Yew: The Top Rust Front End Framework for 2024

Whether you are a fan of Rust or are a developer interested in new frameworks, Yew is a strong option that allows for fast, reliable, and maintainable web applications. In this article, we will examine how you can utilize Yew to build a simple yet effective to-do list application that showcases the ease and efficiency of using Rust for front-end development.

Discover how at OpenReplay.com.
Yew has become one of the predominant Rust front-end frameworks in 2024 owing to its powerful component-based architecture, high performance and type inference due to Rust’s features. If you want to build a modern web application with Rust, Yew provides an interesting alternative to conventional JavaScript frameworks.
What is Yew?
Yew is an incredibly versatile tool that allows web developers to craft their front-end projects on the web using Rust and WASM. When you compile Rust into WASM, it enables the design of excellent-speed web apps resembling desktop applications involving episode processing rates. Such an approach takes advantage of Rust’s inherent features: a strong type system, a focus on safety, and concurrent programming. One of the most prominent things about Yew is its component-based architecture, just as it does with other frameworks like React. With this approach, developers can build reusable and encapsulated components within themselves, meaning they take care of their state on their own and respond to user events. Furthermore, Yew utilizes a declarative syntax for specifying user interfaces, which is natural and similar to HTML, making it possible for Rust developers to link their code directly with what will be displayed on the screen.
There are a few things that make Yew a winning proposition. First, the language relies on Rust’s strict type system to catch several mistakes during program execution. This leads to highly reliable and robust applications. Second, it uses Rust’s async/await feature and multi-threading to retrieve and handle data better. Also, Yew allows seamless interoperability with JavaScript. This implies that developers can invoke JavaScript functions and merge the current JavaScript libraries into their Rust codes, enabling a broad array of web technologies to accompany Rust. Selecting Yew is very exciting to those who know Rust and want to manage their abilities in front-end development. Besides being a good choice for projects requiring high-speed performance and dependability, because it employs WebAssembly, its execution is fast while at the same time ensuring an error-free application behavior.
What You Can Do With Yew
A Todo list application we will create with the Yew framework should have multiple benefits; for instance, the possibility of having full CRUD implementation where users can create new to-dos, view their current ones, update them, or delete them when they are no longer needed. To add a new item, you must provide an input field and a button to submit your task. Each todo will be displayed in the app with its text and completion status, as they can be altered or removed using interactive controls provided within the interface.
One of the things that makes Yew’s user interface reactive is its use of an effective virtual DOM. Thus, only areas of the DOM that have changed will be updated as the application state changes. Therefore, both user interface and handling are fast and responsive, making it have a negligible performance cost.
Yew builds on Rust’s robust type system and safety amenities to improve the dependability of your software program. Rust’s type system assists in catching possible mistakes early while compiling, therefore decreasing the chances of bugs that might occur during execution. Also, Rust’s ownership paradigm helps avoid memory problems like null pointer dereferences or buffer overflows. Moreover, multi-threading is supported by Rust’s concurrency model, which can prove useful for advanced applications.
Compiling your Yew application into WebAssembly (Wasm) makes it run almost like a native application on the web. There is an increasing tendency for machines to run web assembly just as fast as they do their language, which enhances user experience overall. Additionally, if there are any existing libraries needed for your application, then you can utilize them because of their interoperability with Javascript. Different platforms and browsers enjoy similar performance since WebAssembly has one general binary format.
What You Cannot Do With Yew
There are a few drawbacks to Yew despite the many advantages. The number of frameworks designed specifically for Yew is limited compared to JavaScript; your project may have fewer libraries and tools. This may make it hard to find pre-made solutions that address particular requirements or functionalities. In contrast, Yew usually requires a longer learning period than more popular JavaScript frameworks alongside Rust. Therefore, developers who are just starting with Rust may encounter some difficulties in terms of onboarding since they need to learn about new ownership and borrowing concepts, which tend to be rather strict.
The smallness of the community surrounding Yew, compared to older frameworks, could lead to a lack of community support and reduced resources like tutorials or forums. This smaller community may affect the amount of assistance and common knowledge provided. Moreover, Yew has limited natively supported advanced features, such as server-side rendering in other frameworks. You might require alternative solutions or extra mechanisms if your project has extensive third-party integrations and complex server-side operations.
