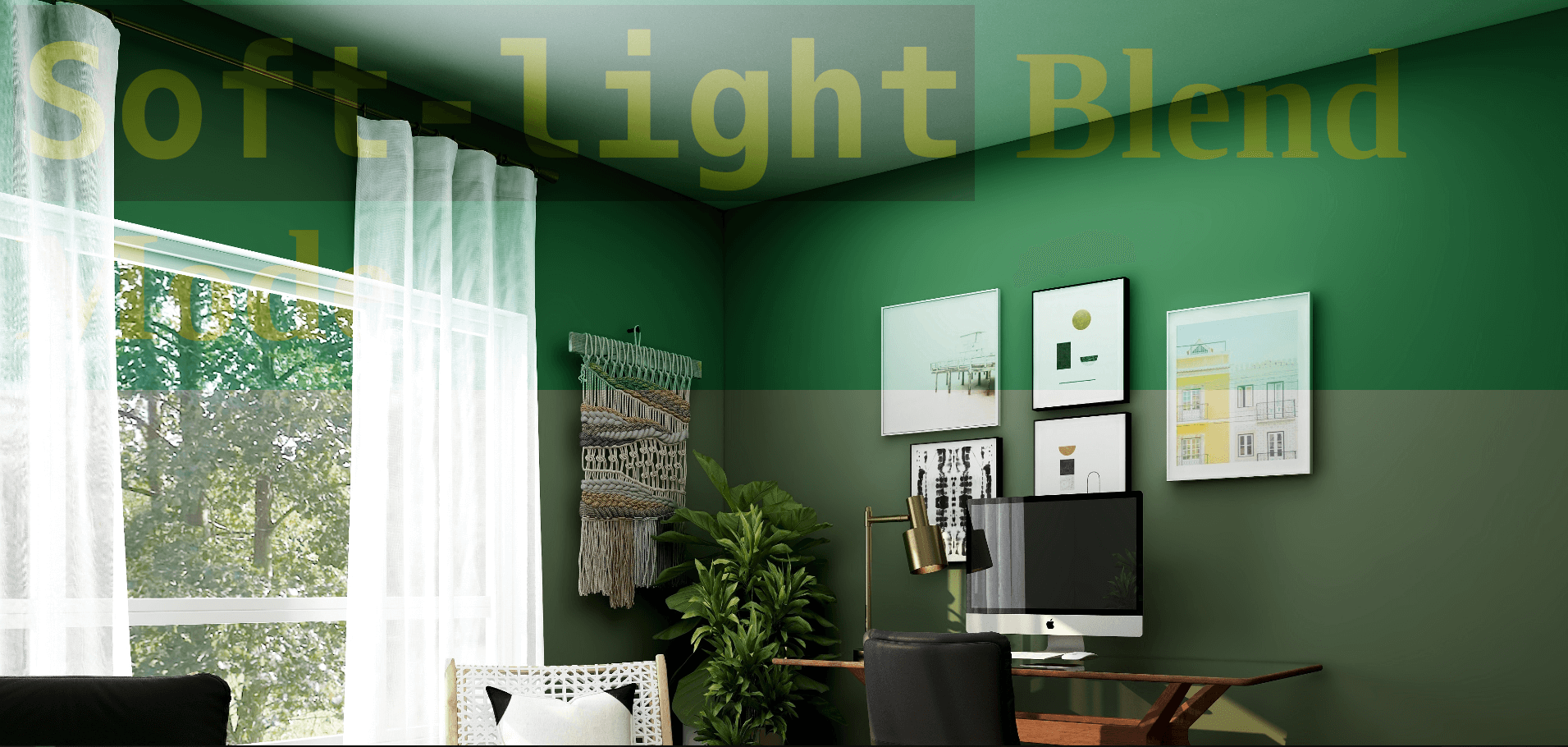
Soft Light Blend Mode
The primary purpose of the soft-light blend mode is to add soft lighting and gentle color adjustments to an element while maintaining its underlying colors and luminance. It creates a subtle, diffused glow or shadow effect that can enhance the overall atmosphere of a design.
