Debug with AI-Powered Features in Chrome DevTools

Chrome DevTools is already a powerhouse for web developers, but its AI-powered features take debugging and development to a whole new level. This guide explores how to use these tools to simplify CSS analysis and console error debugging.
Key Takeaways
- Enable AI Assistance in Chrome DevTools to unlock powerful debugging features.
- Use AI to analyze CSS styles and refine rules efficiently.
- Debug console errors with AI-powered explanations and actionable suggestions
Getting Started with AI in Chrome DevTools
To access AI features in Chrome DevTools, follow these steps:
1. Enable AI Assistance
Before diving in, you’ll need to activate AI Assistance:
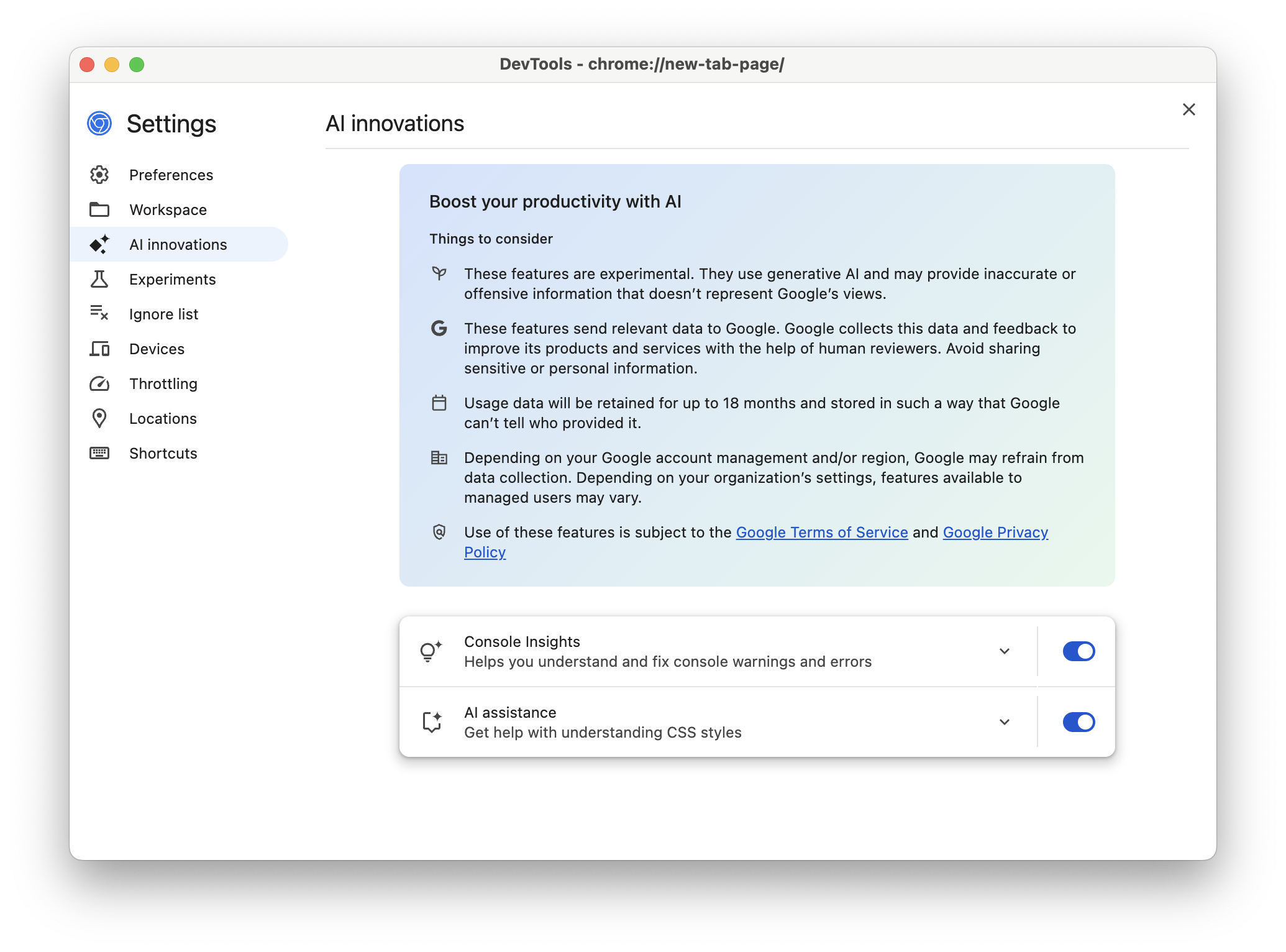
- Open DevTools Settings.