Setting Up the Environment for a Yew Project
You set up your development environment to begin using Yew for front-end development. This process entails installing the necessary tools and dependencies for Yew applications to be built and run.
First and foremost, make sure that Rust is installed on your machine. Rust is a systems programming language characterized by its high-performance levels and safe nature, which makes it indispensable while compiling Yew apps for WebAssembly. The installation of Rust can be done in several ways:
- Launch a terminal and execute the installation command for Rust:
curl --proto '=https' --tlsv1.2 -sSf https://sh.rustup.rs | shThis command will download and install Rust, including the cargo package manager, which is used to manage Rust projects and their dependencies.
- After installation, ensure that Rust and
cargoare available in your terminal by checking their versions:
rustc --version
cargo --version- The next action you have at hand is to install
wasm-pack, a tool designed to assist in building Rust-generated WebAssembly packages. It streamlines the compilation of Rust program files into WebAssembly modules and makes them ready for use with websites and applications developed in Internet-based platforms. By executing this command, you can getwasm-packinstalled:
cargo install wasm-packFurthermore, add trunk, which is a build tool for various Rust projects that takes care of building and bundling Yew applications. Besides, Trunk serves your application locally for development purposes. To install the trunk, use this command:
cargo install trunkIf you have installed Rust, wasm-pack, and trunk, now is the right time to begin creating your new Yew project. In this case, this includes creating a new Rust package, including Yew as one of its dependencies, and setting it up for WebAssembly.
Creating a New Yew Project
Setting your environment for development marks the beginning of starting a new Yew project. In doing so, you will create a new Rust project, including Yew as a dependency, and set up your project for WebAssembly compatibility. The following detailed instructions will help you begin:
- Create a New Rust Project: To get things underway, you’ll want to create a fresh Rust project utilizing
Cargo, Rust’s package manager and build system. Open the terminal at hand and type out this command:
cargo new yew_example --binIt creates a new folder called yew_example. This folder contains the basic structure for a Rust project. This happens because you provided a command line option named --bin which tells it we want to create an executable rather than a library.
Enter into your project directory by typing:
cd yew_example- Add Yew Dependencies: After that, you insert Yew and other dependencies in your project. Locate
Cargo.tomlin the main directory of your project. This file is where you mention all the dependencies for your Rust project. To include Yew and its related libraries, type these lines below the section labeled[dependencies]:
[dependencies]
yew = "0.20" # Replace with the latest version if necessary
wasm-bindgen = "0.2"
wasm-bindgen-futures = "0.4"yew is the Yew framework proper. wasm-bindgen is the library facilitating communication between Rust and JavaScript. wasm-bindgen-futures is support for asynchronous operations in WebAssembly.
- Configure the Project for WebAssembly: It is important to adjust the
Cargo.tomlfile by specifyingcratetype ascdylibto generate WebAssembly modules for your project.
You should add this configuration in Cargo.toml:
[lib]
crate-type = ["cdylib"]
[package]
name = "yew_example"
version = "0.1.0"
authors = ["Your Name"]
edition = "2018"In the [lib] section, a dynamic library (cdylib) that can be utilized with WebAssembly is stipulated as an output. The [package] section contains your project’s metadata.
- Write Yew Code: Let’s start by creating a simple Yew component for testing. Erase the contents of
src/main.rsand put in these:
use yew::prelude::*;
#[function_component(App)]
fn app() -> Html {
html! {
<div>
<h1>{ "Hello, Yew!" }</h1>
<p>{ "Welcome to your first Yew app." }</p>
</div>
}
}
fn main() {
yew::start_app::<App>();
}This code provides a simple Yew component named App, which displays a simple message: “Hello, Yew!”. The main function initializes the Yew application and attaches the App component to the DOM.
What we want to build with Yew
We will use Yew to construct the To-Do list app, which will serve as a web application where all these functions can be found. It helps users to enter, update, finish, or erase their activities. The major concern behind this undertaking is to provide an interactive and responsive user interface for communicating with a backend API that stores and retrieves tasks. A Yew framework needs to be created; task components should be defined, including different states. Then, user interaction logic and API requests must be established.
Initially, the project will be structured, components defined, and state management set up within the app. Then, we will integrate API calls for task synchronization with an external backend server so that data in the application is persistent across different sessions or devices. We aim to exploit Rust’s strong type system with Yew’s component-based architecture to build a sturdy yet efficient application.