Syntax:
mix-blend-mode: soft-light
Inverse Blend Modes
Inverse blend modes are blend modes that create effects based on the differences between the colors of the blended elements. These modes often result in unique and contrasting visuals. Inverse blend modes include:
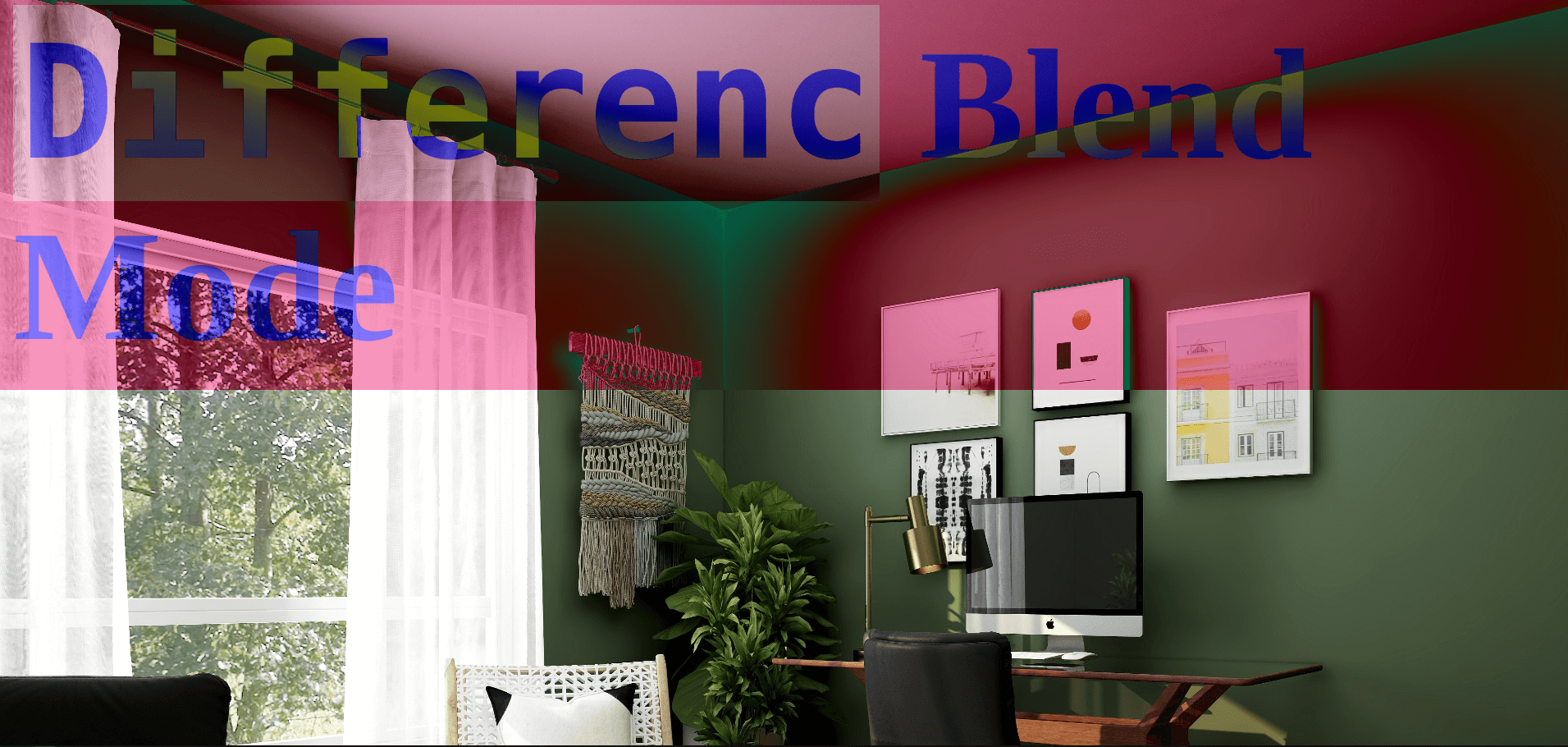
Difference Blend Mode
The difference blend mode is a powerful and unique CSS blending option that can create high-contrast visual effects by calculating the difference between the colors in the blended layers. It’s one of the Inverse Blend Modes, and it’s known for producing striking results with a strong contrast between the base and blend layers.
Syntax:
mix-blend-mode: difference
Exclusion Blend Mode
The exclusion blend mode operates by taking the color values of each channel (red, green, and blue) from the base layer and subtracting them from the corresponding values of the blend layer. The outcome is a new color with a unique mix of colors that can be somewhat unpredictable, making it ideal for creative and artistic design.