- Navigate to the AI Innovations section.
- Turn on the AI Assistance toggle.
 With AI Assistance enabled, you’ll unlock powerful tools to enhance your development workflow.
With AI Assistance enabled, you’ll unlock powerful tools to enhance your development workflow.
Understanding CSS Styles with AI
When working on a webpage’s styles, AI assistance provides contextual insights to help you understand and refine CSS rules.
How to Use It
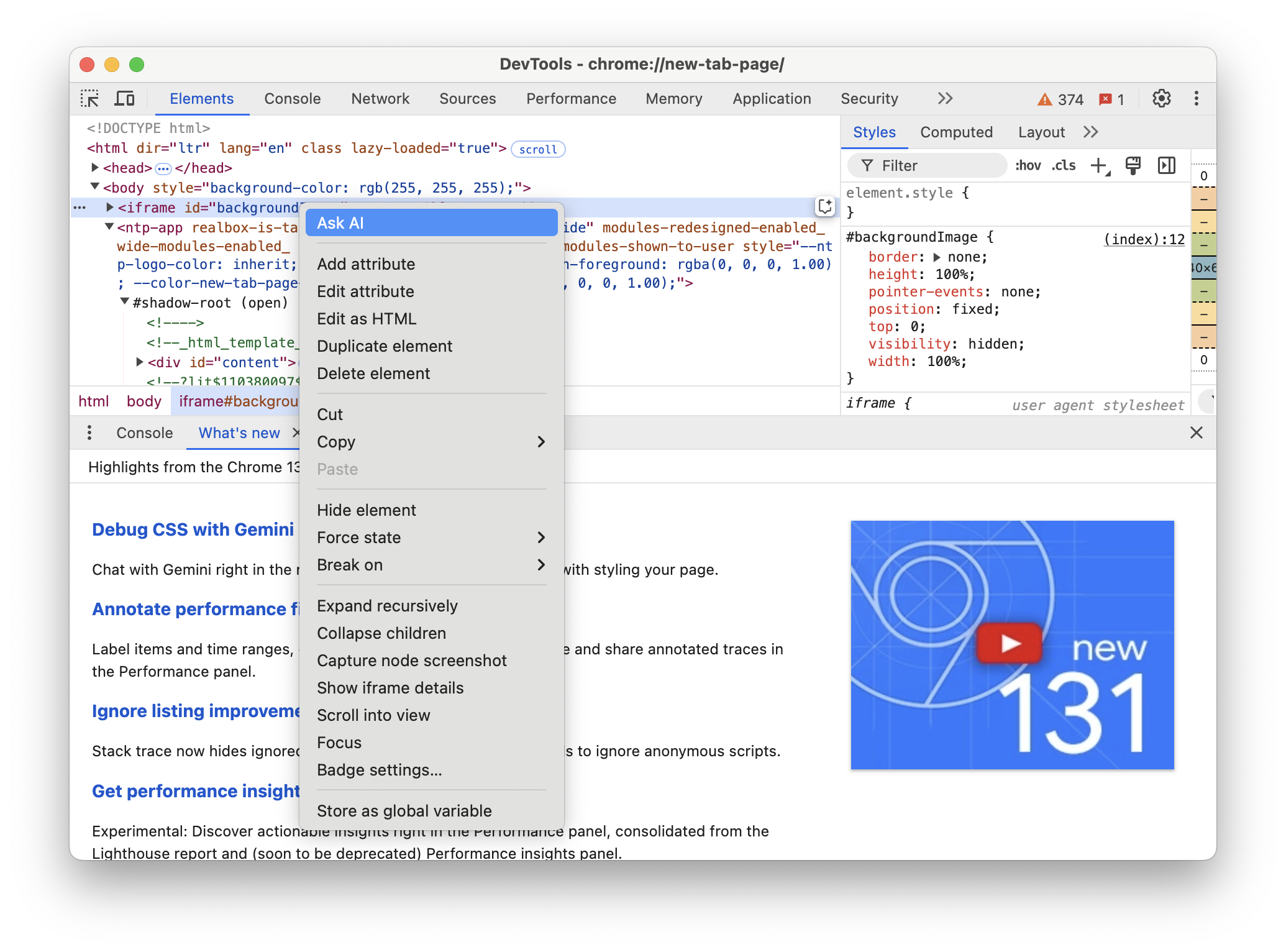
- Open the Elements tab in DevTools.
- Right-click on any element.
- Select “Ask AI” from the context menu.
With this feature, you’ll get:
- Explanations of how CSS rules impact the element.
- Suggestions for improving or modifying styles.
For example, you can ask:
- “Why isn’t this button aligned properly?”