Project Structure
When constructing a to-do task application with the Yew framework, it is important to arrange the frame of your project conveniently. This will assist in arranging dissimilar sections of your application and maintaining the codebase clean.
A src folder that contains all source files will exist in your main project directory. Within the src directory will be a main.rs file, which serves as the entry point of your application, and a components directory to hold all Yew components forming your application.
This file called main.rs is the first file in the Rust application and is responsible for bootstrapping a Yew app. Typically, this file contains the main function that calls yew::start_app::();, where Model is your root component.
Here is an example of what the main.rs file should look like:
use yew::prelude::*;
mod components;
struct Model;
impl Component for Model {
type Message = ();
type Properties = ();
fn create(_: Self::Properties, _: ComponentLink<Self>) -> Self {
Self
}
fn update(&mut self, _: Self::Message) -> ShouldRender {
true
}
fn change(&mut self, _: Self::Properties) -> ShouldRender {
false
}
fn view(&self) -> Html {
html! {
<components::TodoList />
}
}
}
fn main() {
yew::start_app::<Model>();
}This coding example tells you how to create a simple Yew application using the Rust programming language. It shows you how to start and proceed through a basic web application’s rendering process. First, it loads important components from the yew::prelude module that are required in Yew programs such as the Component characteristic and html! macro. The code also has a section named components having other components such as TodoList. This format allows for better handling of different sections of an application.
The Model struct constitutes the main part of the application. This example shows that an empty Model struct can merely serve as a placeholder. In defining how Yew components work, the Component trait is used in the Model struct. The implementation entails a few methods: The create method initializes the component. The parameters supplied are for properties and component links; however, since the Model component does not need any properties or messages, this method will return an instance of the Model.
The update method carries out the updates to the component. Nevertheless, even though the Message type is set as a unit type (()), implying that it does not manage specific messages, the procedure returns true for the component to be remade whenever updates. The change method is called when the properties of the component change. Since properties are unit type (()), it returns false, meaning the component does not need to be redrawn for this property sort of change.
The view method creates the user interface of a component. It defines its HTML layout using Yew’s html! macro. Here, it uses TodoList, which is just one of the main components within the components module. To commence the Yew application, the primary function triggers whatever is defined inside yew::start_app::(). This initializes the application and mounts the Model component to the webpage, creates initial rendering, and commences the Yew runtime simultaneously.
Creating the User Interface
The next thing we need to do is to provide what users will see when they are on the User Interface. Usually, the source file is located in the src directory of a Yew project and may bear names such as app.rs or main.rs. The file embodies the To-Do application’s main interface logic. This file is compiled in line with other Rust codes into WebAssembly, which is subsequently executed in browsers to depict the dynamic web app.
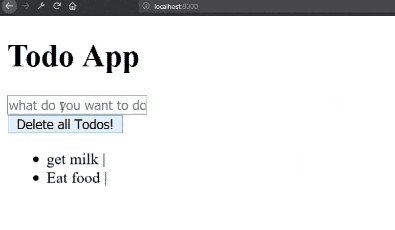
For example:
html! {
<div>
<h1>{ "ToDo App" }</h1>
<input type="text" placeholder="Delete all to-do" />
<button>{ "Delete" }</button>
<TodoList />
</div>
}The provided code snippet is a portion of a Yew component that outlines what a simple website looks like. The html! macro describes the HTML content that is displayed. In this example, the div tag serves as a container of all the elements inside it. The header is given by an h1 tag, which reads “To-Do App” and thus becomes the title of its application. Here, input means typing something in the to-do field only when you want to delete something from this field whenever there is one inside, which, if pressed out, will delete it from that particular category accordingly. Finally, there is the TodoList part to which all to-do lists go. In other words, it is another Yew component written on different sections of the site’s code.
Output:

Even though our existing output includes a user interface, we integrate features for creating, updating, retrieving, and deleting items. The next section will discuss these functionalities.
Extending the To-Do List Application with API Calls
To start getting into your Yew code, you will need a back-end service with which the front end can communicate. This could be as simple as a REST API that handles CRUD (Create, Read, Update, Delete) operations for tasks. You could set this up using any server-side technology you’re comfortable with, like Rocket (for Rust), similar to Express (for JavaScript). If you prefer simplicity, use a mock API service like jsonplaceholder or json-server.