Syntax:
mix-blend-mode: exclusion
Component Blend Modes
Component blend modes allow you to control specific aspects of the color blending process, such as hue, saturation, color, and luminosity. Component blend modes include:
Hue Blend Mode
The hue blend mode is one of the Component blend modes in CSS. It’s used to blend two layers by taking the color of the blend layer while preserving the base layer’s color intensity and luminosity (brightness). This results in an effect where the underlying image’s color intensity and brightness are maintained, but the overlaying layer influences its color.
Syntax:
mix-blend-mode: hue
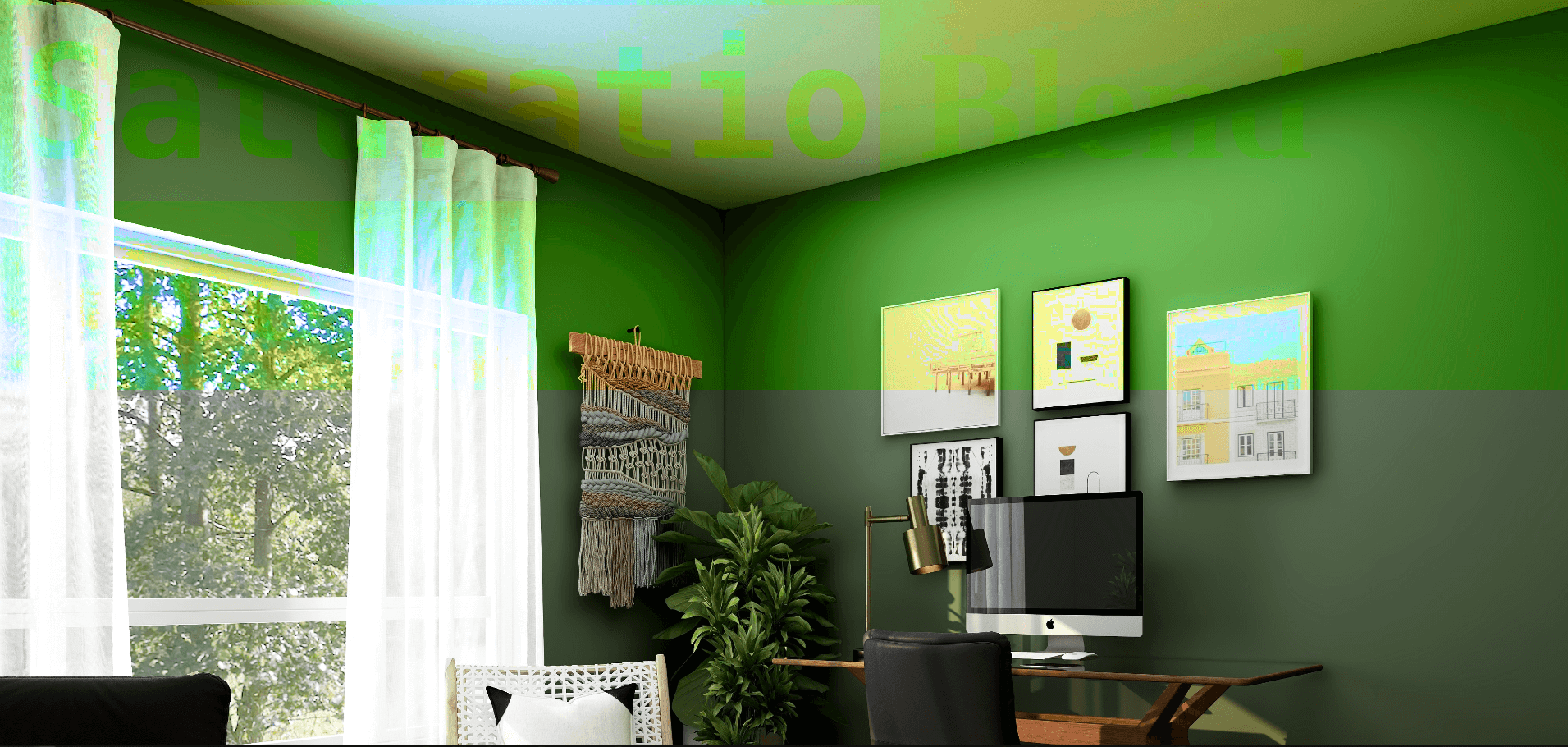
Saturation Blend Mode
The saturation blend mode uses the saturation of the blend layer’s color while maintaining the hue and luminosity of the base layer. The primary purpose of the saturation blend mode is to blend two layers while keeping the hue and luminance of the base layer while adopting the saturation from the blend layer. It can enhance or desaturate certain parts of an image or design element.