- “How can I make this div responsive?”

Decoding Console Errors with AI
Debugging console errors becomes effortless with the “Understand this error” feature.
How to Use It
- Ensure Console Insights is enabled in the AI Innovations section.
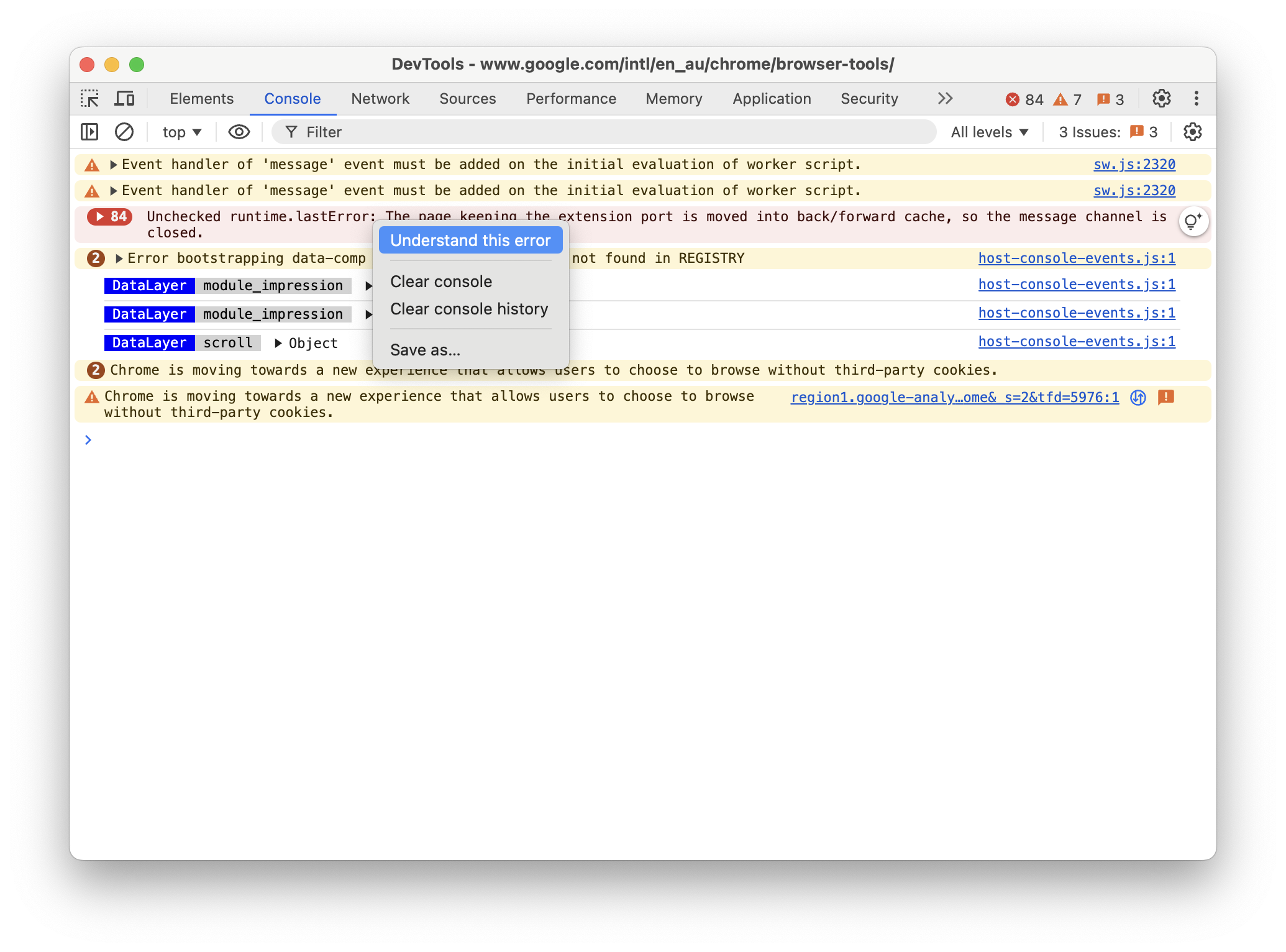
- When an error appears in the Console tab, click “Understand this error”.
AI will provide:
- Clear explanations of warnings or errors.
- Code samples and actionable suggestions to resolve issues.

Why Use AI in DevTools?
These features are designed to:
- Simplify complex debugging processes.
- Provide on-the-spot learning opportunities.
- Save time by offering instant, practical solutions.
By leveraging AI-powered tools in Chrome DevTools, you can focus on building better, more efficient web applications.