To work with asynchronous code and to execute HTTP requests in Rust, you would require the wasm-bindgen-futures crate for asynchronous functions and reqwest as a means of handling HTTP requests:
[dependencies]
yew = "0.20" # Replace with the latest version if necessary
wasm-bindgen = "0.2"
wasm-bindgen-futures = "0.4"
reqwest = { version = "0.11", features = ["wasm"] }You may need to change its create method so that it requests an API to get the list of tasks when the component is loaded.
For example:
use yew::prelude::*;
use wasm_bindgen_futures::spawn_local;
use reqwest::Client;
use serde::Deserialize;
struct TodoList {
link: ComponentLink<Self>,
tasks: Vec<Task>,
input_value: String,
}
#[derive(Deserialize)]
struct Task {
id: usize,
description: String,
completed: bool,
}
enum Msg {
AddTask,
UpdateInput(String),
ToggleComplete(usize),
RemoveTask(usize),
FetchTasks(Vec<Task>),
}
impl Component for TodoList {
type Message = Msg;
type Properties = ();
fn create(_: Self::Properties, link: ComponentLink<Self>) -> Self {
let mut list = Self {
link,
tasks: vec![],
input_value: String::new(),
};
list.fetch_tasks();
list
}
fn update(&mut self, msg: Self::Message) -> ShouldRender {
match msg {
Msg::AddTask => {
if !self.input_value.is_empty() {
let task = Task {
id: self.tasks.len() + 1,
description: self.input_value.clone(),
completed: false,
};
self.tasks.push(task);
self.input_value.clear();
// Add API call to persist the task
self.add_task_to_api(&task);
}
}
Msg::UpdateInput(value) => self.input_value = value,
Msg::ToggleComplete(index) => {
if let Some(task) = self.tasks.get_mut(index) {
task.completed = !task.completed;
// Update API about the completion status
self.update_task_in_api(task);
}
}
Msg::RemoveTask(index) => {
let task = self.tasks.remove(index);
// Remove the task from the API
self.remove_task_from_api(task.id);
}
Msg::FetchTasks(tasks) => {
self.tasks = tasks;
}
}
true
}
fn change(&mut self, _: Self::Properties) -> ShouldRender {
false
}
fn view(&self) -> Html {
html! {
<div>
<input type="text" value=&self.input_value
oninput=self.link.callback(|e: InputData| Msg::UpdateInput(e.value)) />
<button onclick=self.link.callback(|_| Msg::AddTask)>{ "Add" }</button>
<ul>
{ for (index, task) in self.tasks.iter().enumerate() {
html! {
<li>
<input type="checkbox" checked=task.completed
onclick=self.link.callback(move |_| Msg::ToggleComplete(index)) />
{ &task.description }
<button onclick=self.link.callback(move |_| Msg::RemoveTask(index))>{ "Remove" }</button>
</li>
}
}}
</ul>
</div>
}
}
}
impl TodoList {
fn fetch_tasks(&self) {
let callback = self.link.callback(Msg::FetchTasks);
spawn_local(async move {
let response = Client::new()
.get("https://api.example.com/tasks")
.send()
.await
.unwrap()
.json::<Vec<Task>>()
.await
.unwrap();
callback.emit(response);
});
}
fn add_task_to_api(&self, task: &Task) {
// Logic for sending the new task to the API
}
fn update_task_in_api(&self, task: &Task) {
// Logic for updating the task in the API
}
fn remove_task_from_api(&self, task_id: usize) {
// Logic for removing the task from the API
}
}
fn main() {
yew::start_app::<TodoList>();
}A Yew application has a To-Do list with integration to a backend API defined by the provided code using reqwest create for making HTTP requests. The application is structured as a Yew component (TodoList), which handles tasks, user input, and interactions. TodoList is a struct that contains the status of a to-do list, which has one Yew component, a collection of tasks (tasks), and an input variable (input_value). On the other hand, a Task contains details regarding each task, such as its identifier (id), description, and whether or not it has been completed (completed). An enum Msg identifies the different message types (events) that can be processed by any component, such as adding a task, changing the input value, switching a task’s completed flag, deleting a task, and retrieving it from the API. These messages are processed using the update method, which changes the status of the component and calls for a new rendering event.