Syntax:
mix-blend-mode: saturation
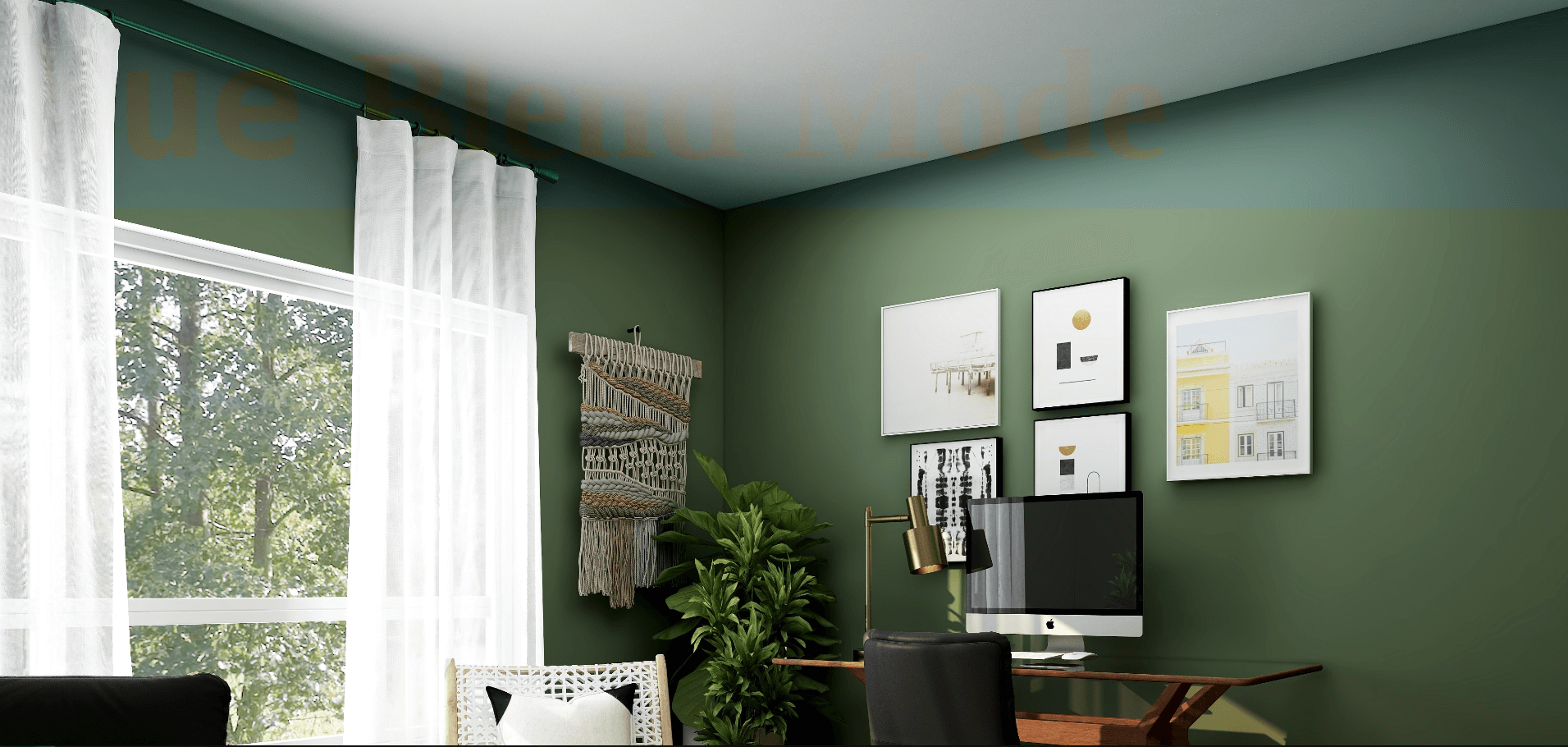
Color Blend Mode
The color blend mode is one of the Component blend modes in CSS, and it plays a unique role in blending colors between two layers in a web design. In this blend mode, the color and intensity of the base layer are maintained, while the brightness is taken from the blend layer. This results in an effect where the color from the base layer is mixed with the brightness from the blend layer, creating visually distinct and engaging outcomes.
Syntax:
mix-blend-mode: color
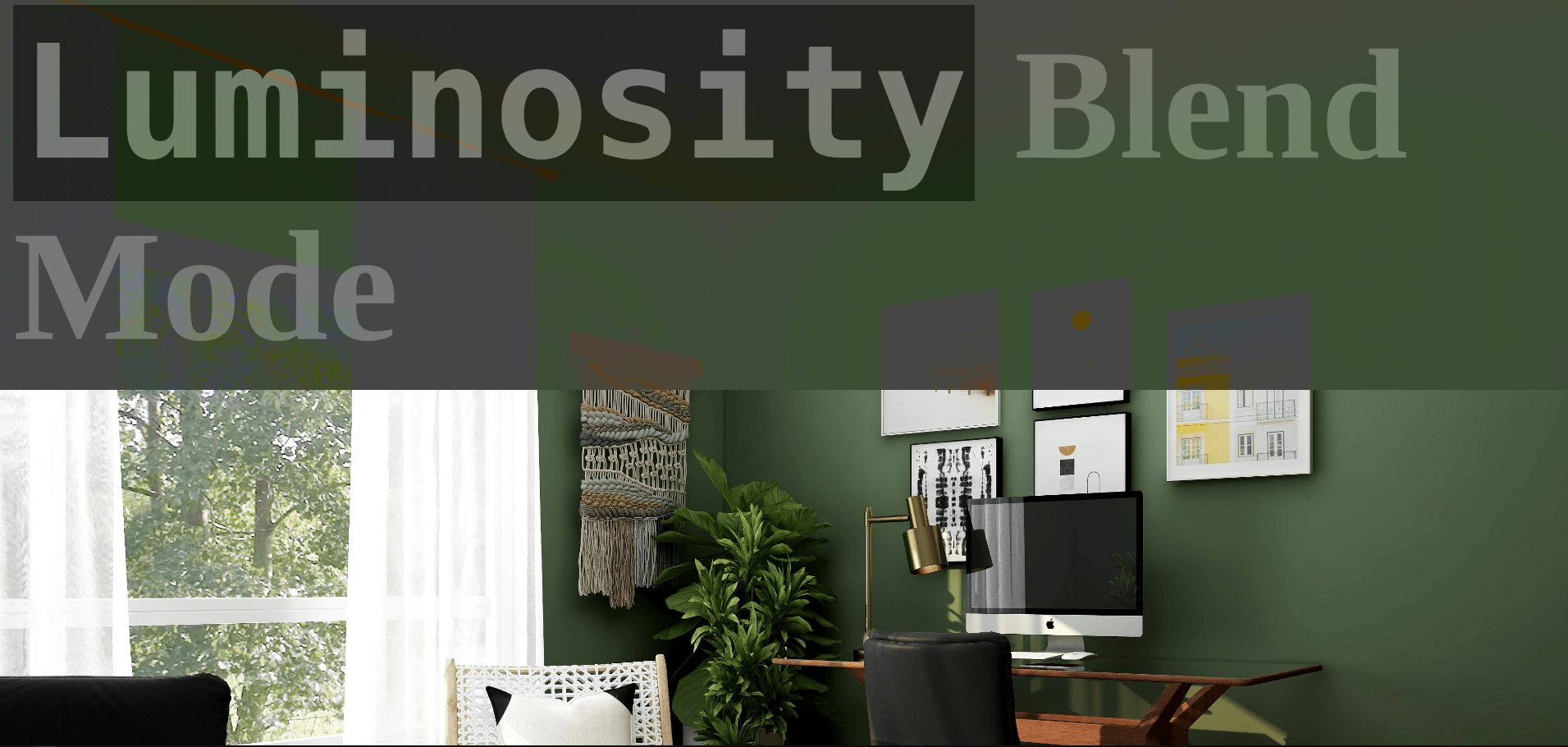
Luminosity Blend Mode
The luminosity blend mode takes each channel (red, green, and blue) of the base and blend layers, and combines them to produce a new color. The color and intensity from the base layer are maintained, while the brightness is taken from the blend layer.