The TodoList component is set up in the create method with no tasks and an empty input value. In addition, this method calls fetch_tasks to bring in tasks from the backend API, which happens asynchronously through the wasm_bindgen_futures::spawn_local function. The fetch_tasks method makes an API request using the GET method to help retrieve a list of tasks from the server. After fetching the tasks, they are passed as an argument to the MsgFetchTasks message that updates the component’s state with this new collection. The methods add_task_to_api, update_task_in_api, and remove_task_from_api serve as placeholders for performing API requests to add, change, or delete tasks, respectively. Usually, these methods involve sending POST, PUT, or DELETE requests to your backend, where the user can truly affect things.
The html! macro provides Yew with a view method, filling the HTML architecture for the application. There is an input box where new tasks can be added, a button that allows this task to be submitted, and a list that can toggle between finished or deleted states. In addition, oninput and onclick properties are linked to Yew callbacks dispatching messages that apply while users manipulate the UI. The yew: start_app < TodoList >>() is what lets yew run the application initially, meaning the TodoList will be presented in the DOM.
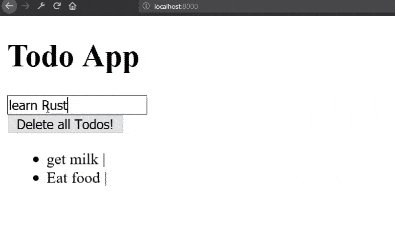
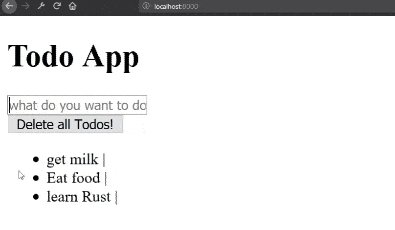
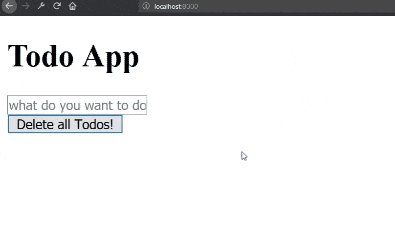
Output:

In an animated image (GIF), I show how someone would practically interact with the To-Do List app. First, there is the entry where the user types “LEARN RUST” on the button named “What do you want to do?” In the same image, it also shows how items can be removed by clicking on the delete button, thus showcasing what Yew can do in designing interactive CRUD web applications.
Running and Building the Application
Following the construction of the to-do list program, the next actions include executing and compiling it, and confirming its proper working and readiness for production. This stage entails establishing a build environment, verifying its operation through local testing, and making arrangements for deployment.
Firstly, check whether all dependencies are appropriately included in the Cargo.toml file. This document outlines the libraries and versions necessary to compile Rust code and create WebAssembly (Wasm) binaries.
The next step is to install a local application. This will entail converting Rust code into WebAssembly and hosting it online for development. One can choose a trunk or wasm-pack as their tool. As an illustration, a trunk is commonly utilized in Yew-based projects. To begin with, one must install the trunk via cargo using:
cargo install trunkOne runs the command:
trunk buildThis command is responsible for compiling the rust files including all necessary dependencies the program uses. For testing purposes, however, you need to start up a local server by executing the command:
trunk serveIn addition, it opens a developing server that runs the application in a web browser, monitoring changes made to the codebase and restarting if necessary.
Discerning whether an application operates appropriately entails engaging with it to test all conceivable functionalities. Therefore, this incorporates ensuring that the UI updates correctly, checking realistic interactions among its components to determine if they work as intended, and verifying that they work alongside any associated backend features.
Once you have validated that it is functional, it will be prepared for production. The process involves making the output more efficient in size and speed. Hence, using the trunk build command, optimized structures are generated that are fit for utilization. To deploy it, you must upload the files produced in the dist directory ( created by trunk build) to your web host. This can be done through transferring files to a web server, configuring a CDN, or executing deployment on platforms such as Vercel or Netlify.
A recap on how to run and build a Yew app
Let us walk through a step-by-step guide on how to run and build a Yew application:
-
Step 1: Install Rust and
Cargo. For those who have not yet done so, please follow the guidelines on rustup.rs to install Rust and’ Cargo’. -
Step 2: Create a New Yew Project. Create a new binary project using
Cargo
cargo new --bin yew_app
cd yew_app- Step 3: Add Yew and WebAssembly Dependencies. Feel free to open the
Cargo.tomlfile and add the necessary dependencies:
[package]
name = "yew_app"
version = "0.1.0"
authors = ["Your Name"]
edition = "2018"
[dependencies]
yew = "0.20" # Replace with the latest version
wasm-bindgen = "0.2"
wasm-bindgen-futures = "0.4"- Step 4: Create the Main Component. The next thing we need to do is modify the
src/main.rsfile to define our Yew component:
use yew::prelude::*;
#[function_component(App)]
fn app() -> Html {
html! {
<div>
<h1>{ "Hello, Yew!" }</h1>
<p>{ "Welcome to your first Yew app." }</p>
</div>
}
}
fn main() {
yew::start_app::<App>();
}- Step 5: Install
wasm-pack. If, for some reason, you don’t havewasm-packinstalled, feel free to install it using the following command:
curl https://rustwasm.github.io/wasm-pack/installer/init.sh -sSf | sh- Step 6: Build the project to WebAssembly using
wasm-pack:
wasm-pack build --target web- Step 7: Using a basic HTTP server, run the app. If you haven’t already, go ahead and install
basic-http-server:
cargo install basic-http-serverThen serve the application at:
basic-http-server ./pkg- Step 8: To see your Yew application in action, please start your web browser and choose
http://127.0.0.1:8000.
Yew vs React
Several dissimilarities and similarities can be noted between the Yew framework using Rust and React, a prominent JavaScript framework. Advantages offered by Yew include quintessential type safety and WebAssembly near-native speed, while React has matured owing to its vast community support, extensive set of tools, and ecosystem. Hence, performance needs, language preferences, and individual project requirements may affect choosing Yew or React. You can find below a table indicating such issues:
| Feature | Yew (Rust) | React (JavaScript) |
|---|---|---|
| Language | Rust | JavaScript |
| Ecosystem | Smaller, fewer libraries and tools | Large, mature ecosystem with extensive libraries and tools |
| Learning Curve | Steeper due to Rust’s ownership and borrowing rules | Generally easier, with a large amount of learning resources |
| Type System | Strongly typed with Rust’s type system | Dynamically typed, but TypeScript can be used for strong typing |
| Performance | Near-native performance with WebAssembly | High performance in the browser, though typically slower than Wasm |
| Compilation | Compiles to WebAssembly (Wasm) | Runs directly in the browser using JavaScript |
| UI Updates | Efficient DOM updates via virtual DOM | Efficient DOM updates via virtual DOM |
| State Management | Built-in support for state management | Various state management solutions (e.g., Context API, Redux) |
| Community Support | Smaller community, fewer resources | Large community with extensive support and resources |
| Server-Side Rendering | Limited built-in support for server-side rendering | Strong support with frameworks like Next.js |
| Third-Party Integrations | Limited compared to JavaScript frameworks | Extensive third-party integrations and plugins |
| Tooling | Limited compared to JavaScript tooling | Comprehensive tooling including build systems, debugging tools, etc. |
| Development Speed | Slower due to Rust’s complexity and compilation times | Faster, with a vast amount of development tools and libraries available |
| Code Safety | High, with Rust’s strict safety and concurrency guarantees | Moderate, with potential runtime errors in JavaScript |
| Browser Compatibility | Runs in modern browsers via WebAssembly | Runs natively in all modern browsers |
Factors to consider before choosing Yew for your next Project
It is important to evaluate several factors when thinking about Yew for your next venture to ensure that it fits with what you need for your project and what skills your team members have. Here are the factors to consider:
Project Requirements
For instance, if you want to evaluate Yew for your next project, then it is imperative to understand its requirements. For applications where performance is key, and the complexity of UI requires a good framework, Yew is particularly apt. If intricate user interfaces or real-time data updating features are in your project, then the benefits that come with WebAssembly compilation can be a big plus for Yew. The efficiency of WebAssembly will greatly benefit those computationally-intensive projects or those needing high-speed interaction. On the other hand, the additional burden of integrating a Rust-based framework like Yew into small programs or proof-of-concept applications may not be worth it.