Syntax:
mix-blend-mode: luminosity
Creating Artistic Effects
In this section, we will explore different artistic effects that can be created using CSS blend modes.
Overlaying Text on Images
Imagine a hero section on our website with a captivating background image. We want to add a heading to the image while ensuring the text remains legible. This is where blend modes come in handy.
Creating Duotones Effects
Duotone effects involve mapping the highlights and shadows of an image to two distinct colors. This creates a visually striking and cohesive look that can evoke specific emotions or themes. CSS blend modes make it easy to achieve duotone effects without the need for complex image editing software.
Creating a Glitch Effect
Creating a glitch effect using CSS blend modes involves combining glitchy content with a background layer to achieve a visually striking result. Here’s an example of how we can implement a glitch effect using CSS blend modes:
Benefits and Applications of CSS Blend Modes
CSS blend modes provide various benefits and applications for web designers and developers looking to improve their websites’ aesthetic appeal and originality. Blend modes provide several options for improving user experience and engagement, from producing engaging visuals to adding distinctive design components. Let’s look at the different benefits and applications of CSS blend modes.
Visual Appeal and Aesthetics
CSS blend modes allow developers to play with various visual effects, resulting in more visually attractive and aesthetically satisfying web designs. Blend modes may effortlessly merge text and pictures, create harmonious color palettes, and offer depth and complexity to the overall layout.
Application: Overlaying text on images with blend modes improves readability and adds sophistication to hero sections, banners, and promotional illustrations.
Enhanced Mood and Atmosphere
Blend modes are great tools for creating a website’s tone and environment. Designers can evoke certain emotions and create a memorable browsing experience by uniquely blending images and colors.
Application: Using blend modes to darken or lighten background photos, such as a multiple blend mode for dramatic and gloomy backgrounds, may help build an atmosphere that corresponds with the contents on the page.
Creative Color Manipulation
Blend modes provide a unique method of color modification. Color effects can be created by combining photos with colorful gradients or mapping certain color tones to highlights and shadows.
Application: Using duotone effects, designers may give images a more contemporary and creative look, boosting the overall visual impact of the website.
Innovative Backgrounds
Blend modes allow you to experiment with new background designs that fascinate viewers and set your website apart from the competition. Using blend modes, backgrounds can be converted into dynamic and interesting features.
Application: Using blend modes to create gradient overlays may give background depth and texture, making them more visually appealing and welcoming.
Reduced Dependence on Image Editors
CSS blend modes enable designers to create eye-catching visual effects directly within the stylesheet, eliminating the need for substantial picture editing and modification using third-party applications.
Application: Designers may use blend modes to swiftly iterate and experiment with various effects, saving time and optimizing the design process.
Responsive Design Enhancement
Blend modes may help responsive design to be more effective by ensuring that visual effects adjust seamlessly across multiple screen sizes and devices.
Application: Blend modes in responsive design guarantee that visual components like overlays and color effects stay consistent and aesthetically attractive across devices.
Branding and Identity
Blend modes provide a one-of-a-kind method for incorporating branding elements, such as logos and brand colors, into diverse design components, establishing a consistent brand identity.
Application: Blend modes used to brand elements inside different website sections can help enhance brand identification and boost the overall brand image.
Interactive Storytelling
Blend modes can contribute to interactive storytelling by dynamically changing visuals based on user interactions, enhancing engagement and narrative-driven experiences.
Application: Integrating blend modes with scroll-triggered animations or user interactions can create captivating and immersive storytelling experiences.
Conclusion
CSS blend modes provide an interesting opportunity for web developers and designers to incorporate innovative image and color modification capabilities for their projects. Using blend modes, you can create spectacular visual effects, unusual duotone photos, and gloomy and atmospheric backgrounds that attract viewers and improve their surfing experience.
While we’ve just looked at a few practical CSS blend mode examples in this post, the possibilities are actually limitless. You’ll learn new methods to improve your site designs and make your content more engaging and aesthetically appealing as you explore and play with blend modes.
Truly understand users experience
See every user interaction, feel every frustration and track all hesitations with OpenReplay — the open-source digital experience platform. It can be self-hosted in minutes, giving you complete control over your customer data. . Check our GitHub repo and join the thousands of developers in our community..