Sometimes, the performance increases using Rust and the WebAssembly toolchain may not be greater than the hurdles they introduce about complexity in simpler projects. It is essential to think about your application’s size and range. Indeed, if you want to build large, complicated projects, then Yew will take center stage with its performance and resilience attributes, perfect for demanding processes. Nevertheless, one must consider these extra charges when developing small, less challenging projects.
Performance
Its capacity is an important factor for evaluating Yew’s performance in any Project. It should be noted that Yew is essentially a well-structured framework made from Rust and compiled into WebAssembly. It does have a variety of performance benefits associated with it. For instance, with Yew’s ability to compile code using web assembly (Wasm), execution happens at speeds almost equal to that of native codes, which means that there will always be better performance than with other ordinary javascript frameworks. This is especially useful when working on applications that do a lot of computations or need constant updates because Yew will make all these processes easier and faster for the end users.
This design of Yew’s optimization options classes techniques from Rust aims to cut costs without affecting efficiency and ensure that memory is always safe even as people write processes. Yew applications offer unmatched speeds while avoiding some common errors in coding and saving on resources. Still, examining if those performance advantages will fit your project specifications is necessary. For instance, when there is no need for high calculations or immediate answers, one may not notice how much better Yew does its job compared to others.
Also, know how well the Yew performance characteristics match your complete development workflow. Even though Yew’s performance is its major selling point, it is important to consider how performance affects other areas of development, like build times and development speed. By weighing these considerations, one can tell whether Yew’s advantages in terms of performance are relevant to his or her project’s objectives and needs.
Development Experience
When deciding if Yew is the appropriate framework for your project, it’s significant to emphasize its development experience. Yew relies on a programming language called Reliably which has a robust type system and memory security features, which may be challenging for new learners in Rust. Conversely, people practicing with Rust’s properties find it easier to use Yew than other frameworks because they are now experts in creating powerful and efficient web applications. However, for those just getting started with Rust, the learning process will be delayed to digest both the programming language and the framework itself. Yew has an ever-changing environment of tools and frameworks; with that in mind, it may not yet have the same sophistication or diversity as the long-standing JavaScript frameworks. Working on Yew means using Rust’s build system and WebAssembly compiler, which differs from other famous frameworks’ development environments. This may result in some delay in setting up or managing your project.
Moreover, Yew’s debugging and testing processes may not be like those JavaScript frameworks you are accustomed to. Rust’s compile-time checks combined with WebAssembly can lead to unique challenges and advantages. For some developers, Yew’s integration with existing Rust tooling may provide a more seamless and robust development experience. Others might confront a more difficult learning curve as they switch to this new form of tools and techniques. The time when you created Yew, how familiar you were with Rust, how at ease with WebAssembly, and your readiness to adjust to the new toolset will ultimately determine your development experience. If one is willing to go through these dimensions diligently, they shall tremendously benefit from using Yew for their development.
Community and Ecosystem
Taking into account the surrounding society and environment of Yew is significant in choosing this computer platform for your project. Compared to some established frameworks such as React or Vue, Yew enjoys a rising but small development community. Even though the group may not be composed of many people, its members are committed and helpful; they render assistance by offering relevant materials on forums and GitHub, among other platforms. Having a smaller number of users might imply receiving more direct help and developing closer relationships with other programmers while having an unlimited number of users could mean limited availability of information.
Surrounding the Yew environment are different tools and libraries built with the framework in mind. However, Yew’s ecosystem is still evolving compared to other established frameworks. As a result, you may encounter some challenges when incorporating third-party applications or adding to the system. Nevertheless, it can be observed that Yew’s growing community implies that there may be an influx of new software solutions and technologies in this domain in the future.
Community engagement and ecosystem maturity are critical in gauging its success. You ask yourself if your current resources and assistance systems match those that your undertaking requires. For projects that require a wide array of third-party integrations or use well-known libraries, Yew’s relatively recent ecosystem may present problems. However, for those persons whose projects are supported by all the stakeholders involved in the community and ecosystem development, Yew’s fresh methods as well as higher efficacy could help.
Compatibility and Interoperability
Choosing Yew for your project requires consideration of compatibility and interoperability as the most crucial factors. The fact that Yew relies on WebAssembly (Wasm) makes it possible to work in a different runtime environment from conventional JavaScript frameworks. This can influence Yew’s ability to connect with other systems and libraries. The wide browser support for WebAssembly typically means Yew applications will function across major modern browsers. However, it is important to check if WebAssembly’s specific features and performance fit your target audience’s needs, especially when supporting older or lesser-known browsers.
Another main thing to consider is how well they work together with JavaScript libraries and APIs. Yew offers means of interacting with JavaScript to invoke function and reuse available libraries when needed. This becomes particularly important when work involves third-party Javascript libraries or programs written in that language that require integration. However, going so far as employing such interop features would complicate matters by making it necessary to manage the bridge between Rust and JS code. Moreover, if your project contains pre-established codebases or systems that are tightly wedded to Java, it may be worth seeing how Yew fits into this particular ecosystem. Such an integration process could call for extra effort to not harm the existing infrastructure by ensuring Yew components work well with them.
Future-Proofing
When picking Yew for your scheme, remember its capacity to be future-proofed. To future-proof means ensuring that whatever technology you opt for will still be significant and manageable as your scheme transforms. Yew, one of the latest frameworks based on Rust and WebAssembly, presents a bright yet uncertain road ahead. The framework’s development and the growth of Rust and WebAssembly back it up. The future of Yew will depend very much on the continued growth and support for both Rust and WebAssembly. Therefore, if there is wider adoption of Rust supported with WebAssembly support, Yew will benefit from this broader ecosystem.
It’s also important to have an outline for the schemes’ paths and public involvement. A clear guide map plus constant feedback enhances Yew’s chances of ongoing development so that it can suit them in the future. By evaluating the dedication to addressing the freshest movements and integration of dissimilar functions, you will know if the framework can change with time. The time of a project may also matter. When you know that your project will continue to be worked on for several years ahead, you must determine what further updates Yew will have for maintenance purposes and the help that can be offered. Regarding other frameworks, Yew is more recent and while it may offer cutting-edge answers, there are still questions about its long-term stability and backing.
Finally, evaluate how the framework will be positioned as it moves forward into uncertain technological territory. Yew’s use of WebAssembly as its medium of development cements its place in tomorrow’s advanced web sciences. Nonetheless, it is essential to pay attention to developments within the cluster that revolves around WebAssembly if Yew is to stay relevant as an option.
Development Speed
When opting for Yew in their project, they must consider its development speeds critically. The web setup and maintenance of Yew using Rust and WebAssembly affect the timelines for moving an app from conception to the final product. Using Yew means dealing with Rust toolchain and WebAssembly, which may be unfamiliar when juxtaposed with JavaScript frameworks’ conventional but simpler arrangements. This initial learning curve can affect the rate of getting your project off the ground. However, despite the advantages of blunt force, it takes time to master rust tools and their compilation processes, resulting in longer development time frames than those associated with most Javascript configurations.
In terms of enhancing efficiency and performance, the advantages of WebAssembly might outweigh the start-up costs once development work commences. Yew allows for compiling into WebAssembly, enabling great performance that would come in handy for intricate applications where speed and time are crucial. Nevertheless, one must still contend with Rust’s more rigid typing system and ensure WebAssembly interop with JavaScript, which may further slow down the development rate. Using Yew for debugging and testing may increase the time it takes to build an application. Rust and WebAssembly have tools that may not be found in the JavaScript environment. With effort, understanding how these tools work through their respective workflows can lead to a more solid and stable application.
Conclusion
The year 2024 strongly suggests that Yew is a top front-end framework. It leverages the power of Rust while delivering the essential traits of flexibility and performance for contemporary web development. Creating a to-do list app is an exemplary use case demonstrating Yew’s strength in component-based design, state management, and optimal rendering made possible by WebAssembly.
Yew allows web application developers to achieve high performance and reliability using Rust’s strong typing, memory safety, and concurrency. Though more difficult than JavaScript frameworks, this makes it preferable for serious programmers because of its code safety, speed, and maintenance advantages. With an expanding ecosystem and increased resources like tutorials or libraries Yew has the potential to become a prominent technology for front-end development hence enabling developers to build unique, good-quality websites that utilize Rust language features.
Gain Debugging Superpowers
Unleash the power of session replay to reproduce bugs, track slowdowns and uncover frustrations in your app. Get complete visibility into your frontend with OpenReplay — the most advanced open-source session replay tool for developers. Check our GitHub repo and join the thousands of developers in our community.

